umi4使用keepalive
配置文件config\config.ts
export default defineConfig({
plugins: ['umi-plugin-keep-alive'],
});
安装add umi-plugin-keep-alive
yarn add umi-plugin-keep-alive
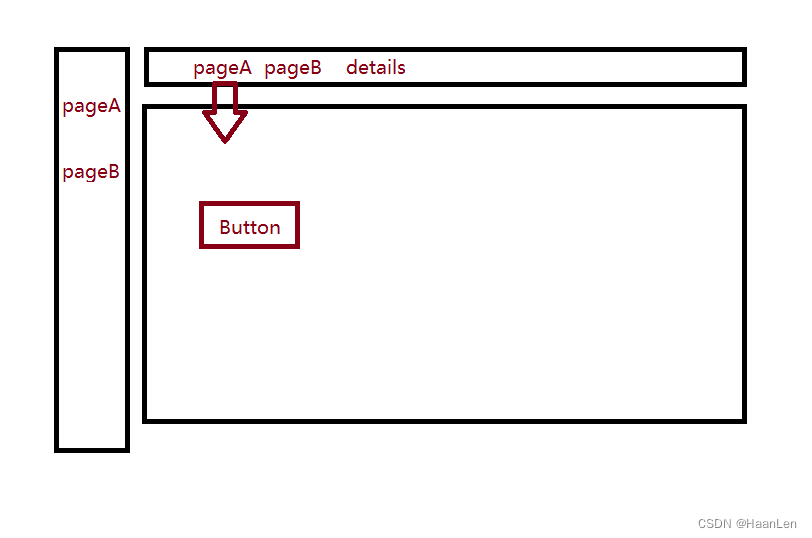
页面 A
import { KeepAlive, history, useAliveController } from '@umijs/max';
const PageA = () => {
const [count, setCount] = useState(0);
const { drop } = useAliveController();
return (
<div>
<p>{count}</p>
<button
onClick={() => {
// 跳转前先清除缓存
drop('details').then(() => {
history.push('/info-details');
});
}}
>
点击进入详情页
</button>
</div>
);
};
export default () => (
<KeepAlive name="page-A">
<PageA />
</KeepAlive>
);
页面 B
import { KeepAlive, history, useAliveController } from '@umijs/max';
const PageB = () => {
const [count, setCount] = useState(0);
const { drop } = useAliveController();
return (
<div>
<p>{count}</p> <button
onClick={() => {
// 跳转前先清除缓存
drop('details').then(() => {
history.push('/info-details');
});
}}
>
点击进入详情页
</button>
</div>
);
};
export default () => (
<KeepAlive name="page-b">
<PageB />
</KeepAlive>
);
详情页
import { KeepAlive } from '@umijs/max';
const Details= () => {
const [count, setCount] = useState(0);
return <div>{count}</div>;
};
export default () => (
<KeepAlive name="details">
<Details/>
</KeepAlive>
);

官网链接:https://github.com/CJY0208/react-activation/blob/master/README_CN.md
使用 withAliveScope 或 useAliveController 获取控制函数
- drop(name): ("卸载"仅可用于缓存状态下的节点,如果节点没有被缓存但需要清空缓存状态,请使用 “刷新” 控制)
按 name 卸载缓存状态下的 节点,name 可选类型为 String 或 RegExp,注意,仅卸载命中 的第一层内容,不会卸载 中嵌套的、未命中的
- dropScope(name): ("卸载"仅可用于缓存状态下的节点,如果节点没有被缓存但需要清空缓存状态,请使用 “刷新” 控制)
按 name 卸载缓存状态下的 节点,name 可选类型为 String 或 RegExp,将卸载命中 的所有内容,包括 中嵌套的所有
- refresh(name):
按 name 刷新缓存状态下的 节点,name 可选类型为 String 或 RegExp,注意,仅刷新命中 的第一层内容,不会刷新 中嵌套的、未命中的
- refreshScope(name):
按 name 刷新缓存状态下的 节点,name 可选类型为 String 或 RegExp,将刷新命中 的所有内容,包括 中嵌套的所有
- clear():
将清空所有缓存中的 KeepAlive
- getCachingNodes():
获取所有缓存中的节点
自动缓存
给需要控制缓存的 标签增加 when 属性,取值如下
当 when 类型为 Boolean 时
- true: 卸载时缓存
- false: 卸载时不缓存
<KeepAlive when={true}>
当 when 类型为 Array 时
- 第 1 位参数表示是否需要在卸载时缓存
- 第 2 位参数表示是否卸载 的所有缓存内容,包括 中嵌套的所有
<KeepAlive when={[false, true]}>
当 when 类型为 Function 时(建议使用这种方式)
返回值为上述 Boolean 或 Array,依照上述说明生效
但 when 的最终计算时机调整到 组件 componentWillUnmount 时,可避免大部分 when 属性没有达到预期效果的问题
<KeepAlive when={() => true}>
<KeepAlive when={() => [false, true]}>