文章目录
- 前言
- 环境
- 流内容
- 一个简单的控制台
- 自动添加数据
- 无法添加数据模板
- 代码添加参数
- 简单的案例
- 添加和清空功能
- 完善代码
- 额外功能添加
- 移动到底部
- 添加样式
- 总结
前言
在WPF中添加模拟控制台,可以试试的看到最新的日志信息。但是普通的TextBlock只是纯粹的黑色,这次试试模拟彩色的控制台界面
环境
- .net core 8.0
- win10
- visual studio 2022
- Nuget
- CommunityToolkit.Mvvm
- HandyControl
- Microsoft.Extensions.DependencyInjectio
流内容
流内容 官方文档
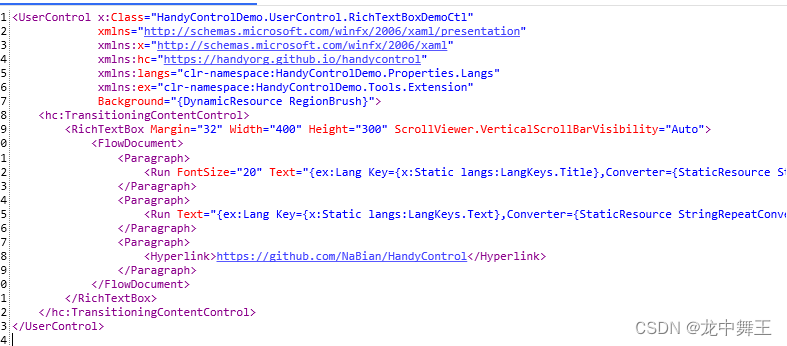
什么是流内容?简单来说就是好看的报纸。我们这里以HandyControl的实例为例


一个简单的控制台
<RichTextBox>
<FlowDocument x:Name="FlowDocument">
<Paragraph>
<Run Text="Debug" Foreground="Black"/>
</Paragraph>
<Paragraph>
<Run Text="Info"
Foreground="Green" />
</Paragraph>
<Paragraph>
<Run Text="Warning"
Foreground="Yellow" />
</Paragraph>
<Paragraph>
<Run Text="Error"
Foreground="Red" />
</Paragraph>
</FlowDocument>
</RichTextBox>

自动添加数据
无法添加数据模板
【流内容】这个是一个特殊的集合,是无法添加控件模板的


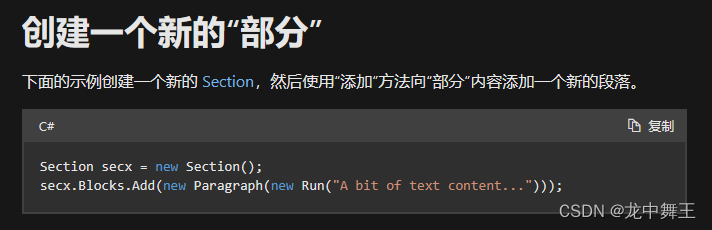
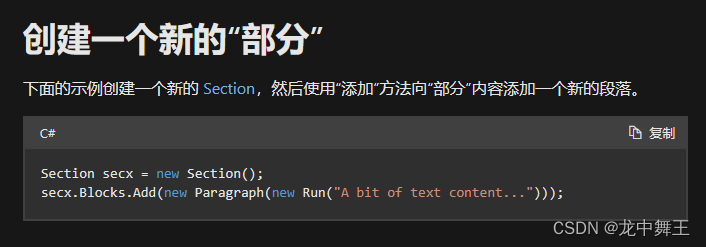
代码添加参数
在微软的官网文档中,有相对应的文档
如何:通过 Blocks 属性操作流内容元素

