我们来模拟一个多人多分支的开发场景。假设你有一个新的空白远程仓库,假设地址是
https://github.com/user/repo.git。
- 克隆远程仓库到本地
$ git clone https://github.com/user/repo.git
这会在本地创建一个 repo 目录,并自动设置远程主机为 origin。
- 创建本地开发分支并推送到远程
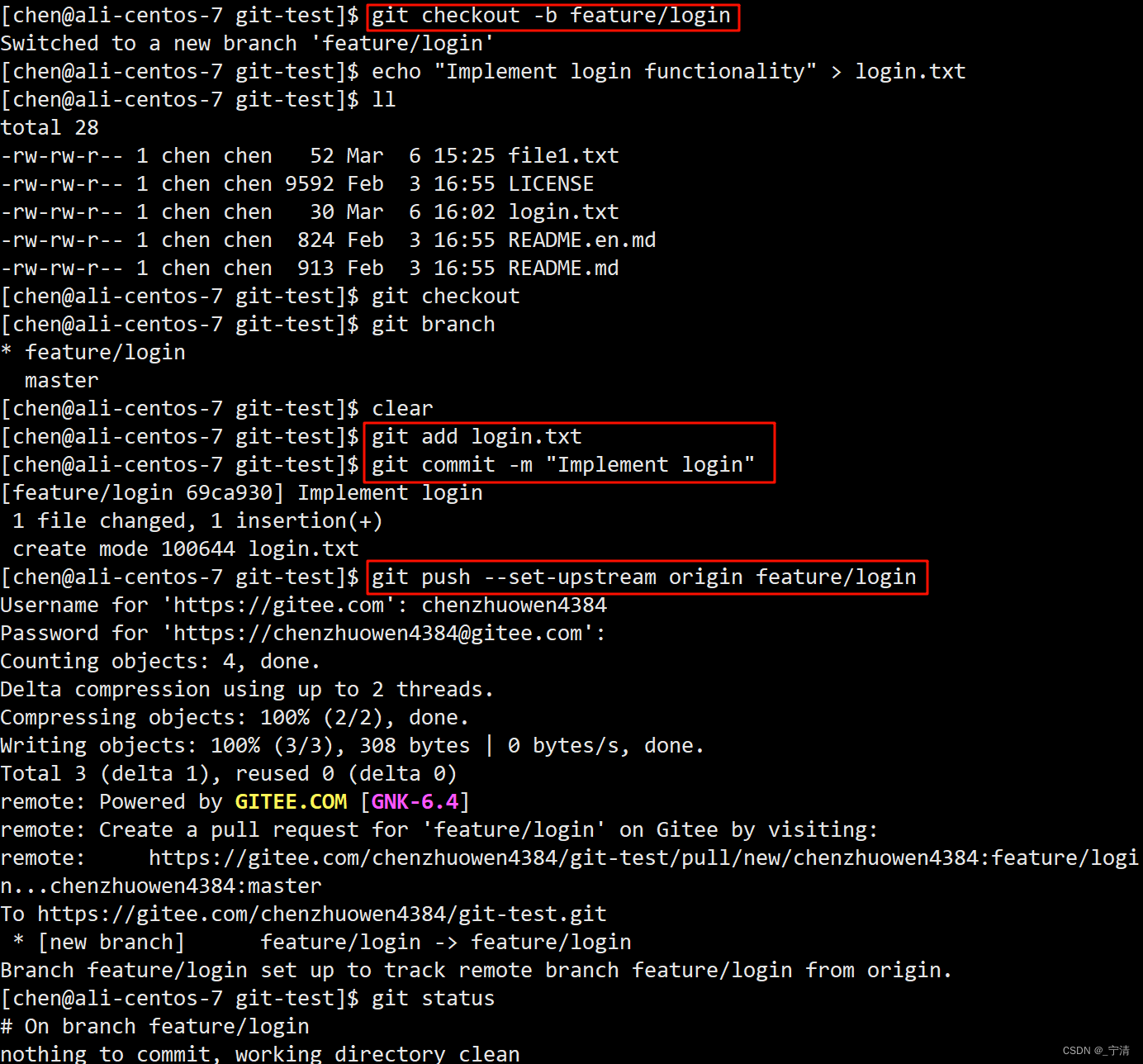
# 创建并切换到新分支 feature/login
$ git checkout -b feature/login
# 创建一个新文件,模拟开发
$ echo "Implement login functionality" > login.txt
$ git add login.txt
$ git commit -m "Implement login"
# 将新分支推送到远程
$ git push --set-upstream origin feature/login

[!Quote] push中的–set-upstream选项
