PS:粉丝可以免费领源码,私信我或者评论666即可~~~~~~~~
导读 | 世界杯虽已闭幕,但其带给我们的精彩,仿佛就在昨天,想一想,还是有一种爽劲,不知道大家是否也这样?转眼就到了2023年,今年是兔年,于是勇哥又造、造、造了一个小游戏《2023—兔兔保卫萝卜战》。该游戏结合了足球+兔子的元素,使用钩子去抢兔子的胡萝卜,同时抢到的胡萝卜带有吉祥的话,非常有意思。本文先通过代码实现游戏主体界面的绘制实现基础的游戏场景,而后阐述各类常见逻辑的实现方法。想了解Java如何开发游戏?想了解类似愤怒的小鸟中瞄准功能怎么实现?**想了解游戏各种复杂操作逻辑怎么实现?游戏开发中是否所有场景都只能通过加载素材资源实现?读完本文,相信你会有一定的收获,并掌握一定游戏开发实操方法。
PS:钩中胡萝卜还可以赢新年祝福:钱兔无量、谈兔不凡、扬眉吐气、兔然爆富、兔飞猛进、大展宏兔、钱兔似锦
2023——兔兔保卫萝卜战
游戏界面实现思路和代码
界面术语定义
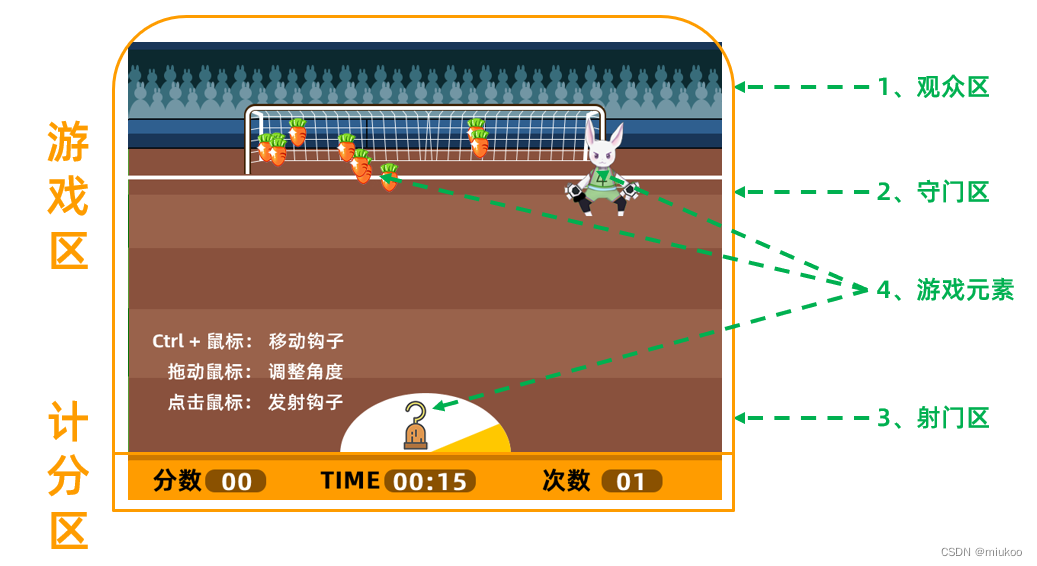
一般小游戏开发步骤是先开发界面,然后在实现界面游戏逻辑控制。游戏界面实现完成后,逻辑控制就直接可以在界面上体现,方便开发调试。本游戏也是按照这个步骤推进。其中界面分为游戏区和计分区,游戏区又分为观众区、守门区、射门区、游戏元素。本款游戏中除了游戏元素使用的是图片素材,其它界面内容全是使用swing实现。

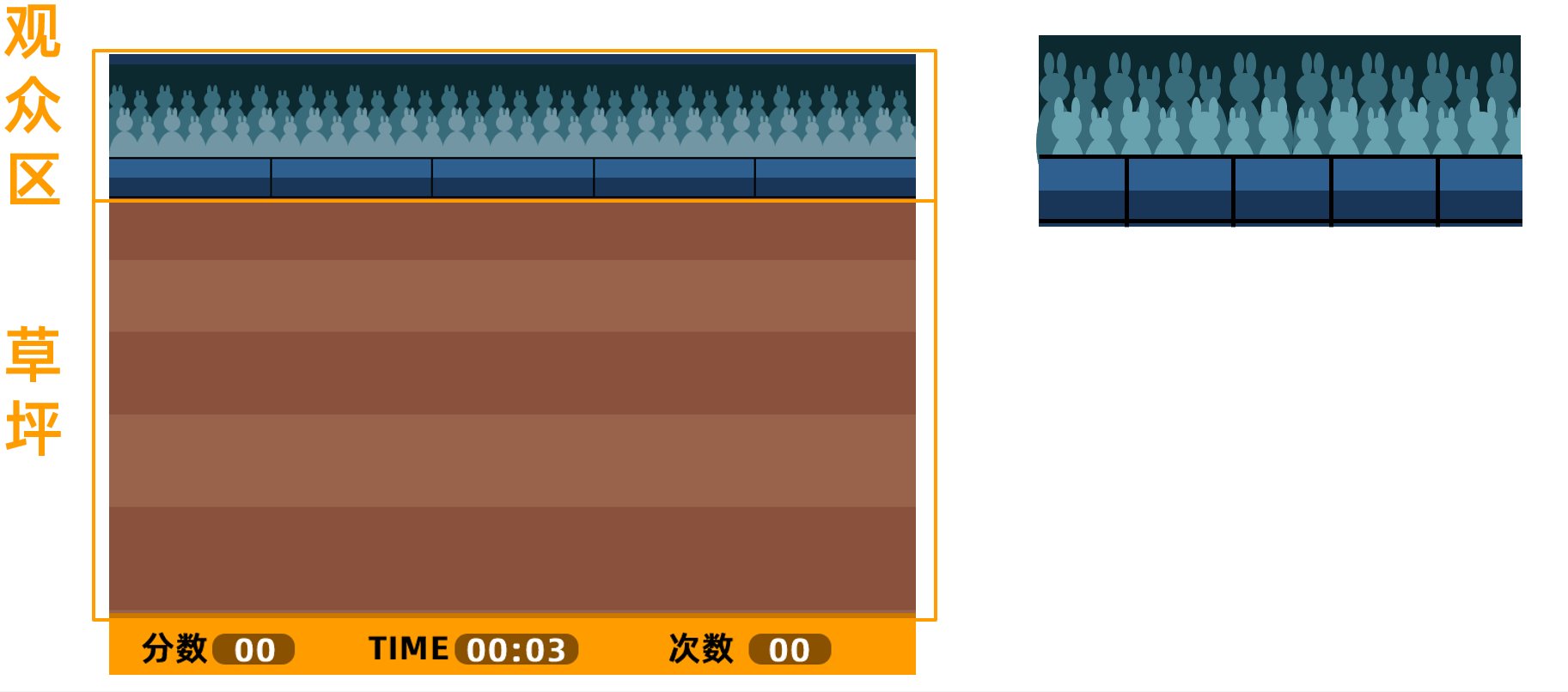
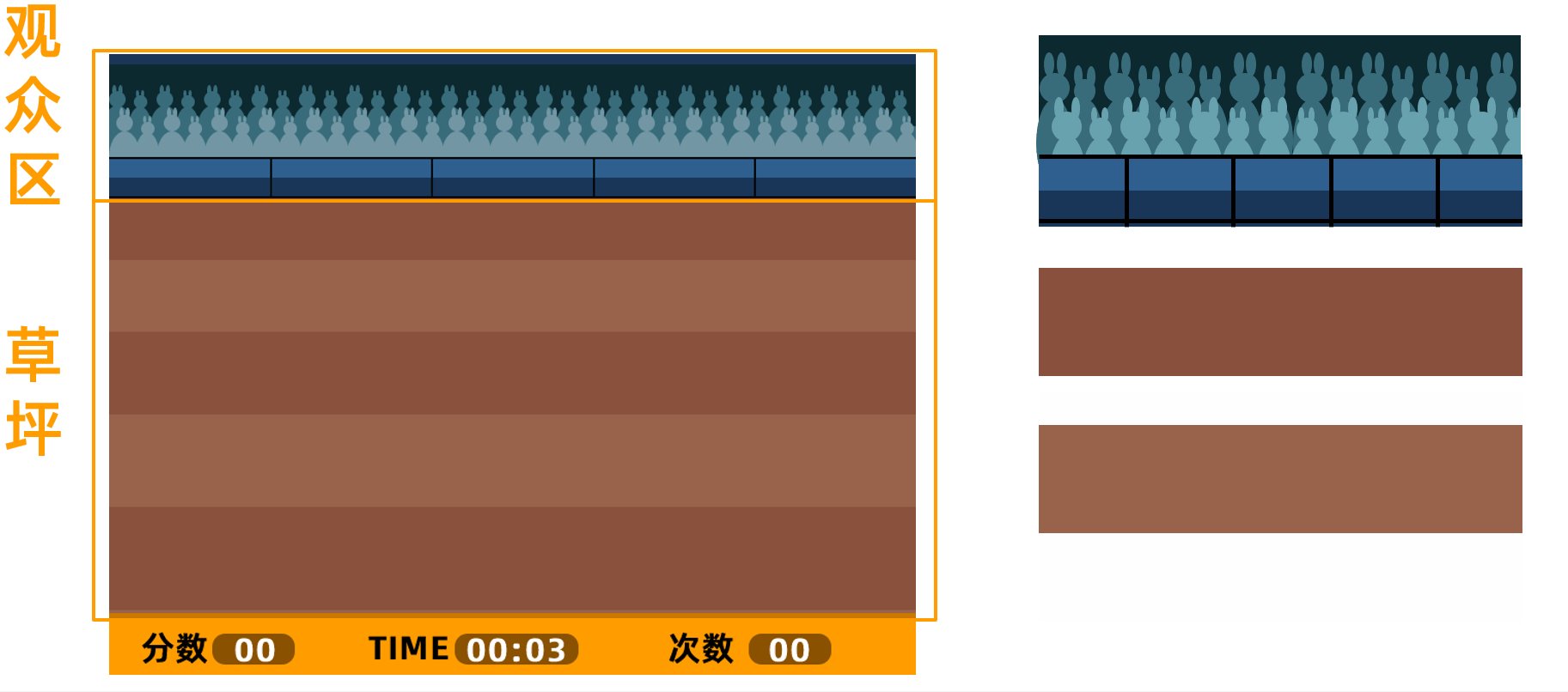
观众区绘制思路和代码
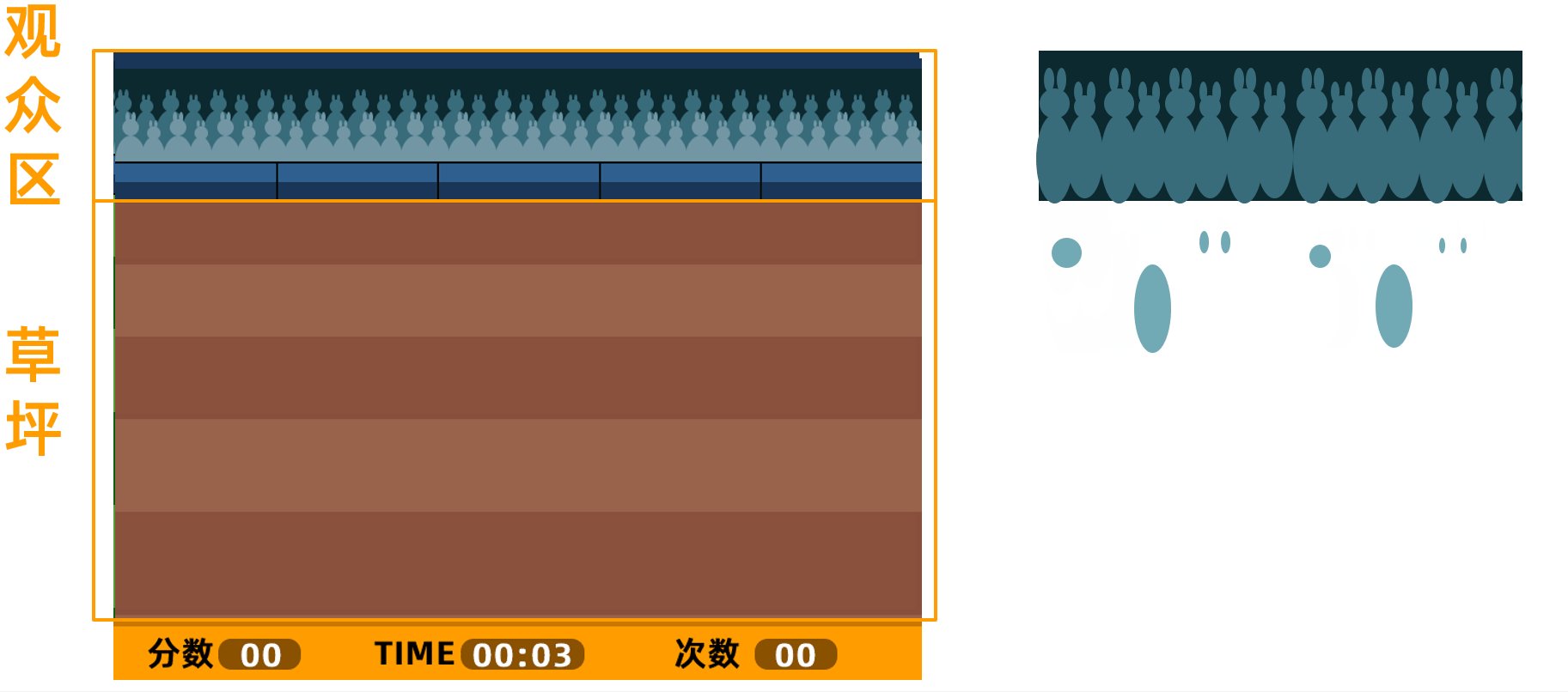
观众区界面绘制如下:
1、绘制一个观众区背景矩形框
2、绘制第1排观众(注意这里绘制一对观众,左边的大一点,右边的小一点)
绘制一个圆,作为观众的头
绘制一个大椭圆,作为观众的身躯
绘制两个小椭圆,作为观众兔子的耳朵
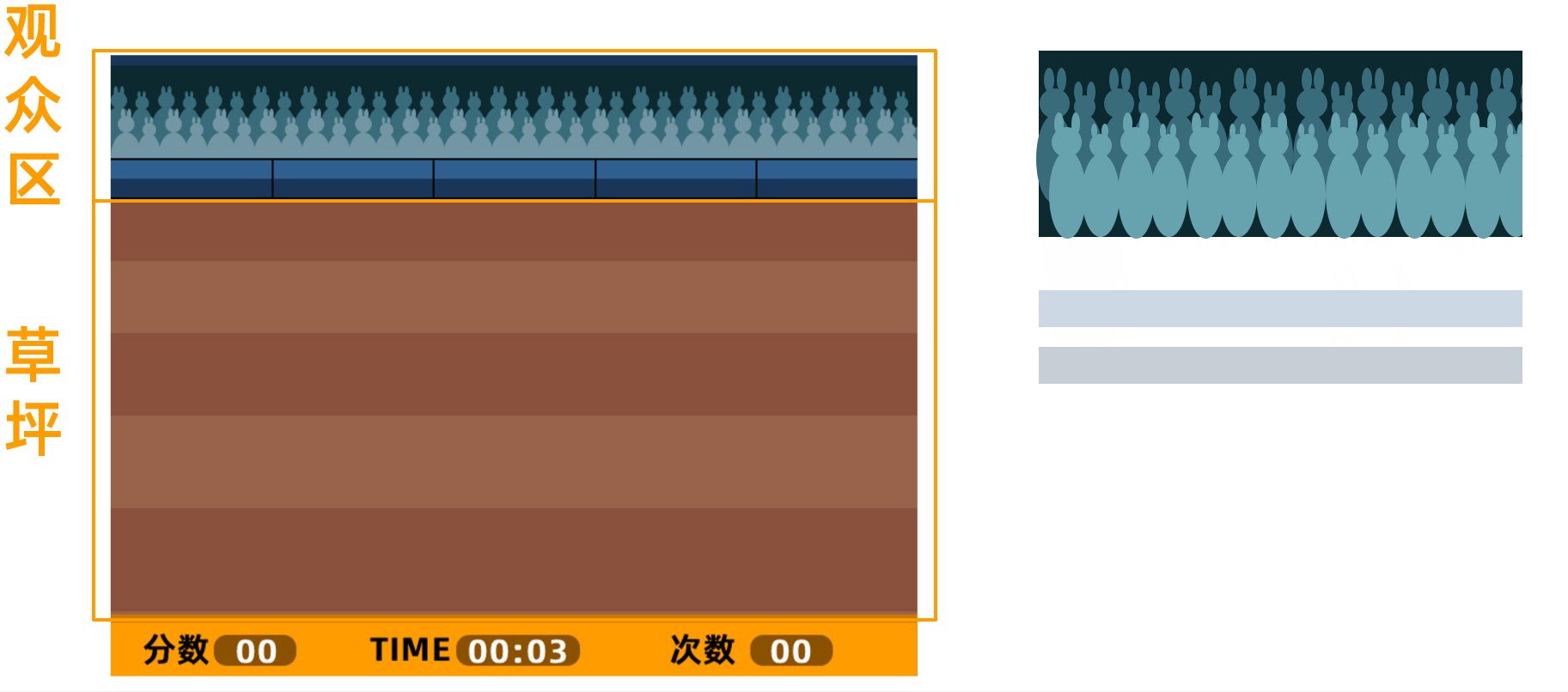
3、绘制第2排观众【与上一步一致,注意换观众的颜色】
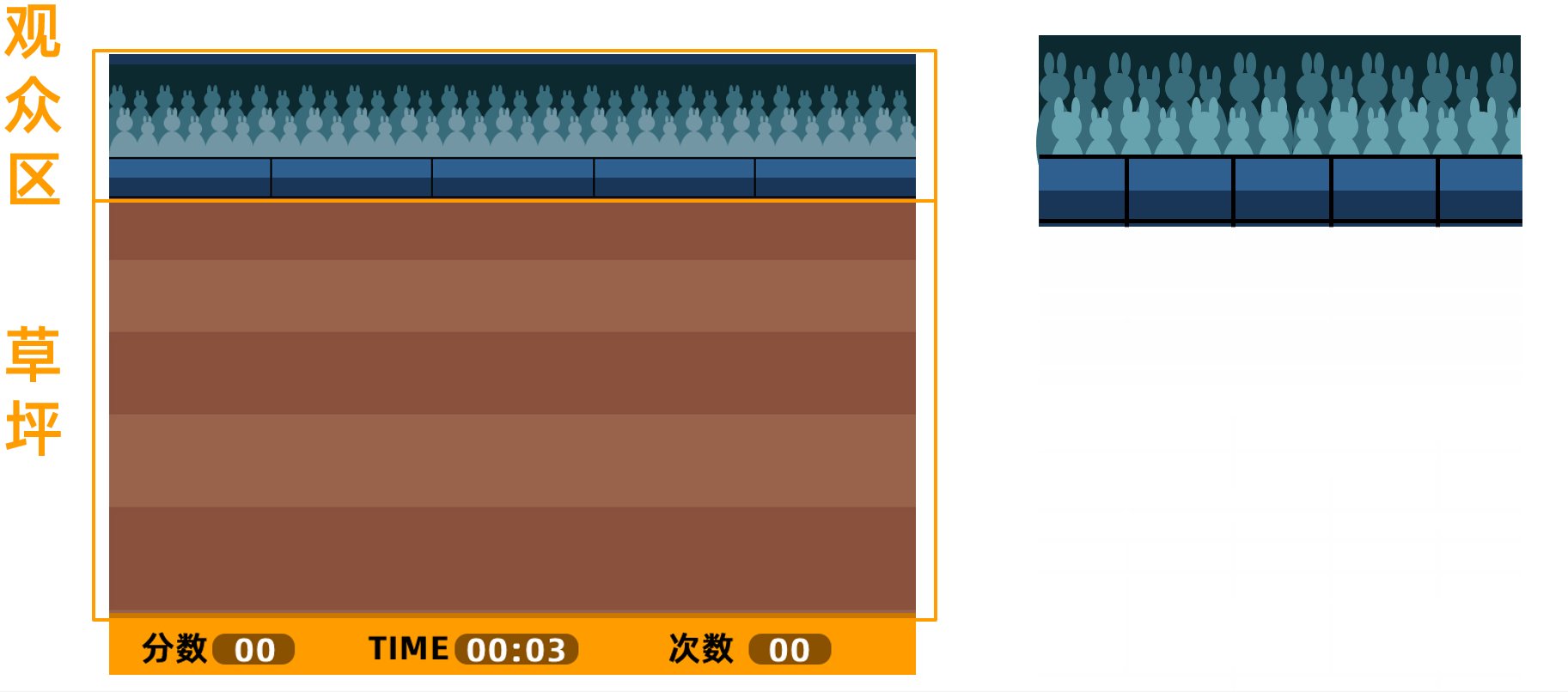
