目录
目标阻抗去耦方法
确定目标阻抗
确定目标频点
VRM
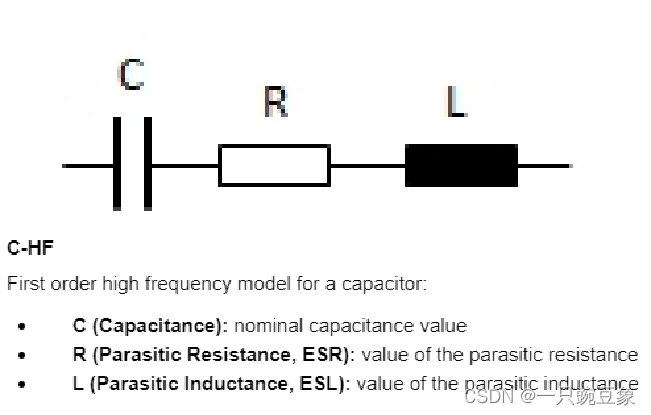
去耦电容
安装电感
平面电容
总结
去耦电容
PCB叠层设计
扩展阅读
目标阻抗去耦方法
确定PCB去耦方案的策略是使用频域目标阻抗法,通过层间电容和分立电容器组合的使用,保证电源轨阻抗在几kHz到最高目标频率()的范围内低于目标阻抗值(
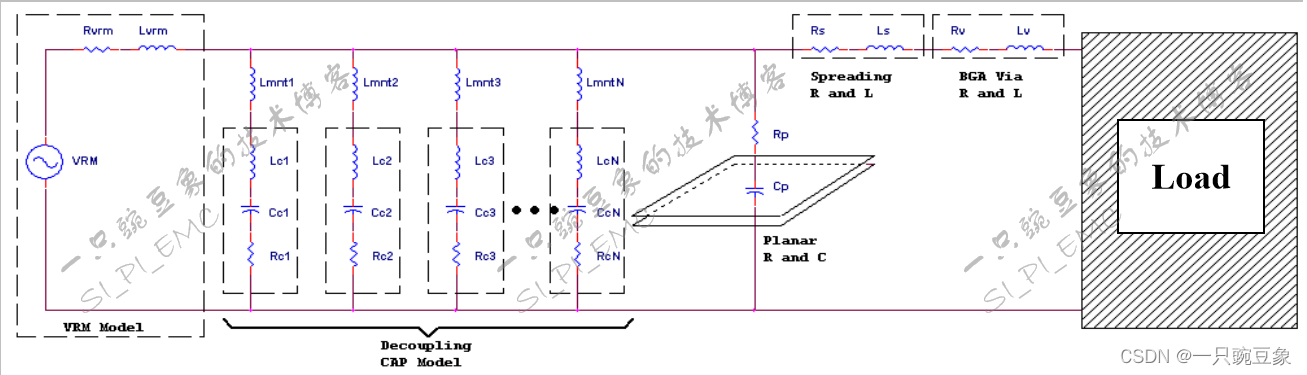
),从而实现电源完整性的设计目标。 如下图所示,一个完整的PDN网络由VRM、去耦电容、平面电容、封装和片上电容以及负载组成,与PCB设计相关的仅是VRM、去耦电容和平面电容,本文将对这些组成部分逐一进行设计讨论。

确定目标阻抗
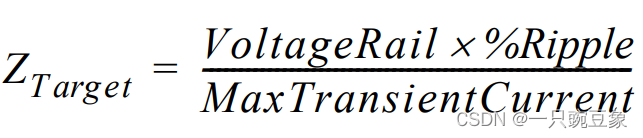
常用的目标阻抗计算公式为:

式中,VoltageRail表示电源供电电压值,Ripple表示电源负载的纹波电压范围,MaxTransientCurrent表示负载的最大瞬态电流,前两个参数较容易从供应商或技术手册中获取,最大瞬态电流由给定设计或通过测量或模拟所使用的最大电流减去最小电流计算得到,由于是非常规设计参数,最大瞬态电流往往只能估算,常规实践准则是使用最大负载消耗电流的50%作为瞬态电流的估算值。
确定目标频点
由于平面寄生电感和封装电感的存在,在某个频率点之后,增加去耦电容不会将电源轨阻抗降低到目标阻抗(
)以下。通常,这个
目标范围为 50/60 MHz 至 150/200 MHz。 超出这些频率后,所选目标器件的封装和片上电容器将“接管”并影响PDN。
具体值的选取,可以从供应商处直接获取,或者需要结合具体的PCB叠层,在进行必要的计算模拟后得到。
VRM
VRM可以简单地建模为串联电阻和电感的组合,在几十kHz范围内的低频,VRM中的电阻占主导地位,提供非常低的阻抗以满足瞬态电流的需求,超过几十kHz之后,VRM总的电感占主导地位,此时无法满足为负载提供瞬态电流的需求,可以从VRM制造商处获取VRM的ESR和ESL值,当然也可以选择具备低的ESR/ESL参数的稳压器以获取最佳的瞬态性能。

