项目背景
需要获取京东的某一领域的商品信息数据,为后续项目推进做准备
实现思路
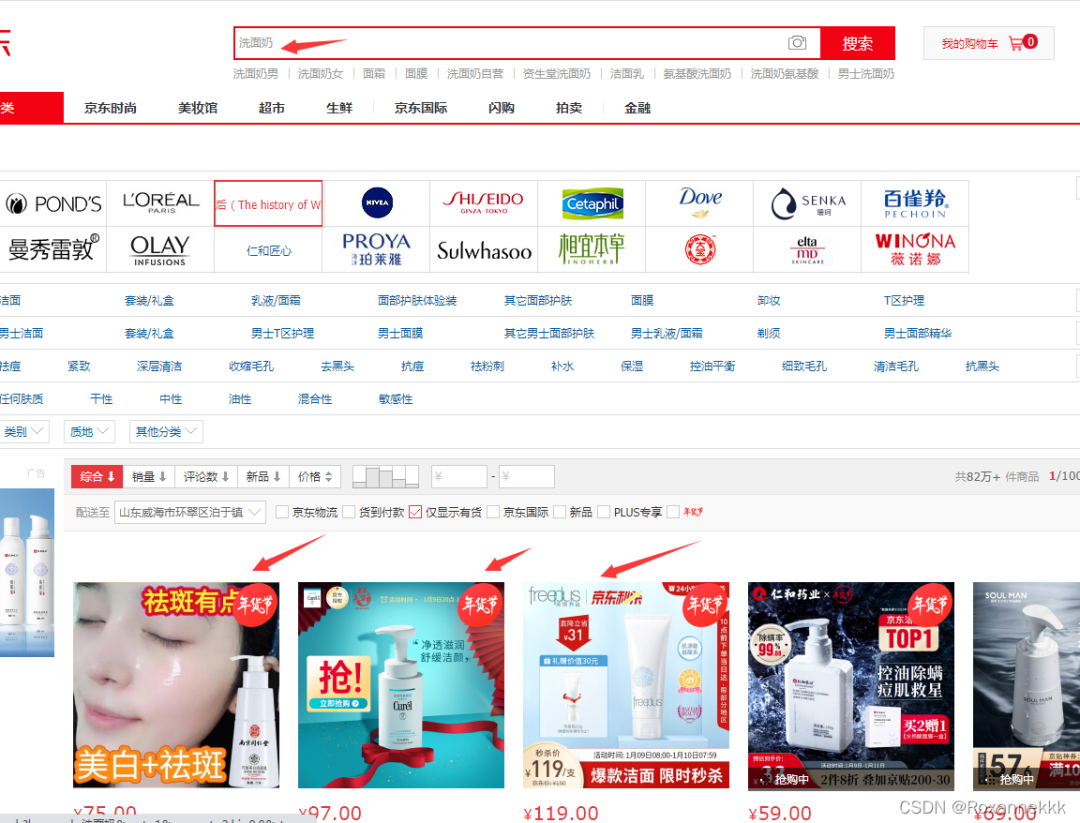
京东商品API数据采集接口可以实现大批量稳定数据采集。去获取每一个商品的数据首先需要去利用京东的搜索,利用关键字得到相关商品信息,由搜索结果去进行信息获取;这里以洗面奶商品举例:


具体实现
在搜索页面,我们关注的信息是每个商品的商品名称,商品价格,商品uid,商品备注,以及商品网址
的独特之处。
很多人学习蟒蛇,不知道从何学起。
很多人学习寻找python,掌握了基本语法之后,不知道在哪里案例上手。
很多已经可能知道案例的人,却不怎么去学习更多高深的知识。
这三类人,我给大家提供一个好的学习平台,免费获取视频教程,电子书,以及课程的源代码!