4、绘制两个不同颜色的矩形框,并摆放最前面遮挡第1排观众的‘脚’
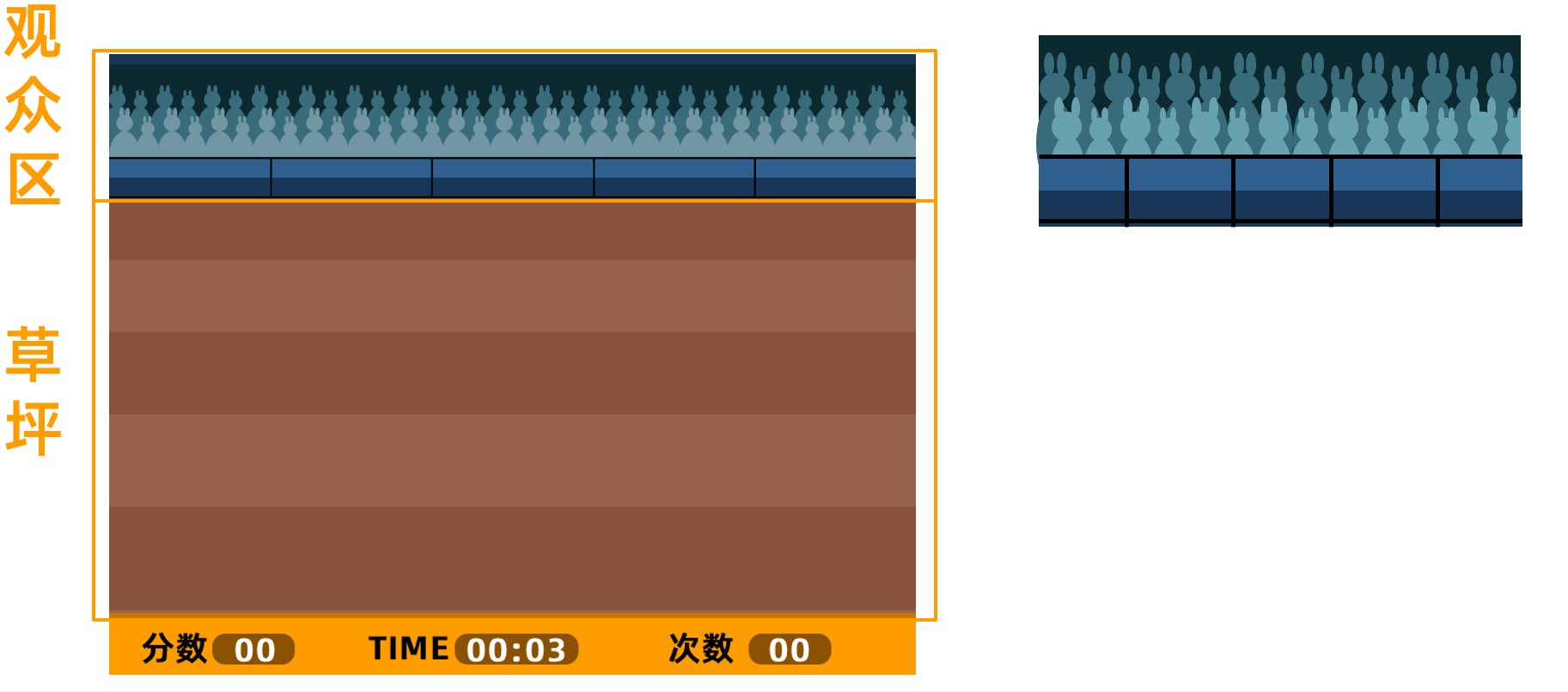
5、绘制几根黑线,遮挡广告边缘
上动画,粉丝可以免费领源码,私信我或者评论666即可,赞一个吧:

实现参考代码:
Graphics2D g2d = (Graphics2D)g;
g2d.setRenderingHint(RenderingHints.KEY_ANTIALIASING,RenderingHints.VALUE_ANTIALIAS_ON);
int y = 0;
g2d.setColor(topColor);
g2d.fillRect(0,y,getWidth(),10);
y+=10;
// 观众背景
g2d.setColor(personBgColor);
g2d.fillRect(0,y,getWidth(),100);//画矩形
for (int i = 0; i < getWidth(); i+=46) {
// 观众第二排
g2d.setColor(person2);
g2d.fillOval(i+3,30,4,10);//画圆
g2d.fillOval(i+9,30,4,10);//画圆
g2d.fillOval(i,36,16,16);//画圆
g2d.fillArc(i-7,50,30,50,0,180);// 画扇行
g2d.fillOval(i+24+2,35,3,7);//画圆
g2d.fillOval(i+24+7,35,3,7);//画圆
g2d.fillOval(i+24,40,13,13);
g2d.fillArc(i+18,51,24,49,0,180);
}
y+=90;
// 观众第一排
g2d.fillRect(0,y-30,getWidth(),50);
g2d.setColor(person1);
for (int i = 0; i < getWidth(); i+=46) {
g2d.fillOval(i+7+3,y-48,4,10);//画圆
g2d.fillOval(i+7+9,y-48,4,10);//画圆
g2d.fillOval(i+7,y-41,16,16);
