目录
一、JavaScript 是什么?
1.1 JavaScript 介绍
1.2 JavaScript 与 ECMAScript 的关系
1.3 JavaScript 是脚本语言
1.4 JavaScript 的特点
1.5 运行 JavaScript
1.6 保留关键字
二、Node.js 是什么?
2.1 运行时是什么?
2.2 Node.js 的组成
小结
三、JavaScript 用法
3.1
中的 JavaScript 函数
3.2
中的 JavaScript 函数
3.3 外部引用 JavaScript
3.3.1 创建外部的 JavaScript 文件(例如:externalFirstFun.js):
3.3.2 引入外部的 JavaScript 文件
四、JavaScript 输出
4.1 使用 window.alert()
4.2 使用 console.log()
五、JavaScript 语法
5.1 JavaScript 字面量
5.2 JavaScript 变量
5.3 JavaScript 操作符
5.4 JavaScript 字母大小写
5.5 JavaScript 字符集
5.5.1 Unicode 字符集
5.5.2 HTML5 标准:Unicode UTF-8
六、JavaScript 语句
6.1 分号 ;
6.2 JavaScript 语句标识符
6.3 空格
6.4 对代码行进行折行
七、JavaScript 注释
相关推荐
一、JavaScript 是什么?
JavaScript 是 web 开发人员必须学习的 3 门语言中的一门:
-
HTML 定义了网页的内容
-
CSS 美化了网页的仰视
-
JavaScript 控制了网页的行为
1.1 JavaScript 介绍
JavaScript(简称“JS”)是一种轻量级的面向对象的编程语言,既能用在浏览器中控制页面交互,也能用在服务器端作为网站后台(借助 Node.js),因此 JavaScript 是一种全栈式的编程语言。
JavaScript 是一种跨平台的解释型语言,不需要提前编译,能在各种操作系统下运行。
1.2 JavaScript 与 ECMAScript 的关系
ECMAScript(简称“ES”)是根据 ECMA-262 标准实现的通用脚本语言,ECMA-262 标准主要规定了这门语言的语法、类型、语句、关键字、保留字、操作符、对象等几个部分,目前 ECMAScript 的最新版是 ECMAScript6(简称“ES6”)。
至于 JavaScript,有时人们会将 JavaScript 与 ECMAScript 看作是相同的,其实不然,JavaScript 中所包含的内容远比 ECMA-262 中规定的多得多,完整的 JavaScript 是由以下三个部分组成:
-
核心(ECMAScript):提供语言的语法和基本对象;
-
文档对象模型(DOM):提供处理网页内容的方法和接口;
-
浏览器对象模型(BOM):提供与浏览器进行交互的方法和接口。
1.3 JavaScript 是脚本语言
-
JavaScript 是一种轻量级的编程语言。
-
JavaScript 是可插入 HTML 页面的编程代码。
-
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
-
JavaScript 很容易学习。
1.4 JavaScript 的特点
-
解释型语言: JavaScript是一种解释型语言,不需要编译成可执行代码,而是由解释器逐行解释执行。
-
动态类型: JavaScript是一种动态类型语言,变量的类型在运行时可以动态确定,不需要在编写代码时显式声明类型。
-
基于原型的语言: JavaScript中的对象是基于原型的,而不是基于类的。对象可以直接从其他对象继承属性。
-
事件驱动: JavaScript常用于处理与用户交互的事件,例如点击、滚动、输入等。
-
异步编程: JavaScript支持异步编程模式,通过回调函数、Promise、async/await等机制处理异步操作,如网络请求、文件读写等。
-
跨平台性: JavaScript能够在各种平台上运行,包括Web浏览器、服务器端、移动应用等。
-
脚本语言: JavaScript通常用作网页的脚本语言,用于增强网页的交互性和动态性。
-
弱类型语言: JavaScript是一种弱类型语言,对变量的类型转换较为灵活,但也容易导致一些隐式类型转换的问题。
-
丰富的生态系统: JavaScript拥有丰富的第三方库和框架,如React、Vue、Angular等,以及用于构建后端服务的Node.js等。
-
与HTML和CSS的集成: JavaScript可以与HTML和CSS无缝集成,通过DOM操作实现网页内容和样式的动态变化。
这些特点使得JavaScript成为一种广泛应用于Web开发、服务器端开发和移动应用开发等领域的重要编程语言。
1.5 运行 JavaScript
作为一种脚本语言,JavaScript 代码不能独立运行,通常情况下我们需要借助浏览器来运行 JavaScript 代码,所有 Web 浏览器都支持 JavaScript。
除了可以在浏览器中执行外,也可以在服务端或者搭载了 JavaScript 引擎的设备中执行 JavaScript 代码,浏览器之所以能够运行 JavaScript 代码就是因为浏览器中都嵌入了 JavaScript 引擎,常见的 JavaScript 引擎有:
-
V8:由Google开发,用于Chrome浏览器和Node.js等项目。
-
SpiderMonkey:由Mozilla开发,用于Firefox浏览器。
-
JavaScriptCore:由苹果开发,用于Safari浏览器和WebKit引擎。
-
Chakra:由Microsoft开发,用于Edge浏览器。
-
Rhino:由Mozilla基金会开发,是一个用Java编写的JavaScript引擎。
-
Nashorn:由Oracle开发,是一个用Java编写的JavaScript引擎,替代了Rhino,从JDK 8开始提供。
-
JerryScript:一个轻量级的JavaScript引擎,专为嵌入式系统和物联网设备设计。
-
QuickJS:由Fabrice Bellard开发,是一个快速、小巧的JavaScript引擎。
1.6 保留关键字
| 关键字 | 按字母顺序 | 帅次 | 嘿嘿嘿 |
|---|---|---|---|
| abstract | else | instanceof | super |
| boolean | enum | int | switch |
| boolean | enum | int | switch |
| break | export | interface | synchronized |
| byte | extends | let | this |
| case | false | long | throw |
| catch | final | native | throws |
| char | finally | new | transient |
| class | float | null | true |
| const for | package | try | |
| continue | function | private | typeof |
| debugger | goto | protected | var |
| default | if | public | void |
| delete | implements | return | volatile |
| do | import | short | while |
| double | in | static | with |
二、Node.js 是什么?
