如何实现蓝绿部署
- 什么是蓝绿部署?
- 蓝绿部署的优势和缺点
- 优点
- 缺点
- 通过k8s实现线上业务的蓝绿部署
什么是蓝绿部署?
部署两套系统:一套是正在提供服务系统,标记为 “绿色” ;另一套是准备发布的系统,标记为 “蓝色”。
两套系统都是功能完善的、正在运行的系统,只是系统版本和对外服务情况不同。
要用开发的新版本替换线上的旧版本,除了已上线运行的系统之外,再搭建一个使用新版本代码的全新系统。这时候,一共有两套系统在运行,正在对外提供服务的老系统是绿色系统,新部署的系统是蓝色系统。

蓝色系统 用来做发布前测试,测试过程中发现任何问题,可以直接在蓝色系统上修改,不干扰用户正在使用的系统。(ps. 两套系统没有耦合的时候才能百分百保证不干扰)
蓝色系统经过反复的测试、修改、验证,确定达到上线标准之后,直接将用户切换到蓝色系统。

切换后的一段时间内,依旧是蓝绿两套系统并存,但是用户访问的已经是蓝色系统。这段时间内观察蓝色系统(新系统)工作状态,如果出现问题,直接切换回绿色系统。
当确信对外提供服务的蓝色系统工作正常,不对外提供服务的绿色系统已经不再需要的时候,蓝色系统正式成为对外提供服务系统,成为新的绿色系统。 原先的绿色系统可以销毁,将资源释放出来,用于部署下一个蓝色系统。
蓝绿部署的优势和缺点
优点
- 更新过程无需停机,风险较少
- 回滚方便,只需要更改路由或者切换DNS服务器,效率较高
缺点
- 成本较高,需要部署两套环境。
- 在非隔离的机器(Docker、VM)上操作时,可能会导致蓝绿环境被摧毁风险
- 负载均衡器/反向代理/路由/DNS处理不当,将导致流量没有切换过来情况出现
通过k8s实现线上业务的蓝绿部署
方式:创建deployment,然后更新应用程序的service以指向对应deployment部署的应用
实践说明:将项目老版本(v1)代码和新版本(v2)代码做成不同的镜像。
实践步骤:
1、创建绿色部署环境(基于v1版本做的镜像)
通过deployment来创建运行pod
vim green.yaml
编写Deployment资源文件
apiVersion: apps/v1
kind: Deployment
metadata:
name: myapp-v1
namespace: blue-green
spec:
replicas: 3
selector:
matchLabels:
app: myapp
version: v1
template:
metadata:
labels:
app: myapp
version: v1
spec:
containers:
- name: myapp
image: janakiramm/myapp:v1
imagePullPolicy: IfNotPresent
ports:
- containerPort: 80
使用kubectl命令创建部署
1.1、先创建命名空间
kubectl create ns blue-green
1.2、创建资源服务
kubectl apply -f green.yaml
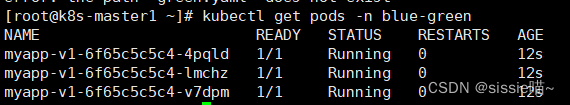
查看pod运行情况
kubectl get pods -n blue-green

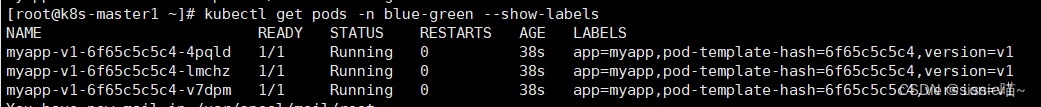
kubectl get pods -n blue-green --show-labels

1.3、创建前端Service
编写Service资源文件
vim service-blue-green.yaml
apiVersion: v1
kind: Service
metadata:
name: myapp-blue-green
namespace: blue-green
labels:
app: myapp
spec:
type: NodePort
ports:
- port: 80
nodePort: 30062
name: http
selector:
app: myapp
version: v1
更新服务
kubectl apply -f service-blue-green.yaml
查看Service
kubectl get svc -n blue-green

