一、认识http请求
步骤
1.DNS解析域名,找到ip地址,建立TCP连接,发起http请求
2.服务器接收到http请求,进行处理,返回数据
3.客户端接收到返回的数据,处理数据(比如渲染页面)
二、nodejs处理GET请求
const http = require('http');
const server = http.createServer((req, res) => {
res.end("Hello node");
});
server.listen(5005, () => {
console.log('server running at port 5005');
});
浏览器上访问 http://localhost:5005/ 
那么如何看到URL的传参呢?
const http = require('http');
const querystring = require('querystring'); //导入querystring模块
const server = http.createServer((req, res) => {
const method = req.method; //请求方式
const url = req.url; //url
const path = url.split('?')[0] //路径
console.log('mothod = ', method,',url = ',url);
req.query = querystring.parse(url.split('?')[1]); //参数
console.log('query = ', req.query);
res.end(
JSON.stringify(req.query) //显示传的参数以json串的形式
);
});
server.listen(5005, () => {
console.log('server running at port 5005');
});
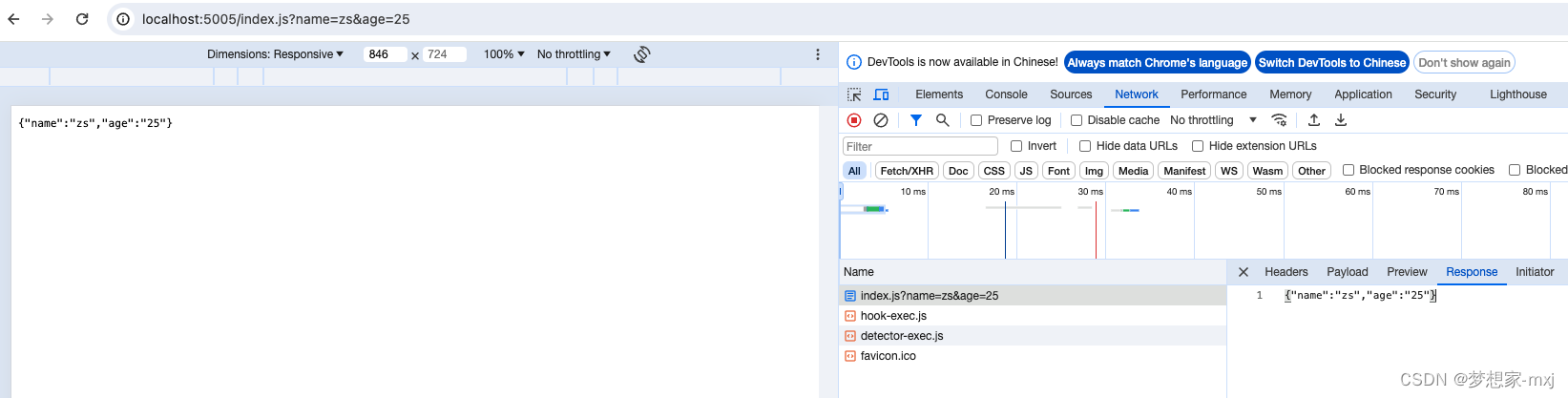
运行node,并在浏览器上访问 http://localhost:5005/index.js?name=zs&age=25

三、处理POST请求
const http = require('http');
const querystring = require('querystring'); //导入querystring模块
const server = http.createServer((req, res) => {
if (req.method === "POST") {
let postData = '';
//流string的方式
req.on('data', chunk => {
postData += chunk.toString();
})
req.on('end', () => {
console.log('postData = ', postData);
res.end("收到,over");
})
console.log("post data header", req.headers);
}
});
server.listen(5005, () => {
console.log('server running at port 5005');
});
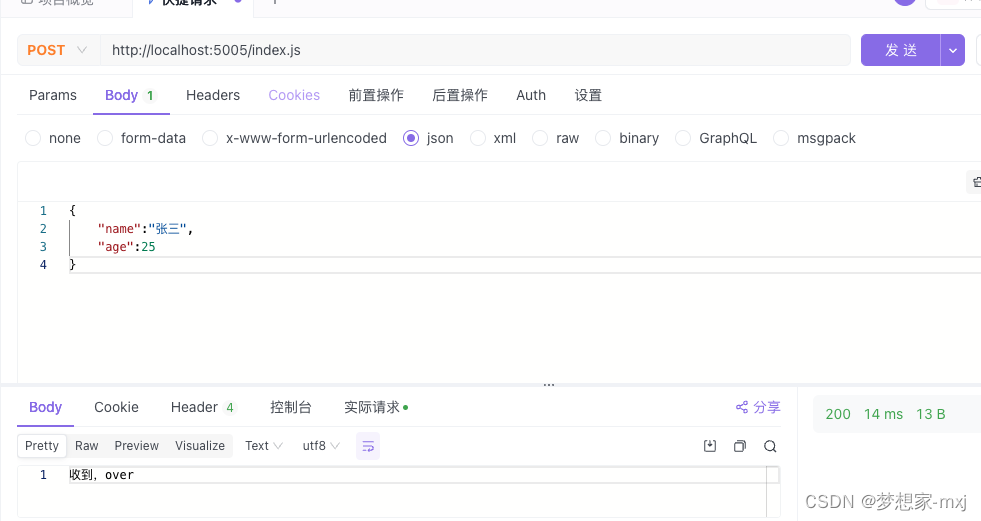
使用apifox发送POST请求

这样就可以处理客户端的POST请求了。
其他
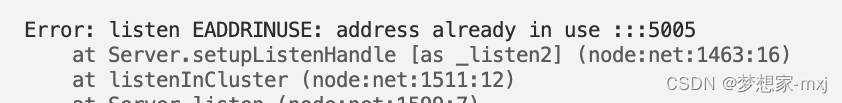
运行node可能会遇到的问题 **** 端口被占用
注意:有时运行 node index.js 是提示端口5005被占用了
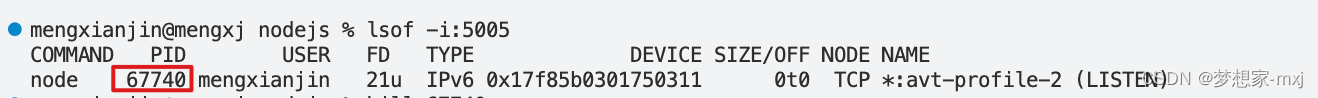
执行 lsof -i:5005 查看哪些进程占用了5005端口
执行 执行 kill 67740 杀死占用的进程即可