JavaScript 诞生于 1995 年,几乎是和互联网同时出现;Node.js 诞生于 2009 年,比 JavaScript 晚了 15 年左右。
在 Node.js 之前,JavaScript 只能运行在浏览器中,作为网页脚本使用,为网页添加一些特效,或者和服务器进行通信。
有了 Node.js 以后,JavaScript 就可以脱离浏览器,像其它编程语言一样直接在计算机上使用,想干什么就干什么,再也不受浏览器的限制了。
Node.js 不是一门新的编程语言,也不是一个 JavaScript 框架,它是一套 JavaScript 运行环境,用来支持 JavaScript 代码的执行。用编程术语来讲,Node.js 是一个 JavaScript 运行时(Runtime)。
JavaScript 和 Node.js 的关系:
-
Netscape 浏览器衍生出了 JavaScript 脚本,赋予网页编程能力;
-
Chrome 浏览器衍生了 V8 引擎,提高了 JavaScript 性能;
-
V8 引擎构建了 Node.js,拓展了 JavaScript 的编程能力;
-
Node.js 衍生了 Libuv 库,给网络开发增加了一款优秀的工具。
Node.js 就是给 JavaScript 加持的Buff。
2.1 运行时是什么?
所谓运行时,就是程序在运行期间需要依赖的一系列组件或者工具;把这些工具和组件打包在一起提供给程序员,程序员就能运行自己编写的代码了。
对于 JavaScript 来说,它在运行期间需要依赖以下组件:
-
1.解释器:JavaScript 是一种脚本语言,需要一边解释一边运行,用到哪些源代码就编译哪些源代码,整个过程由解释器完成。没有解释器的话,JavaScript 只是一堆纯文本文件,不能被计算机识别。
-
2.标准库:我们在 JavaScript 代码中会调用一些内置函数,这些函数不是我们自己编写的,而是标准库自带的。
-
3.本地模块:所谓本地模块,就是已经被提前编译好的模块,它们是二进制文件,和可执行文件在内部结构上没有什么区别,只是不能单独运行而已。这些本地模块其实就是动态链接库(在 Windows 下是 .dll 文件),如果你使用过C语言、C++ 等编译型语言,那你应该能够更好地理解它。
JavaScript 的很多功能都需要本地模块的支持,比如:
-
Cookie 用于存储少量的用户数据,它是用户计算机上的一种小文件,使用 Cookie 必须有文件操作模块的支持。
-
Ajax 可以借助互联网从服务器请求数据,这是一种网络操作,必须有网络库的支持。
-
一步一步跟踪代码的执行流程,从中发现逻辑错误,这个过程叫做调试,需要有调试器(Debugger)的支持。
-
JavaScript 可以操作 HTML,这需要 HTML 解析模块提前构建起 DOM 树。
本地模块一般封装了通用功能,对性能要求较高,所以通常使用编译型语言来实现,比如C语言、C++、汇编语言等。
JavaScript 解释器需要本地模块的支持,标准库在编写时也会调用本地模块的接口,而我们编写的 JavaScript 代码一般不会直接使用本地模块,所以 Web 前端程序员触及不到它们。
本地模块是幕后英雄,它不显山露水,但是又不可或缺。
解释器、标准库、本地模块等各种组件/工具共同支撑了 JavaScript 代码的运行,它们统称为 JavaScript 运行时。