去耦电容
由于VRM的ESL限制,板载去耦电容需要在几十kHz到为电源网络提供所需的低阻抗,设计的关键在于电容器的ESR和ESL以及电容封装和平面的寄生电感效应,这些因素会限制电容器的有效性,PCB设计时,除电容器选型中需关注ESR和ESL参数之外,还必须注意将各种PCB相关的寄生电感降至最低。

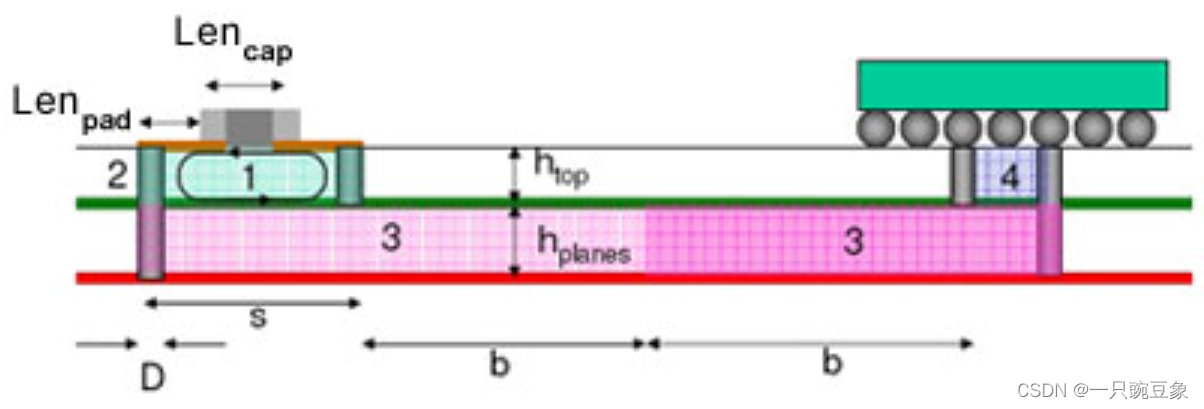
举一个简单评估安装电感的例子,如下图所示为去耦电容、PCB平面和BGA器件的横截面,电容器的安装电感由引线和过孔两部分组成:

其中引线和过孔的电感评估公式分别如下:
式中, 表示电容焊盘的长度加上从焊盘到过孔的走线长度(mils) ,
表示电容器主体的长度(mils) ,
表示电容焊盘和通孔之间的走线宽度(mils) ,
表示顶层与最近的电源/接地平面之间的距离 (mils) ,
表示与电容器相连的通孔中心之间的距离(mils) ,
表示通孔外径 (mils) 。
安装电感
如前文所述,有别于封装和PCB平面的寄生电感,安装电感是与PCB上放置电容器时额外引入的串联电感,这些电感进一步增加了电容器的ESL值,选择正确的电容器布局方式,将有助于最大限度地降低安装电感。
通常的优化方式如下:
1. 应使电容器的电源和接地通孔尽可能靠近其各自的电容焊盘,并尽可能使用较宽的连接走线和更大的通孔直径;
2. 将电源和接地层对放置在更靠近电容器安装表面的位置可降低过孔分布电感的贡献;
3. 将通孔放置在电容器的同一侧,而不是电容器的两端,可减小电流环路面积,最大限度地减少穿透环路的磁通线数量,从而降低电感。
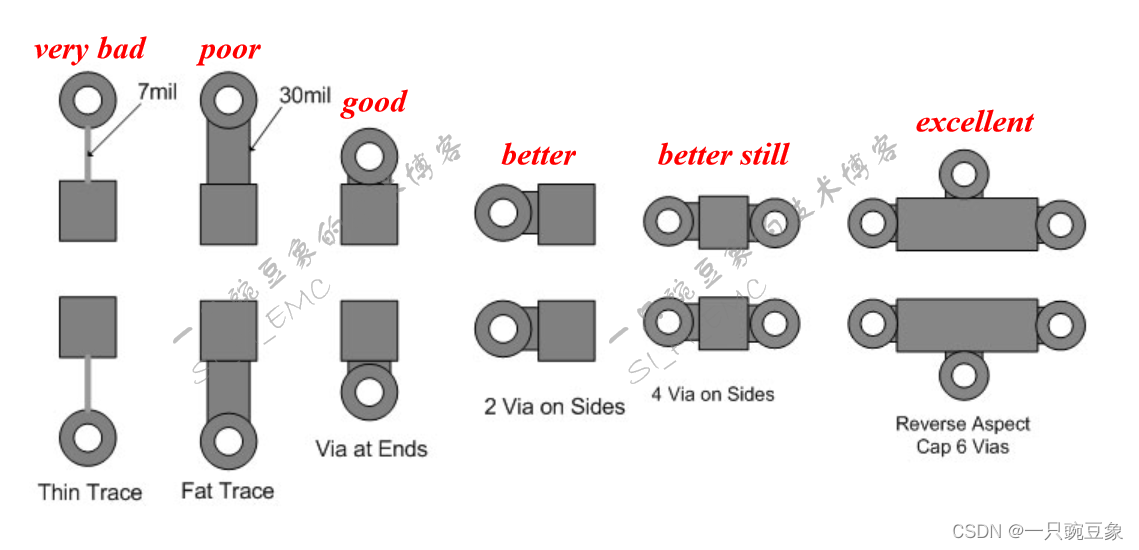
如下图所示,显示了电容的不同布局拓扑演化方式,在一些特殊场合中,还会使用到宽封装的电容器,其目的也是为了进一步降低安装电感。