简单的案例
我们先搭建一个简单的案例
<UserControl x:Class="WpfApp.Views.ConsoleView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WpfApp.Views"
xmlns:hc="https://handyorg.github.io/handycontrol"
xmlns:wpfEx="clr-namespace:WpfApp.WpfExtesion"
xmlns:viewModels="clr-namespace:WpfApp.ViewModels"
mc:Ignorable="d"
d:DesignHeight="450"
d:DesignWidth="800">
<UserControl.DataContext>
<viewModels:ConsoleViewModel x:Name="ViewModel" />
</UserControl.DataContext>
<DockPanel>
<StackPanel DockPanel.Dock="Top"
Orientation="Horizontal">
<Button Content="Debug"
Margin="5"
Command="{Binding DebugCommand}" />
<Button Content="Info"
Margin="5"
Command="{Binding InfoCommand}" />
<Button Content="Warning"
Margin="5"
Command="{Binding WarningCommand}" />
<Button Content="Error"
Margin="5"
Command="{Binding ErrorCommand}" />
<Button Content="Clean"
Margin="5"
Command="{Binding CleanCommand}" />
</StackPanel>
<RichTextBox>
<FlowDocument x:Name="FlowDocument">
<Paragraph>
<Run Text="Debug" Foreground="Black"/>
</Paragraph>
<Paragraph>
<Run Text="Info"
Foreground="Green" />
</Paragraph>
<Paragraph>
<Run Text="Warning"
Foreground="YellowGreen" FontWeight="Bold" />
</Paragraph>
