
父页面
<template>
<div>
<el-button type="primary" @click="visible = true">展示弹窗</el-button>
<!-- 弹窗组件 -->
<PlayVideo v-if="visible" :visible.sync='visible' />
</div>
</template>
<script>
import PlayVideo from './playVideo.vue'
export default {
data () {
return {
visible: false
}
},
components: {
PlayVideo
}
}
</script>
<style>
</style>子组件
<template>
<div>
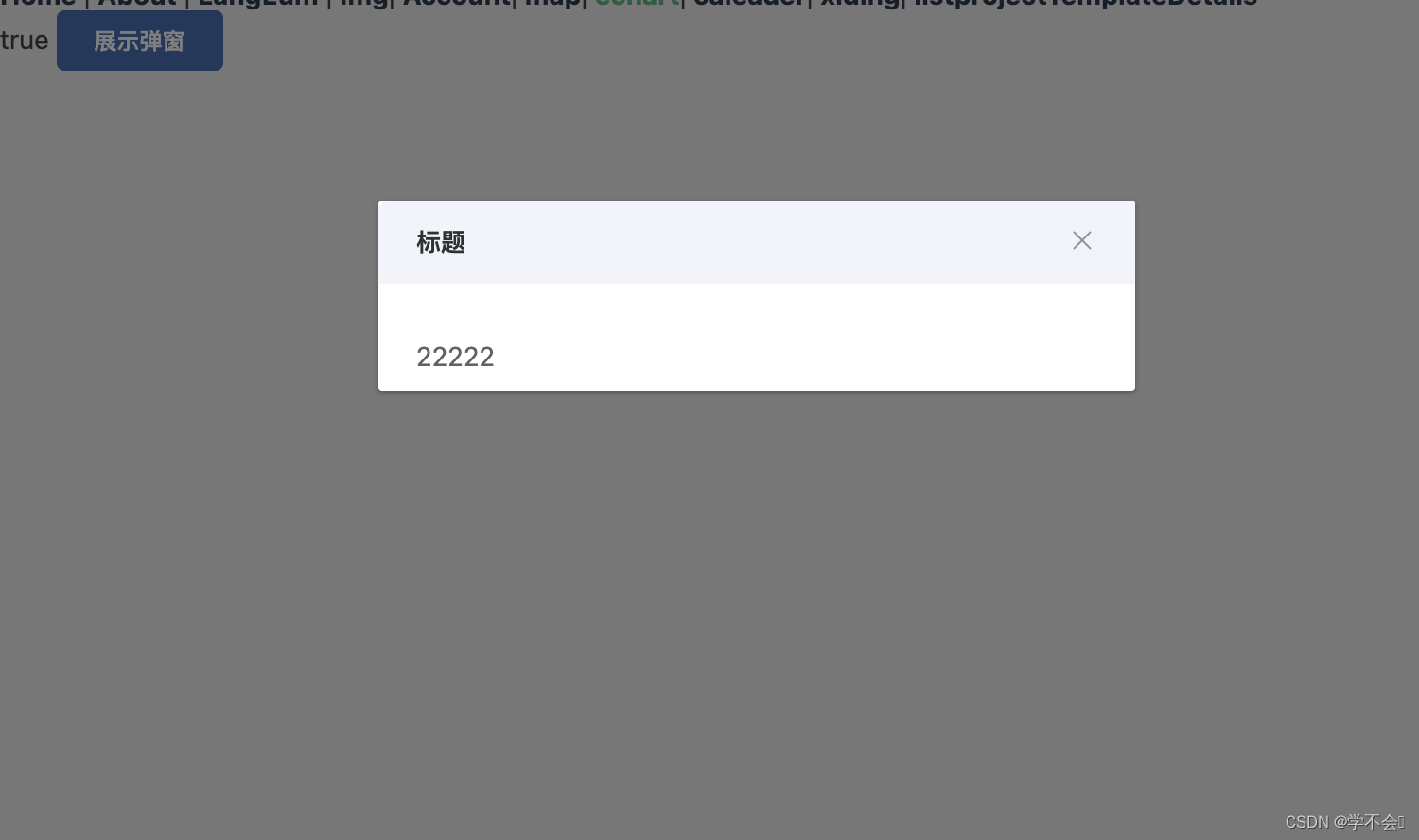
<el-dialog class="dialog" :visible.sync="visible" title="标题" :before-close="handleClose">
22222
</el-dialog>
</div>
</template>
<script>
export default {
props: {
visible: {
default: false
}
},
methods: {
// 取消
handleClose () {
this.$emit('update:visible', false)
}
}
}
</script>
<style>
</style>










![javaEE基于springboot民宿推荐系统springmvc+mybatis+jsp]](https://img-blog.csdnimg.cn/direct/b973e23ea2eb4bc1894e2ed6ef429531.jpeg)