--set-upstream选项用于将当前本地分支与远程同名分支建立关联关系。具体来说:
- 当你使用
git push时,Git会先查找当前本地分支是否已经关联远程分支- 如果关联存在,则直接推送到关联的远程分支
- 如果不存在关联关系,那么
git push会报错,需要手动指定远程分支--set-upstream选项就是在第一次推送当前本地分支时,帮助你自动建立与远程同名分支的关联关系git push --set-upstream origin feature/login这条命令做了两件事:
- 将本地
feature/login分支推送到远程origin上,创建一个新的远程feature/login分支- 同时建立本地
feature/login分支与远程origin/feature/login分支的关联关系以后再推送
feature/login分支的更新时,你只需要运行git push就可以了,Git会自动将本地分支推送到关联的远程分支。虽然
--set-upstream选项不是必需的,但能自动建立分支关联关系,避免每次都要手动指定远程分支,非常方便。所以通常在第一次推送新分支时都会使用这个选项。
- 在另一个本地分支进行其他开发
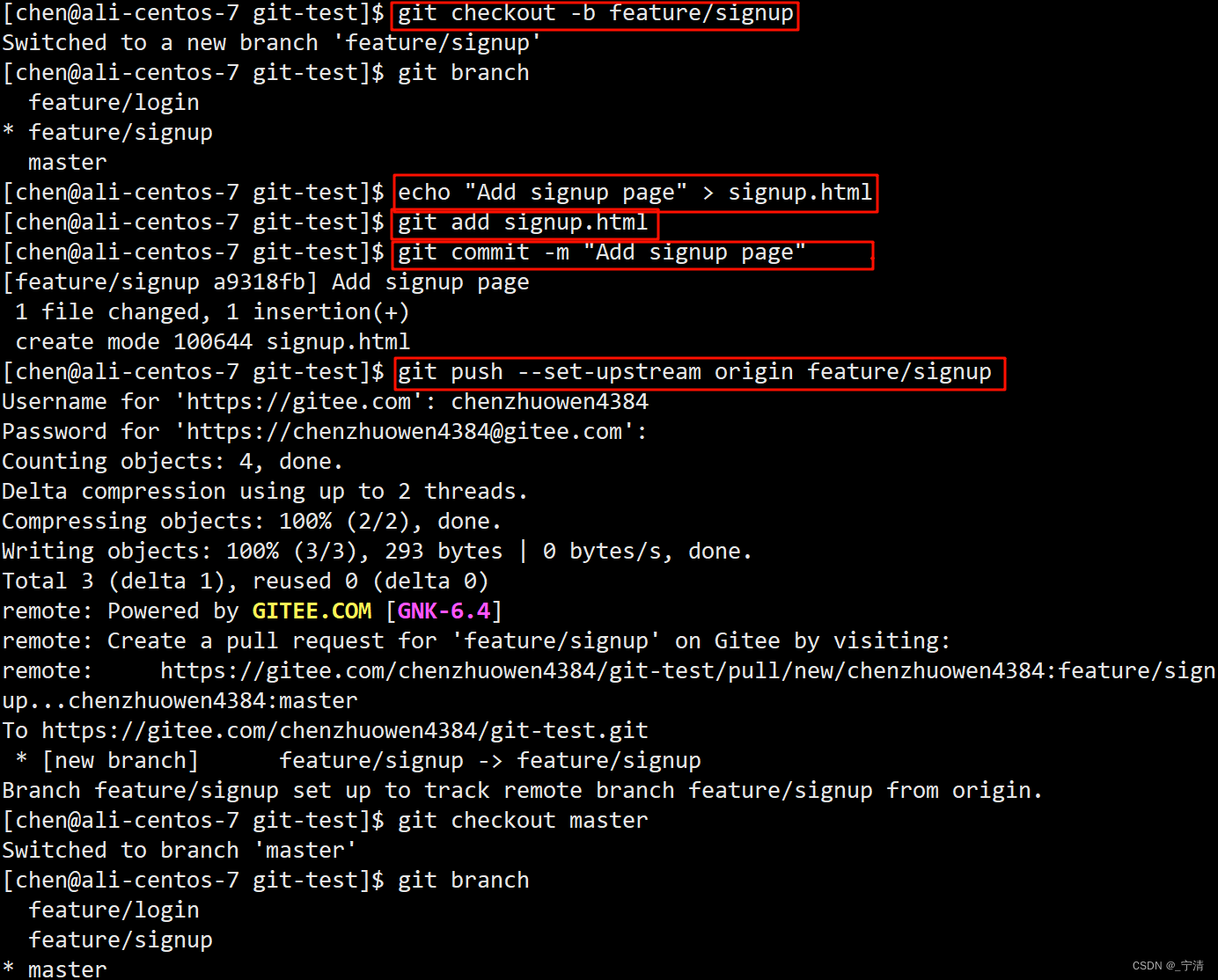
# 创建并切换到新分支 feature/signup
$ git checkout -b feature/signup
# 创建文件,模拟另一个开发者的工作
$ echo "Add signup page" > signup.html
$ git add signup.html
$ git commit -m "Add signup page"
# 将新分支推送到远程
$ git push --set-upstream origin feature/signup

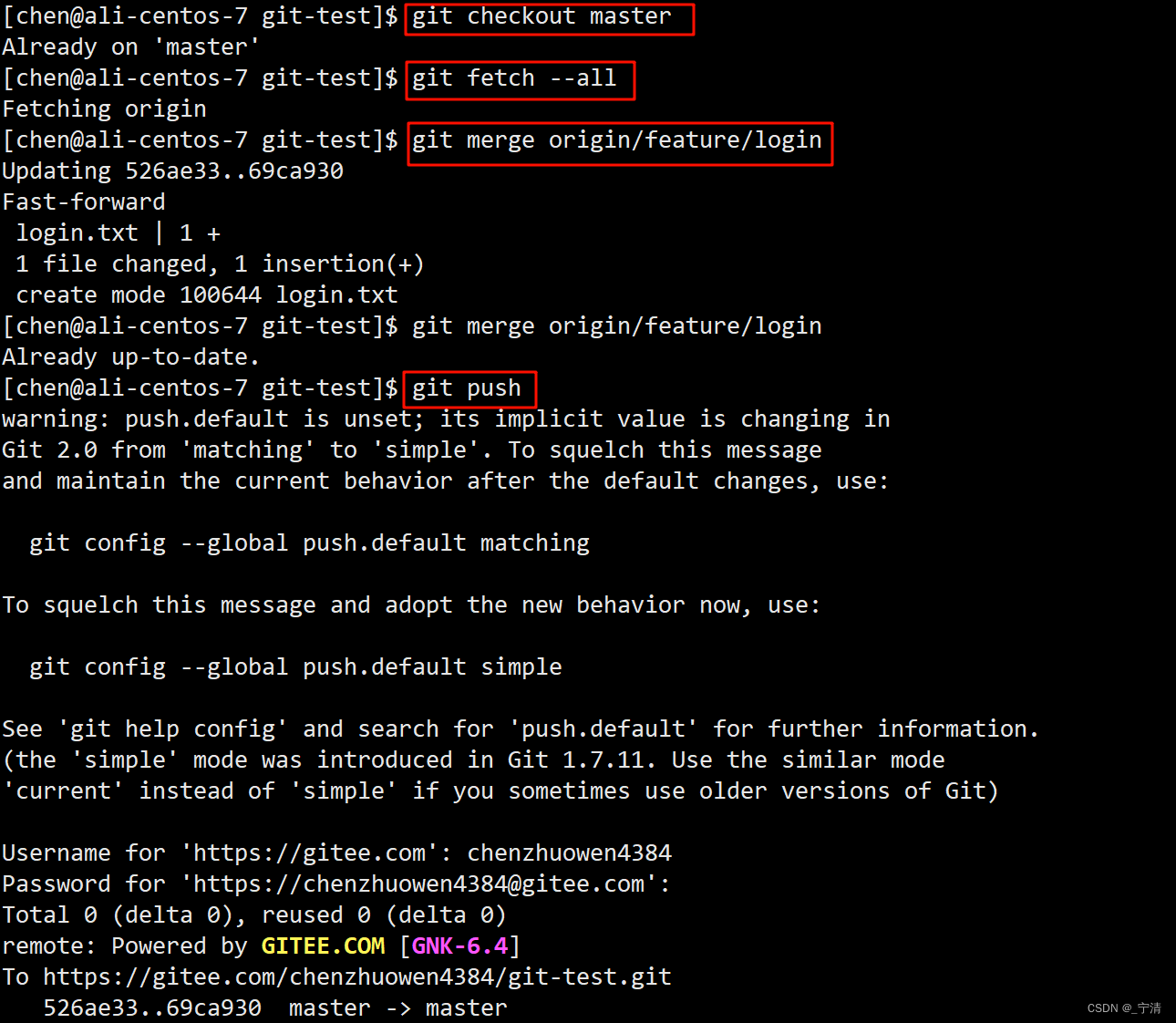
- 切换回主分支,模拟合并请求
# 切换到主分支
$ git checkout master
# 从远程获取所有分支更新
$ git fetch --all
# 合并 feature/login 分支
$ git merge origin/feature/login
# 解决潜在冲突(如果有)...
# 提交合并后的代码
$ git push

- 在远程创建并推送新分支