在 Node.js 之前,JavaScript 运行时被绑定在浏览器中,作为浏览器的各种模块出现。这意味着,要想运行 JavaScript 代码就必须启动浏览器,JavaScript 逃不出浏览器的手掌心,它的功能受到很大的限制,只能作为网页脚本使用。
2.2 Node.js 的组成
Node.js 运行时主要由 V8 引擎、标准库和本地模块组成,尤其是本地模块的多少,从底层决定了 Node.js 功能的强弱。
- 1.V8 引擎
-
V8 引擎就是 JavaScript 解释器,它负责解析和执行 JavaScript 代码。
-
V8 引擎借鉴了 Java 虚拟机和 C++ 编译器的众多技术,它将 JavaScript 代码直接编译成原生机器码,并且使用了缓存机制来提高性能,这使得 JavaScript 的运行速度可以媲美二进制程序。
-
-
2.本地模块:Node.js 集成了众多高性能的开源库,它们使用 C/C++ 语言实现,比如:
| 模块 | 说明 |
|---|---|
| libuv | 一个跨平台的、基于事件驱动的异步 I/O 库。但是 libuv 不仅限于 I/O,它还提供了进程管理、线程池、信号处理、定时器等其它功能。 |
| Linux | 中一切皆文件,这里的 I/O 不仅仅包括文件读写,还包括数据库读写、网络通信(socket)等。 |
| nmp | Node.js 包管理器,可以下载包、安装包、卸载包、更新包、上传包等。 |
| http_parser | 一款由C语言编写的轻量级 HTTP 解析器,用以支持 Web 应用开发。 |
| zlib | 工业级的数据压缩/解压模块,Nodejs 借助 zlib 来创建同步、异步或者流式的压缩/解压接口。 |
| OpenSSL | 该模块提供了经过严密测试的许多加密/解密功能,现代 Web 依赖这些功能来实现安全性,比如 SSL 协议和 https 协议。 |
| c-ares | 异步 DNS 查询和解析库。 |
Node.js 直接在计算机上运行 JavaScript 代码,并且要赋予 JavaScript 强大的能力,所以它的本地模块和浏览器中的运行时有很多大区别,甚至说几乎没有什么关联。Node.js 几乎完全抛弃了浏览器,自己从头构建了一套全新的 JavaScript 运行时。
-
3.标准库:本地模块使用 C/C++ 编写,而 Node.js 面向 JavaScript 开发人员,所以必须要封装本地模块的 C/C++ 接口,提供一套优雅的 JavaScript 接口给开发人员,并且要保持接口在不同平台(操作系统)上的一致性。
这套 JavaScript 接口,就是 Node.js 标准库。标准库是否优雅和强大,决定了 Node.js 的易用性,直接影响 Node.js 的市场表现。
小结
V8 引擎和众多本地模块都是现成的,别人已经造好了轮子,Node.js 的主要工作就是选择合适的模块,将它们集成在一起,并编写好 JavaScript 接口。
当然,并不是所有的本地模块都能找到合适的,Node.js 也自己编写了几个模块,典型的代表就是 Libuv。Libuv 是 Node.js 最核心最基础的模块,Node.js 完全基于 Libuv 而构建。
你可能听说过 Node.js 采用了基于事件的、单线程的异步 I/O 架构,这是 Node.js 最大的特点,也是它和其它脚本语言最大的区别,Node.js 的这种能力就是依赖 Libuv 实现的。
Libuv 如此强大,官方决定将它从 Node.js 中剥离出来,作为一个单独的网络库发布,并且开源免费。现在的 Libuv 已经变得非常流行,和传统的 Libevent 和 libev 库并称为“C/C++ 三大网络库”。