g2d.fillArc(i,y-25,30,50,0,180);
g2d.fillOval(i+31+2,y-40,3,7);//画圆
g2d.fillOval(i+31+7,y-40,3,7);//画圆
g2d.fillOval(i+31,y-34,13,13);
g2d.fillArc(i+25,y-24,24,49,0,180);
}
// 绘制广告栏和黑线
g2d.setColor(personBgColor1);
g2d.fillRect(0,y,getWidth(),20);
g2d.setColor(personLineColor);
g2d.fillRect(0,y,getWidth(),2);
y+=20;
g2d.setColor(personBgColor2);
g2d.fillRect(0,y,getWidth(),18);
y+=18;
g2d.setColor(personLineColor);
g2d.fillRect(0,y,getWidth(),2);
for (int i = 1; i < 5; i++) {
g2d.fillRect(getWidth()*i/5,y-38,2,38);
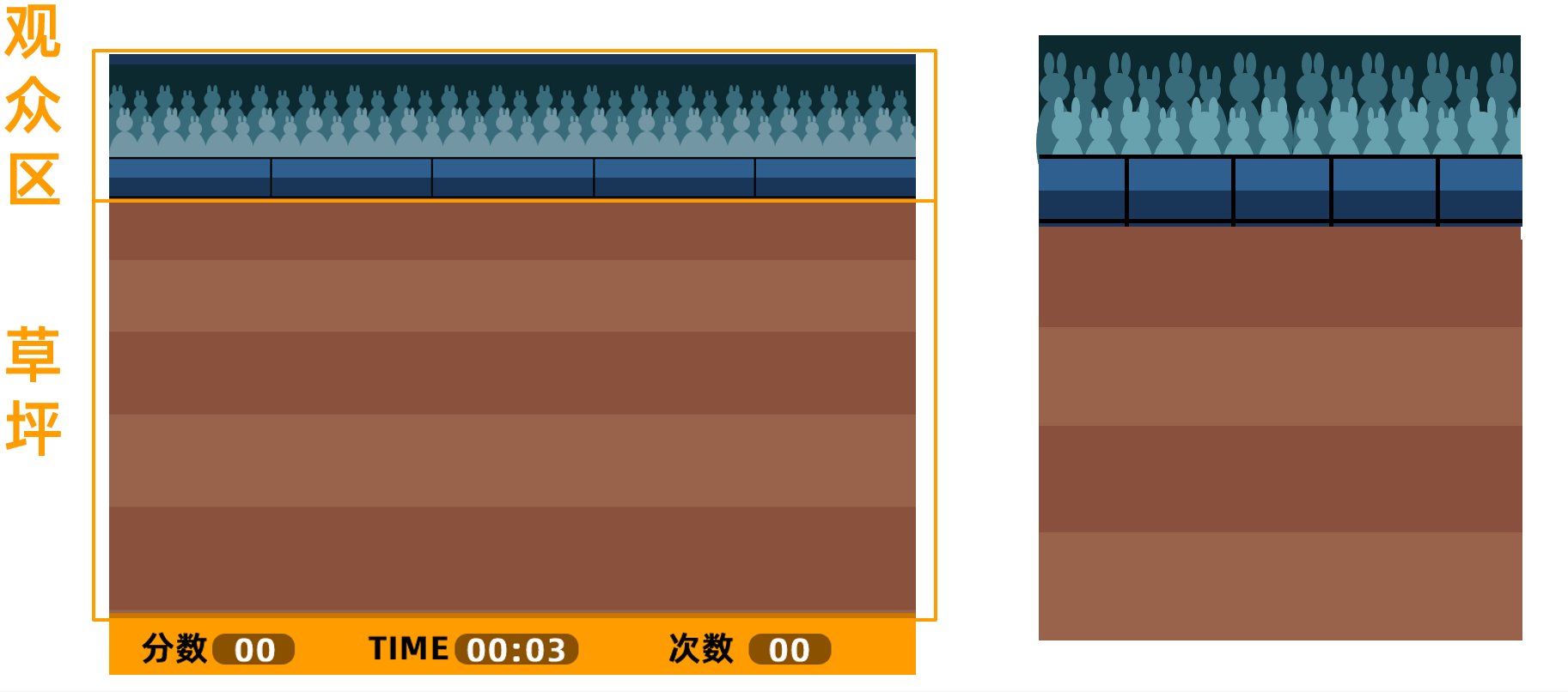
}草坪绘制思路和代码
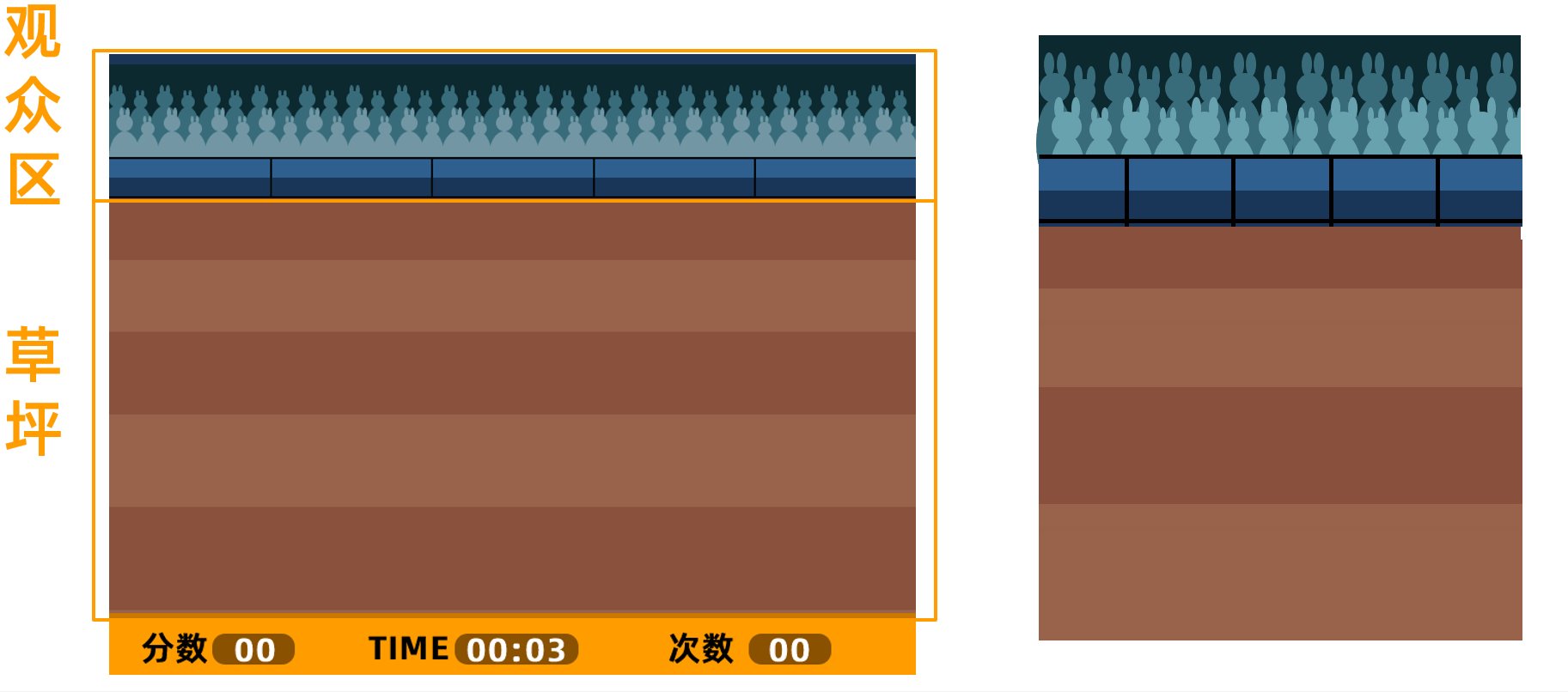
草坪区用swing纯代码是可以绘制的,绘制的思路如下:
1、绘制两种不同颜色的矩形
2、用两种不用颜色的矩形铺满整个屏幕
3、调整矩形的高度是从上下一次递增,呈现立体视觉
上动画,粉丝可以免费领源码,私信我或者评论666即可,赞一个吧:

// 足球草地
int count =0;
int h1=60;
for (int i = y; i < getHeight(); i++) {
if(count%2==0){
g2d.setColor(bgColor1);
}else{
g2d.setColor(bgColor2);
}
g2d.fillRect(0,y,getWidth(),h1+count*10);
y+=h1+count*10;
count++;
