常见问题汇总
- 1、伪元素与伪类
- 2、偏门但好用的样式
- 3、文字溢出三个点展示
- 4、空白折叠问题
- 5、文字的垂直居中
- 6、 Vue项目中 在父组件中修改子组件样式
- 7、BFC 概念
- 7.1、兄弟元素外边距合并
- 7.2、父子元素外边距塌陷
- 8、box-sizing
- 8.1、box-sizing: border-box
- 8.2、box-sizing: content-box
- 8.3、box-sizing 的兼容写法
- 9、flex 布局
- 10、css3 -- transform
- 11、css3 -- transition
1、伪元素与伪类
伪元素:::before、::after 可以实现无交互的小图标等
伪类::hover、:link 设置元素的hover效果等
2、偏门但好用的样式
| 样式 | 说明 |
|---|---|
| object-fit: cover; | 设置image图片裁剪方式,类似 background-szie: cover; |
| user-select: none; | 禁止用户选中 |
| filter: grayscale(100%); | 元素滤镜置灰操作 |
| word-break: break-all; | 强制文字换行 |
| table-layout: fixed; | 表格固定列宽,封装表格组件,拖拽表头使用 |
3、文字溢出三个点展示
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
4、空白折叠问题
💡 Tips:ul > li 元素布局时,li 元素行内块,设置 li 25% 宽度,但 4 个 li 放不下问题;img 元素在 div 盒子底部有 3px 左右空白问题
对父元素设置 font-size: 0; 会去掉空白折叠,或者子元素编写时不换行。
5、文字的垂直居中
<div class="parent"><span class="text">hello everyone</span></div>
.parent {
display: flex;
justify-content: center;
align-items: center;
border: 1px solid #ccc;
height: 50px;
width: 500px;
}
.text {
border: 1px solid #f00;
}
效果图如下:

6、 Vue项目中 在父组件中修改子组件样式
💡 Tips:/deep/、::deep
::v-deep .el-input__inner {
/* 父页面用了 el-select 组件,修改 下拉框样式 */
}
/deep/ .el-input__inner {
/* 父页面用了 el-select 组件,修改 下拉框样式 */
}
7、BFC 概念
💡 Tips:BFC 是指浏览器中创建了一个独立的渲染区域,并且拥有一套渲染规则,他决定了其子元素如何定位,以及与其他元素的相互关系和作用;
BFC产生:浮动、定位、display:inline-block;、flex、overflow:hidden;
应用:外边距合并问题、子元素浮动,父盒子高度塌陷问题、清除浮动、两栏布局;
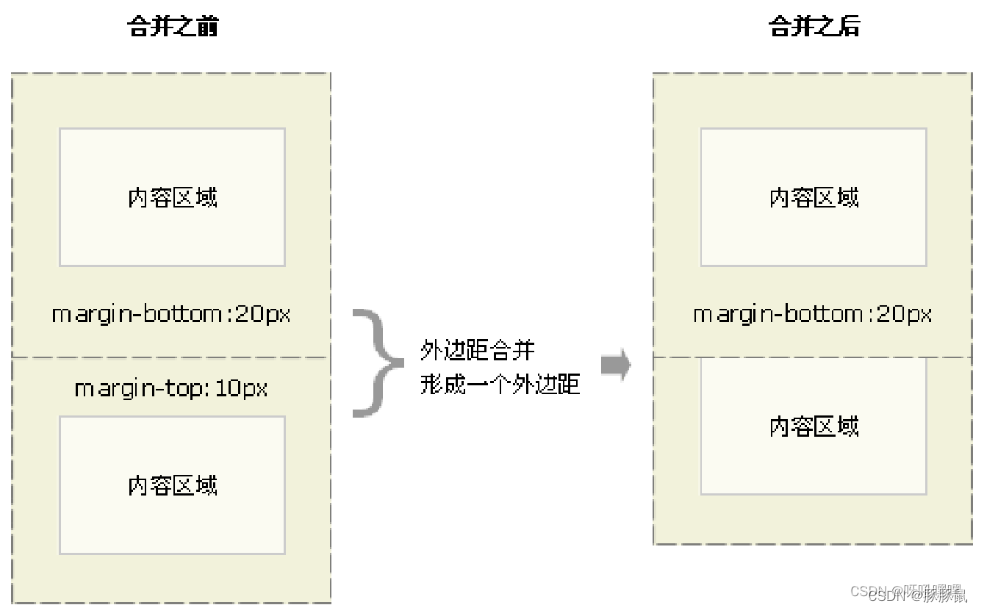
7.1、兄弟元素外边距合并
 解决方案:尽量只给一个元素设置 margin。
解决方案:尽量只给一个元素设置 margin。
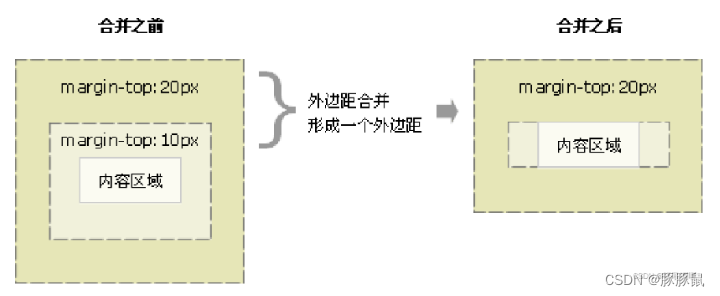
7.2、父子元素外边距塌陷

解决方案:给父元素设置 margin 保证外边距,给父元素设置 padding 保证内边距。
8、box-sizing
box-sizing 用于在合适的地方设置盒模型的宽高。
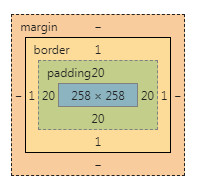
8.1、box-sizing: border-box
属性设置之后,设置宽高为整个盒子的最终宽高,实际内容区域宽高受padding、border的影响。
box-sizing: border-box;
width: 300px;
height: 300px;
padding: 20px;
border: 1px solid #ccc;

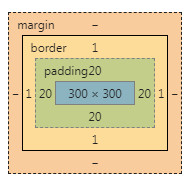
8.2、box-sizing: content-box
box-sizing:content-box 为默认写法,设置宽高为盒模型内容宽高,padding、border都会改变盒子的最终宽高。
box-sizing: content-box;
width: 300px;
height: 300px;
padding: 20px;
border: 1px solid #ccc;

8.3、box-sizing 的兼容写法
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
-o-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
9、flex 布局
- 父盒子定义:
左侧子盒子给固定宽度,右侧子盒子给 flex: 1;即可实现经典左右布局,右侧子盒子宽度自适应:display: flex; flex-direction: row; width: 1000px;
上下布局同理。.flex-left-box { width: 400px; } .flex-right-box { flex: 1; } - 实现行内块级元素左右布局:
父盒子定义:
给两个子盒子行内元素即可实现两个子盒子左右分布。display: flex; justify-content: space-between; - flex兼容性写法
display: -webkit-flex; /* Safari */ display: flex;
10、css3 – transform
.transform {
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
11、css3 – transition
.transition {
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
-ms-transition: all 0.5s;
-o-transition: all 0.5s;
transition: all 0.5s;
}