目录
1.Vue概述
2. 快速入门
3. Vue指令
4.表格信息案例
5. 生命周期
1.Vue概述
1.MVVM思想
原始HTML+CSS+JavaScript开发存在的问题:操作麻烦,耦合性强
为了实现html标签与数据的解耦,前端开发中提供了MVVM思想:即Model-View-ViewModel:
-
Model: 数据模型,指要展示到页面上的数据。在web开发中通常从服务端获取到数据,再把这些数据展示出来
-
View: 视图,用于展示数据的各种html标签
-
ViewModel: 视图模型控制中心,负责把Model数据显示到View里,也负责从View里收集数据到Model里。Vue框架就承担了这个角色

2.Vue框架简介
Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架,它实现了MVVM思想
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
框架即是一个半成品软件,是一套可重用的、通用的、软件基础代码模型。基于框架进行开发,更加快捷、更加高效。
2. 快速入门
1.开发步骤:
1.编写html页面,引入vue框架的js类库
2.在html页面里,使用Vue 把"hello vue"到页面上
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue-快速入门</title>
</head>
<body>
<div id="app">
<!-- 使用插值表达式,把数据区域里message的数据插入进来 -->
{{message}}
</div>
</body>
<script src="js/vue.js"></script>
<script>
//定义Vue对象
new Vue({
//vue接管id为app的标签区域
el: "#app",
//数据区域,就是MVVM里的Model
data:{
message: "Hello Vue"
},
//方法区域,Vue里用到的所有方法都要写到这里,否则调用不到
methods:{
}
})
</script>
</html>3. Vue指令
指令:HTML 标签上带有 v- 前缀的特殊属性,不同指令具有不同功能作用。

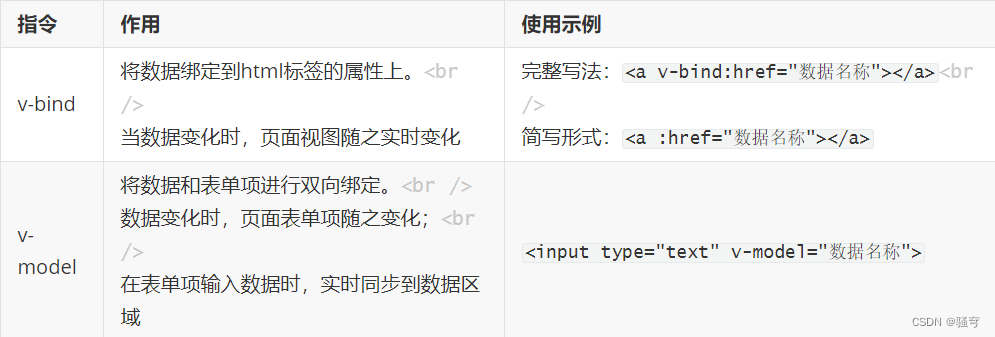
1.v-bind和v-model:

v-bind使用示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-bind</title>
</head>
<body>
<div id="app">
<!--
v-bind:用于把数据区域里的数据,绑定到 html标签的属性上
语法:
完整写法: v-bind:属性名="数据名"
简单写法: :属性名="数据名"
单向绑定:数据区域 ===> 页面视图(标签的属性上)
-->
<a v-bind:href="siteUrl">{{siteTitle}}</a> <br>
<a :href="siteUrl">{{siteTitle}}</a>
</div>
<script src="./js/vue.js"></script>
<script>
new Vue({
el: "#app",
data: {
siteUrl: "http://www.baidu.com",
siteTitle: "百度"
},
methods:{
}
});
</script>
</body>
</html>v-model使用示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-model</title>
</head>
<body>
<div id="app">
<!--
v-model:用于实现 数据区域 和 页面上表单项的 双向绑定。
注意:仅适用于表单项,input, select, textarea
语法: v-model="数据名称"
效果:
数据区域 ==> 页面表单项上: 数据区域里的数据变化,页面表单项上会随之变化
页面表单项上 ==> 数据区域: 在页面上输入了表单项的数据,数据区域也会随之变化
-->
帐号:<input type="text" v-model="username"> <br>
性别:<input type="radio" name="gender" value="male" v-model="sex">男
<input type="radio" name="gender" value="female" v-model="sex">女 <br>
数据区域里值:{{username}} , {{sex}}
</div>
<script src="./js/vue.js"></script>
<script>
new Vue({
el: "#app",
data: {
username: "tom",
sex: "male"
},
methods:{
}
});
</script>
</body>
</html>2. v-on
v-on: 用来给html标签绑定事件。
完整写法:v-on:事件名="函数名(实参列表)"
简写形式:@事件名="函数名(实参列表)"
注意事项:
v-on语法给标签的事件绑定的函数,必须在Vue的方法区域中
v-on语法绑定事件时,事件名不写on。例如:onclick=""在vue里写成v-on:click=""
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue-指令-v-on</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<input type="button" value="点我一下" v-on:click="handle()">
<input type="button" value="点我一下" @click="handle()">
</div>
</body>
<script>
//定义Vue对象
new Vue({
el: "#app", //vue接管区域
data:{
},
methods: {
handle: function(){
alert("你点我了一下...");
}
}
})
</script>
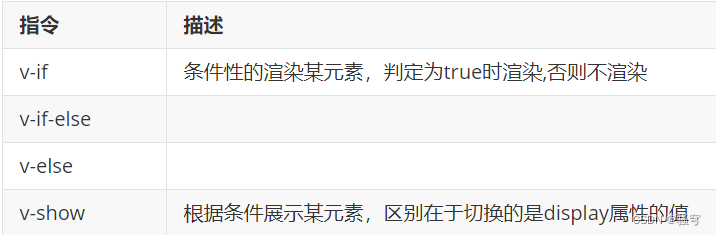
</html>3.v-if和v-show