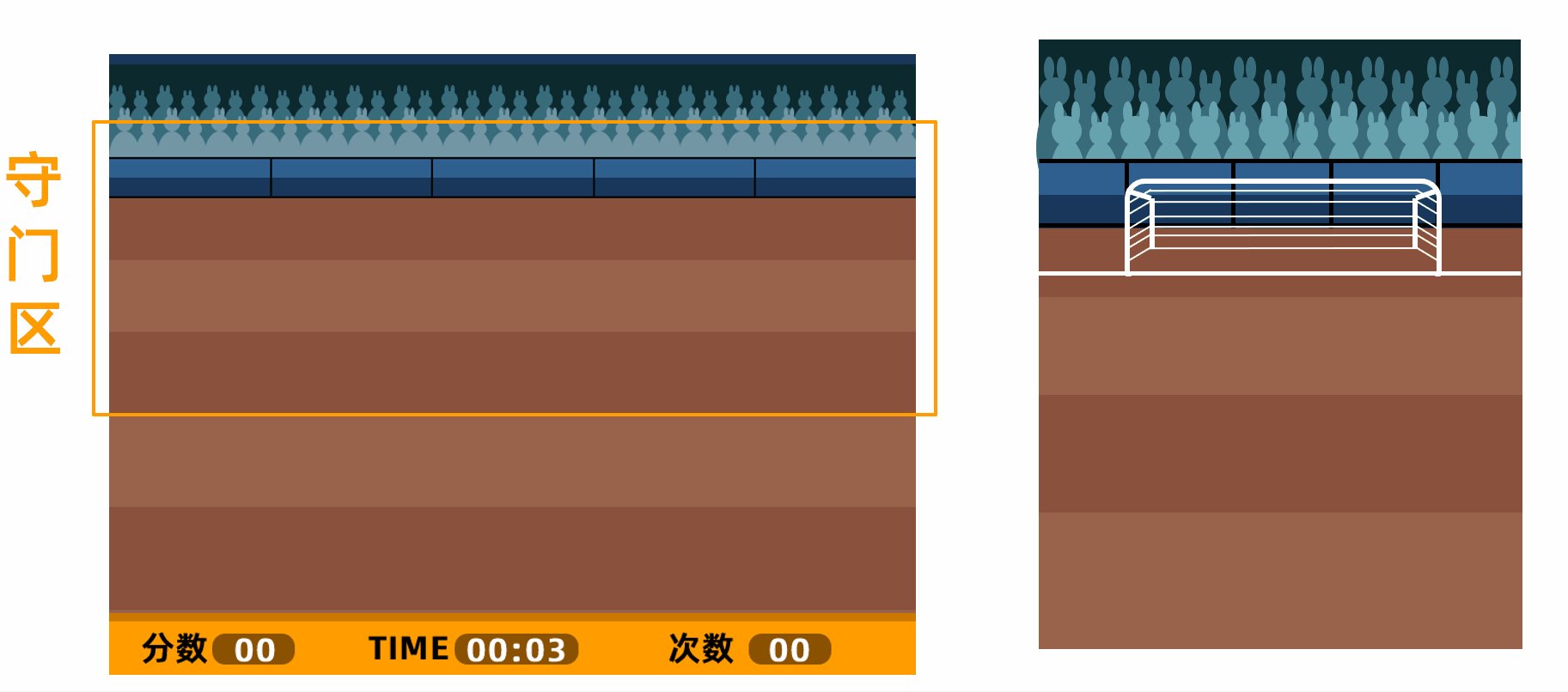
}守门区绘制思路和代码
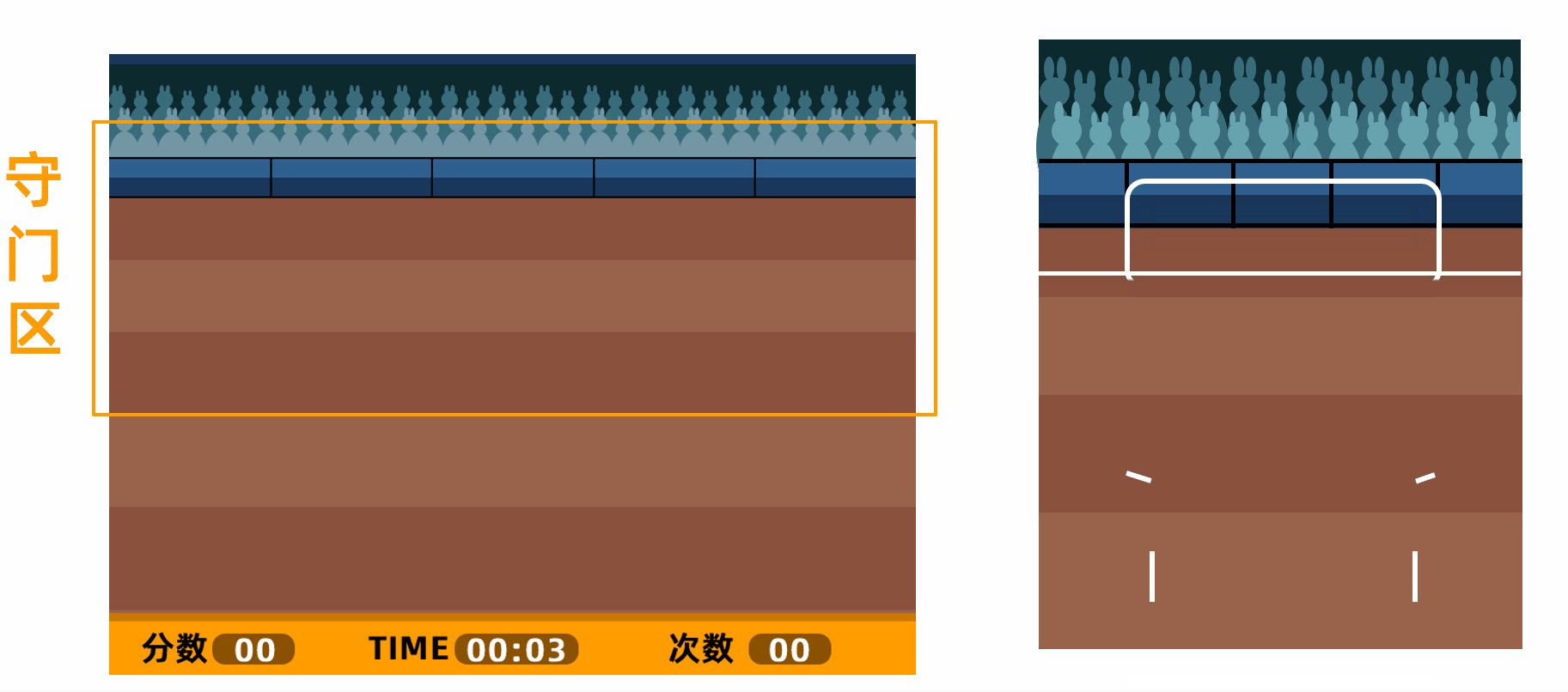
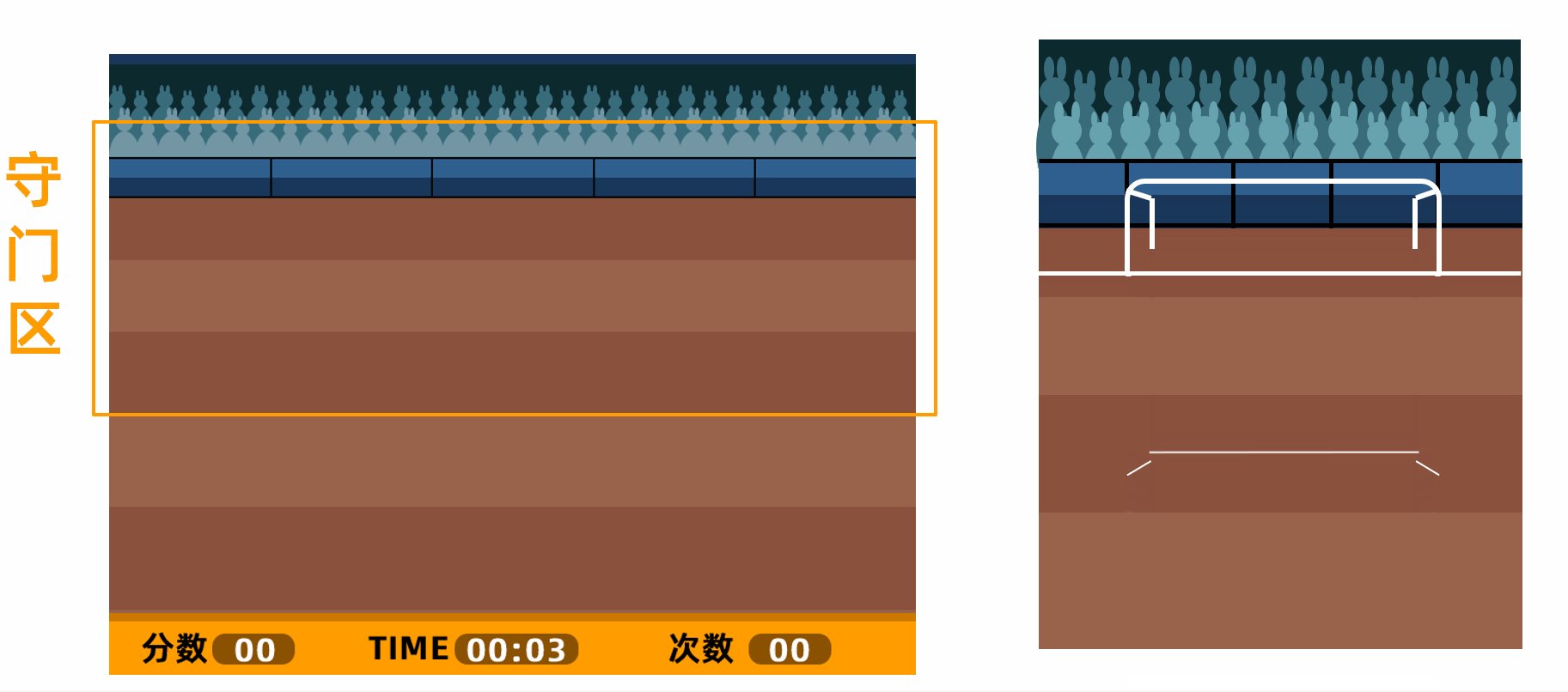
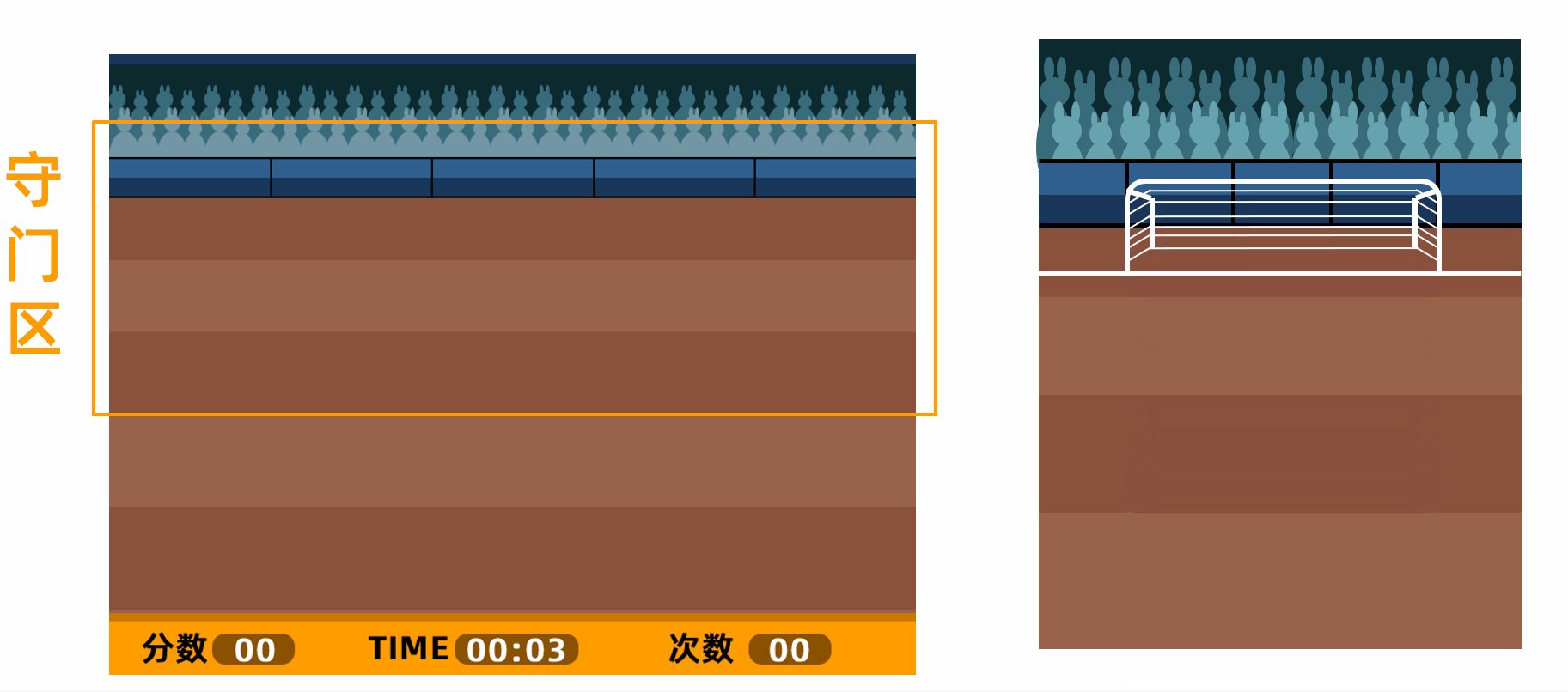
守门区内放置的是兔子的胡萝卜,为了视觉区分,在胡萝卜区域绘制一个球网背景,绘制的思路如下:
1、绘制一个圆角矩形,作为球门框,并使用一个小矩形遮挡球门多出的部分
2、绘制两条弯折折线,作为球门内门柱
3、绘制多条水平的三线段折线,作为球门水平球门线
4、绘制多条垂直的二线段折线,作为球门垂直球门线
上动画,粉丝可以免费领源码,私信我或者评论666即可,赞一个吧:

参考代码:
g2d.setColor(Color.WHITE);
int step = 15;
int startX = getWidth()*4/20+20;
int centerX = getWidth()/2;
int startY = 85;
// 球网竖线
for (int i = startX; i < (getWidth()*4/5); i=startX) {
int x[] = {startX,startX+(startX<centerX?+8:-8),startX+(startX<centerX?+12:-12)};
int y[] = {startY,startY+10,155};
if((centerX-startX)!=-10) {
g2d.drawPolyline(x, y, x.length);//画折线
}
startX+=step;
}
// 球迷柱左里
Stroke stroke = new BasicStroke(5);
g2d.setStroke(stroke);
startX = getWidth()*4/20+20;
int tempX[] = {startX-18,startX-2,startX-2};
int tempY[] = {startY+3,startY+10,153};
g2d.drawPolyline(tempX, tempY, tempY.length);