Node.js 之所以大名鼎鼎,主要是因为它采用了 V8 引擎和 Libuv 库:V8 引擎保证了 Node.js 运行高效,Libuv 库提供了基于事件循环的异步 I/O 能力。
三、JavaScript 用法
HTML 中的 Javascript 脚本代码必须位于 <script> 与 </script> 标签之间。
Javascript 脚本代码可被放置在 HTML 页面的 <body> 和 <head> 部分中。
3.1 <body> 中的 JavaScript 函数
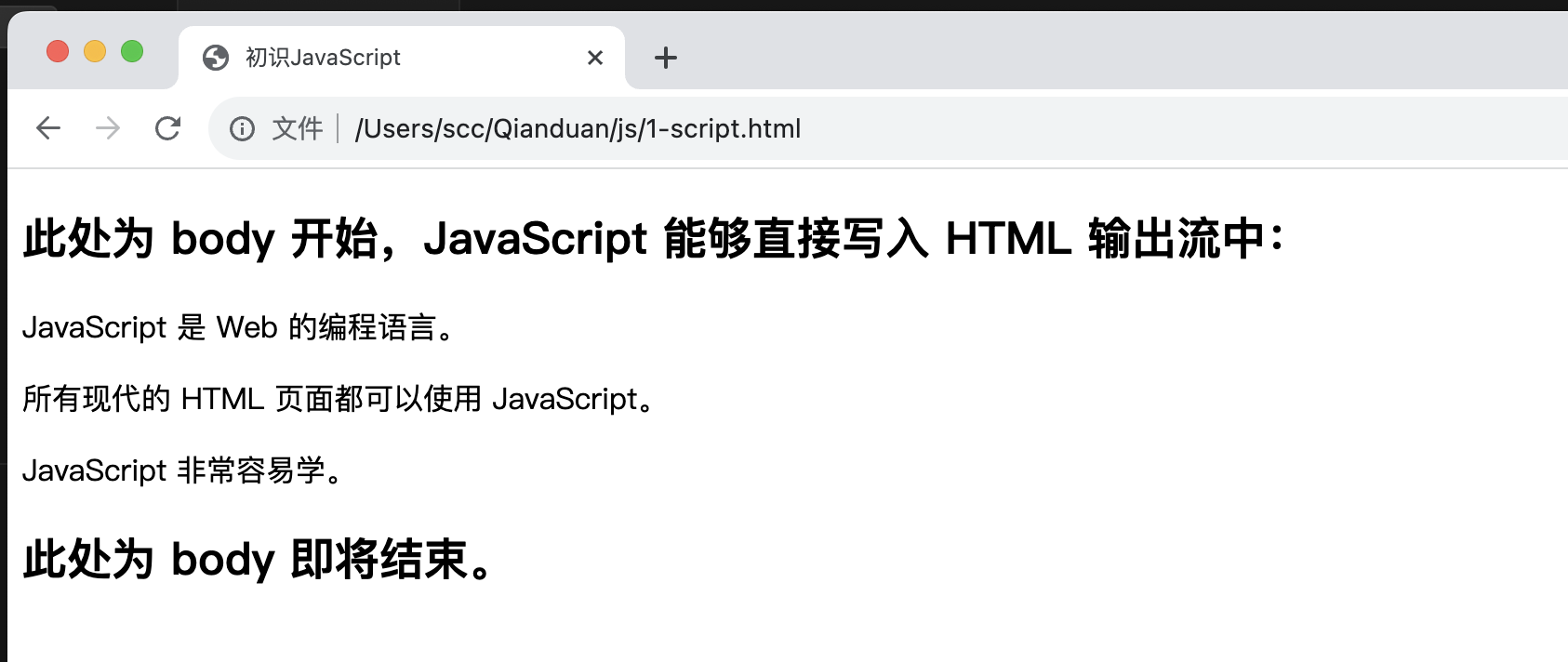
如需在 HTML 页面中插入 JavaScript,请使用 <script> 标签。 <script> 和 </script> 会告诉 JavaScript 在何处开始和结束。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>初识JavaScript</title>
</head>
<body>
<h2>
此处为 body 开始,JavaScript 能够直接写入 HTML 输出流中:
</h2>
<script>
document.write("<p>JavaScript 是 Web 的编程语言。</p>");
document.write("<p>所有现代的 HTML 页面都可以使用 JavaScript。</p>");
document.write("<p> JavaScript 非常容易学。</p>");
</script>
<h2>
此处为 body 即将结束。
</h2>
</body>
</html>

3.2 <head> 中的 JavaScript 函数
在 HTML 文档中放入不限数量的脚本。
脚本可位于 HTML 的 <body> 或 <head> 部分中,或者同时存在于两个部分中。
通常的做法是把函数放入 <head> 部分中,或者放在页面底部。这样就可以把它们安置到同一处位置,不会干扰页面的内容。
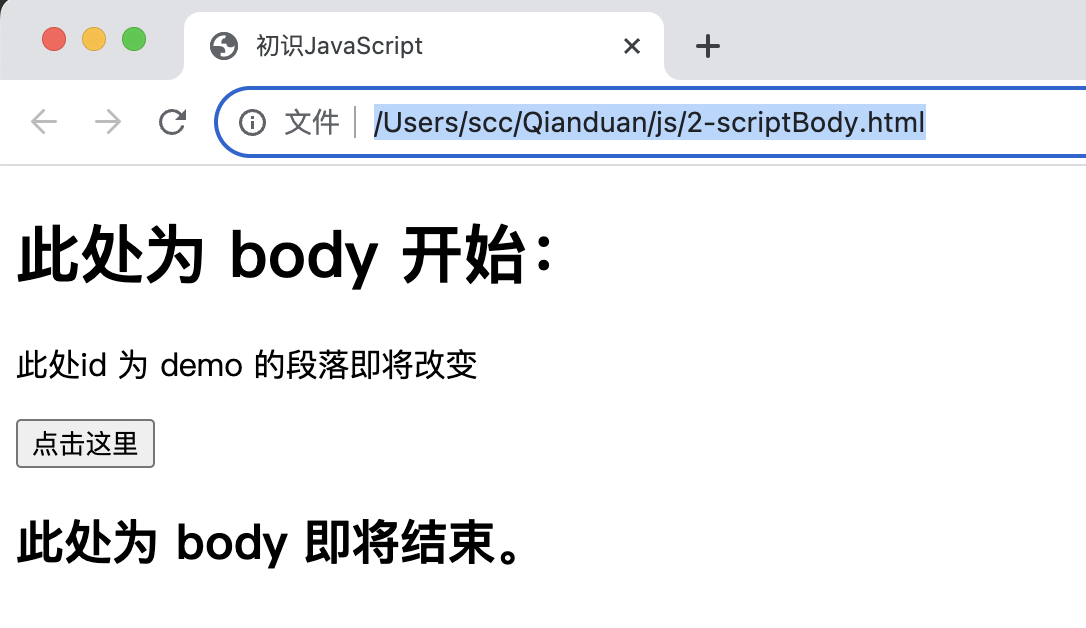
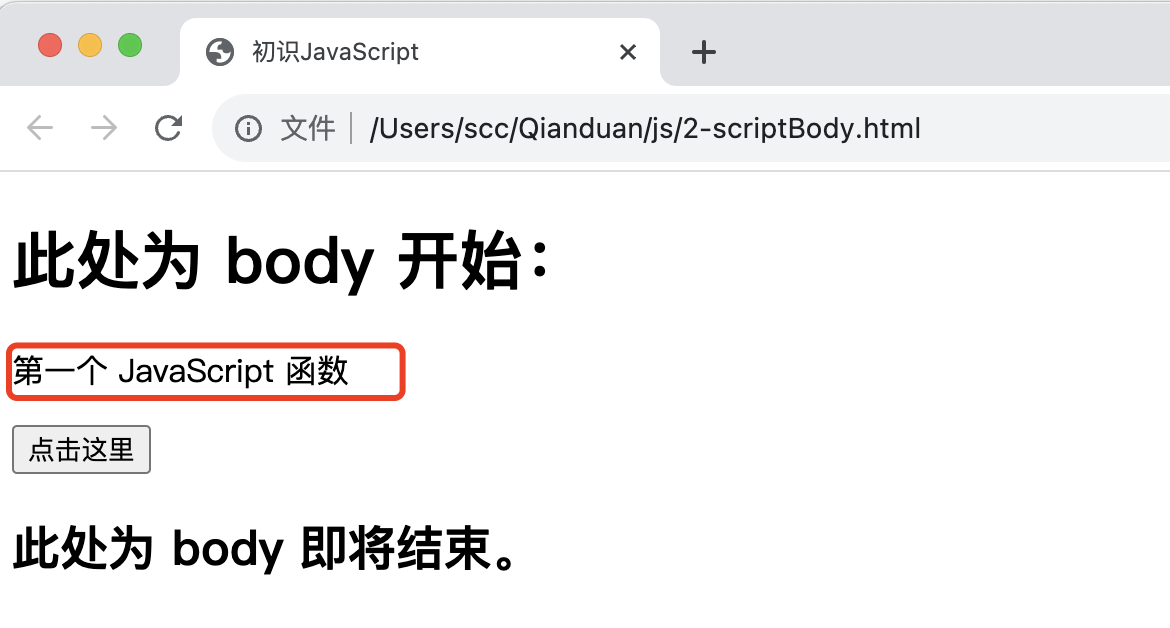
我们把一个 JavaScript 函数(sccFun)放置到 HTML 页面的 <head> 部分 试试:
<head>
<script>
function sccFun() {
document.getElementById("demo").innerHTML = "第一个 JavaScript 函数";
}
</script>
</head>
<body>
<h1>此处为 body 开始:</h1>
<p id="demo">此处id 为 demo 的段落即将改变</p>
<button type="button" onclick="sccFun()">点击这里</button>
<h2>此处为 body 即将结束。</h2>
</body>


3.3 外部引用 JavaScript
可以把脚本保存到外部文件中。外部文件通常包含被多个网页使用的代码。
外部 JavaScript 文件的文件扩展名是 .js。
如需使用外部文件,请在 <script> 标签的 "src" 属性中设置该 .js 文件:
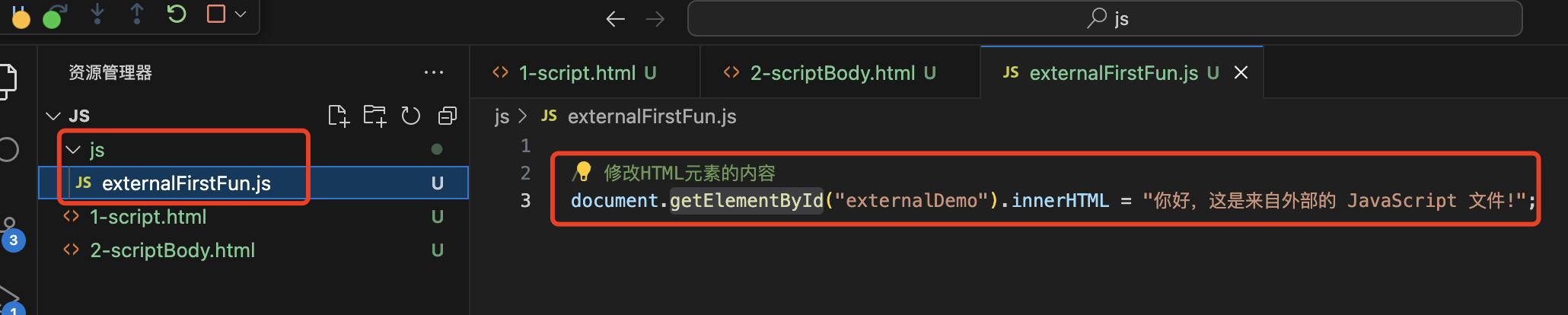
