json- server介绍:::
JSON Server 是一个用于快速搭建 REST API 的工具,它可以帮助我们在开发过程中快速模拟
一个后端 API 服务器,方便前端开发人员进行接口调试和开发。
使用 JSON Server,你可以通过创建一个 JSON 文件来定义你的 API 数据,并且 JSON
Server 会根据这个 JSON 文件创建出对应的 RESTful API 接口。这样在前端开发过程中就可以
使用这些虚拟的接口,而不需要等待后端真实接口的完成。
json-server的介绍以及使用
模拟接口步骤 创建数据 下载插件 打印版本号检查是否下载成功 启动服务器 配置服务器请求代理 使用模拟接口发不同的请求 查询get 新增post 修改--更新patch 删除delete 优化补充点
1. 创建db文件夹,该文件夹和src同级
2. 文件夹内创建db. json文件
3. 该文件内写接口数据
4. 配置文件写在db. config. json,里面包含如下语句
"watch" : true
"post" : 设定的端口号
"routes" : "db/routes.json"
npm i json- server - g
json- server -- version
json- server + 文件路径
1. '/xxxx' ,不能是纯斜杠,需要与路由地址区分,如果混在一起,会造成路由地址跳转的页面刷新显示404
2. 发请求时的请求地址如果不写ip地址和端口,就默认是本机本端口,而本机本端口不具备处理请
求的能力,会显示404 ,所以需要配置服务器请求代理,将请求转发到指定的目标地址和端口
3. 注意:rewirte在不需要的情况下可以注掉(不需要的时候尤其不要讲其属性值写成
( ) => import ( '' ) , 这种写法会将原本配置好的路径改写,导致代理失效)
4. 注意:此处代理地址如果是本机的话只能用localhost,不能用127.0 .0 .1 ,否则会报504 错误
5. 按照阐述问题-- -- -- 分析原因-- -- -- 提出解决方案的思路阐述
1. 查询所有
直接发请求,不带参数
2. 条件查询
将id作为参数携带
3. 分页查询
带两个参数:_page : 数字代表第n页;_limit: 数字代表一页n条
4. 模糊查询
数据对象中的某属性名_like : 属性值中包含的关键字
5. 查询数据排序
两个参数:_sort : 按照那个属性排序,_order: 升序还是降序,desc降序/ asc升序
参数不带id,其他属性都需要携带在参数中指定赋值
1. 必须在url拼接id :'/path/' + id
2. 参数:将需要更新的属性作为参数带上,属性值为更新的属性
3 . put也可以实现更新的效果,但是put会用携带的参数完全替代数据原有的属性,比如原来一百
个,两个属性替换掉一百个。它容易导致数据丢失,不推荐使用
1. 必须要在url后面拼接id
2. 其他参数可以不带
1. 模拟接口每次手动修改完数据需要重启
ctrl+ c关闭,然后 json- server 路径 再重启
2. 注意:模拟接口的json文件只有一个,组员在这一个对象中用不同的键值对写自己的接口
3 ,打开监听:- w 就是- watch,在启动接口的指令中加上这个相当于开启接口监听属性,接口会
自动监听对json文件的手动更新并在更新后自动重启,不需要在手动重启。具体写法:json-
server - w 路径
4. 指定端口:- p 就是- port ,加上这个指令可以指定一个数字作为目标端口号 比如:json-
server - w 路径 - p 8888
5. 配置脚本简化复杂指令
. . 在名为package . json的文件中的script对象中添加一条自定义键值对
. . 这个对象是指令简化的位置,添加的键值对为:'简化指令' :'真正的长指令'
. . 配置好之后使用 npm run + 简化指令就可以代替长指令运行
6. 自定义配置文件
. . 在文件夹db中添加新的文件:db. config. json 这是配置文件
... 文件中包括:'db' : '文件路径'
... 'port' : 端口号(数字)
... 'route' : '指定路由规则文件路径'
... . 路由规则文件:也是一个json文件,文件格式为对象包裹键值对:
{ '/api/*' : '/$1' , ... . . } 服务器端会自动去掉'/api' 片段,自动取
出'/*' 部分在地址中匹配
... . 需要设置地址前缀的地方
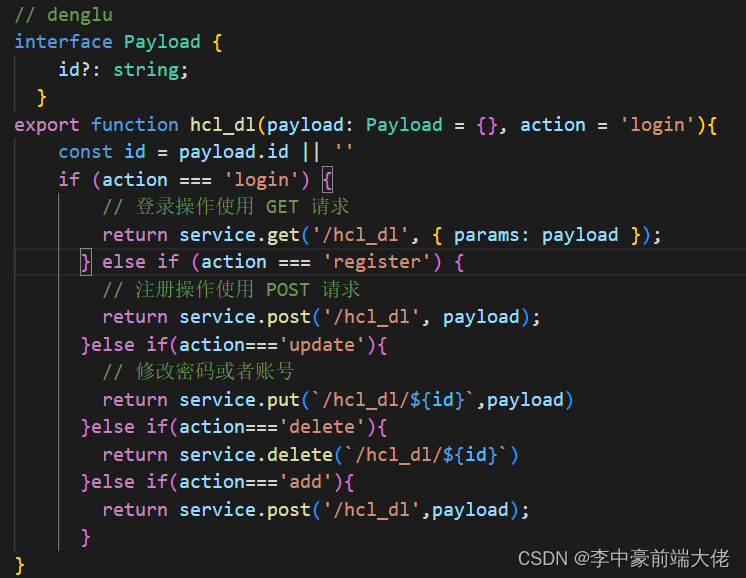
1. 二次封装函数的位置,每个函数的地址都需要修改,或者可以直接在请求配置
位置修改基准路径:baseURL
2. 服务器请求代理的前缀换成路由规则文件指定的前缀
... . 指定路由规则的意义
1. 在数据量庞大的时候会有大量的路径需要转发,该方法可以为所有路径快速加
上统一前缀,方便转发
7. 子分支拉取主分支更新内容
. . git pull + 分支名(origin master)
. . 注意,无论是写代码还是拉取更新,都需要保证在自己的分支,当前分支在那个分支,拉取
到的更新内容和写的代码就留在这个分支,切换到其他分支就没了