一、事件对象
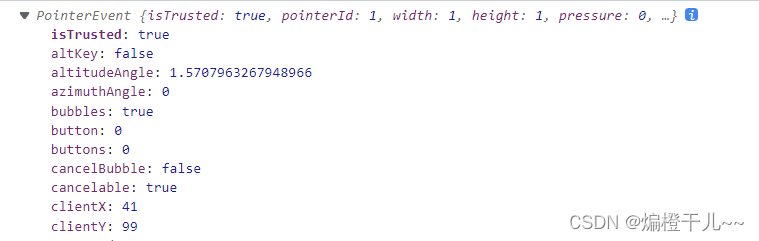
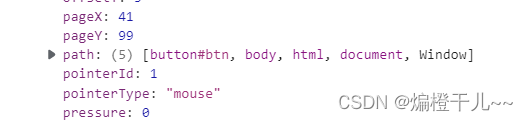
事件对象里有事件触发时的相关信息,包括属性和方法。注册时间中,回调函数的第一个参数就是事件对象,一般命名为event、ev、e。其中e.target是主要对象,target是事件源对象,即当前触发元素。
<button id="btn" click="btnClick">点击</button>
const btnList = document.getElementById("btn")
btnList.addEventListener("click",(e) => {
console.log(e)
})

二、环境对象-this
环境对象知道是函数内部特殊的this,它指向一个对象,并且受当前环境的影响。函数的调用方式不同,this的指代对象不同。
1、this的指向问题
a、全局作用域
全局作用域中,this指代的是window对象。
<script>
console.log(this)
</script>![]()
b、普通函数中
this取决于谁调用我,谁调用我,我就指向谁
<script>
var obj = {
fn1:function() {
console.log(this);
},
fn2:function(){
fn3()
}
}
function fn3() {
console.log(this);
}
fn3(); // this->window
obj.fn1(); // this->obj
obj.fn2(); // this->window
</script>
c、箭头函数中
箭头函数没有自己的this,箭头函数中的this,就是上下文中的this。
箭头函数没有自己的this,因此箭头函数不能做构造函数。
<div>test</div>
<script>
var div = document.querySelector('div');
var o = {
a: function () {
var arr=[1];
// 就是定义所在对象中的this
// 这里的this—>o
arr.forEach(item=>{
//所以this -> o
console.log(this);
})
},
//这里的this指向window o是定义在window中的对象
b: () => {
console.log(this);
},
c: function() {
console.log(this);
}
}
div.addEventListener('click',item => {
console.log(this); // this->window 这里的this就是定义上文window环境中的this
});
o.a(); // this->o
o.b(); // this->window
o.c(); // this->o 普通函数谁调用就指向谁
</script>
d、事件绑定中
事件绑定中this指向事件源
<button id="btn">点击</button>
<script>
var btn = document.getElementById('btn');
btn.addEventListener("click",function(){
console.log(this)
})
</script>![]()
e、定时器中
定时器中的this指向window,因为定时器中的函数是回调函数,
回调函数的this指向window。
<script>
setTimeout(function() {
console.log(this)
},1000)
</script>![]()
f、构造函数中
构造函数配合new使用,而new关键字会将构造函数中的this指向实例化对象。
参考链接:https://blog.csdn.net/chen_junfeng/article/details/109235442













![[C语言]——分支和循环(3)](https://img-blog.csdnimg.cn/direct/ef47b40e3c934c90a2e007cba3a759bc.jpeg)