开发c#的一个小工具到打包环境碰壁了,在网上找了很多资料耶踩了很多坑,耗时1hour才打包完毕,避免以后碰到类似的问题再次记录,自认为步骤比较全面,如果有帮助麻烦点个赞呗!!!
一、Microsoft Visual Studio Installer Projects插件安装
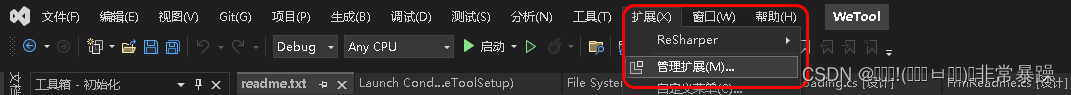
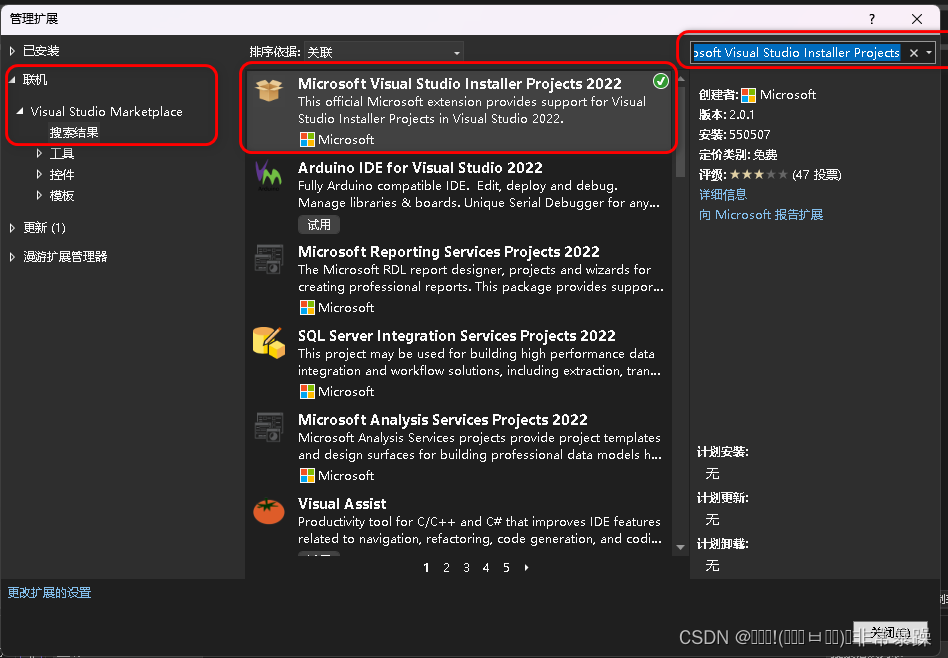
- 打开VS2022后找到菜单栏 工具->管理扩展;

2. 搜索框中联机搜索 Microsoft Visual Studio Installer Projects,找到如图所示插件,点击下载;

- 下载完成后,点击关闭退出VS2022,或直接退出VS2022。关闭VS2022后,会弹出安装Microsoft Visual Studio Installer Projects,点击修改进行安装,等待安装完成
二、 创建打包程序
执行这一步的前提需要有可运行的exe程序,且知道exe所属路径。
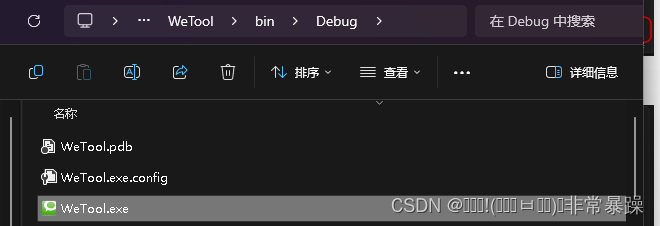
例如:我待打包的项目为WeTool,我的WeTool.exe路径在…\WeTool\bin\Debug下
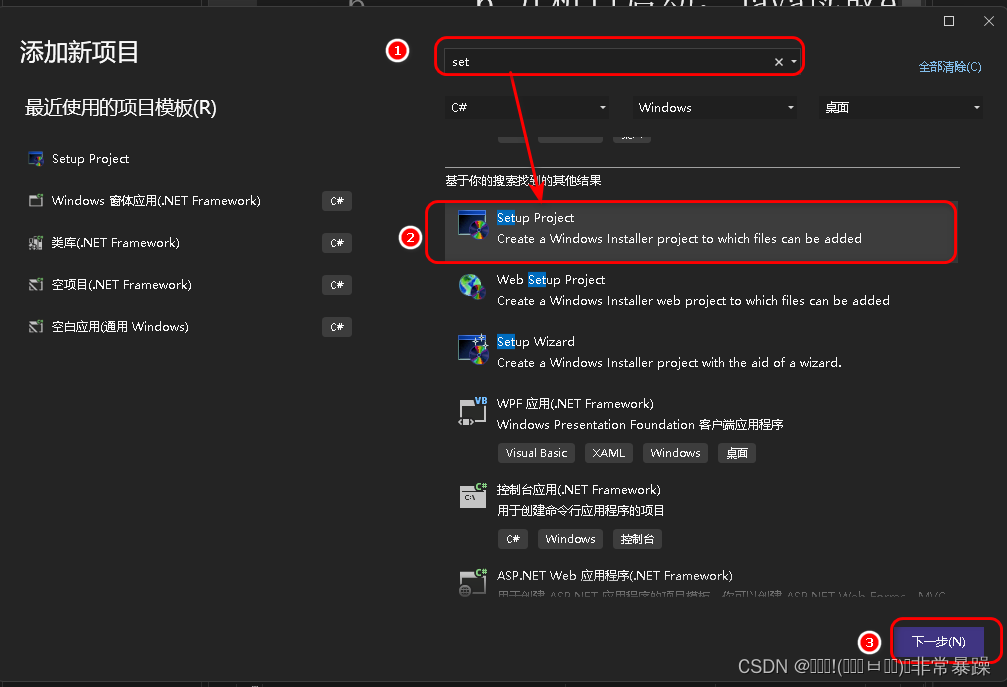
1.新建Setup project项目