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue-指令-v-if与v-show</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
年龄<input type="text" v-model="age">经判定,为:
<span v-if="age <= 35">年轻人(35及以下)</span>
<span v-else-if="age > 35 && age < 60">中年人(35-60)</span>
<span v-else>老年人(60及以上)</span>
<br><br>
年龄<input type="text" v-model="age">经判定,为:
<span v-show="age <= 35">年轻人(35及以下)</span>
<span v-show="age > 35 && age < 60">中年人(35-60)</span>
<span v-show="age >= 60">老年人(60及以上)</span>
</div>
</body>
<script>
//定义Vue对象
new Vue({
el: "#app", //vue接管区域
data:{
age: 20
},
methods: {
}
})
</script>
</html>4.v-for
v-for: 从名字我们就能看出,这个指令是用来遍历的。注意:需要循环哪个标签,v-for 指令就写在哪个标签上。
完整语法:
<标签 v-for="(变量名,索引变量) in 集合模型数据">
<!--索引变量是从0开始,所以要表示序号的话,需要手动的加1-->
{{索引变量 + 1}} {{变量名}}
</标签>
简写形式:
<标签 v-for="变量名 in 集合模型数据">
{{变量名}}
</标签>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue-指令-v-for</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<div v-for="addr in addrs">{{addr}}</div>
<hr>
<div v-for="(addr,index) in addrs">{{index + 1}} : {{addr}}</div>
</div>
</body>
<script>
//定义Vue对象
new Vue({
el: "#app", //vue接管区域
data:{
addrs:["北京", "上海", "西安", "成都", "深圳"]
},
methods: {
}
})
</script>
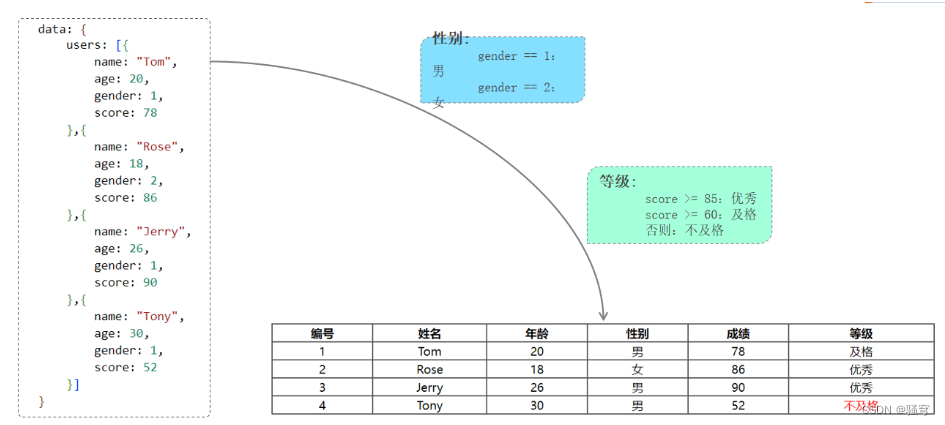
</html>4.表格信息案例

