ChatGPT数据分析应用——热力图分析
热力图分析既可以算作一种可视化方法,也可以算作一种分析方法,主要用于直观地展示数据的分布情况。接下来我们让ChatGPT解释这个方法的概念并提供相应的案例。发送如下内容给ChatGPT。

ChatGPT收到上述内容后,返回如下结果。
数据分析中常用的热力图分析
热力图是数据可视化中常用的一种工具,用来展示数据中不同数值之间的关系。在数据分析中,热力图通常是通过颜色变化来表示数据值的高低或密度的分布,从而帮助分析人员更好地理解数据。
概念
热力图是一种二维图表,通常使用颜色编码来表示数据点的密度、频率或者值的大小。通过色块的颜色深浅或者明暗程度,可以直观地展现数据的分布情况或者两个变量之间的相关性。
案例
假设我们有一份销售数据,想要分析各个产品在不同销售地区的销售额情况。我们可以借助热力图来展现不同地区销售额的差异,从而更好地了解产品在各个地区的表现。
另一个案例是气象数据分析,我们可能希望展示不同时间段内各个城市的温度分布情况,这时候也可以利用热力图来呈现数据。
如何借助ChatGPT进行热力图分析
- 数据准备:首先需要准备好相应的数据集,包括要展示的数据及对应的地理位置信息或时间信息。
- 数据处理:将数据整理成适合生成热力图的格式,如经纬度信息或时间序列数据。
- 选择工具:选择适合生成热力图的数据可视化工具,比如Matplotlib、Seaborn、Plotly等。
- 代码实现:根据选择的工具,编写代码生成热力图,可以基于ChatGPT提供的代码模板进行修改和定制。
- 解释分析:根据生成的热力图结果,分析数据间的关系或趋势,并得出结论。
ChatGPT没有给出具体的数据案例,再次向ChatGPT发送内容,如下所示。