3.3.1 创建外部的 JavaScript 文件(例如:externalFirstFun.js):
document.getElementById("externalDemo").innerHTML = "你好,这是来自外部的 JavaScript 文件!";

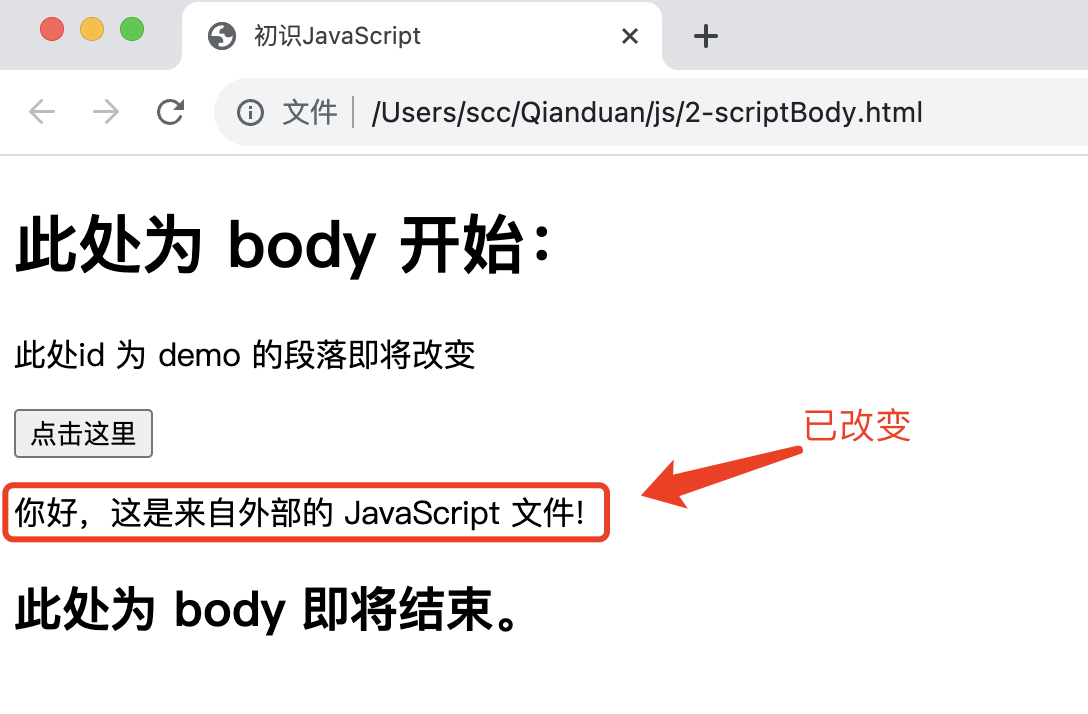
3.3.2 引入外部的 JavaScript 文件
<body>
<p id="externalDemo">此处 id 为externalDemo 的段落即将改变</p>
<script src="js/externalFirstFun.js"></script>
</body>

四、JavaScript 输出
JavaScript 可以通过不同的方式来输出数据:
-
使用 window.alert() 弹出警告框。
-
使用 document.write() 方法将内容写到 HTML 文档中(3.1中已使用)。
-
使用 innerHTML 写入到 HTML 元素(3.2和3.3.1中已使用)。
-
使用 console.log() 写入到浏览器的控制台。
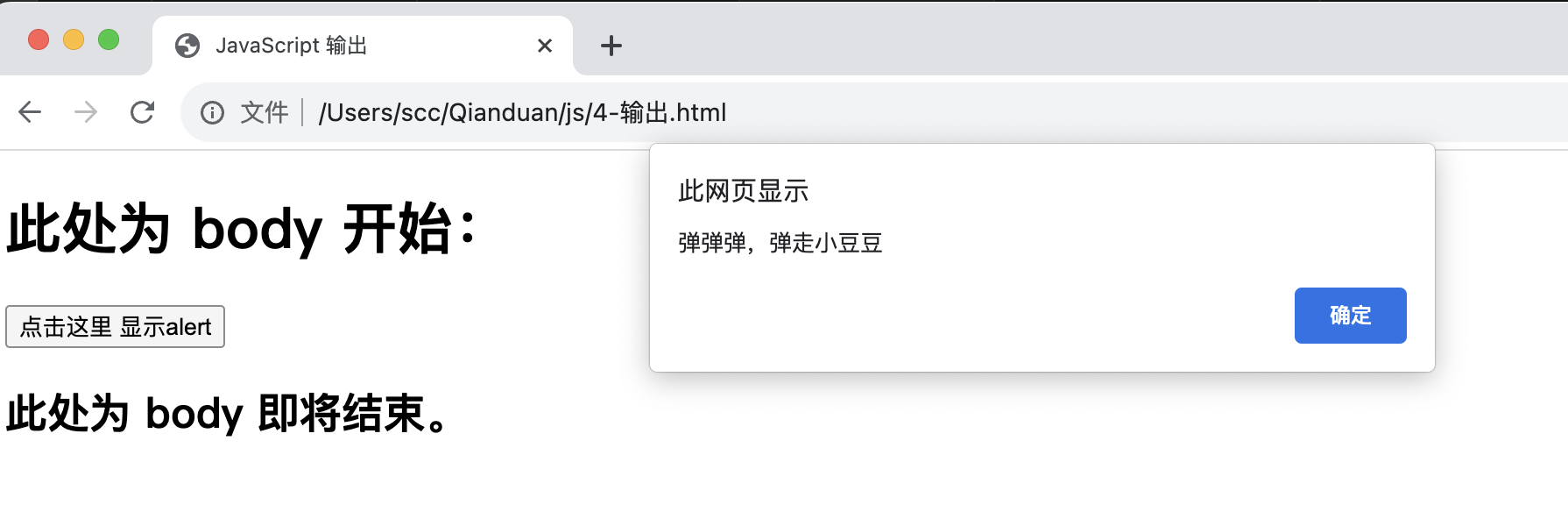
4.1 使用 window.alert()
弹出警告框来显示数据:
<head>
......
<script>
function funAlert() {
window.alert("弹弹弹,弹走小豆豆");
}
</script>
</head>
<body>
<button type="button" onclick="funAlert()">点击这里 显示alert</button>
</body>

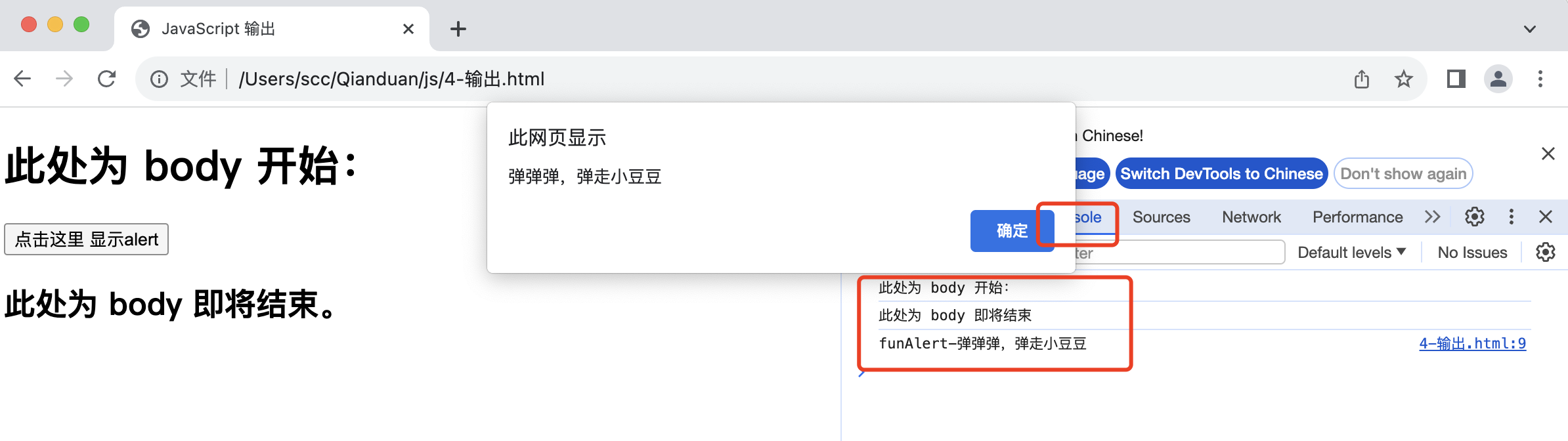
4.2 使用 console.log()
如果你的浏览器支持调试,你可以使用 console.log() 方法在浏览器中显示 JavaScript 值。
浏览器中启用调试模式(F12,Ctrl + Shift + I (Windows) 或Cmd + Opt + I (Mac) 页面右键菜单“检查”,浏览器菜单“开发者工具”), 在调试窗口中点击 "Console" 菜单。
<head>
<script>
function funAlert() {
console.log("funAlert-弹弹弹,弹走小豆豆");
window.alert("弹弹弹,弹走小豆豆");
}
</script>
</head>
<body>
<h1>此处为 body 开始:</h1>
<script>
console.log("此处为 body 开始:");
</script>
<button type="button" onclick="funAlert()">点击这里 显示alert</button>
<script>
console.log("此处为 body 即将结束");
</script>
<h2>此处为 body 即将结束。</h2>
</body>

五、JavaScript 语法
JavaScript 是一个程序语言。语法规则定义了语言结构。它是一个轻量级,但功能强大的编程语言。
5.1 JavaScript 字面量
在编程语言中,一般固定值称为字面量,如 3.14。
-
数字(Number)字面量:可以是整数或者是小数,或者是科学计数(e)。
-