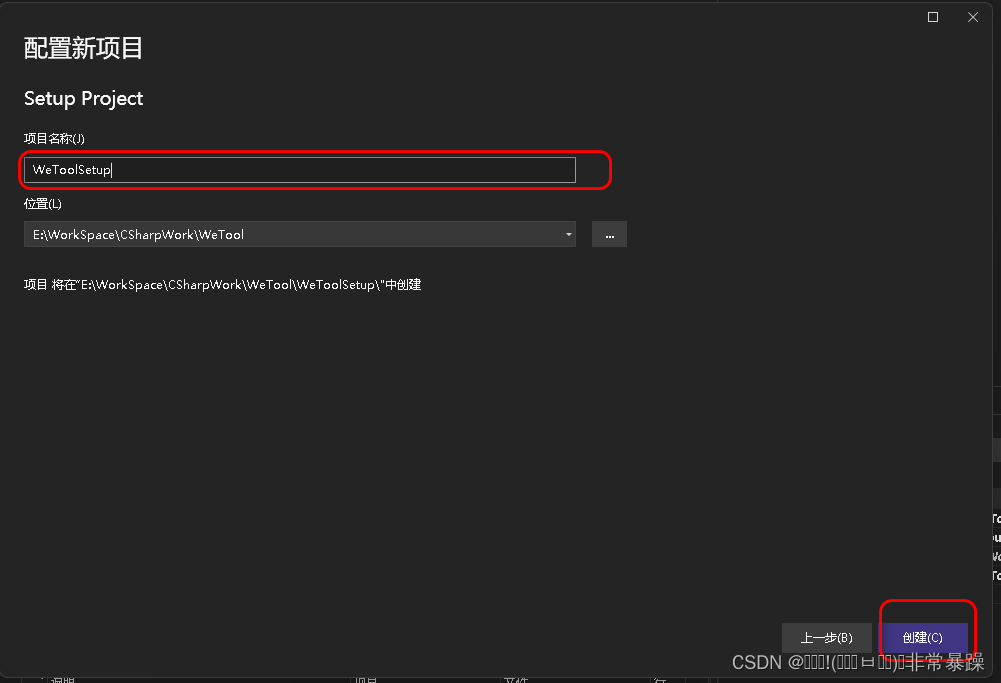
2.配置新项目,项目名称及软件打包的exe名称。

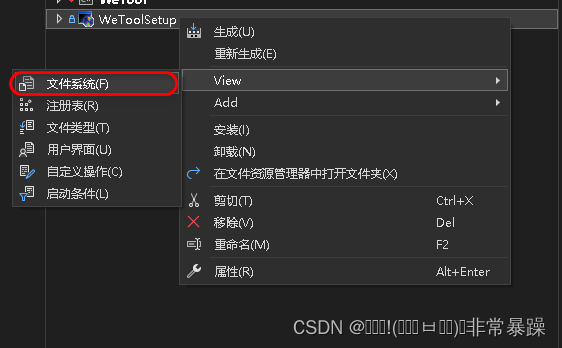
3.选择打包项目,右键选择View->文件系统

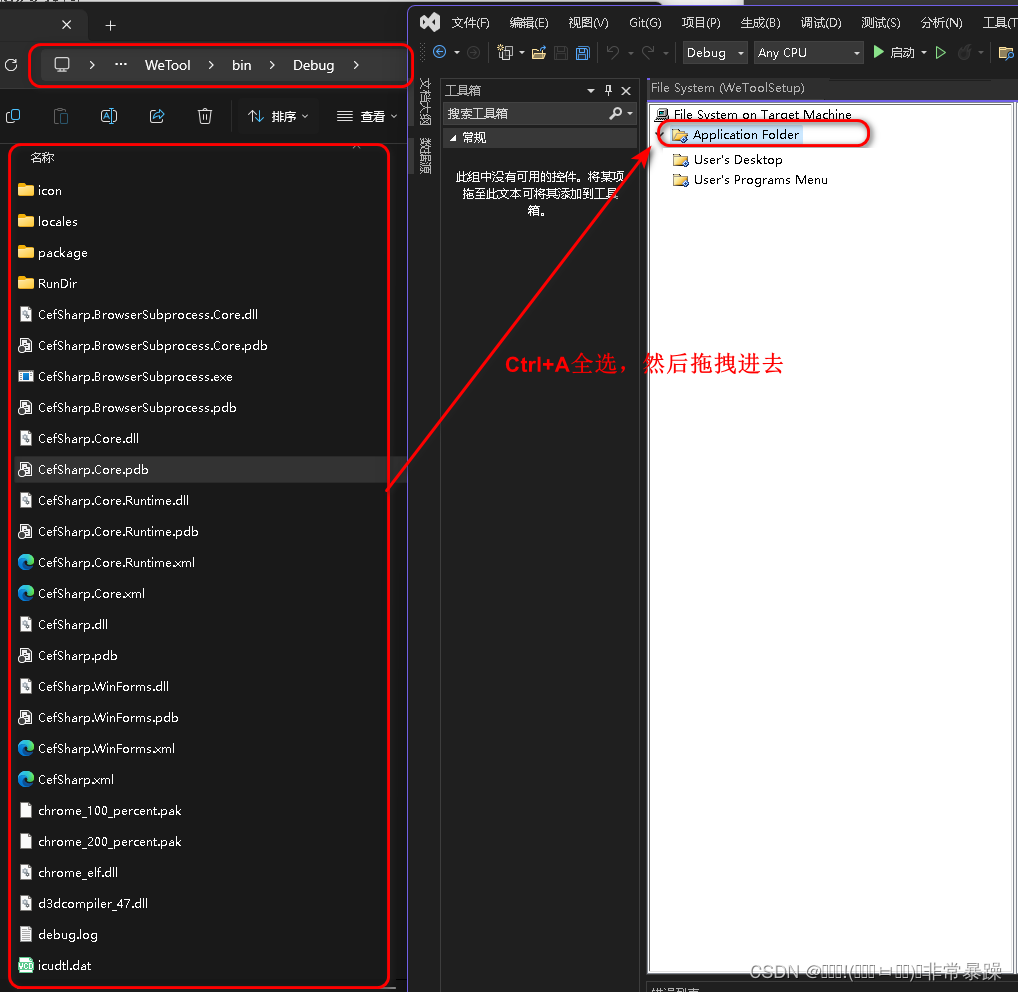
4.将整个bin\Debug路径下的文件(包括文件夹)Ctrl+A全选,直接拖到Application Folder中。

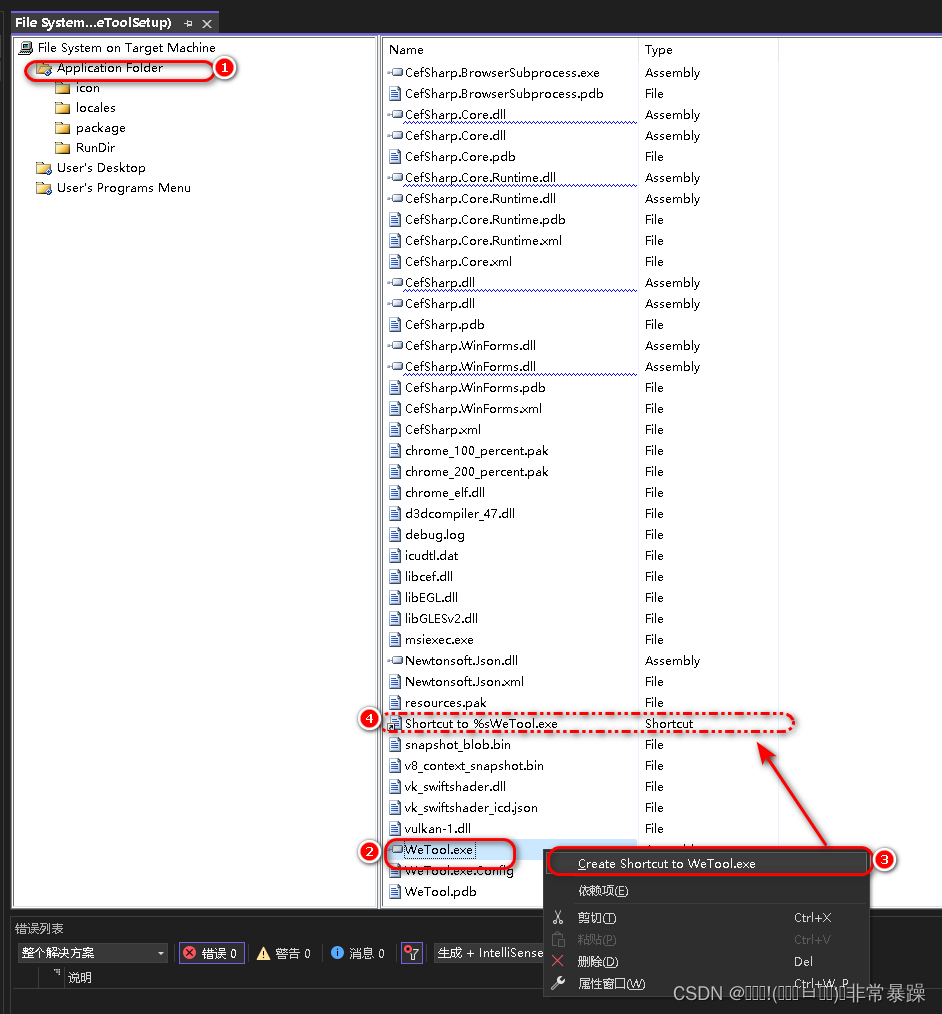
5.选择Application Folder->选中主程序exe->单击右键->Create Shortcut to WeTool.exe