步骤:
-
使用v-for的带索引方式添加到表格的<tr>标签上
-
使用{{}}插值表达式展示内容到单元格
-
使用索引+1来作为编号
-
使用v-if来判断,改变性别和等级这2列的值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue-指令-案例</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<table border="1" cellspacing="0" width="60%">
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>成绩</th>
<th>等级</th>
</tr>
<tr align="center" v-for="(user,index) in users">
<td>{{index + 1}}</td>
<td>{{user.name}}</td>
<td>{{user.age}}</td>
<td>
<span v-if="user.gender == 1">男</span>
<span v-if="user.gender == 2">女</span>
</td>
<td>{{user.score}}</td>
<td>
<span v-if="user.score >= 85">优秀</span>
<span v-else-if="user.score >= 60">及格</span>
<span style="color: red;" v-else>不及格</span>
</td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el: "#app",
data: {
users: [{
name: "Tom",
age: 20,
gender: 1,
score: 78
},{
name: "Rose",
age: 18,
gender: 2,
score: 86
},{
name: "Jerry",
age: 26,
gender: 1,
score: 90
},{
name: "Tony",
age: 30,
gender: 1,
score: 52
}]
},
methods: {
},
})
</script>
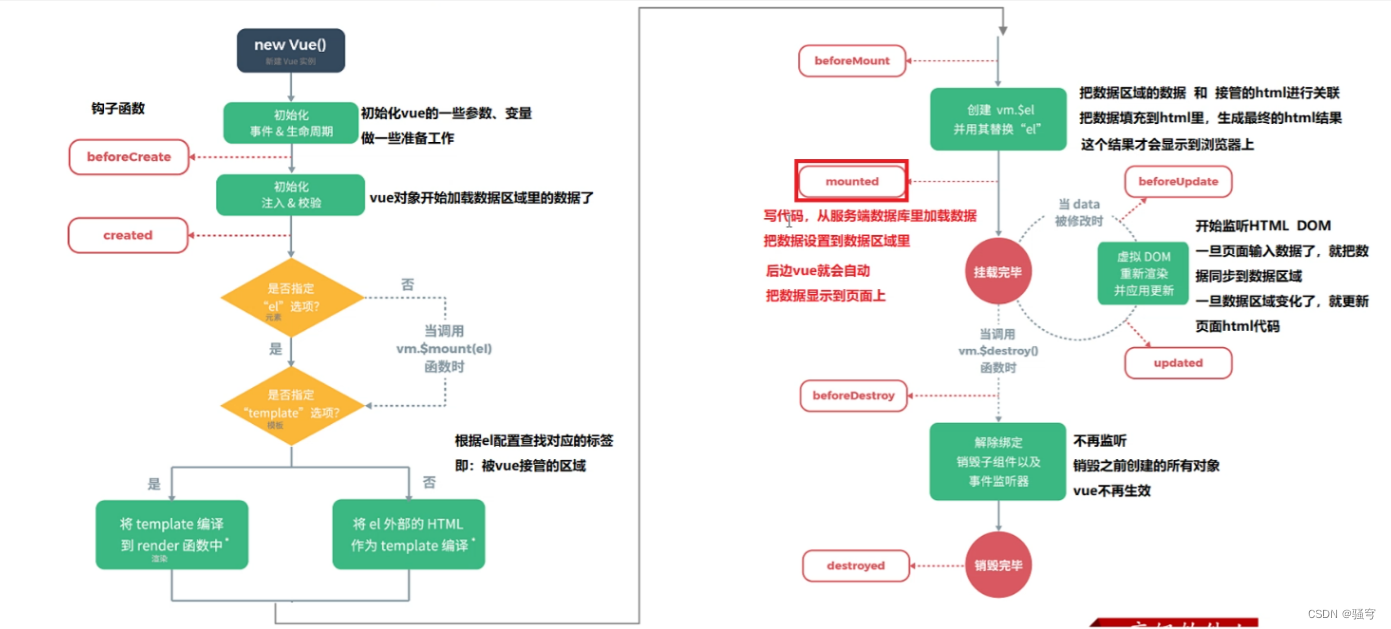
</html>5. 生命周期
vue的生命周期:指的是vue对象从创建到销毁的过程。vue的生命周期包含8个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法,这些生命周期方法也被称为钩子方法


mounted:挂载完成,Vue初始化成功,HTML页面渲染成功。以后我们一般用于页面初始化自动的ajax请求后台数据
编写mounted声明周期的钩子函数,与methods同级
<script>
//定义Vue对象
new Vue({
el: "#app", //vue接管区域
data:{
},
methods: {
},
mounted () {
alert("vue挂载完成,发送请求到服务端")
}
})
</script>