在 GitHub 上,直接在线创建一个新的 bugfix 分支,添加一些提交。

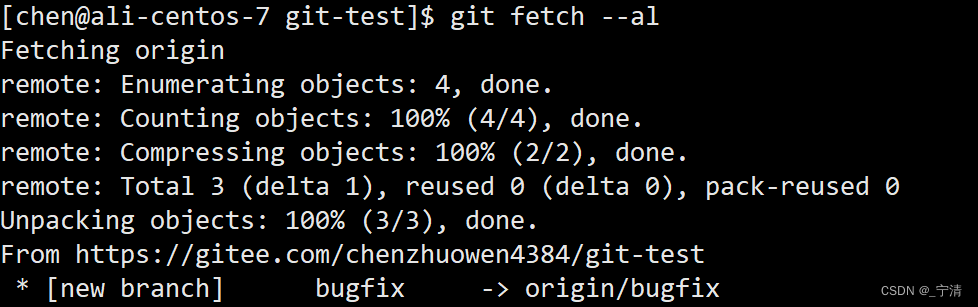
- 本地获取远程 bugfix 分支
# 从远程获取所有更改
$ git fetch --all
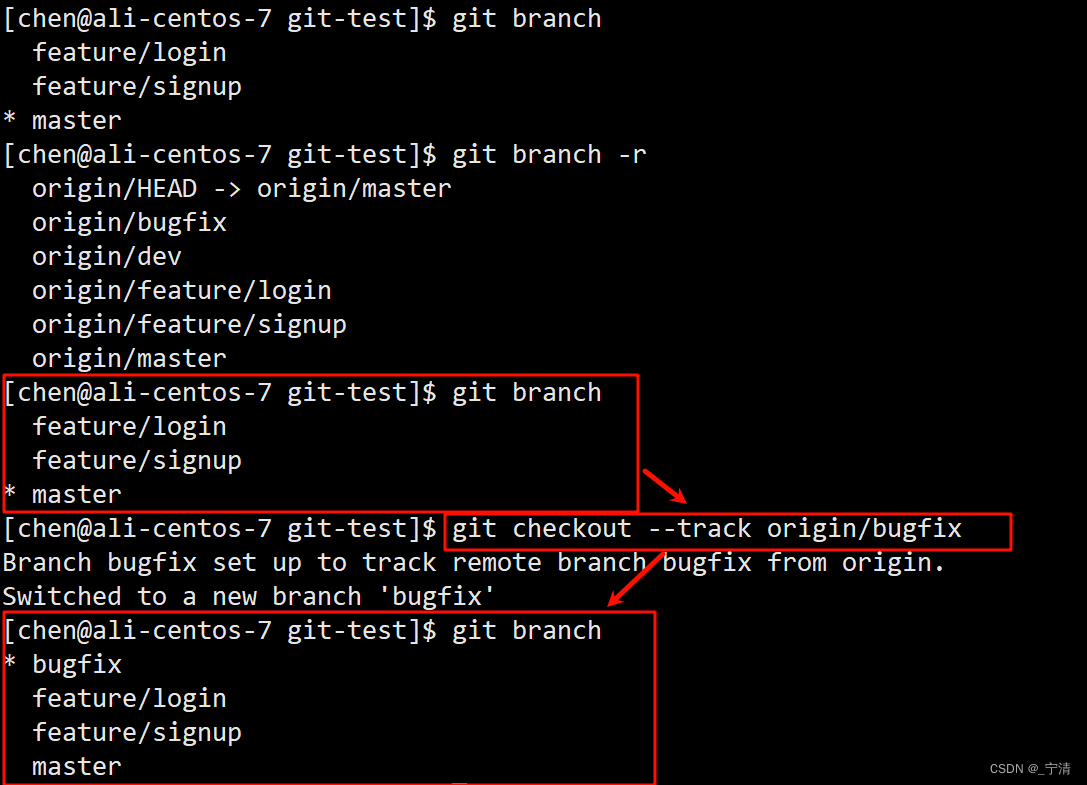
# 检查新的远程分支
$ git branch -r
origin/bugfix
origin/feature/login
origin/feature/signup
origin/master
# 创建并切换到本地 bugfix 分支,跟踪远程分支
$ git checkout --track origin/bugfix


- 继续在本地多个分支之间切换,模拟团队合作开发…
以上是一个模拟多人多分支协作开发的基本流程。你可以在本地多个分支之间切换,模拟不同开发者的工作,并通过合并、推送、拉取等操作进行分支集成。同时也可以在远程创建新分支,模拟其他贡献者的工作。
总结fetch和pull:
git fetch和git pull是两个不同的命令,它们的主要区别在于获取远程数据的方式和合并的行为。git fetch:
- 从远程仓库获取数据,并将其存储到本地仓库中。
- 它不会自动合并或修改你当前的工作分支,这样你就可以在合并之前审查变更内容。
- 运行
git fetch后,你需要手动合并远程分支到你的本地工作分支。- 语法:
git fetch [remote-name]git pull:
- 这个命令实际上是
git fetch和git merge的组合操作。- 它从远程仓库获取最新数据,并尝试直接合并到你当前所在的本地分支。
- 如果合并没有冲突,它将自动完成这个过程。否则你需要手动解决冲突后再次提交。
- 语法:
git pull [remote-name] [branch-name]总的来说:
git fetch更安全一些,因为它允许你先审查远程变更内容,避免直接合并可能产生的冲突。git pull是直接合并远程变更到本地分支,操作更方便,但可能会遇到合并冲突的问题。因此,对于重要的项目分支,建议使用更保守的
git fetch,然后通过git diff查看变更内容后再决定是否合并。而对于一些小的个人项目分支,使用git pull可以省去手动合并的步骤。