startX = getWidth()*4/5;
int rightX[] = {startX-2,startX-20,startX-24};
int rightY[] = {startY+3,startY+10,153};
g2d.drawPolyline(rightX, rightY, rightY.length);
stroke = new BasicStroke(1);
g2d.setStroke(stroke);
startX = getWidth()*4/20;
// 球网横线
int endX = getWidth()*4/5;
for (int i = startY; i < 156; i=startY) {
int x[] = {startX,startX+(startX<centerX?+18:-18),endX-12,endX};
int y[] = {startY,startY-3,startY-3,startY};
g2d.drawPolyline(x,y,x.length);
startY+=step;
}
int x[] = {startX,startX+(startX<centerX?+18:-18),endX-12,endX};
int y[] = {158,155,155,158};
g2d.drawPolyline(x,y,x.length);
// 绘制门框
g2d.setColor(doorColor);
stroke = new BasicStroke(9);
g2d.setStroke(stroke);
g2d.drawRoundRect(getWidth()*4/20,85,getWidth()*3/5,95,20,20);// 带有圆角的矩形
stroke = new BasicStroke(5);
g2d.setStroke(stroke);
g2d.setColor(Color.WHITE);
g2d.drawRoundRect(getWidth()*4/20,86,getWidth()*3/5,95,20,20);
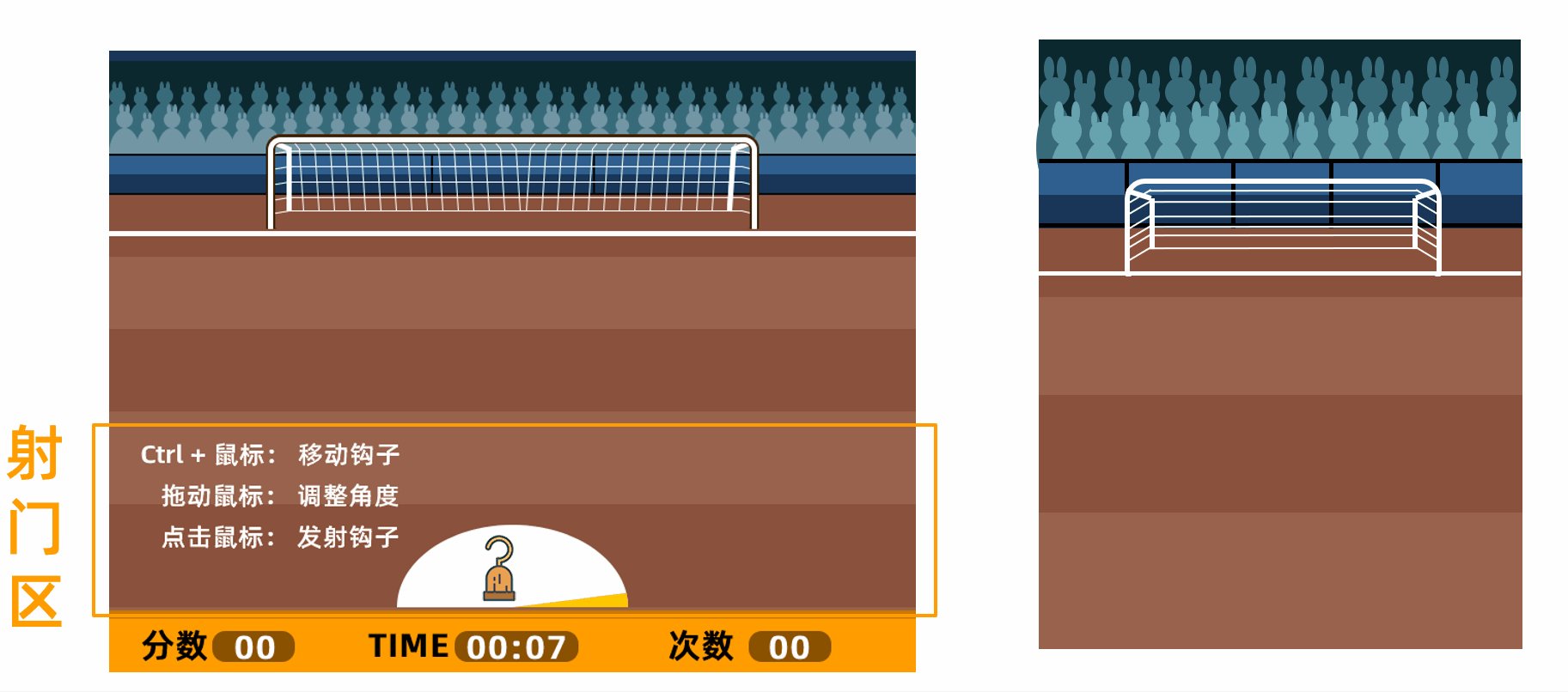