QQ群:101677771
欢迎加入,一起讨论学习
step1
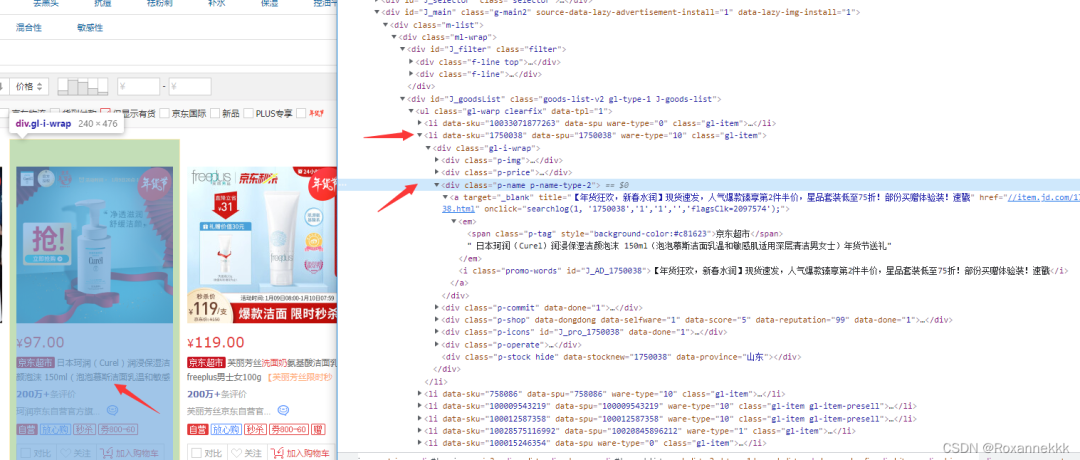
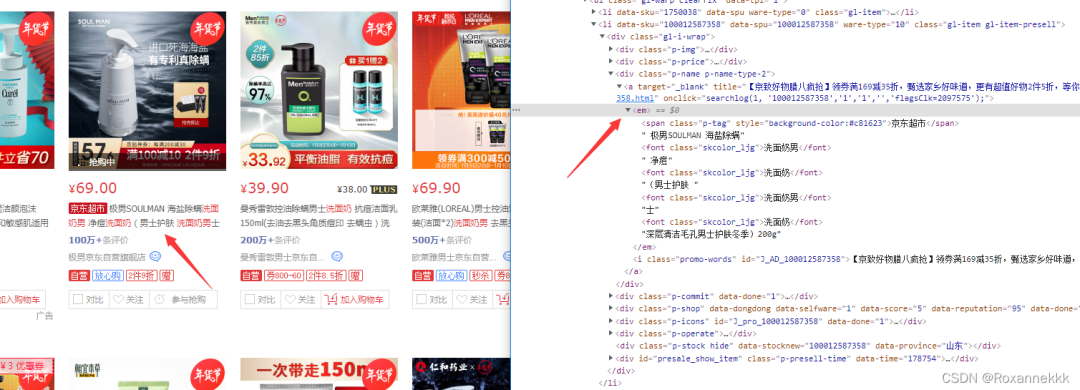
由观察可知,京东的搜索页面是动态加载的,数据会随着你的下拉而不断地加载出来,为了保证数据获取的完整,我们需要借助selenium模拟浏览器下拉,得到完整的页面;同时借助开发者工具,去定位我们需要的数据所位于的元素位置

step1.1
这里有一个值得注意的点,在获取商品名称时,如果利用xpath去获取时,如果不做针对性处理,很容易导致名称获取不全,甚至无法获取;

原因分析:观察上图可知,在搜索时,我们的关键词在商品中会被标红,且被包裹在更深层的元素标签中,不处理的话,将会使得所获取的商品名称内容缺失
解决方法:查阅了很多资料后,确定了解决方法,即利用xpath取出指定多标签内所有文字text
实现代码如下:
def get_data(html):
# 创建etree对象
tree = etree.HTML(html)
# titles= tree.xpath('//div[@id="J_searchWrap"]//div[@class="gl-i-wrap"]//div[@class="p-name p-name-type-2"]//em')
# print(len(titles))
# for title in titles:
# print(title.xpath('string(.)').strip())
lis=tree.xpath('//ul[@class="gl-warp clearfix"]/li')
for li in lis:
try:
title_r=li.xpath('.//div[@class="p-name p-name-type-2"]//em')
#print(title.xpath('string(.)').strip())