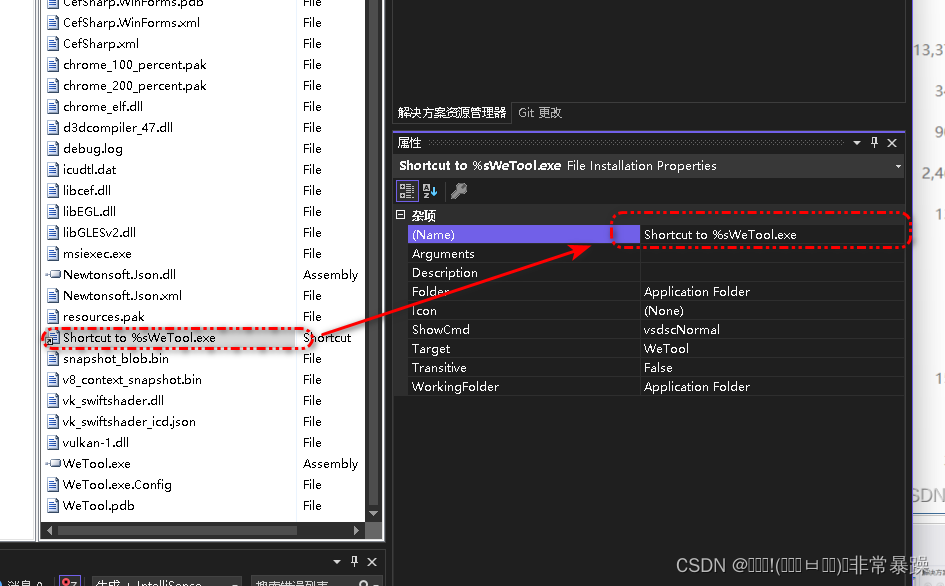
6.选择Shortcut to %sWeTool.exe修改Name为乌鹅工具箱.exe;

7.点击User's Programs Menud->Add->Folder,新建文件夹WeTool;

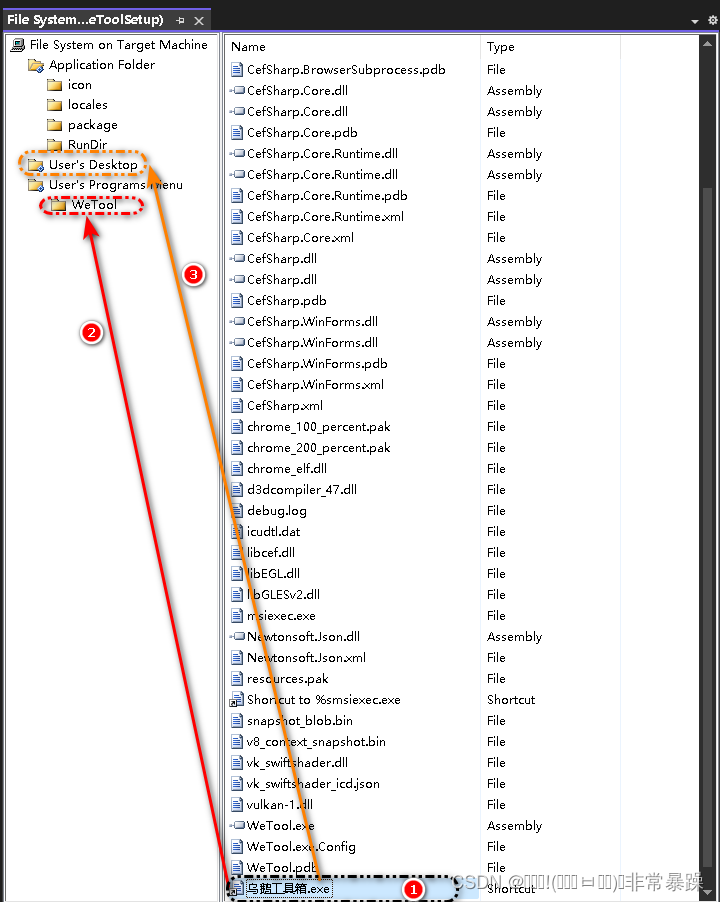
8.将重命名后的乌鹅工具箱.exe分别复制到User's Desktop和User's Programs Menu,分别是桌面快捷方式和开始菜单快捷方式。

9.选择User's Desktop\乌鸦工具箱.exe单击右键->Icon->Browser->Application Folder选择文件夹中的.ico图标文件;

三、创建卸载程序
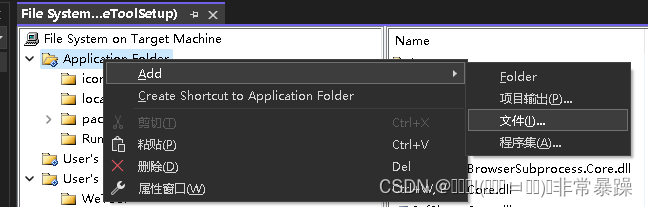
1.选择Application Folder->add->文件

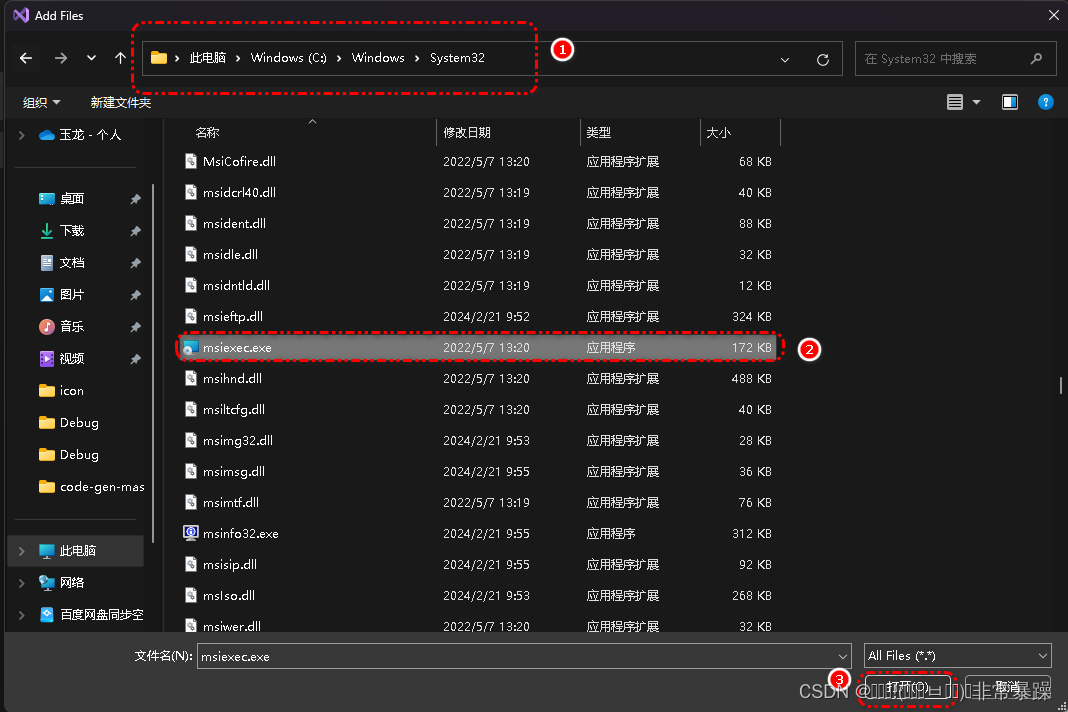
2.添加C:\Windows\System32\msiexec.exe文件;

