目录
- HTML简介
- HTML文件结构
- 常用文本标签
- 标题标签
- 段落标签
- 有序列表和无序列表
- 表格标签
- HTML属性
- a标签—超链接标签
- 图片标签
- HTML区块
- 块元素与行内元素
- HTML表单
HTML简介
HTML全称是Hypertext Markup Language超文本标记语言。
HTML的作用: 为网页提供结构,告诉浏览器哪部分是标题,哪些部分是段落,哪些部分是列表等。
HTML如何告诉浏览器哪些部分是标题、段落或列表呢?
HTML通过标签(或者叫元素)来定义文本、图像、链接等等。HTML标签是由尖括号包围的关键字。
HTML标签可以通过属性来提供更多信息,标签通常成对出现 ,包括开始标签和结束标签,拥有开始标签和结束标签的也成为双标签,内容处于这两个标签之间。
双标签:
<p>这是一个段落。</p> <!--段落标签-->
<hl>这是一个标题。</hl> <!--一级标题标签-->
<a href="#">这是一个超链接。</a> <!--超链接标签-->
单标签:(没有结束标签)
<input type="text"> <!--input标签-->
<br> //换行标签
<hr> //分割线标签
单标签与双标签的区别: 单标签用于没有内容的元素,双标签用于有内容的元素。
HTML文件结构

使用vscode生成完整的HTML文件结构:
在空白的HTML文档首行输入*!+Tab*,就会得到一个完整的HTML文档结构,名字叫做Document。
如下图所示:

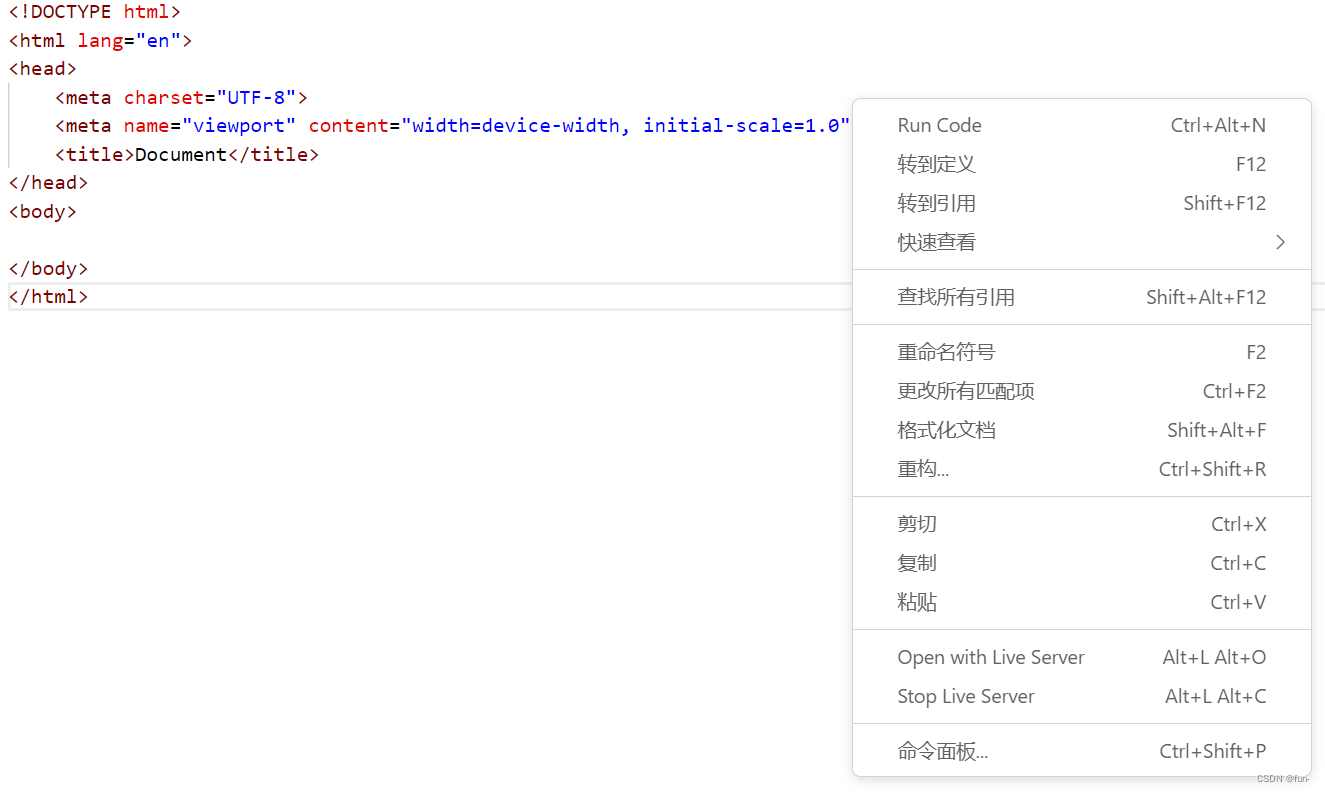
鼠标右键点击Open with live Server

使用浏览器打开的界面如下:

将文档名字改为“HTML 练习”,再次用浏览器打开页面,结果如下:

此时文件目录的搭建已经基本完成了。
常用文本标签
标题标签
<h1>一级标题标签</h1>
<h2>二级标题标签</h2>
<h3>三级标题标签</h3>
<h4>四级标题标签</h4>
<h5>五级标题标签</h5>
<h6>六级标题标签</h6>

段落标签
<p>这是一个段落标签。</p>
<p>更改字体样式:<b>字体加粗</b></p>
<p>更改字体样式:<strong>字体加粗</strong></p>
<p>更改字体样式:<i>斜体</i></p>
<p>更改字体样式:<u>下划线</u></p>
<p>更改字体样式:<s>删除线</s></p>

有序列表和无序列表
无序列表:
<!--无序列表ul-->
<ul>
<li>无序列表元素1</li>
<li>无序列表元素2</li>
<li>无序列表元素3</li>
</ul>
有序列表:
<!--有序列表ol-->
<ol>
<li>有序列表元素1</li>
<li>有序列表元素2</li>
<li>有序列表元素3</li>
</ol>

表格标签
<!--表格标签-->
<h1>th--table header</h1>
<h1>tr--table row</h1>
<h1>td--table data</h1>
<table>
<tr>
<th>tile 1</th>
<th>tile 2</th>
<th>tile 3</th>
</tr>
<tr>
<td>元素1</td>
<td>元素2</td>
<td>元素3</td>
</tr>
<tr>
<td>元素11</td>
<td>元素22</td>
<td>元素33</td>
</tr>
<tr>
<td>元素12</td>
<td>元素21</td>
<td>元素31</td>
</tr>
</table>

同时也可以为我们的表格添加边框
<!--表格标签-->
<h1>th--table header</h1>
<h1>tr--table row</h1>
<h1>td--table data</h1>
<table border="1"> <!--1代表表格宽度,border是table标签的一个属性-->
<tr>
<th>tile 1</th>
<th>tile 2</th>
<th>tile 3</th>
</tr>
<tr>
<td>元素1</td>
<td>元素2</td>
<td>元素3</td>
</tr>
<tr>
<td>元素11</td>
<td>元素22</td>
<td>元素33</td>
</tr>
<tr>
<td>元素12</td>
<td>元素21</td>
<td>元素31</td>
</tr>
</table>

HTML属性
HTML属性用于定义元素的行为和外观,以及与其他元素的关系。
基本语法:
<开始标签 属性名=“属性值”>
每个HTML元素可以具体不同的属性。
<p id="describe" class="section">这是一个段落标签。</p>
<a href="https://www.baidu.com">这是一个超链接标签。</a>
属性名称不区分大小写,属性值对大小写敏感。
<img src="example.jpg" alt="">
<img SRC="example.jpg" alt="">
<img src="EXAMPLE.JPG" alt="">
<!--前两者相同,后两者完全不一样-->
a标签—超链接标签
<a href="https://www.baidu.com">这是第一个段落标签。</a>
<br><!--换行标签-->
<a href="https://www.baidu.com" target="_blank">这是第二个段落标签。</a>
<hr><!--水平分割线-->
target属性——决定链接的打开方式。
target属性有四个属性值:
_blank:表示链接在新的窗口或者标签页中打开。
_self:是一个默认值,表示链接在当前窗口或者标签页中打开。
_parent:表示链接会在父窗口和父框架中打开。
_top:表示链接会在顶层窗口或顶层框架中打开。
图片标签
<img src="logo.png.jpeg" alt="">
也可以直接粘贴图片的链接。
alt后面的值可以不留白,如果图片无法显示,那么在alt的值输入该图片无法显示,结果如下:

img内还可以设置图片的高度和宽度
<img src="logo.png.jpeg" alt="" width="100" height="100">

HTML区块
有些元素在浏览器中是独占一行的,而其他元素不能和这个元素位于同一行。
独占一行是指在浏览器中独占一行而不是在vscode代码文件中独占一行。根据元素的表现形式分为行内元素和块元素。
块元素与行内元素
块级元素:通常用于组织和布局页面的主要结构和内容,例如段落、标题、列表、表格。他们用于创建页面的主要部分。将内容分隔成逻辑块。
1、块级元素通常会从新行开始,并占据整行的宽度。因此他们会在页面上呈现为一块独立的内容块。
2、块元素可以包含其他块级元素和行内元素。
3、常见的块级元素:
<div> <p> <h1>到<h6> <ul> <ol> <li> <table> <form>等
行内元素: 通常用于添加文本样式或为文本中的一部分应用样式。他们可以在文本中插入小的元素,例如超链接、强调文本等。
1、行内元素通常在同一行内呈现,不会独占一行。
2、他们只占据其内容所需的宽度,而不是整行的宽度。
3、 行内元素不能包含块级元素,但可以包含其他行内元素。
4、常见的行内元素包括:
<span> <a> <strong> <em> <img> <br> <input>等
div标签: div标签是一个块级标签,通常用于创建一个可以包含其他元素的容器块,也可以说是创建一个页面的布局结构。
span标签: 用于内联样式化文本,给文本的一部分应用样式或者标记。
在这里插入代码片<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML区块</title>
</head>
<body>
<div class="nav">
<a href="#">链接1</a>
<a href="#">链接2</a>
<a href="#">链接3</a>
<a href="#">链接4</a>
<a href="#">链接5</a>
</div>
<div class="content"></div>
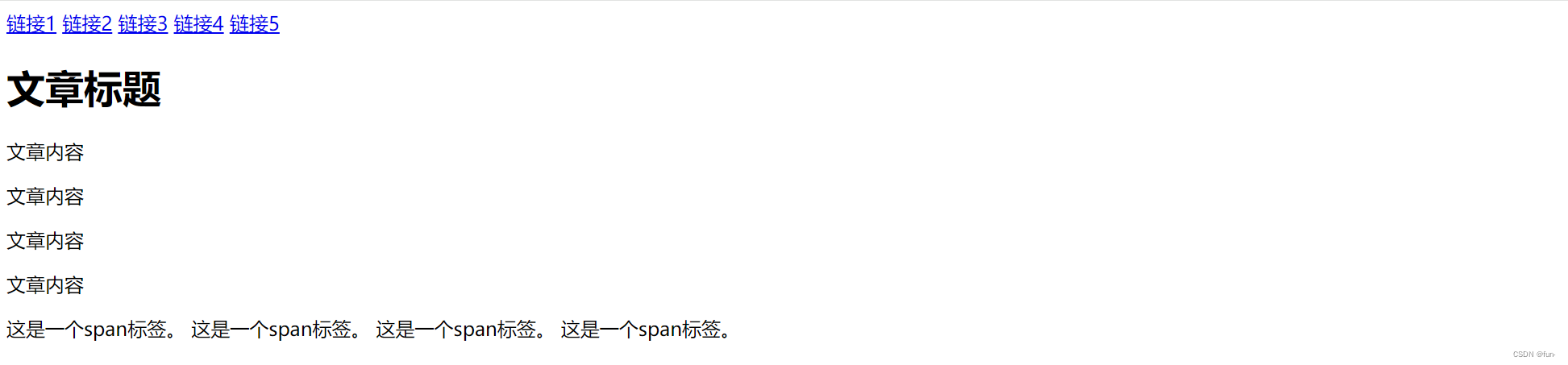
<h1>文章标题</h1>
<p>文章内容</p>
<p>文章内容</p>
<p>文章内容</p>
<p>文章内容</p>
<span>这是一个span标签。</span>
<span>这是一个span标签。</span>
<span>这是一个span标签。</span>
<span>这是一个span标签。</span>
</body>
</html>

HTML表单
form标签: form标签是表单中的容器。如果要创建一个表单,那么只需要将表单中的所有元素必须包含在form标签内部。
input标签: type属性
type属性默认值text,会默认出现文本框
<form>
<input type="text">
</form>

type属性placeholder,作用是可以在文本框中填写一些你想要让他显示的字。
<form>
<input type="text" placeholder="请输入内容">
</form>


type属性value,规定了填写的值,而placeholder只是在文本框中给一个提示。
<form>
<input type="text" placeholder="请输入内容"><br><br>
<input type="text" value="请输入内容">
</form>

在form表单中,有专门为input做标记的标签label,仅限于与input对应使用。
单选框:
<form>
<label>用户名</label>
<input type="text" placeholder="请输入内容"><br><br>
<label>密码</label>
<input type="text" value="请输入内容"><br><br>
<label for="">性别</label>
<input type="radio">男
<input type="radio">女
<input type="radio">其他
</form>