<Paragraph>
<Run Text="Error"
Foreground="Red" />
</Paragraph>
</FlowDocument>
</RichTextBox>
</DockPanel>
</UserControl>
namespace WpfApp.Views
{
/// <summary>
/// ConsoleView.xaml 的交互逻辑
/// </summary>
public partial class ConsoleView : UserControl
{
public ConsoleView()
{
InitializeComponent();
ViewModel.ConsoleView = this;
}
}
}
namespace WpfApp.ViewModels
{
public partial class ConsoleViewModel : ObservableObject
{
public enum TextType { debug, info, warning, error }
public ConsoleView ConsoleView { get; set; }
public ConsoleViewModel()
{
}
[RelayCommand]
public void Clean()
{
}
[RelayCommand]
public void Debug()
{
}
[RelayCommand]
public void Info()
{
}
[RelayCommand]
public void Warning()
{
}
[RelayCommand]
public void Error()
{
}
}
}
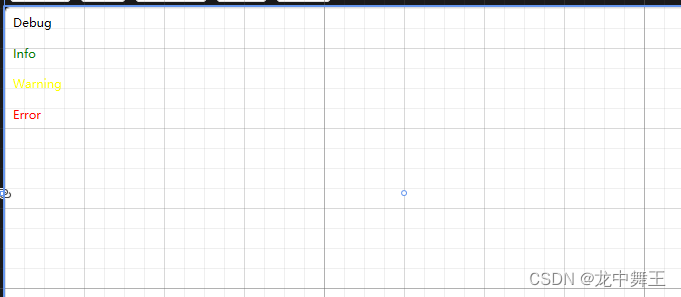
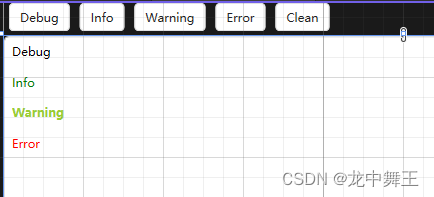
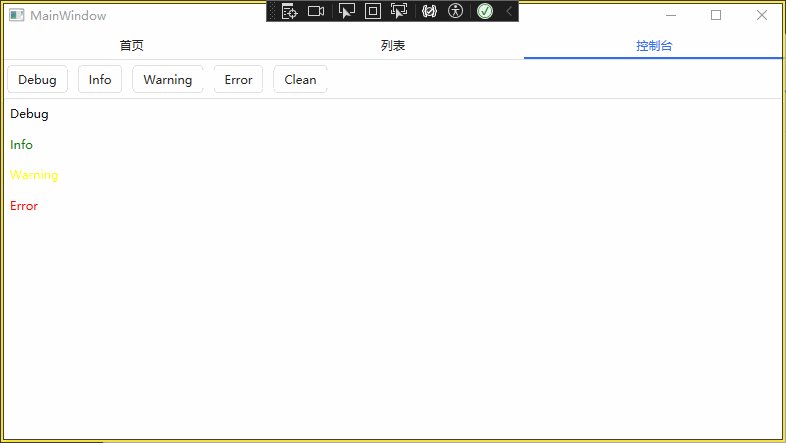
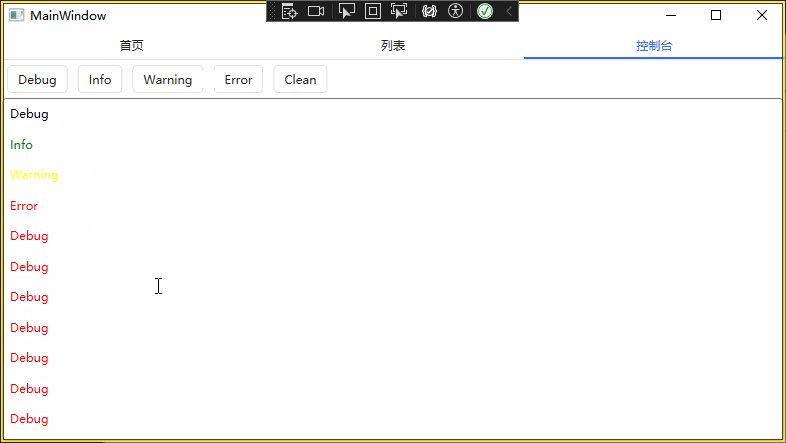
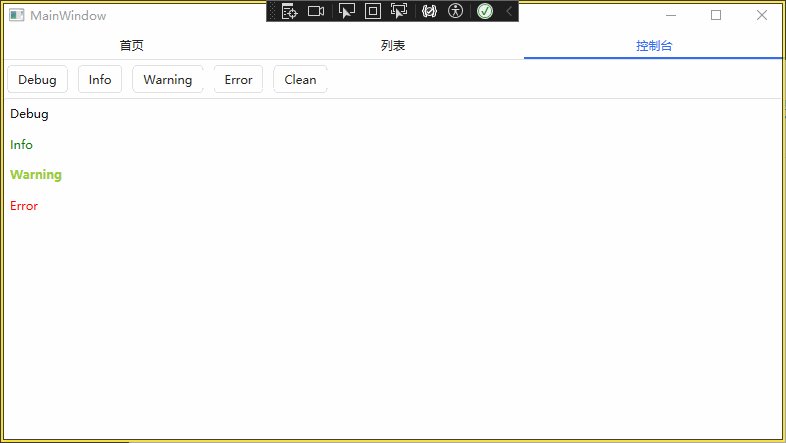
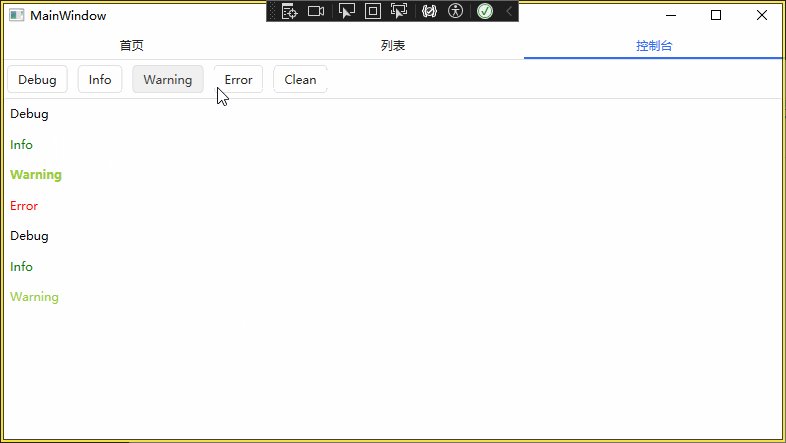
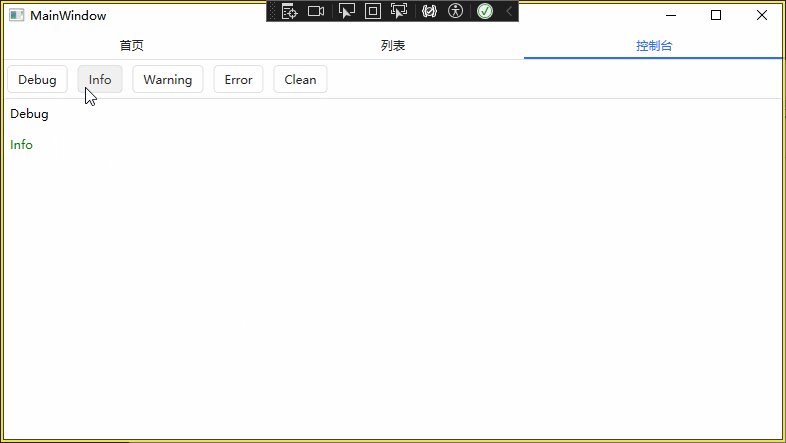
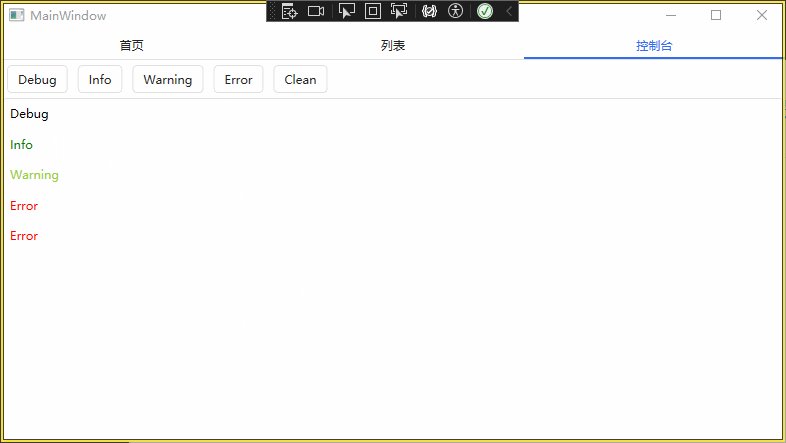
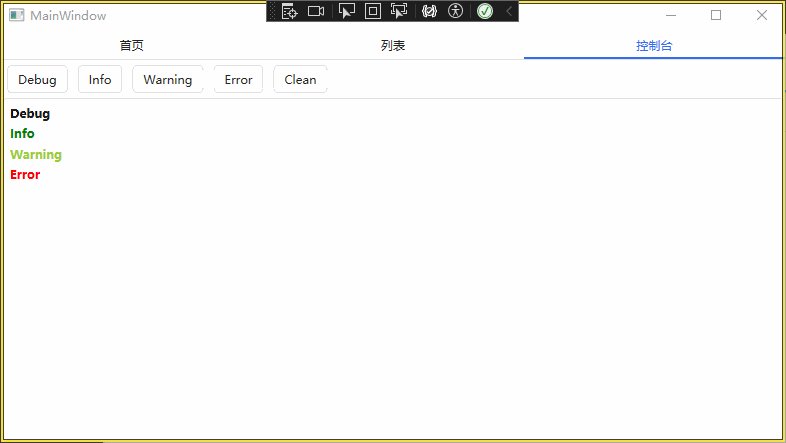
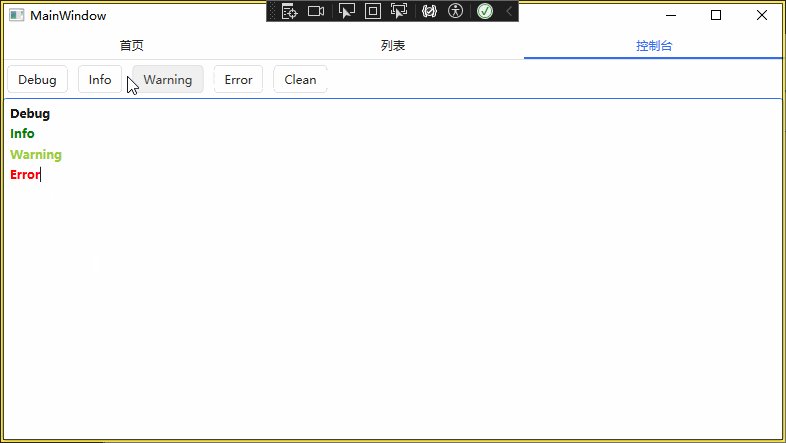
效果