平面电容
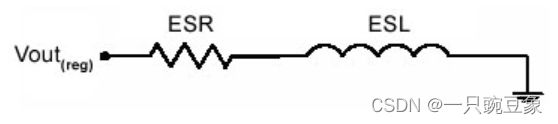
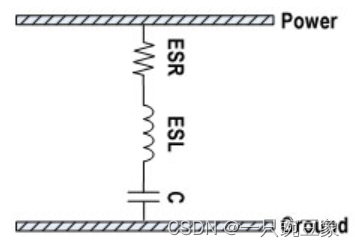
紧接前文所述,超过后,平面电容的影响将取代去耦电容占主导地位,为便于理解,可以将平面之间的耦合效应等效为简单的一阶模型:

这个模型由RLC的参数串联组成,该模型的ESL可由以下公式得到:

式中,为自由空间的磁导率(32 pH/mil),
为电源和地平面之间的间距(mil),
为平面的长度(inch),
为平面的宽度(inch)。
根据ESL公式,可以通过将去耦电容放置在尽可能靠近目标BGA器件的位置来降低电感(最小化从电容到BGA器件的距离),此外,在电源接地平面夹层中使用薄介电材料(最小化
)和宽平面对(最大化
)也有助于降低去耦电容器的电感。
而平面电容则可以通过以下公式得到:

式中,是平面间填充介质的相对介电常数,
是真空中的介电常数(224.9×10–15 F/in),
为电源和地平面之间的间距(mil),
为平面的长度(inch),
为平面的宽度(inch)。
知道了和
的具体值,就可以计算得到平面间的谐振点,并由此大致判断
的取值(理论上能够达到的最大值)。
总结
综上所述,实际PCB设计中,真正可以由设计者所掌控的,其实只有去耦电容的选择和布局、PCB叠层设计优化两方面,进一步梳理,可以将这两部分总结如下:
去耦电容
1. 在中高频范围内,单个电容器无法提供足够低的ESL来满足目标阻抗,需要并联使用多个电容器;
2. 从电容器供应商处获取的ESL不能反映总安装量电感,因为这取决于电容器安装在平面上的方式和位置;
3. 使用小封装的贴片电容;
4. 将电容器放置在电源和接地环内的封装背面;
5. 过孔尽可能靠近封装焊盘,不要使用长引线互连;
6. 相邻电容器的通孔不要共用;
7. 采用大直径的过孔;
8. 将相反方向的电流过孔靠近,相同方向的电流过孔摆开;
9. 电容器放置在电路板的中间,而不是边缘和角落;
10. 单个焊盘上可以使用多个过孔;
11. 所选电容容值间隔不易过大,以十倍以内为宜;
12. 关注电容的去耦半径;
PCB叠层设计
1. 尽可能使用多个电源和接地平面对;
2. 电源和接地平面之间的介质尽可能地薄;
3. 电源和接地平面尽可能靠近电容所在的表层;
4. 极可能选择耗散系数最高的板材。
扩展阅读
本文中很多的技术参数并未展开讨论,但是,可以从过往的文章中详细获取:
如何理解介电常数与耗散因子-CSDN博客
如何合理摆放去耦电容-CSDN博客
如何合理规划PCB叠层-CSDN博客
基于电源完整性的PCB设计原则-CSDN博客
电容的谐振特性在PDN选型中的应用_谐振电容应用-CSDN博客
电源完整性的PDN测试与仿真对比分析_电源网络仿真-CSDN博客