ChatGPT收到上述内容后,返回如下结果。
这是一个很好的案例,我们可以通过生成热力图来展示电商网站在不同时段和不同产品类别下的销售额情况。下面是一个示例数据:
| 时段\产品类别 | 家电 | 服装 | 食品 |
|---|---|---|---|
| 星期一 | 5000 | 3000 | 4000 |
| 星期二 | 6000 | 3500 | 4500 |
| 星期三 | 5500 | 3200 | 4300 |
| 星期四 | 5800 | 3300 | 4400 |
| 星期五 | 6200 | 3700 | 4600 |
| 星期六 | 6100 | 3600 | 4500 |
| 星期日 | 5900 | 3400 | 4200 |
您可以将以上数据整理成适合生成热力图的格式,比如使用Python中的Pandas库进行数据处理,并选择适合的数据可视化工具(比如Seaborn、Matplotlib等)来生成热力图。以下是一个简单的代码示例用于生成热力图:
import pandas as pd
import seaborn as sns
import matplotlib.pyplot as plt
data = {
'时段': ['星期一', '星期二', '星期三', '星期四', '星期五', '星期六', '星期日'],
'家电': [5000, 6000, 5500, 5800, 6200, 6100, 5900],
'服装': [3000, 3500, 3200, 3300, 3700, 3600, 3400],
'食品': [4000, 4500, 4300, 4400, 4600, 4500, 4200]
}
df = pd.DataFrame(data)
plt.figure(figsize=(10, 6))
heatmap = sns.heatmap(df.set_index('时段'), annot=True, fmt='g', cmap='YlGnBu')
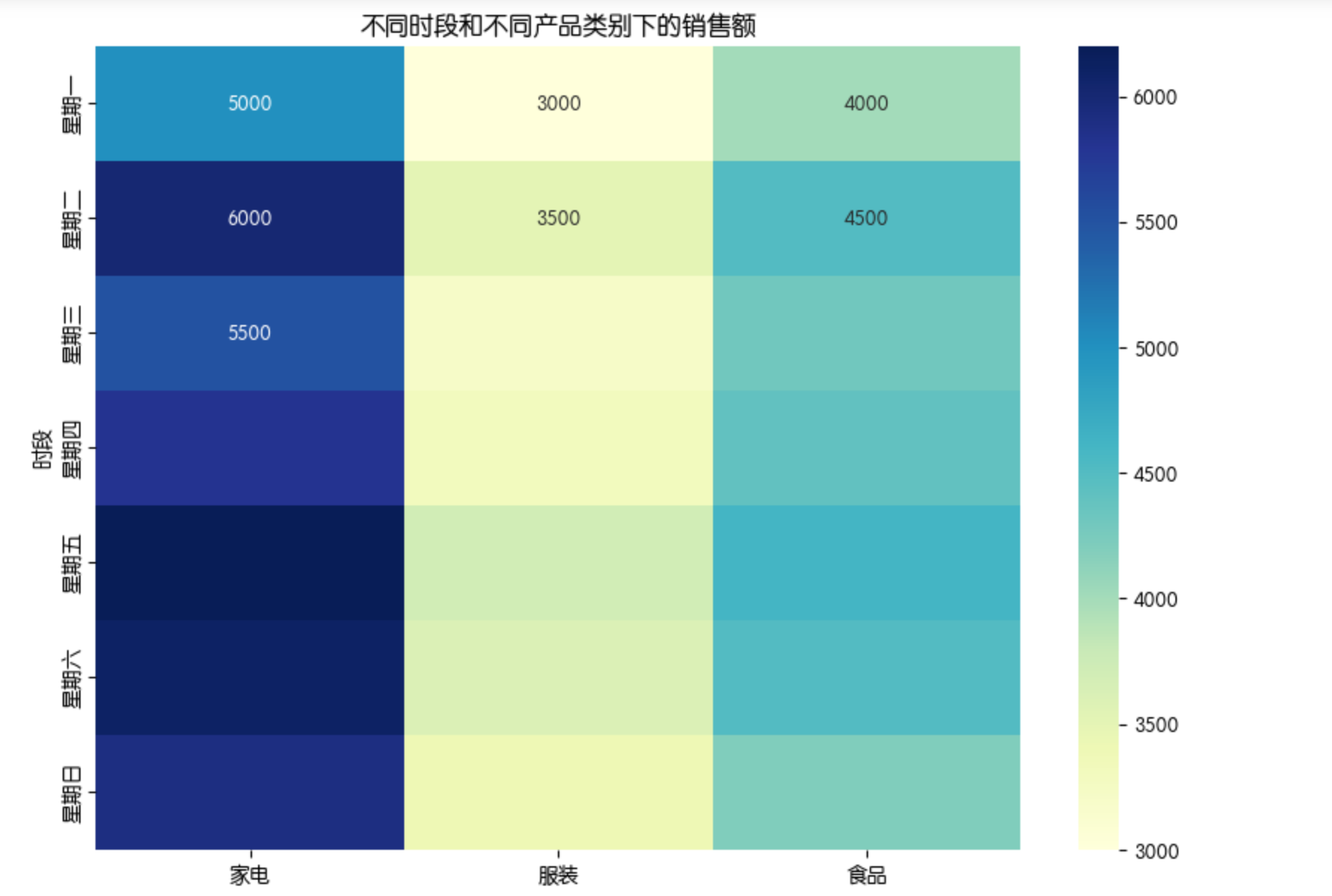
plt.title('不同时段和不同产品类别下的销售额')
plt.show()
运行以上代码,您将得到一张展示不同时段和不同产品类别下销售额的热力图。这样的可视化工具可以帮助您更直观地分析销售数据,发现潜在的趋势。
在这个热力图中,不同产品类别(家电、服装、食品)在每个星期几的销售额用颜色表示,颜色深浅代表销售额的高低。根据这个热力图可以得出以下数据洞察:
- 最畅销的产品类别:从整体趋势来看,在所有星期中,家电类的销售额最高,其次是食品和服装类。
- 销售额增长趋势:随着时间推移,整体销售额呈现增长趋势。特别是在星期五和星期六,销售额达到了本周的峰值。
- 星期日销售额下降:有趣的是,星期日的销售额似乎比其他工作日稍微下降了一些,可能是因为人们更倾向于休息或做其他事情,而不是购物。
- 产品类别之间的差异:尽管家电类销售额最高,但是家电和服装的销售额之间的差距并不是很大,而与食品类的销售额相比,差距较大。
通过这些数据洞察,电商网站可以更好地了解各产品类别在不同时间段的表现,有针对性地制定营销策略和促销活动。

![[linux]shell脚本语言:变量、测试、控制语句以及函数的全面详解](https://img-blog.csdnimg.cn/76b6806d36ed47b2a145cb9bf9e78dc9.png)