selenium4相对定位
Selenium
4新增了相对定位器,能帮助用户查找元素附近的其他元素。可用的相对定位器有above、below、toLeftOf、toRightOf、near。在Selenium
4中,find_element方法能够接受一个新方法withTagName,它将返回一个RelativeLocator(关联定位器)。下面来看一下新方法如何使用。Selenium
4使用JavaScript的getBoundingClientRect方法来查找关联元素。
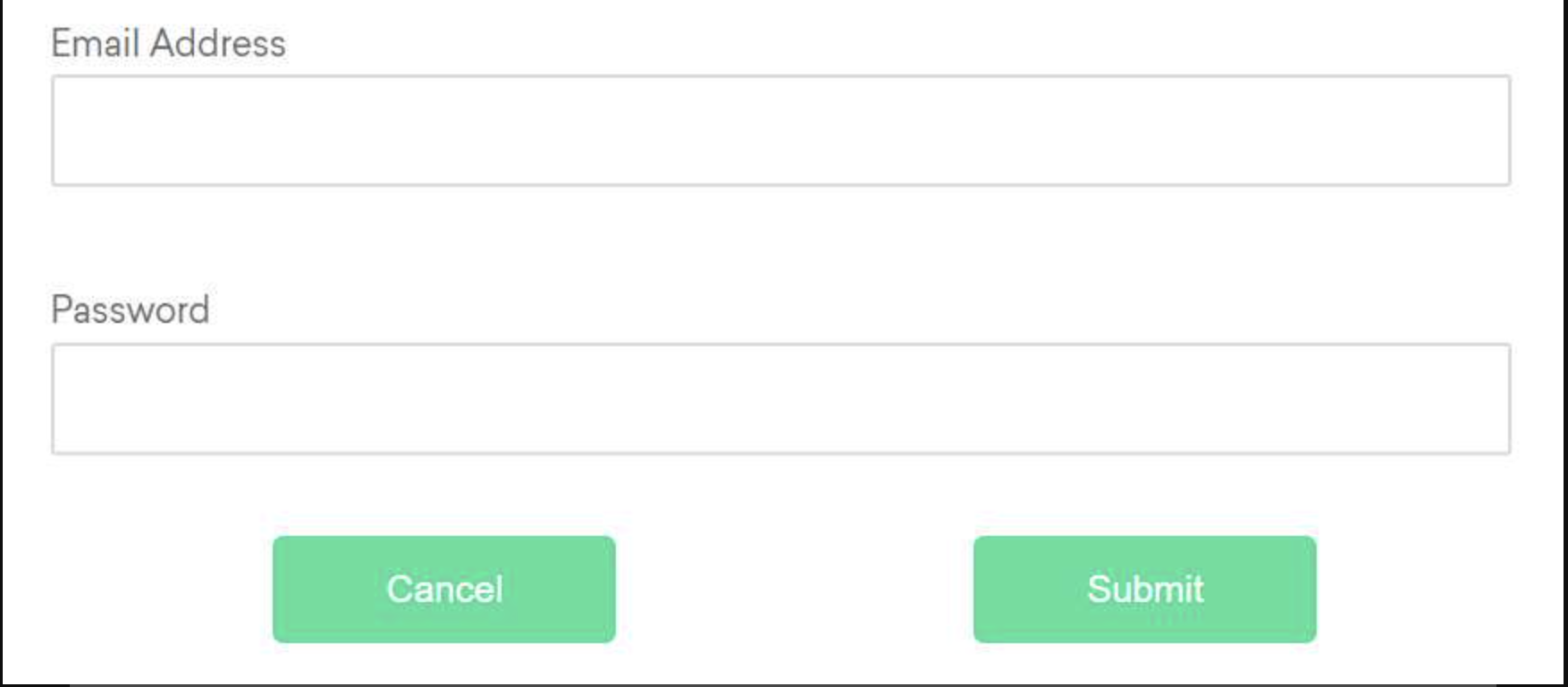
这个方法会返回元素的属性,例如right、left、bottom、top。来看下面这个示例。假如我们有一个页面,如图

1)above方法
该方法用来返回指定元素上方的元素。例如,我们可以先定位到Password输入框,然后通过above方法返回Password元素上方的tag name="input"的元素。示例代码如下。
#from selenium.webdriver.support.relative_locator import with_tag_name
passwordField = driver.find_element(By.ID, "password")
emailAddressField = driver.find_element(with_tag_name("input").above(passwordField))
(2)below方法
该方法用来返回指定元素下方的元素。例如,我们可以先定位到Email Address文本框,然后通过below方法返回Email Address元素下方的tag name="input"的元素。示例代码如下。
#from selenium.webdriver.support.relative_locator import with_tag_name
emailAddressField = driver.find_element(By.ID, "email")
passwordField = driver.find_element(with_tag_name("input").below(emailAddressField))
(3)toLeftOf方法
该方法用来返回指定元素左侧的元素。例如,我们可以先定位到Submit按钮,然后通过toLeftOf方法来返回Submit元素左侧的tag name="button"的元素。示例代码如下。
#from selenium.webdriver.support.relative_locator import with_tag_name
submitButton = driver.find_element(By.ID, "submit")
cancelButton = driver.find_element(with_tag_name("button").toLeftOf(submitButton))
(4)toRightOf方法
该方法用来返回指定元素右侧的元素。例如,我们可以先定位到Cancel按钮,然后通过toRightOf方法返回Cancel元素右侧的tag name="button"的元素。示例代码如下。
//import static org.openqa.selenium.support.locators.RelativeLocator.withTagName;
WebElement cancelButton= driver.findElement(By.id("cancel"));
WebElement submitButton= driver.findElement(withTagName("button").toRightOf (cancelButton));
(5)near方法
该方法用来返回指定元素附近(最远50像素的距离)的元素。例如,我们可以先定位到Email Address元素,而该元素与下方文本框的距离小于50像素。因此,我们可以使用near方法来定位元素。示例代码如下。
//import static org.openqa.selenium.support.locators.RelativeLocator.withTagName;
WebElement emailAddressLabel= driver.findElement(By.id("lbl-email"));
WebElement emailAddressField = driver.findElement(withTagName("input").near (emailAddressLabel));