接着上一个讨论的话题,关于3.8.x的后效,今天来分享自定义后效来制作模糊效果,并将他应用到弹窗中做背景,话不多说开整。
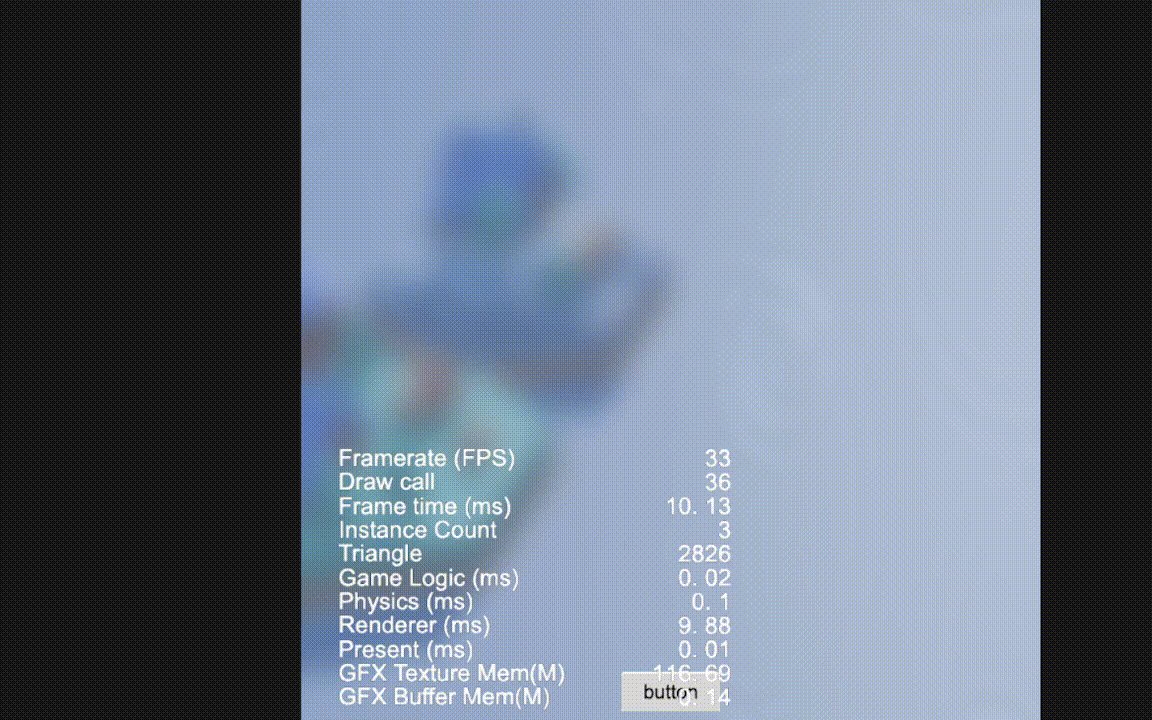
一:最终效果

首先咱们来看官网自定义后效怎么搞的,从它的实例开始:自定义后效
二:定义PostProcessSettings给节点提供资源(通过编辑器修改参数的方式)
首先自定义后效pass,需要一个组件用来我们可以修改具体的参数,传入具体的数据,就要用到postProcess.PostProcessSetting这个类:
import { _decorator, gfx, postProcess, Material, EffectAsset, renderer, rendering, Vec4, Camera, CachedArray, Sprite } from 'cc';
const { Format } = gfx
const { ccclass, property, menu, executeInEditMode } = _decorator;
/**
*
* 就是一个普通的组件 自定义后处理节点的资源和行为
*
*/
@ccclass('GaussianBlur')
@menu('PostProcess/GaussianBlur')
@executeInEditMode
export class GaussianBlur extends postProcess.PostProcessSetting {
/** 3d场景的摄像机 */
@property(Camera)
mainCamera: Camera = null;
/* 需要把后效产生的图片输出到特定的Sprite上 */
@property(Sprite)
preview: Sprite = null;
/** 模糊材质 */
@property(EffectAsset)
_effectAsset: EffectAsset | undefined
@property(EffectAsset)
get effect() {
return this._effectAsset;
}
set effect(v) {
/** 根据传入的模糊效果shader创建一个材质 当然你也可以在编辑器中拖入一个已经绑定模糊shader的材质 */
this._effectAsset = v;
if (this._effectAsset == null) {
this._material = null;
}
else {
if (this._material == null) {
this._material = new Material();
}
this._material.reset({ effectAsset: this._effectAsset });
}
this.updateMaterial();
}
@property
iterations = 3;
@property
get blurRadius() {
return this._blurParams.x;
}
set blurRadius(v) {
this._blurParams.x = v;
this.updateMaterial();
}
private _material: Material;
public get material(): Material {
return this._material;
}
@property
private _blurParams: Vec4 = new Vec4(1.0, 0.0, 0.0, 0.0);
public get blurParams(): Vec4 {
return this._blurParams;
}
updateMaterial() {
/** 设置材质属性 */
if (!this._material) {
return;
}
this._material.setProperty('blurParams', this.blurParams);
}
protected start(): void {
if (this._effectAsset) {
this._material = new Material();
this._material.initialize({ effectAsset: this._effectAsset });
this._material.setProperty('blurParams', this.blurParams);
}
}
}三:定义接收输入定向输出的节点 SettingPass
既然是自定义管线,你做的效果总得有一个流入流出的节点吧,就相当于blender里面的材质节点,虚幻的蓝图,你当前的效果是需要依赖上一个流程中的输入才可以正常工作的,当然你处理完了还要将处理的结果返回到渲染管线当中去利用,再处理等等操作。所以现在需要定义一个这样一个节点,反应在cocos中就是SettingPass类:我们定义自己的SettingPass类
import { Camera, RenderTexture, SpriteFrame, Texture2D, UITransform, Vec2, Vec3, gfx, postProcess, renderer, rendering } from "cc";
import { GaussianBlur } from "./GaussianBlur";
export class GaussianBlurPass extends postProcess.SettingPass {
get setting() {
return this.getSetting(GaussianBlur);
}
checkEnable(camera: renderer.scene.Camera) {
// 判断次后效是否开启
let enable = super.checkEnable(camera);
if (postProcess.disablePostProcessForDebugView()) {
enable = false;
}
return enable && this.setting.material != null;
}
name = 'GaussianBlurPass';
outputNames = ['GaussianBlurMap'];
private _blurPreview(camera: renderer.scene.Camera) {
const setting = this.setting;
let w, h;
[w, h] = [camera.window.width, camera.window.height];
let frame = new SpriteFrame();
let texture = new RenderTexture();
texture.initialize({
name: "s",
w