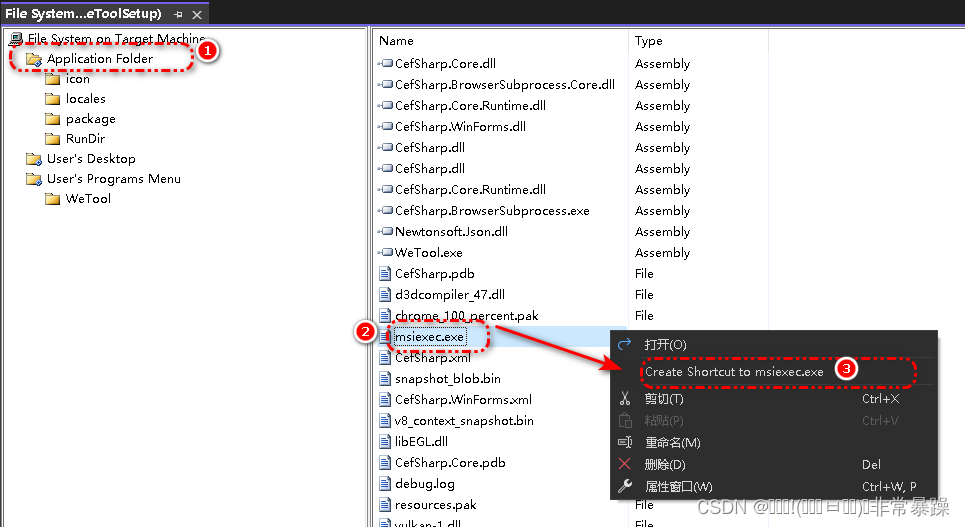
3.Application Folder->msiexec.exe->Create Shortcut to msiexec.exe
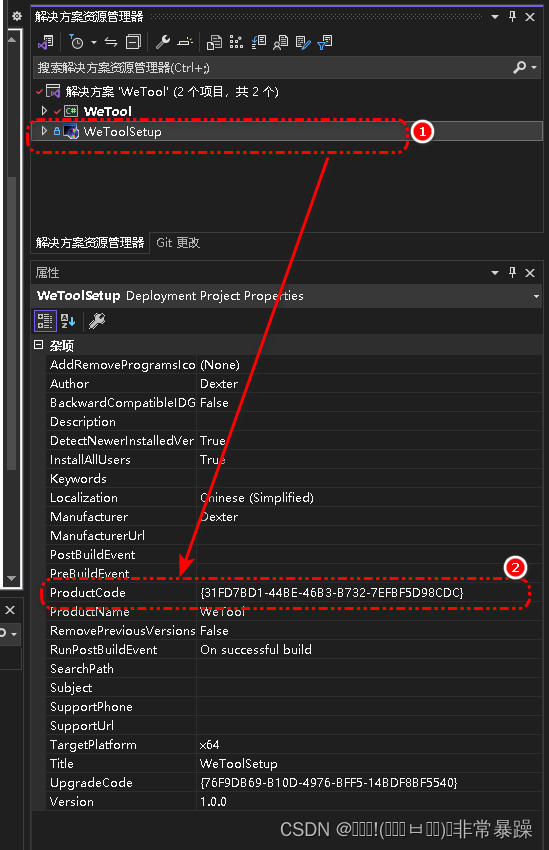
4.选中项目->属性->复制ProductCode

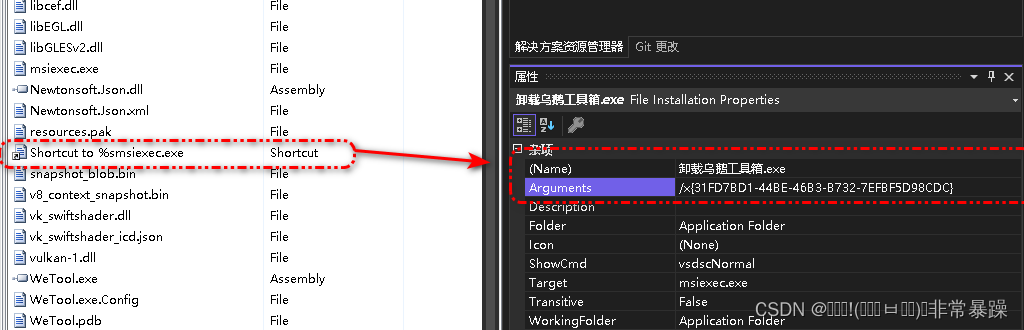
5.选择Shortcut to %smsiexec.exe,右键属性,重命名为卸载乌鹅工具箱.exe,并且在Arguments中填写/x{ProductCode};
比如:/x {31FD7BD1-44BE-46B3-B732-7EFBF5D98CDC}(/x 后有一个空格注意)