符串(String)字面量:可以使用单引号或双引号。
-
表达式字面量:用于计算。
-
数组(Array)字面量:定义一个数组。
-
对象(Object)字面量:定义一个对象。
-
函数(Function)字面量:定义一个函数。
<head>
<script>
function addFun(a, b) { return a + b;}
</script>
</head>
<body>
<p>数字字面量:小数 <strong id="numInt">12345</strong></p>
<p>数字字面量:整数 <strong id="numDouble">12345</strong></p>
<p>数字字面量:科学计数法 <strong id="number">12345</strong></p>
<p>字符串字面量:单引号 <strong id="str">12345</strong></p>
<p>字符串字面量:双引号 <strong id="strDouble">12345</strong></p>
<p>表达式字面量:加法 <strong id="add">12345</strong></p>
<p>表达式字面量:乘法 <strong id="mul">12345</strong></p>
<p>数组字面量: <strong id="array">12345</strong></p>
<p>对象字面量: <strong id="obj">12345</strong></p>
<p>函数字面量: <strong id="fun">12345</strong></p>
<script>
document.getElementById("numInt").innerHTML = 3.14;
document.getElementById("numDouble").innerHTML = 1001;
document.getElementById("number").innerHTML = 520e5;
document.getElementById("str").innerHTML = '单引号';
document.getElementById("strDouble").innerHTML = "双引号";
document.getElementById("add").innerHTML = 9 + 9;
document.getElementById("mul").innerHTML = "双引号";
document.getElementById("array").innerHTML = [1, 3, 5, 7, 8, 10, 12];
document.getElementById("obj").innerHTML = { name: "Sc", age: 18, studentID: 15 };
document.getElementById("fun").innerHTML = addFun(45,80);
</script>
</body>

5.2 JavaScript 变量
变量用于存储数据值。JavaScript 使用关键字 var 来定义变量, 使用等号来为变量赋值。
变量是一个名称。字面量是一个值。
<body>
<p>变量Str: <strong id="varNumber">12345</strong></p>
<script>
var strName = '帅次';
document.getElementById("varNumber").innerHTML = strName;
