🌈 个人主页:帐篷Li
🔥 系列专栏:FastBee物联网开源项目
💪🏻 专注于简单,易用,可拓展,低成本商业化的AIOT物联网解决方案
目录
一、将java内置mqtt broker切换成EMQX5.0
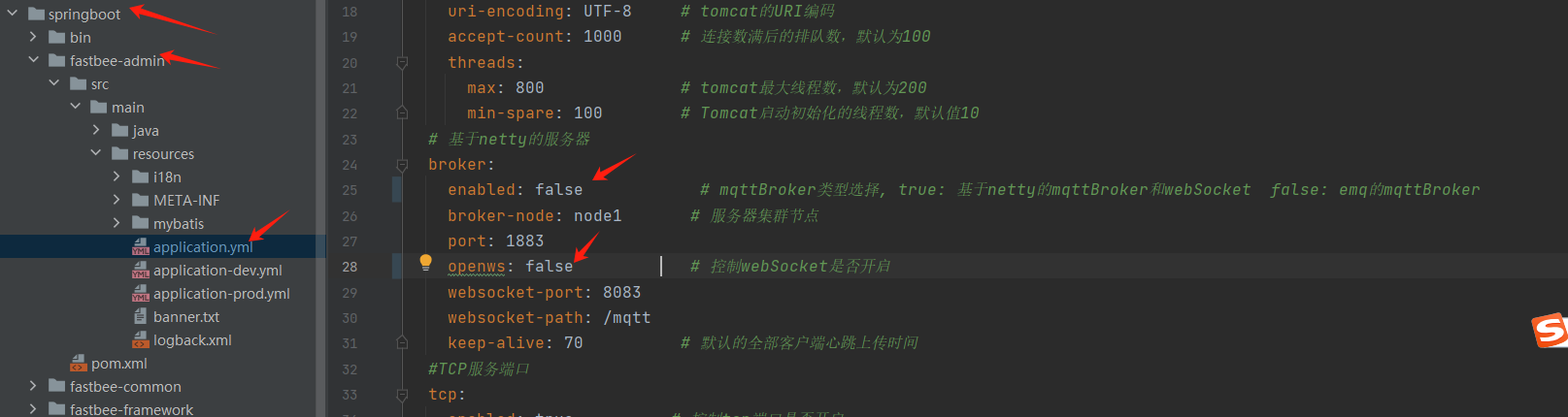
1.1 修改application.yml配置
1.2 使用docker-compose-emqx.yml进行部署
二、EMQX5.0配置
2.1 配置文件方式
2.2 控制台创建方式
2.2.1配置Http认证
2.2.2 配置设备上下线回调
一、将java内置mqtt broker切换成EMQX5.0
1.1 修改application.yml配置

1.2 使用docker-compose-emqx.yml进行部署
# 使用emqx版本mqtt broker输入该命令:
sudo cp -rf docker-compose-emqx.yml docker-compose.yml二、EMQX5.0配置
- EMQX配置Http认证和Webhook(处理客户端上下线),有两种方式:
- 通过emqx.conf文件配置,已有配置好的文件位于
docker/data/emqx/ect文件夹; - 通过18083端口,打开EMQX控制台,创建客户端认证,数据桥接和规则
- 通过emqx.conf文件配置,已有配置好的文件位于
- EMQX账号
- 控制台默认账号 (admin,public)
- docker-compose方式部署,emqx.conf中配置的账号(admin,admin123)
注意
EMQX控制台修改的账号,配置的Http认证、Webhook和规则会被emqx.conf中对应配置覆盖掉。官网解释如下:
- 通过 Dashboard、HTTP API 或 CLI 进行的更改将在运行时写入 data/configs/cluster.hocon 文件并立即生效。
- 如果相同的配置项在 etc/emqx.conf 文件中设置不同值,则在重新启动后,最终生效的是 etc/emqx.conf 中的配置。 为避免混淆,强烈建议不要在 cluster.hocon 和 emqx.conf 中具有相同的配置键。
emqx.conf配置文件中存在任何规则,设备消息转发的规则,也要配置在emqx.conf中。
2.1 配置文件方式
下面内容复制到emqx.conf文件中
# 设置控制台端口和默认账号
dashboard {
listeners.http {
bind = 18083
}
default_username = "admin"
default_password = "admin123"
}
# http 认证
authentication = [
{
mechanism = password_based
backend = http
enable = true
method = post
url = "http://177.7.0.13:8080/iot/tool/mqtt/authv5"
body {
clientid = "${clientid}"
username = "${username}"
password = "${password}"
peerhost = "${peerhost}"
}
headers {
"Content-Type" = "application/json"
"X-Request-Source" = "EMQX"
}
}
]
# WebHook(匹配上线和下线规则后触发)
bridges {
webhook.fastbee_hook =
{
enable = true
connect_timeout = 15s
retry_interval = 60s
pool_type = random
pool_size = 8
enable_pipelining = 100
max_retries = 2
request_timeout = 15s
method = post
url = "http://177.7.0.13:8080/iot/tool/mqtt/webhookv5"
body = "{\"clientid\" : \"${clientid}\",\"event\" : \"${event}\",\"peername\" : \"${peername}\"}"
headers = { accept = "application/json" "cache-control" = "no-cache" connection = "keep-alive" "content-type" = "application/json" "keep-alive" = "timeout=5"}
}
}
# 规则(处理上线和下线)
rule_engine {
ignore_sys_message = true
jq_function_default_timeout = 10s
rules.fastbee_rule =
{
sql = "SELECT * FROM \"t/#\",\"$events/client_connected\", \"$events/client_disconnected\", \"$events/session_subscribed\""
actions = ["webhook:fastbee_hook"]
enable = true
description = "处理设备上下线和订阅完主题的规则"
}
}2.2 控制台创建方式
2.2.1配置Http认证