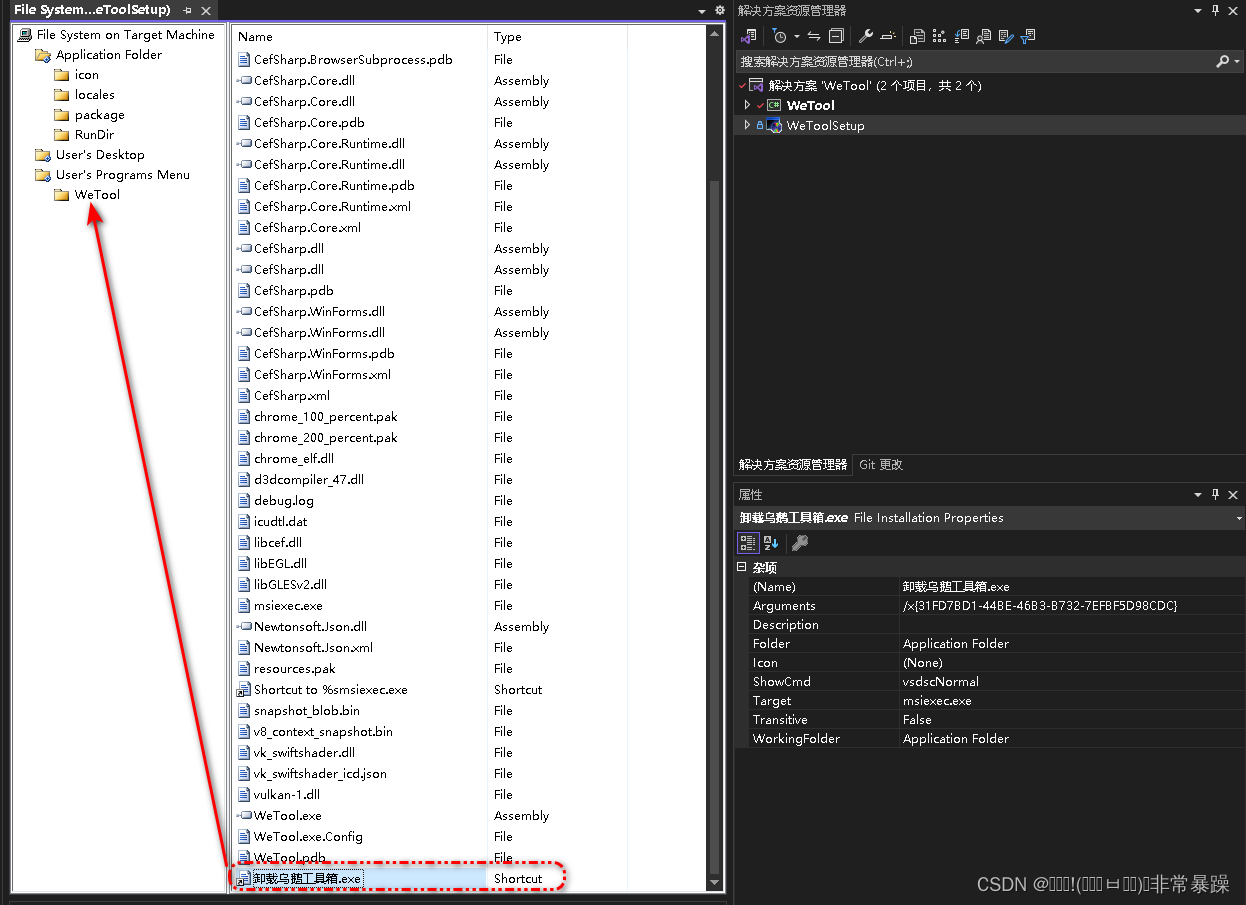
6.复制卸载乌鸦工具箱.exe到User's Programs Menu\WeTool文件夹下;

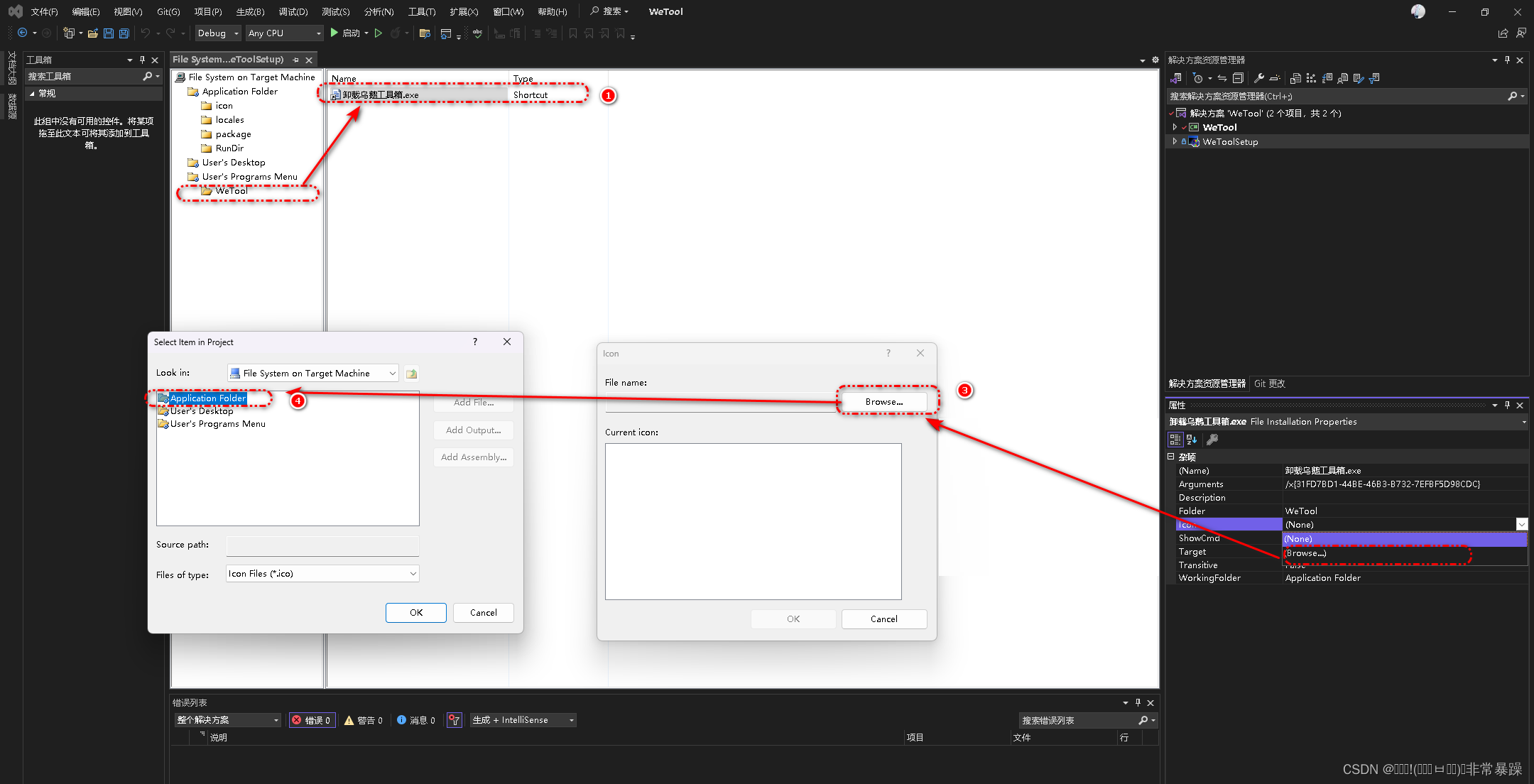
7.选择User's Programs Menu\WeTool\卸载乌鸦工具箱.exe单击右键->Icon->Browser->Application Folder选择文件夹中的.ico图标文件;