添加和清空功能
参考这个代码,但是我们需要修改一下对应的【Run】的颜色

/// <summary>
/// 插入文本信息
/// </summary>
/// <param name="msg"></param>
/// <param name="color"></param>
private void InsertMsg(string msg, SolidColorBrush color)
{
var text = new Run(msg);
text.Foreground = color;
var insert = new Paragraph(text);
ConsoleView.FlowDocument.Blocks.Add(insert);
}
[RelayCommand]
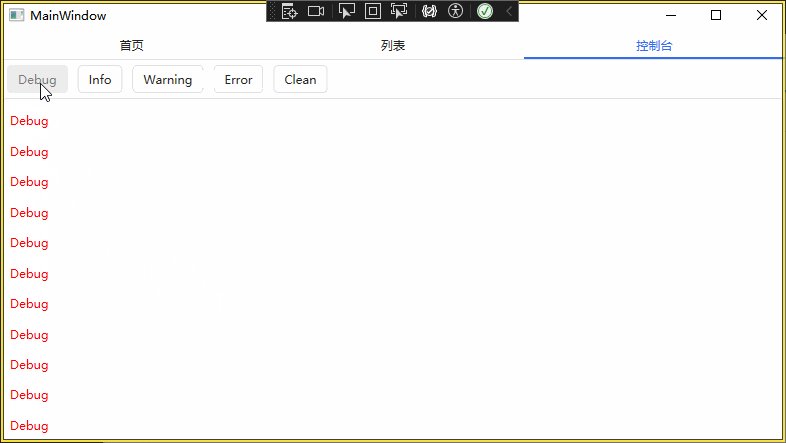
public void Debug()
{
//这里只是为了更好的区分,显示我们修改了颜色颜色
InsertMsg("Debug",new SolidColorBrush(Colors.Red));
}
清空直接用官方文档的方法就可以了