请求方式:POST
请求地址:http://177.7.0.13:8080/iot/tool/mqtt/authv5 (地址可以是内网或者外网,确保能访问)
请求Body:
{
"clientid": "${clientid}",
"password": "${password}",
"username": "${username}",
"peerhost": "${peerhost}"
}2.2.2 配置设备上下线回调
- Webhook配置,设置回调http接口

数据桥接名称:fastbee_hook (随意填写)
请求方式:POST
请求地址:http://177.7.0.13:8080/iot/tool/mqtt/webhookv5 (地址可以是内网或者外网,确保能访问)
请求Body:
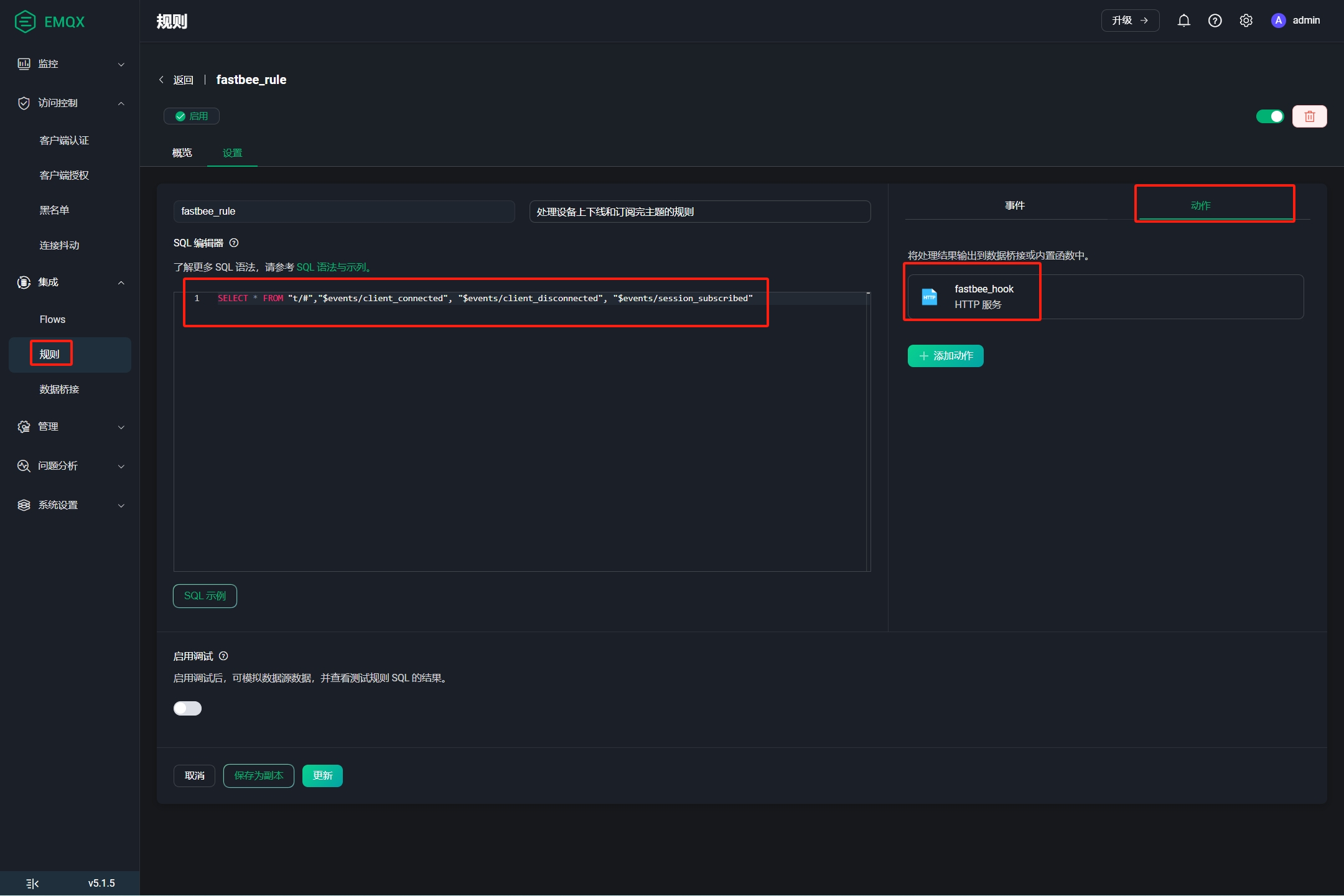
{"clientid" : "${clientid}", "event" : "${event}", "peername" : "${peername}"}- 创建规则,让设备连接/断开连接/主题订阅完成时,回调http api

规则名称:fastbee_rule (随意填写)
SQL编辑器内容(分别代表客户端连接/断开连接/主题订阅完成):
SELECT * FROM "t/#","$events/client_connected", "$events/client_disconnected", "$events/session_subscribed"
动作:选择创建的数据桥接fastbee_hook















![【洛谷 P8748】[蓝桥杯 2021 省 B] 时间显示 题解(数学+模运算+输入输出)](https://img-blog.csdnimg.cn/direct/b0b0be3d726d42d68b51b27c44370020.png)