四、下载.Net Framework 4.7.2 到安装包
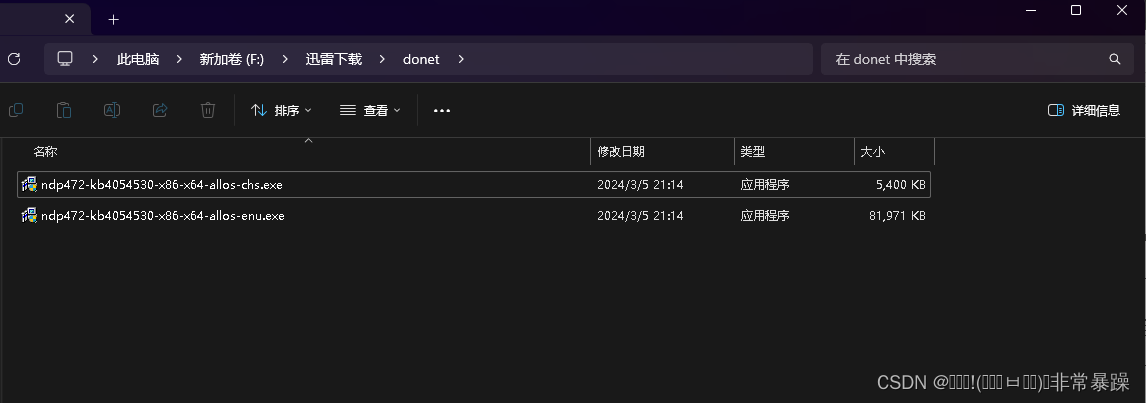
1.下载ndp472-kb4054530-x86-x64-allos-enu.exe,微软官网下载链接
2.下载ndp472-kb4054530-x86-x64-allos-chs.exe,微软官网下载链接
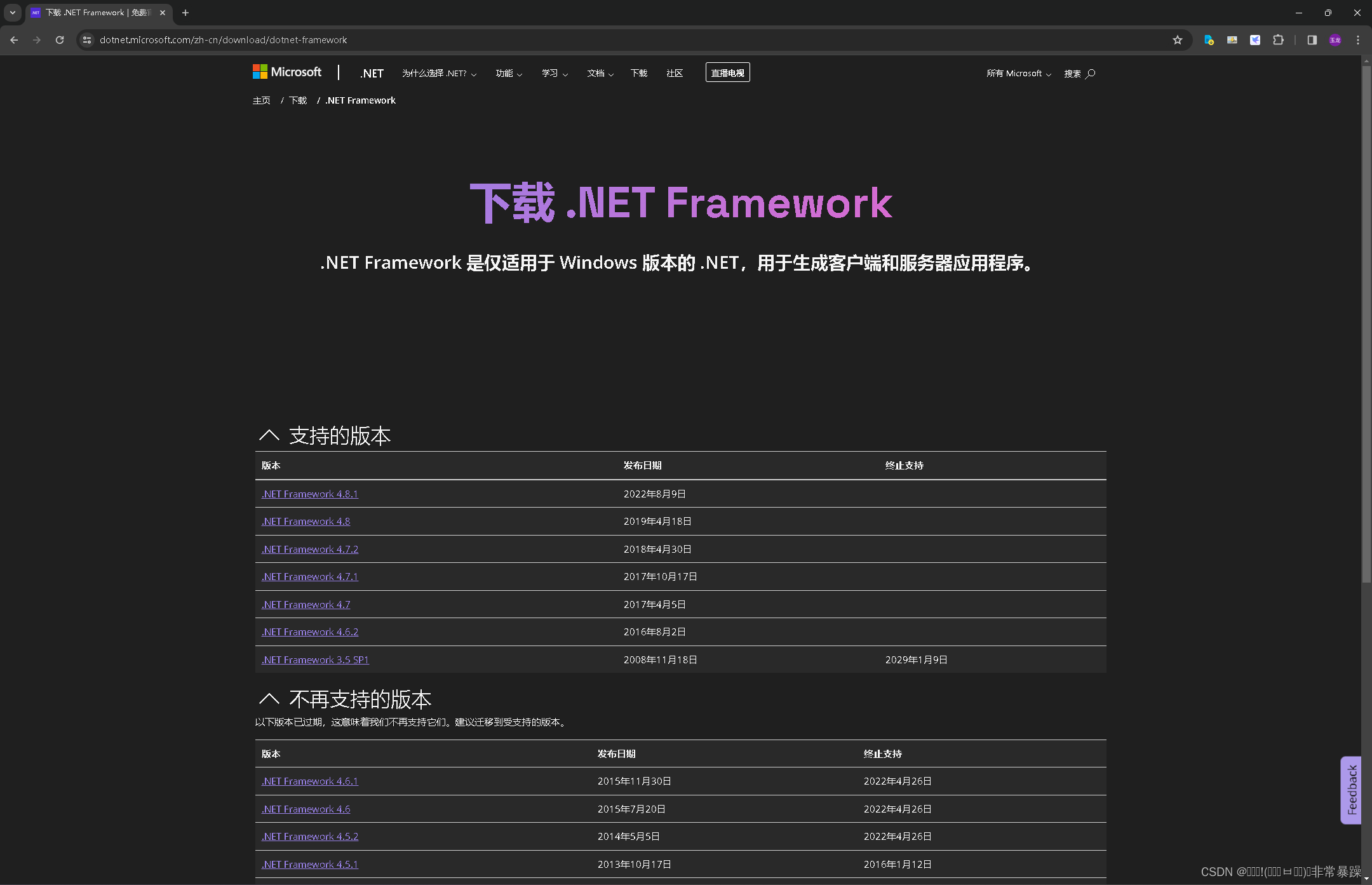
3.官网下载 .NET Framework

4.官网下载.NET

五、打包.Net Framework 4.7.2
1.准备好提前下载的ndp472-kb4054530-x86-x64-allos-enu.exe和下载ndp472-kb4054530-x86-x64-allos-chs.exe

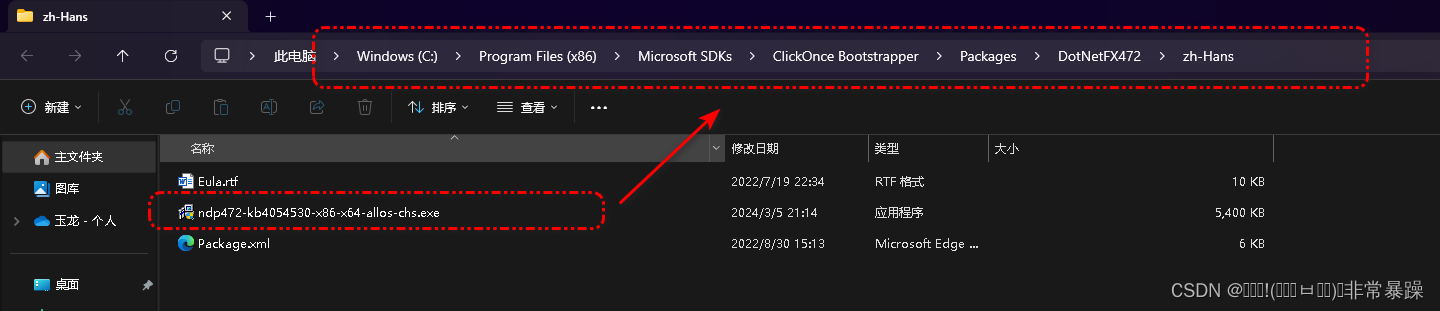
2.将ndp472-kb4054530-x86-x64-allos-chs.exe复制到
路径:C:\Program Files (x86)\Microsoft SDKs\ClickOnce Bootstrapper\Packages\DotNetFX472\zh-Hans