在浏览器访问 “ http://k8s-master1节点的IP:30062 ” 显示如下:

2、创建蓝色部署环境(基于v2版本做的镜像,即新上线的环境,要替代绿色环境)
通过deployment来创建运行pod
vim blue.yaml
编写Deployment资源文件
apiVersion: apps/v1
kind: Deployment
metadata:
name: myapp-v2
namespace: blue-green
spec:
replicas: 3
selector:
matchLabels:
app: myapp
version: v2
template:
metadata:
labels:
app: myapp
version: v2
spec:
containers:
- name: myapp
image: janakiramm/myapp:v2
imagePullPolicy: IfNotPresent
ports:
- containerPort: 80
使用kubectl命令创建部署
kubectl apply -f blue.yaml
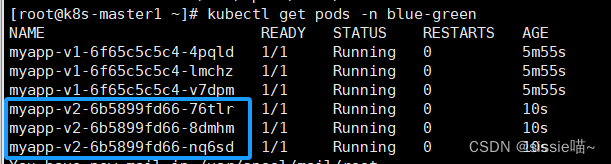
验证部署是否成功
kubectl get pods -n blue-green

修改 service-blue-green.yaml 配置文件(即修改标签),让其匹配到蓝程序(即升级之后的版本)
vim service-blue-green.yaml
apiVersion: v1
kind: Service
metadata:
name: myapp-blue-green
namespace: blue-green
labels:
app: myapp
spec:
type: NodePort
ports:
- port: 80
nodePort: 30062
name: http
selector:
app: myapp
version: v2 # 修改此处,由 v1 改为 v2
更新服务
kubectl apply -f service-blue-green.yaml
查看Service
kubectl get svc -n blue-green

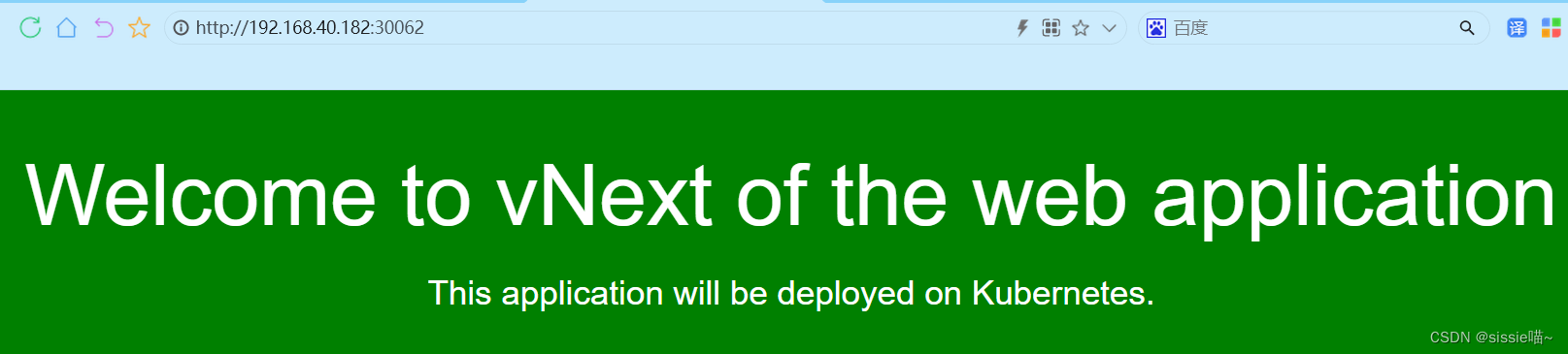
在浏览器访问 “ http://k8s-master1节点的IP:30062 ” 显示如下:











![练习 6 Web [极客大挑战 2019]HardSQL](https://img-blog.csdnimg.cn/direct/eee8d8cb19d64d819016066c5c7727cb.png)