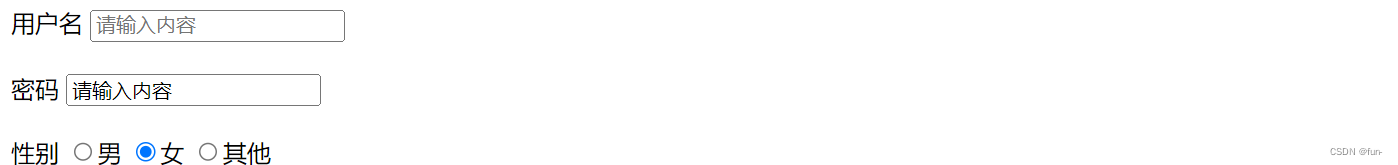
实现单选只需要在input内部加name属性。
<form>
<label>用户名</label>
<input type="text" placeholder="请输入内容"><br><br>
<label>密码</label>
<input type="text" value="请输入内容"><br><br>
<label for="">性别</label>
<input type="radio" name="gender">男
<input type="radio" name="gender">女
<input

label标签在创建时会自动添加一个for属性,for属性可以把label标签绑定到input元素。
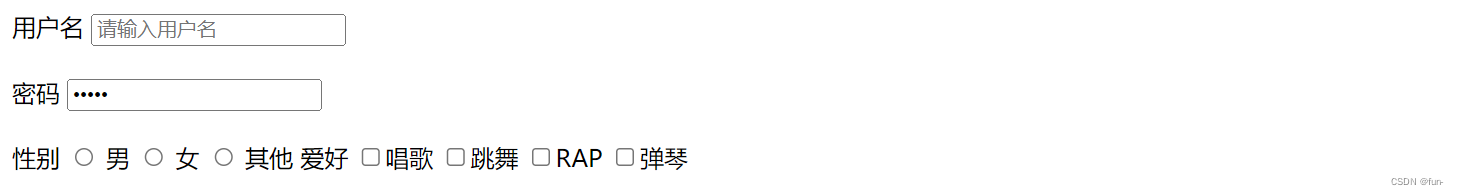
多选框:
多选对应的type属性值是checkbox。
<form>
<label>用户名</label>
<input type="text" placeholder="请输入用户名"><br><br>
<label for="pwd">密码</label>
<input type="password" id="pwd" value="请输入密码"><br><br>
<label>性别</label>
<input type="radio" name="gender"> 男
<input type="radio" name="gender"> 女
<input type="radio" name="gemder"> 其他
<label>爱好</label>
<input type="checkbox" name="hobby">唱歌
<input type="checkbox" name="hobby">跳舞
<input type="checkbox" name="hobby">RAP
<input type="checkbox" name="hobby">弹琴<br><br>
</form>

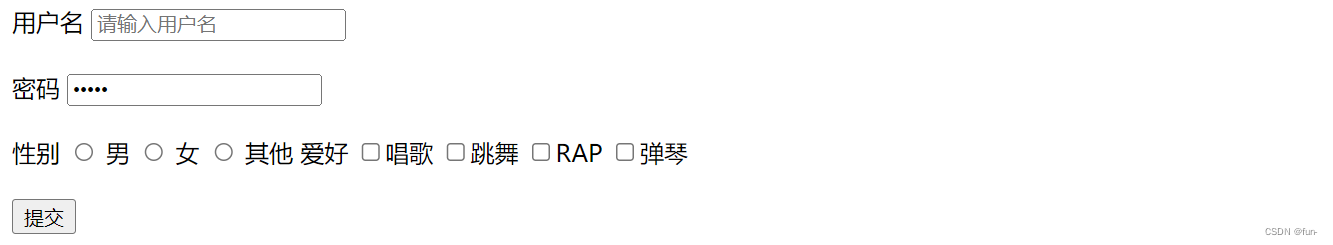
<form>
<label>用户名</label>
<input type="text" placeholder="请输入用户名"><br><br>
<label for="pwd">密码</label>
<input type="password" id="pwd" value="请输入密码"><br><br>
<label>性别</label>
<input type="radio" name="gender"> 男
<input type="radio" name="gender"> 女
<input type="radio" name="gemder"> 其他
<label>爱好</label>
<input type="checkbox" name="hobby">唱歌
<input type="checkbox" name="hobby">跳舞
<input type="checkbox" name="hobby">RAP
<input type="checkbox" name="hobby">弹琴<br><br>
<input type="submit">
</form>
<form action="#"></form>