[RelayCommand]
public void Clean()
{
ConsoleView.FlowDocument.Blocks.Clear();
}

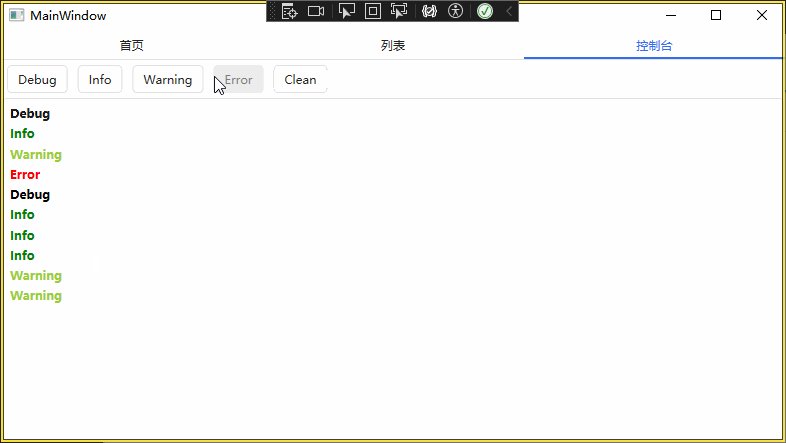
完善代码
namespace WpfApp.ViewModels
{
public partial class ConsoleViewModel : ObservableObject
{
public enum TextType { debug, info, warning, error }
public ConsoleView ConsoleView { get; set; }
public ConsoleViewModel()
{
}
[RelayCommand]
public void Clean()
{
ConsoleView.FlowDocument.Blocks.Clear();
}
[RelayCommand]
public void Debug()
{
InsertMsg("Debug", new SolidColorBrush(Colors.Black));
}
[RelayCommand]
public void Info()
{
InsertMsg("Info", new SolidColorBrush(Colors.Green));
}
[RelayCommand]
public void Warning()
{
InsertMsg("Warning", new SolidColorBrush(Colors.YellowGreen));
}
[RelayCommand]
public void Error()
{
InsertMsg("Error", new SolidColorBrush(Colors.Red));
}
/// <summary>
/// 插入文本信息
/// </summary>
/// <param name="msg"></param>
/// <param name="color"></param>
private void InsertMsg(string msg, SolidColorBrush color)
{
var text = new Run(msg);
text.Foreground = color;
var insert = new Paragraph(text);
ConsoleView.FlowDocument.Blocks.Add(insert);
}
}
}

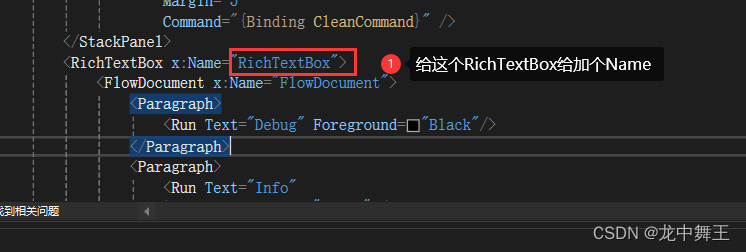
额外功能添加
移动到底部

/// <summary>
/// 插入文本信息
/// </summary>
/// <param name="msg"></param>
/// <param name="color"></param>
private void InsertMsg(string msg, SolidColorBrush color)
{
var text = new Run(msg);
text.Foreground = color;
var insert = new Paragraph(text);
ConsoleView.FlowDocument.Blocks.Add(insert);
//滚动到文档底部
ConsoleView.RichTextBox.ScrollToEnd();
}
添加样式
/// <summary>
/// 插入文本信息
/// </summary>
/// <param name="msg"></param>
/// <param name="color"></param>
private void InsertMsg(string msg, SolidColorBrush color)
{
var text = new Run(msg);
//添加样式
text.FontWeight = FontWeights.Bold;
text.Foreground = color;
var insert = new Paragraph(text);
//添加样式
insert.Margin = new Thickness(0, 5, 0, 0);
ConsoleView.FlowDocument.Blocks.Add(insert);
ConsoleView.RichTextBox.ScrollToEnd();
}

总结
这里我可以设置到Ioc容器里面,但是这样会导致博客太过于复杂,这里我就不展开说明了。