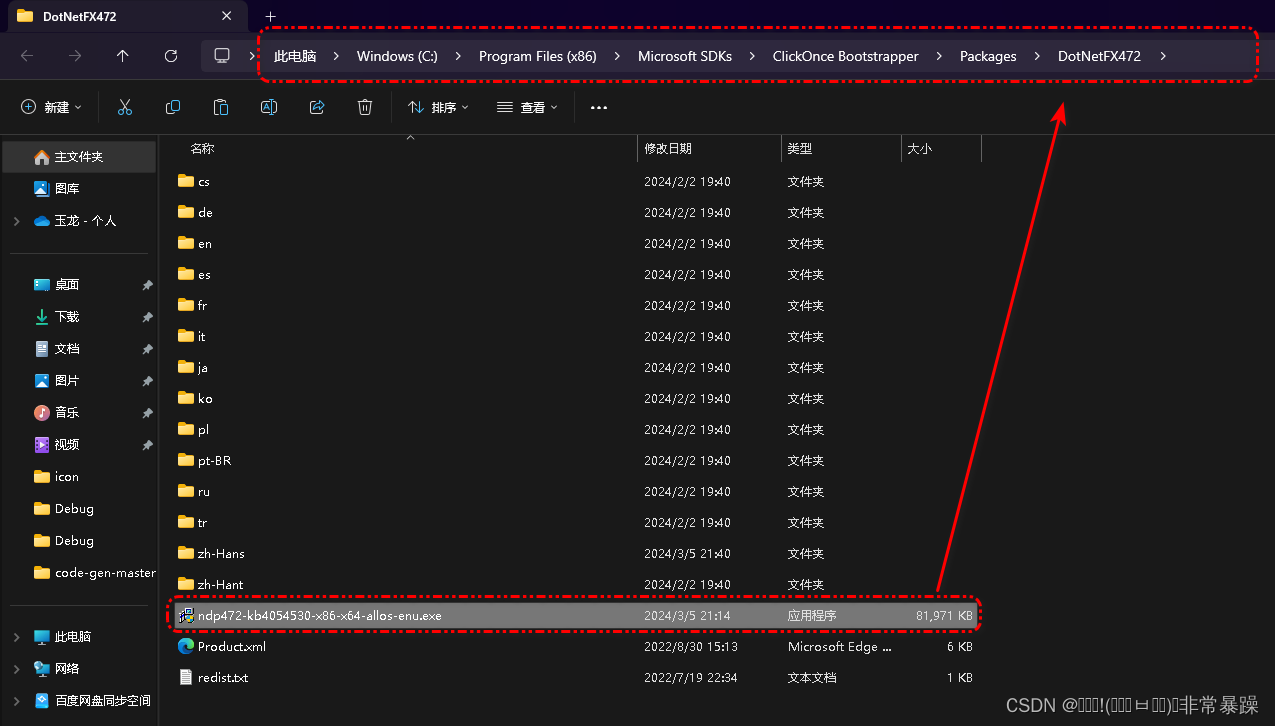
3.将ndp472-kb4054530-x86-x64-allos-enu.exe复制到
路径:C:\Program Files (x86)\Microsoft SDKs\ClickOnce Bootstrapper\Packages\DotNetFX472\
注意:这个没有zh-Hans

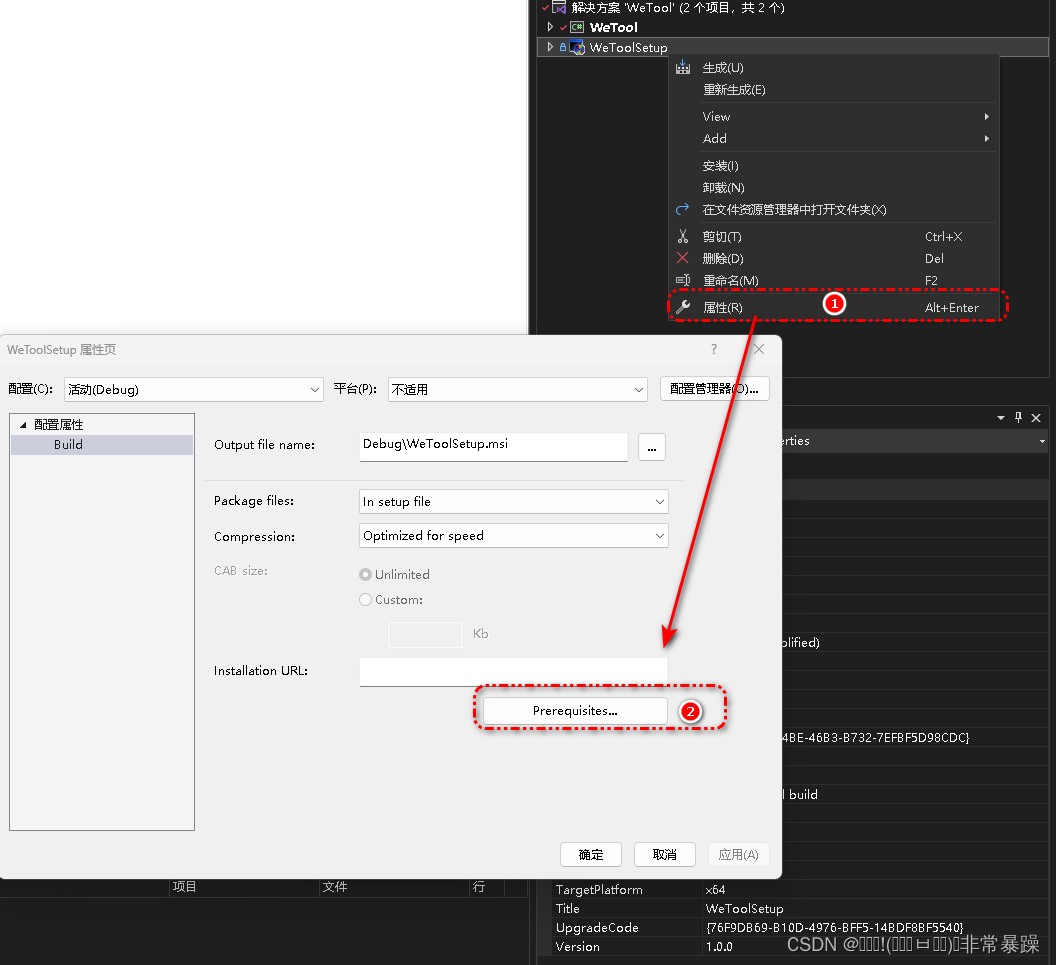
4.选中 WeToolSetup项目->属性->Prerequisites...

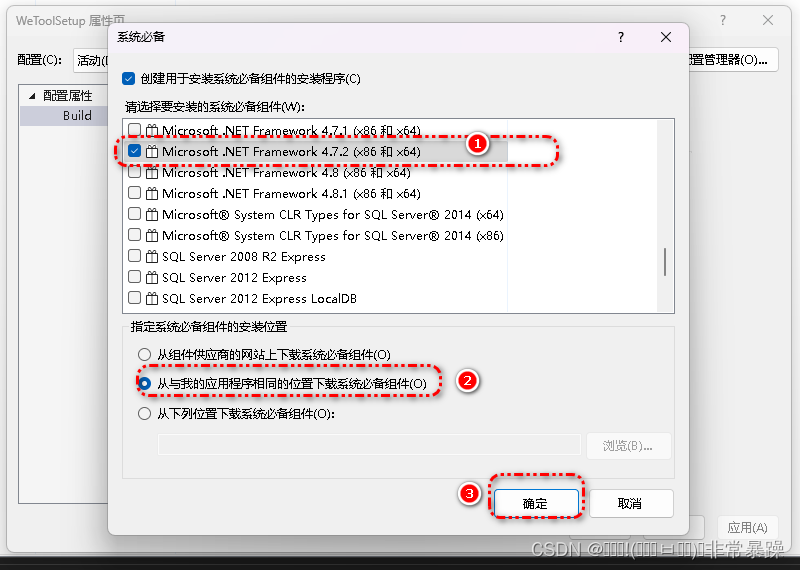
5.选择.Net Framework 4.7.2 ->从与我的应用程序相同的位置下载系统必备组件