g2d.fillRect(0,175,getWidth(),5);射门区绘制思路和代码
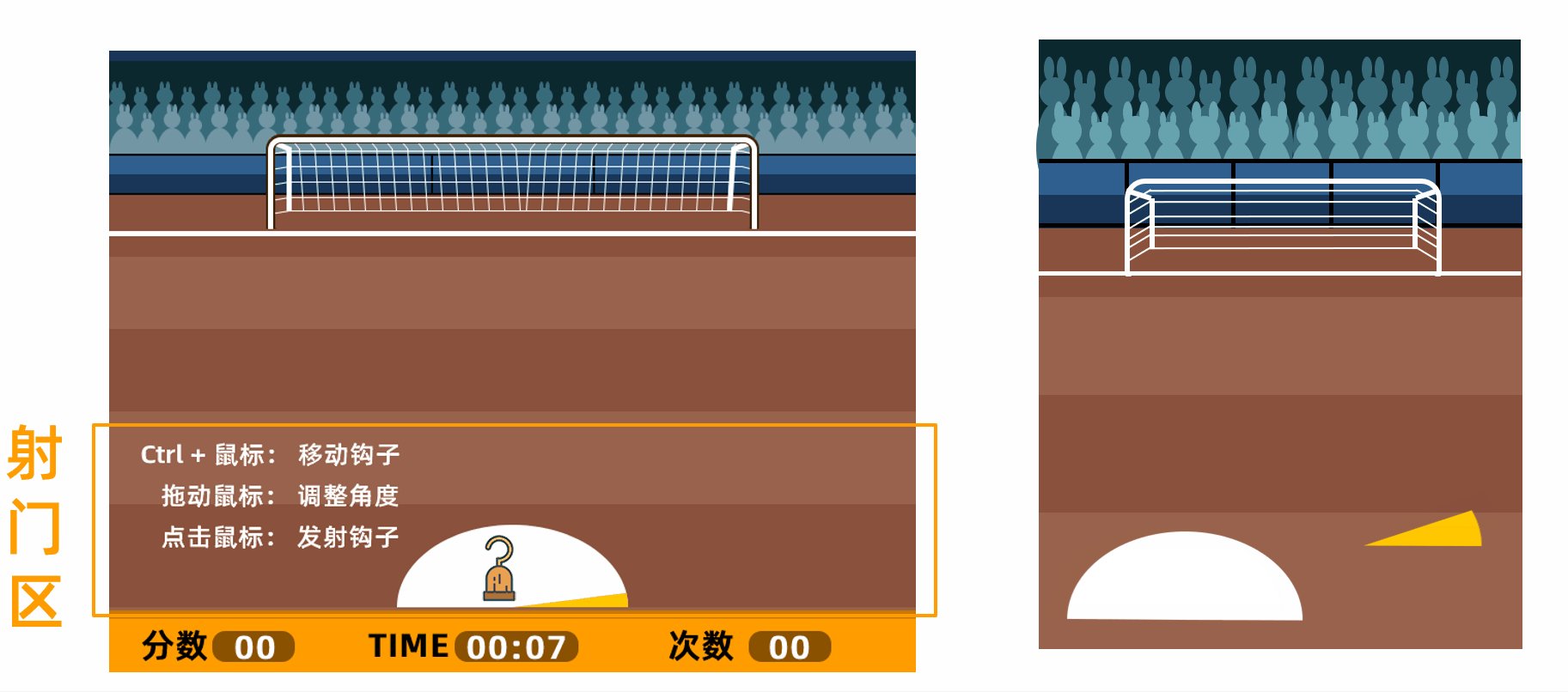
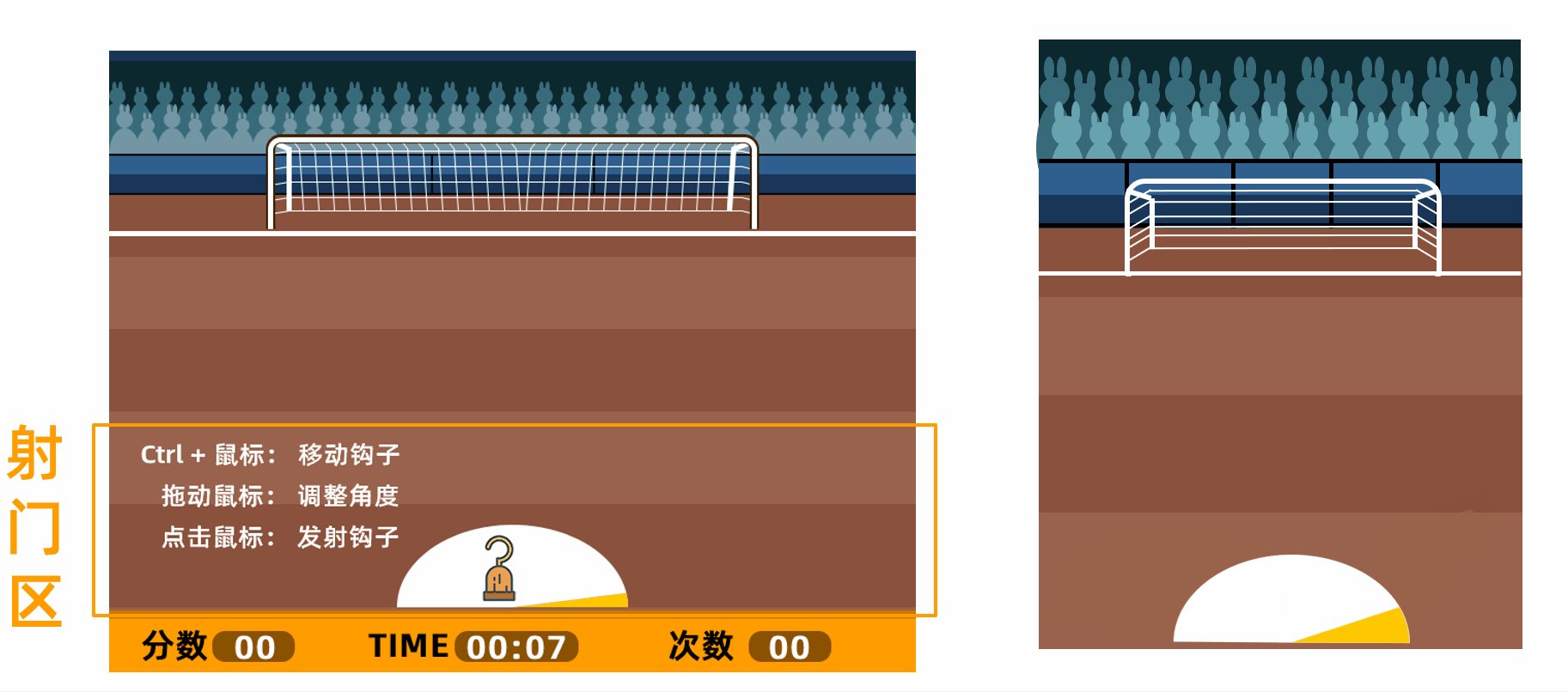
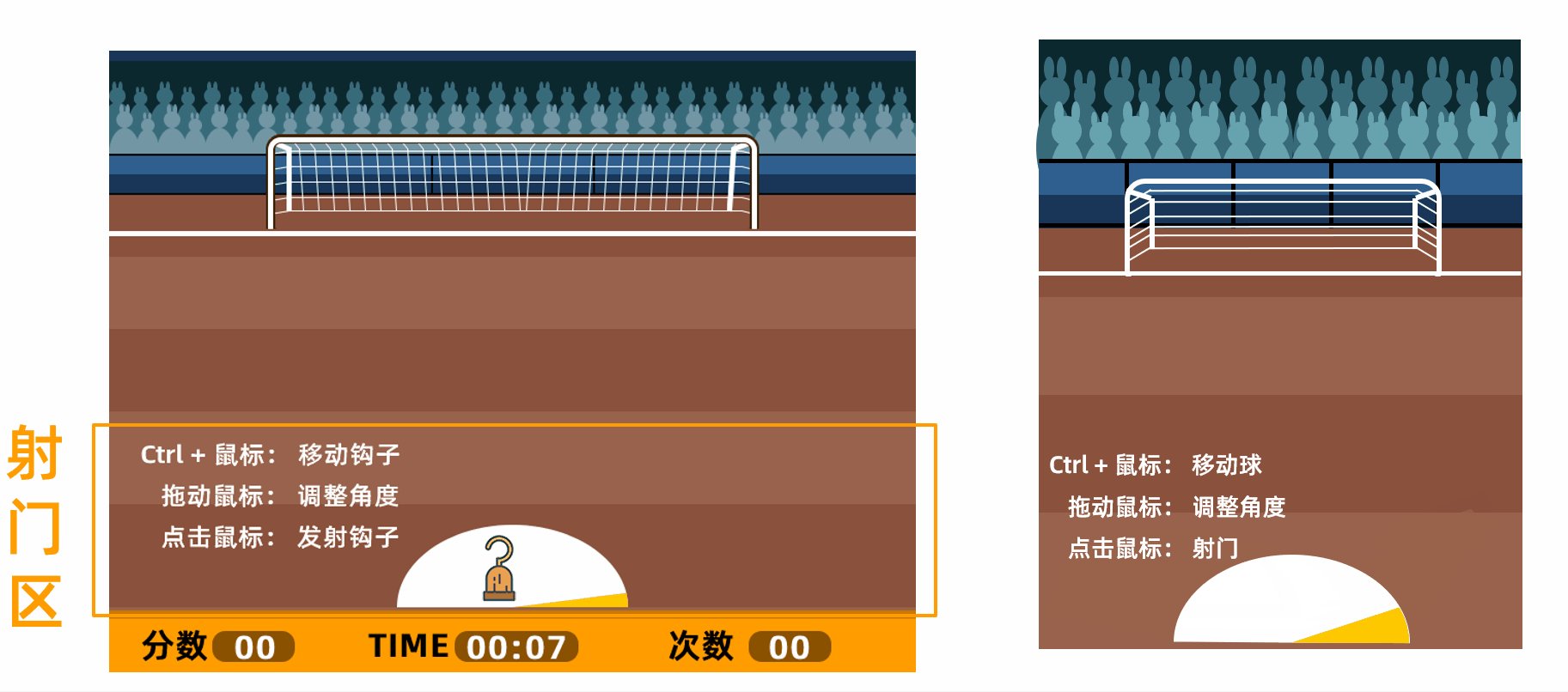
射门区用swing纯代码是可以绘制的,绘制的思路如下:
1、绘制两种不同颜色的扇形
2、叠加两个扇形
3、配上高逼格文字
上动画,粉丝可以免费领源码,私信我或者评论666即可,赞一个吧:

参考实现代码:
// 射门区
g2d.setColor(Color.WHITE);
g2d.fillArc((getWidth()-64)/2-80,460,224,160,0,180);
g2d.setColor(Color.ORANGE);
g2d.fillArc((getWidth()-64)/2-80,460,224,160,0,arc);
// 文字
Font font = new Font("阿里巴巴普惠体 Medium",1,24);
g2d.setFont(font);
g2d.setColor(Color.WHITE);
if(starList.isEmpty()) {
g2d.drawString("Ctrl + 鼠标: 移动钩子", 30, 400);
g2d.drawString("拖动鼠标: 调整角度", 50, 440);
g2d.drawString("点击鼠标: 发射钩子", 50, 480);
}else{
g2d.drawString("你钩中了:"+starList, 50, 400);
}计分区绘制思路和代码
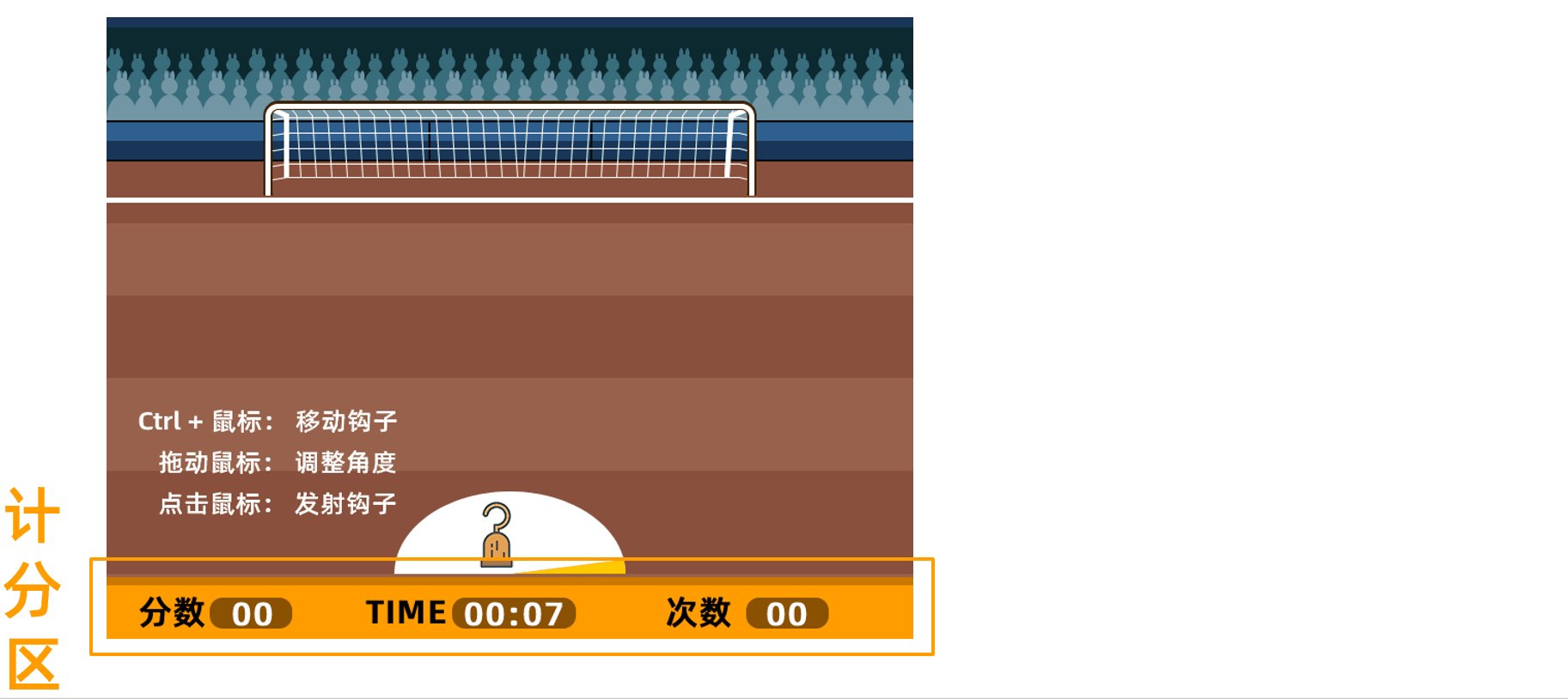
计分区用于统计你勾中的胡萝卜的分数、时间、次数等信息,绘制思路如下:
1、绘制两种不同颜色的矩形
2、用两种不用颜色的矩形铺满整个屏幕
3、调整矩形的高度是从上下一次递增,呈现立体视觉
上动画,粉丝可以免费领源码,私信我或者评论666即可,赞一个吧:

参考实现代码:
Graphics2D g2d = (Graphics2D)g;