</script>
</body>

5.3 JavaScript 操作符
| 类型 | 实例 |
|---|---|
| 赋值,算术和位运算符 | = + - * / |
| 条件,比较及逻辑运算符 | == != < > |
<body>
<p>操作符: <strong id="ass">12345</strong></p>
<p>比较运算符 <strong id="compare">12345</strong></p>
<script>
var x,y,z,p;
x = 10;
y = 20;
z = (x+y)*12;
document.getElementById("ass").innerHTML = z;
p = x==y;//比较及逻辑运算符
document.getElementById("compare").innerHTML = p;
</script>
</body>

5.4 JavaScript 字母大小写
JavaScript 对大小写是敏感的(区分大小写)。
当编写 JavaScript 语句时,请留意是否关闭大小写切换键。
函数 getElementById 与 getElementbyID 是不同的。
同样,变量 sccFun 与 sccfun 也是不同的。
5.5 JavaScript 字符集
JavaScript 使用 Unicode 字符集。
Unicode 覆盖了所有的字符,包含标点等字符。
Unicode 标准是一个成功的创举,在 HTML、XML、Java、JavaScript、E-mail、ASP、PHP 中都得到实现。Unicode 标准也得到许多操作系统和所有现代浏览器的支持。
Unicode 联盟与领先的标准开发组织合作,这些组织有 ISO、W3C 和 ECMA。
5.5.1 Unicode 字符集
Unicode 可以由不同的字符集实现。最常用的编码是 UTF-8 和 UTF-16:
| 字符集 | 描述 |
|---|---|
| UTF-8 | UTF8 中的字符可以是 1 到 4 字节长。UTF-8 可以代表 Unicode 标准中的任何字符。UTF-8 向后兼容 ASCII。UTF-8 是电子邮件和网页的首选编码。 |
| UTF-16 | 16 位 Unicode 转换格式是一种可变长度的 Unicode 字符编码,能够编码整个 Unicode 指令表。UTF-16 主要用于操作系统和环境,如 Microsoft Windows、Java 和 .NET。 |
5.5.2 HTML5 标准:Unicode UTF-8
因为 ISO-8859 中字符集大小是有限的,且在多语言环境中不兼容,所以 Unicode 联盟开发了 Unicode 标准。
Unicode 标准覆盖了(几乎)所有的字符、标点符号和符号。
Unicode 使文本的处理、存储和运输,独立于平台和语言。
HTML-5 中默认的字符编码是 UTF-8。
如果 HTML5 网页使用不同于 UTF-8 的字符,则需要在 <meta> 标签中指定,如下
<meta charset="ISO-8859-1">
Unicode 的前 128 个字符(与 ASCII 一一对应)使用一个与 ASCII二进制值相同的八位组进行编码,使有效的 ASCII 文本在进行 UTF-8 编码时也是有效的。所有的 HTML 4 处理器支持 UTF-8,所有的 HTML 5 和 XML 处理器支持 UTF-8 和 UTF-16!