title=title_r[0].xpath('string(.)').strip()
title=title.replace('\n','')
#print(title.replace('\n',''))
price = li.xpath('.//div[@class="p-price"]//i/text()')[0].strip() # 价格
#print(price)
data_sku = li.xpath('./@data-sku')[0].strip() # 商品唯一id
#print(data_sku)
#comment = li.xpath('.//div[@class="p-commit"]//a') # 评论数
shop_name = li.xpath('.//div[@class="p-shop"]//a//text()')[0].strip() # 商铺名字
#print(shop_name)
icons = li.xpath('.//div[@class="p-icons"]/i/text()') # 备注
#comment = comment[0] if comment != [] else ''
icons_n = ''
for x in icons:
icons_n = icons_n+ x.replace('\n','')
icons_n=icons_n+';'
#print(icons_n)
detail_url = li.xpath('.//div[@class="p-name p-name-type-2"]/a/@href')[0] # 详情页网址
detail_url = 'https:' + detail_url
#print(detail_url)
item = [title, price, shop_name,data_sku, icons_n, detail_url]
print(item)
sheet.append(item)
except Exception as e:
print("错误原因:", e)
step1.2
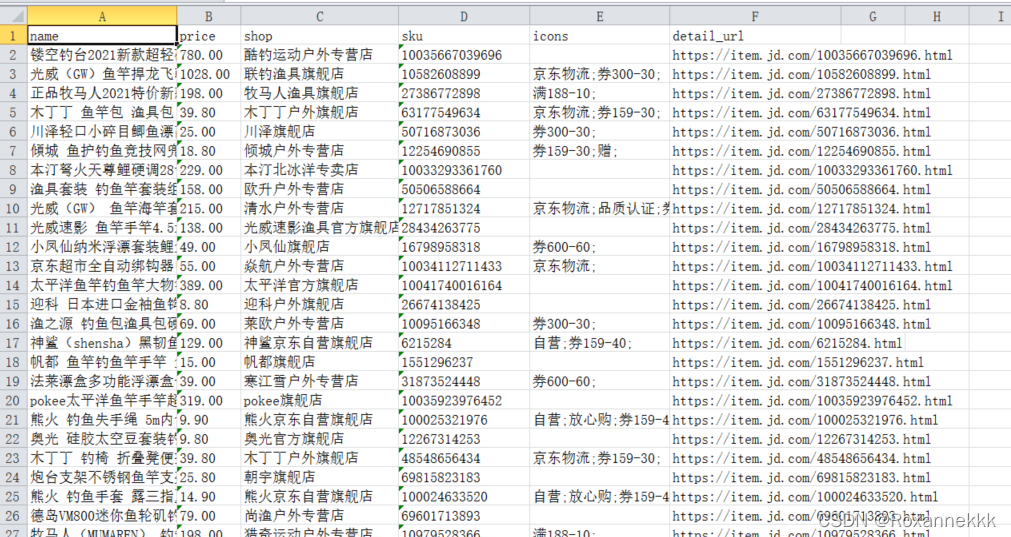
借助如上思路,我们可以完成对所有商品信息的一个基本获取,实现的具体效果如下:

step2
这一部分,我们利用前述得到的每一个商品url,进入获取每一个商品的所有评论
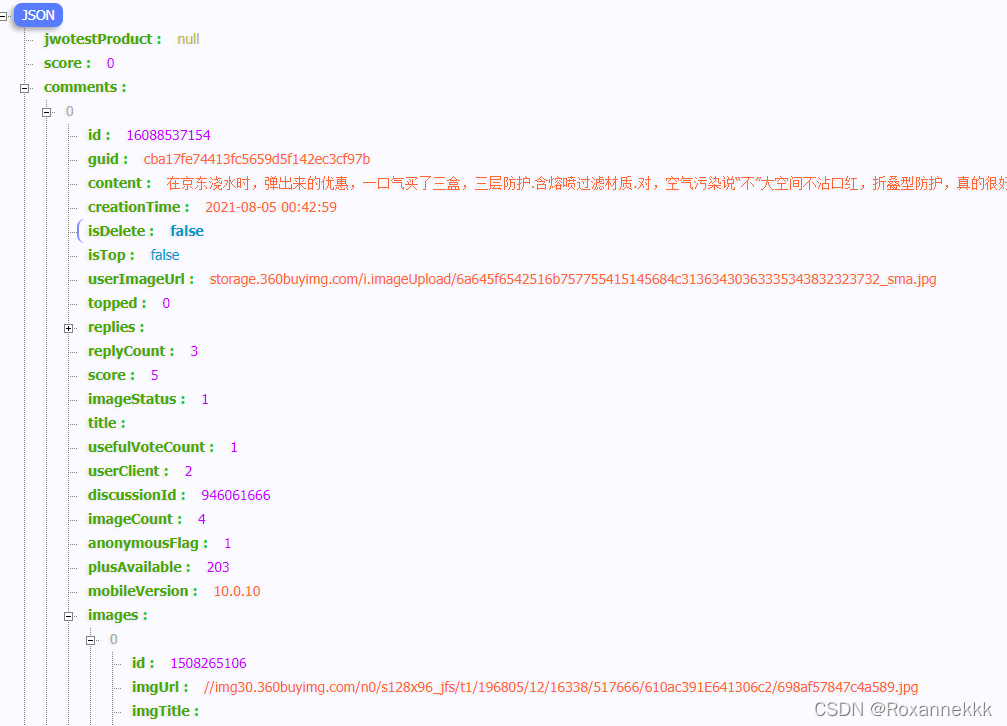
同样的我们利用开发者工具,观察网页布局,以及文件加载状况,得到加载数据的json文件,
这里以
https://club.jd.com/comment/productPageComments.action?&productId=100008054085&score=0&sortType=5&page=0&pageSize=10&isShadowSku=0&fold=1
为例,打开,可看到我们需要的数据信息;

注意:此处json文件不够标准,还需要调整,即删除开头的fetchJSON_comment98(以及结尾的)
通过解析jsonurl内容可知相关参数指代
json文件参数
https://club.jd.com/comment/productPageComments.action?&productId=100008054085&score=0&sortType=5&page=0&pageSize=10&isShadowSku=0&fold=1
productId=5561746 产品id--利用这个得到网页json
score=0/1/2/3/4/5 产品评价 全部评价/差评/中评/好评/追评
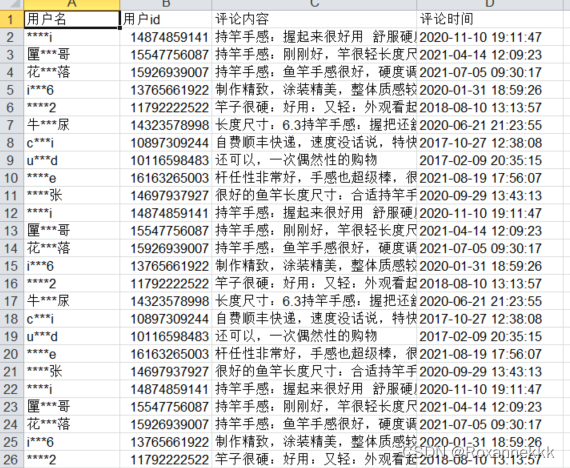
page 页码由此我们就可以得到我们需要的相关信息,这里我采集了==‘用户名’, ‘用户id’, ‘评论内容’,‘评论时间’==
具体效果如下:

至此我们的爬取工作暂时告一段落。