g2d.setRenderingHint(RenderingHints.KEY_ANTIALIASING,RenderingHints.VALUE_ANTIALIAS_ON);
g.setColor(bgColor1);
g.fillRect(0,0,getWidth(),getHeight());
g.setColor(bgColor2);
g.fillRect(0,8,getWidth(),getHeight()-8);
Font font = new Font("阿里巴巴普惠体 Medium",1,32);
g.setFont(font);
g2d.setColor(Color.BLACK);
g2d.drawString("分数",30,45);
g2d.drawString("TIME",250,45);
g2d.drawString("次数",540,45);
g2d.setColor(textColor);
g2d.fillRoundRect(100,20,80,30,25,25);
g2d.fillRoundRect(335,20,120,30,25,25);
g2d.fillRoundRect(620,20,80,30,25,25);
g2d.setColor(Color.WHITE);
g2d.drawString(String.format("%02d",score),120,47);
g2d.drawString(String.format("%02d:%02d",time/60,time%60),345,47);
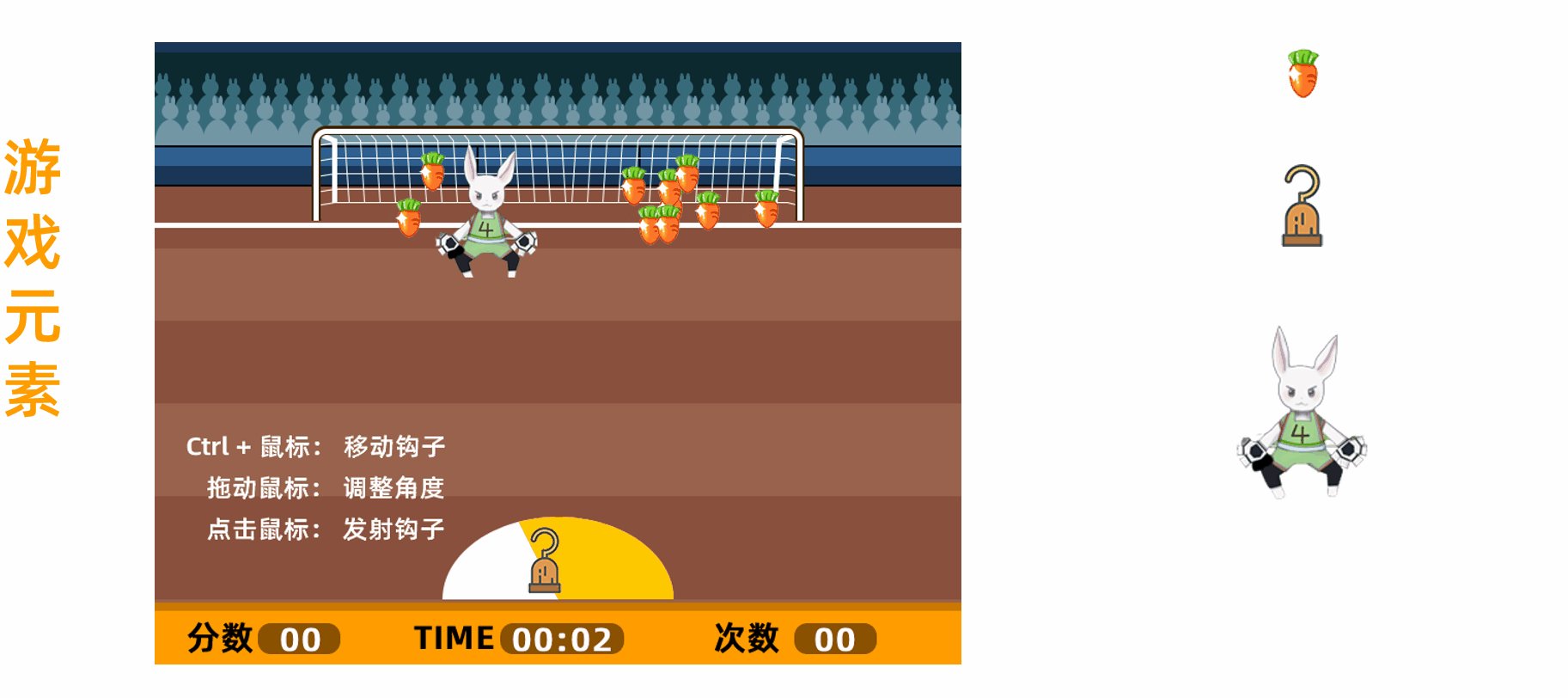
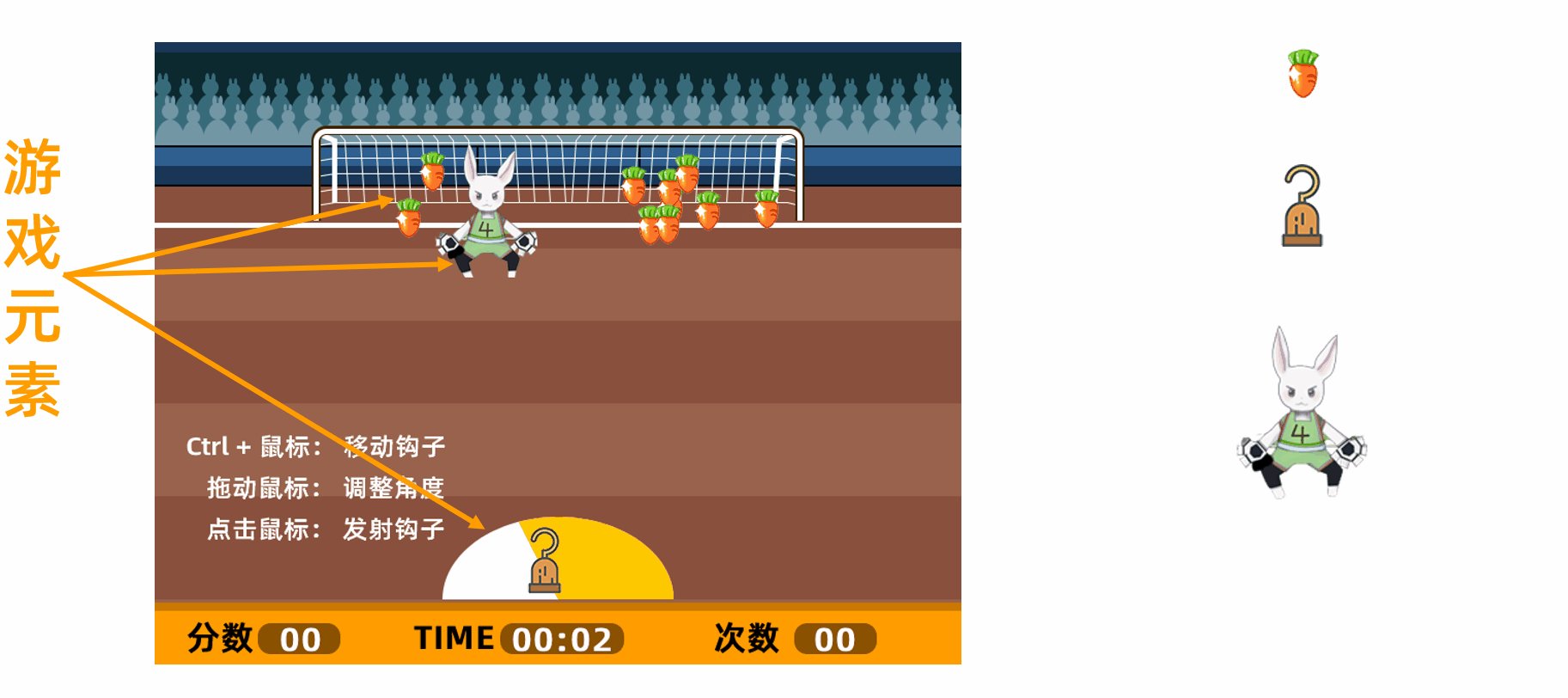
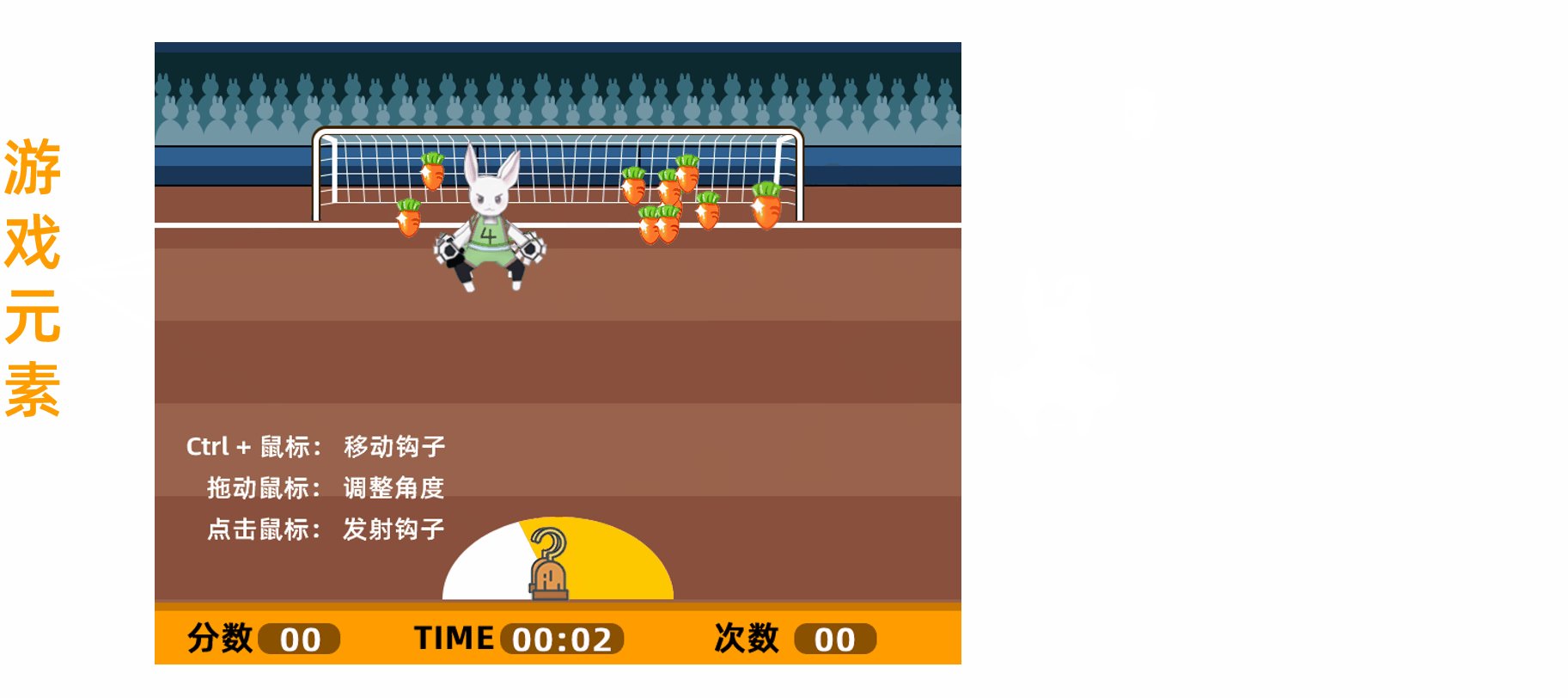
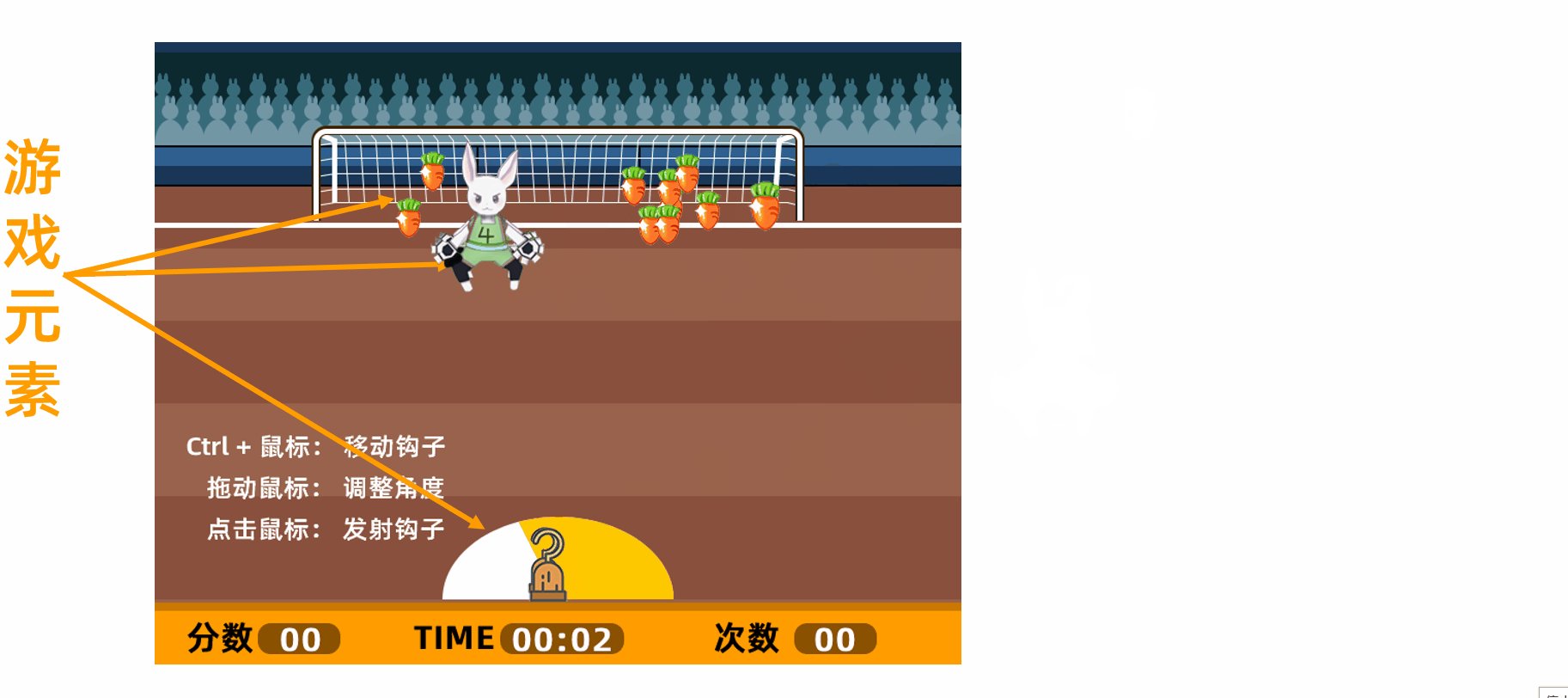
g2d.drawString(String.format("%02d",count),638,47);游戏元素绘制思路和代码
游戏元素使用代码绘制过滤麻烦,这里可以使用外部素材代替,实现的思路如下:
1、加载图片
2、把图片摆放到对应位置
上动画,粉丝可以免费领源码,私信我或者评论666即可,赞一个吧:

参考代码:
// 钩子
public class Grab extends JLabel{
int startX = 0 ;
int startY = 0;
public Grab(){
this.setPreferredSize(new Dimension(64,64));
this.setIcon(new ImageIcon(ResourcesUtil.getRootPath()+"\\ball\\gou.png"));// 加载图片
}
}// 守门兔兔
public Goalkeeper(BackgroundPanel backgroundPanel){
this.backgroundPanel = backgroundPanel;
this.setBounds(backgroundPanel.getWidth()/2,100,100,128);
this.setPreferredSize(new Dimension(100,128));
this.setIcon(new ImageIcon(ResourcesUtil.getRootPath()+"\\ball\\aa.png"));
}// 胡萝卜
public class Carrot extends JLabel{
public static final String[] LABELS = {"钱兔无量","谈兔不凡","扬眉吐气","兔然爆富","兔飞猛进","大展宏兔","钱兔似锦"};
int startX = 0 ;
int startY = 0;
String name;
Random random = new Random();
public Carrot(){
this.setPreferredSize(new Dimension(48,48));
this.setIcon(new ImageIcon(ResourcesUtil.getRootPath()+"\\ball\\luo.png"));
name = LABELS[random.nextInt(LABELS.length)];
}
@Override
public String getName() {
return name;
}
}