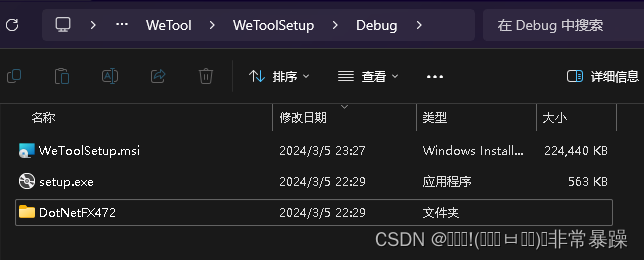
六.生成项目
1.选择项目,点击生成。

七、处理无目标位置问题
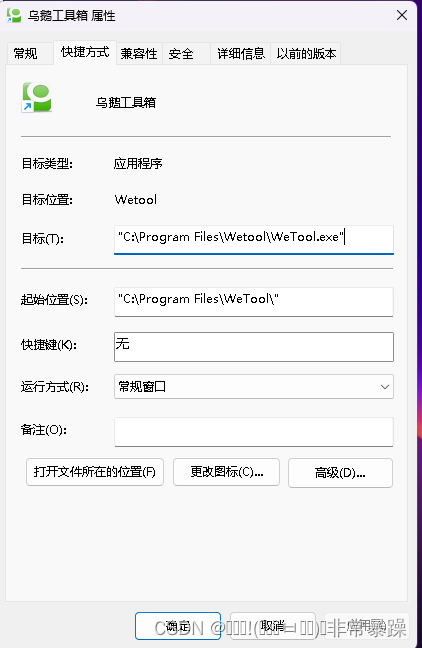
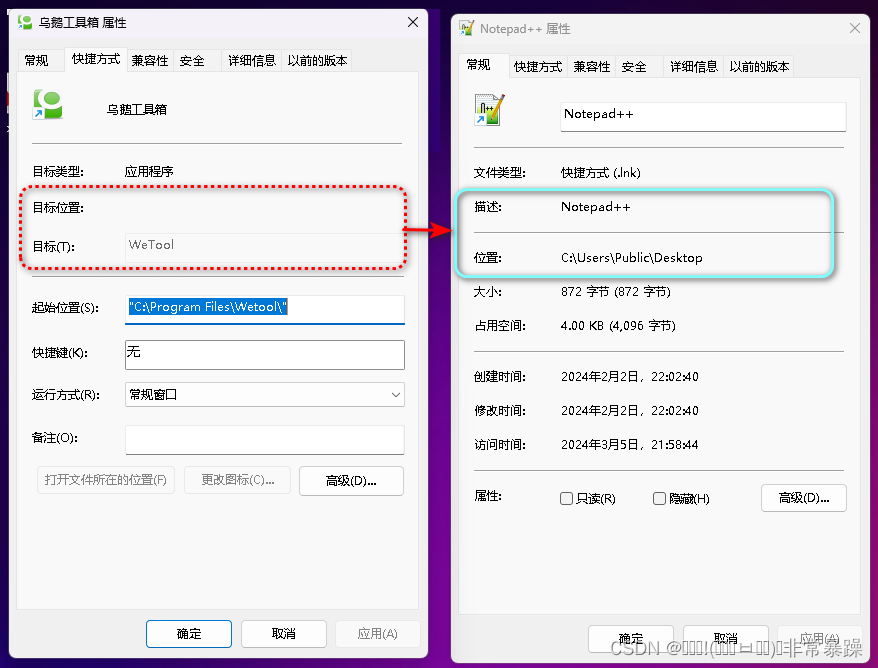
现象:打包的安装包执行安装后,桌面快捷方式的属性中没有目标位置信息,我重新打包又试了几次,以为是再程序打包的时候设置有问题,结果都没有找到原因,没有办法只有需求网络资源,网络上有朋友说VS创建的快捷方式不是标准的,是VS制作的安装包的问题,但是可以对VS制作的安装包msi文件进行修正。

1.下载工具orca工具(msi文件编辑工具) orcaMis
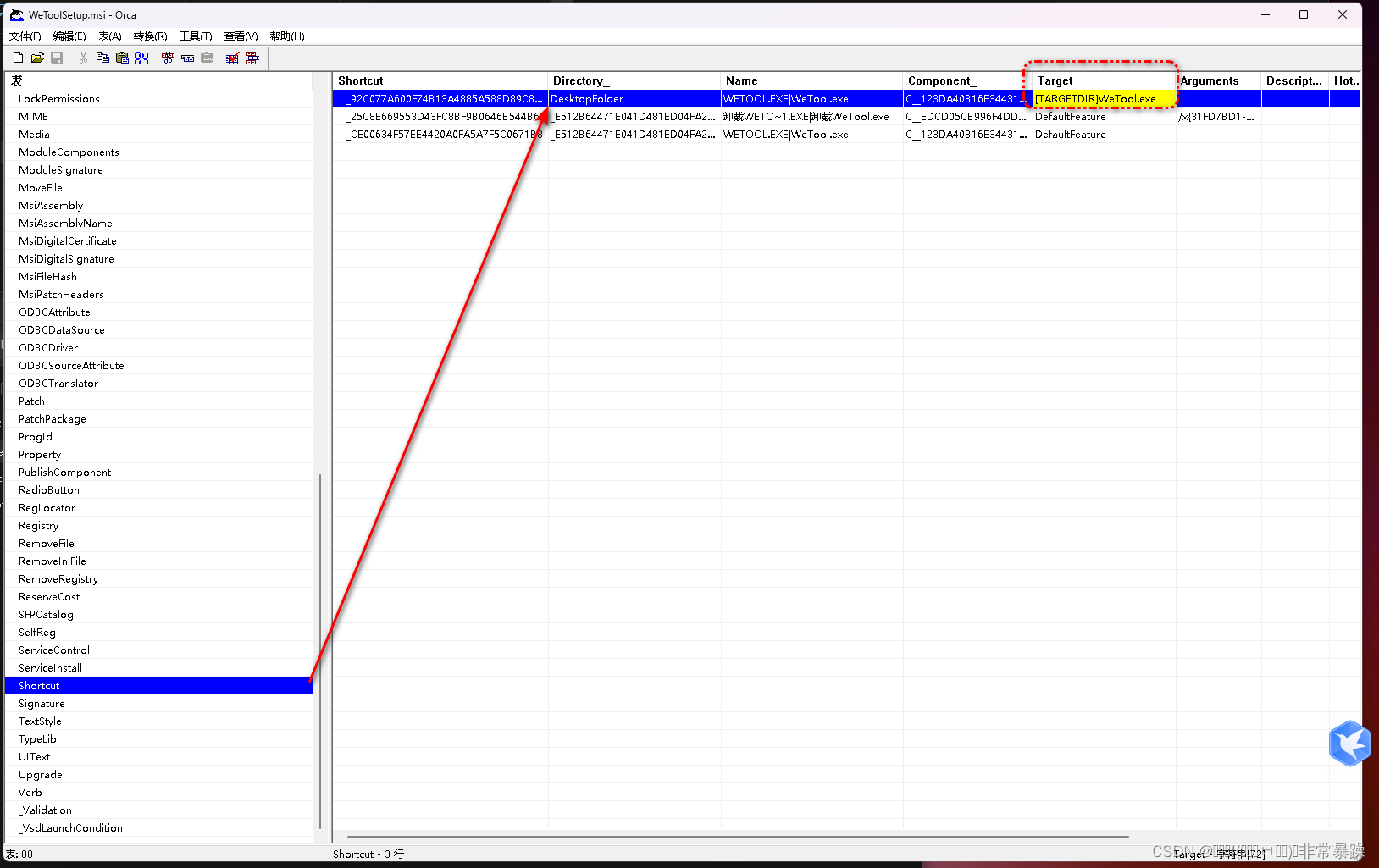
2.安装orca后,用orca打开msi安装包,在左边的Table列表中找到Shourtcut表,在右边记录中找到桌面快捷方式的记录,修改该记录的Target属性为 [TARGETDIR]应用程序名称.exe

(3)保存修改后的msi文件,重新安装后生成的快捷方式就可以查找图片和更改图标了。