六、JavaScript 语句
JavaScript 语句向浏览器发出的命令。语句的作用是告诉浏览器该做什么。
浏览器按照编写顺序依次执行每条语句。
<head>
<script>
function sccTest() {
document.getElementById("test1").innerHTML = "测试语句 1"
document.getElementById("test2").innerHTML = "测试语句 2"
}
</script>
</head>
<body>
<p>你好: <strong id="test1">12345</strong></p>
<p>你好: <strong id="test2">12345</strong></p>
<script>
sccTest();
</script>
</body>
6.1 分号 ;
分号用于分隔 JavaScript 语句,通常我们在每条可执行的语句结尾添加分号。
使用分号的另一用处是在一行中编写多条语句。
6.2 JavaScript 语句标识符
JavaScript 语句通常以一个 语句标识符 为开始,并执行该语句。
语句标识符是保留关键字不能作为变量名使用。
| 语句 | 描述 |
|---|---|
| break | 用于跳出循环。 |
| catch | 语句块,在 try 语句块执行出错时执行 catch 语句块。 |
| continue | 跳过循环中的一个迭代。 |
| do ... while | 执行一个语句块,在条件语句为 true 时继续执行该语句块。 |
| for | 在条件语句为 true 时,可以将代码块执行指定的次数。 |
| for ... in | 用于遍历数组或者对象的属性(对数组或者对象的属性进行循环操作)。 |
| function | 定义一个函数 |
| if ... else | 用于基于不同的条件来执行不同的动作。 |
| return | 退出函数 |
| switch | 用于基于不同的条件来执行不同的动作。 |
| throw | 抛出(生成)错误 。 |
| try | 实现错误处理,与 catch 一同使用。 |
| var | 声明一个变量。 |
| while | 当条件语句为 true 时,执行语句块。 |
6.3 空格
JavaScript 会忽略多余的空格。你可以向脚本添加空格,来提高其可读性。下面的str1、str2、str3代码是等效的:
<body>
<p>str1-<strong id="str1">12345</strong></p>
<p>str2-<strong id="str2">12345</strong></p>
<p>str3-<strong id="str3">12345</strong></p>
<script>
var str1 = "21321";
var str2 ="21321";
var str3 = "21321";
document.getElementById("str1").innerHTML=str1;
document.getElementById("str2").innerHTML=str2;
document.getElementById("str3").innerHTML=str3;
</script>
</body>

6.4 对代码行进行折行
在文本字符串中使用反斜杠对代码行进行换行。如果不折行,有一些文案太长看着不舒服。
document.write("<p>前端开发涉及到多种工具,用于提高开发效率、优化代码、测试应用程序等。</p>");
document.write("<p>前端开发涉及到多种工具,用于\
提高开发效率、优化代码、测试应用程序等。</p>");

七、JavaScript 注释
JavaScript 不会执行注释,注释可用于提高代码的可读性。
-
单行注释以
//开头。 -
多行注释以
/*开始,以*/结尾。
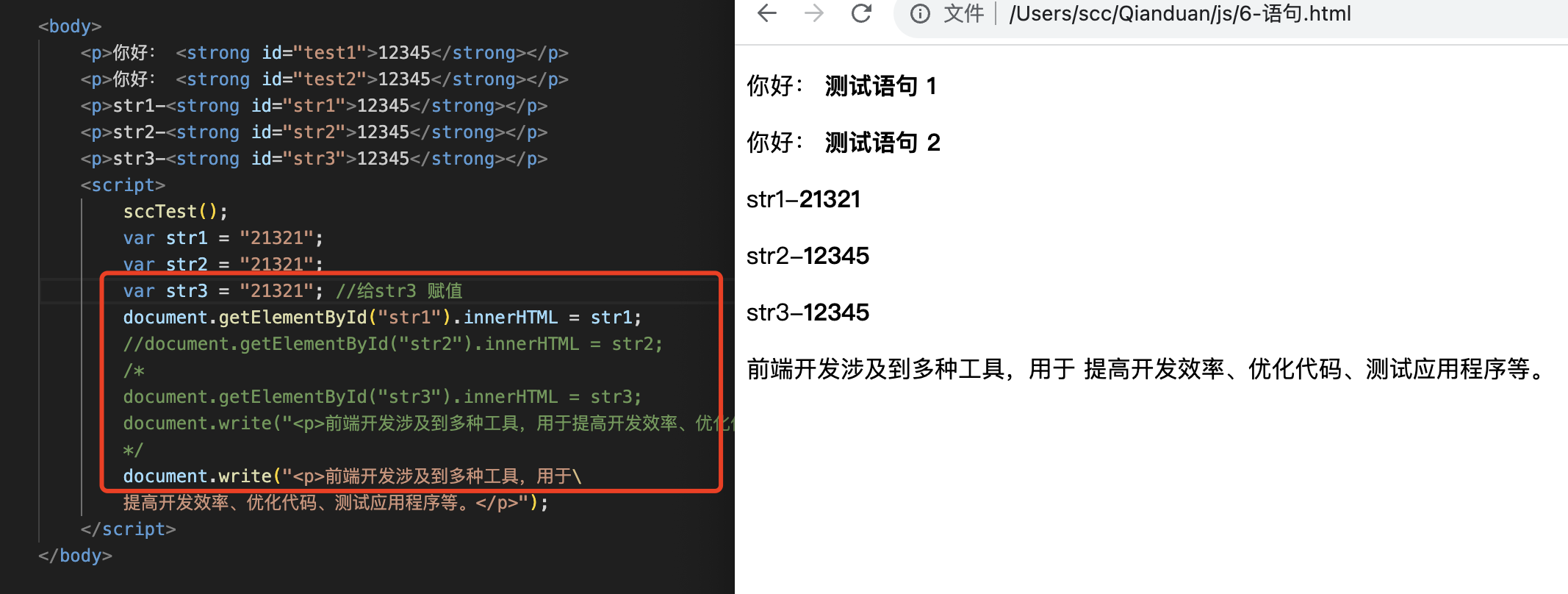
<script>
sccTest();
var str1 = "21321";
var str2 = "21321";
var str3 = "21321";
document.getElementById("str1").innerHTML = str1;
//document.getElementById("str2").innerHTML = str2;
/*
document.getElementById("str3").innerHTML = str3;
document.write("<p>前端开发涉及到多种工具,用于提高开发效率、优化代码、测试应用程序等。</p>");
*/
document.write("<p>前端开发涉及到多种工具,用于\
提高开发效率、优化代码、测试应用程序等。</p>");
</script>

相关推荐
HTML 入门手册(一)
HTML 入门手册(二)
CSS 入门手册(一)
CSS 入门手册(二)
JavaScript 入门手册(二)