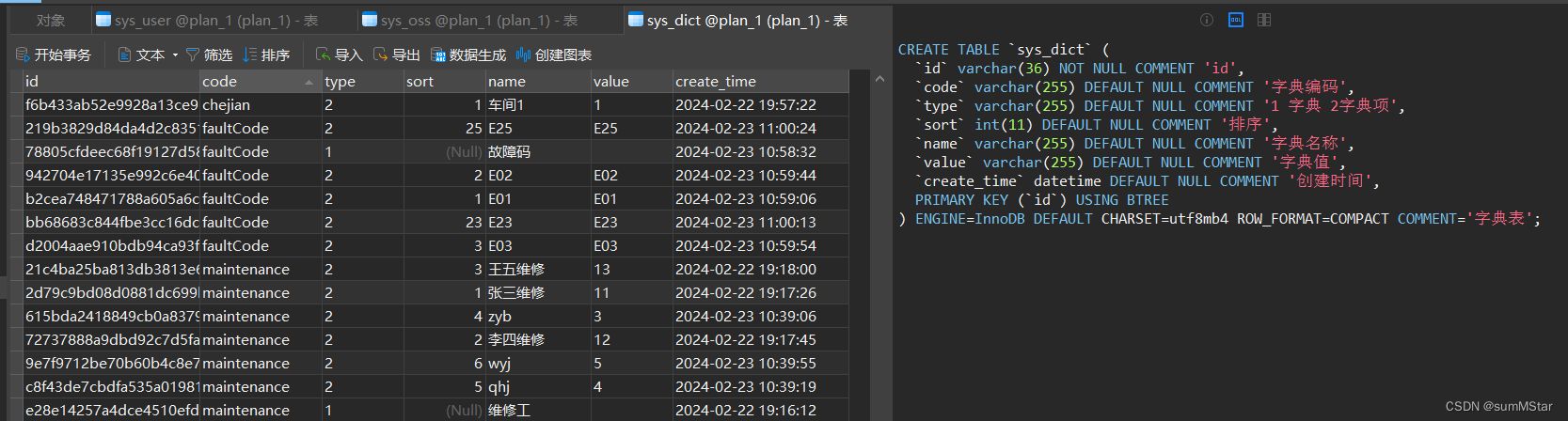
数据库表设计

type为1则代表字典的类型
type为2则是下拉框显示的值
id是雪花算法自动生成的
前端设计
基于vue-fast2设计
使用element-ui

异步获取数据
// 获取数据列表
getDataList () {
this.dataListLoading = true
this.$http({
url: this.$http.adornUrl('/sys/dict/list'),
method: 'get',
params: this.$http.adornParams({
'page': this.pageIndex,
'limit': this.pageSize,
'name': this.dataForm.name
})
}).then(({data}) => {
if (data && data.code === 0) {
this.dataList = data.page.list
this.totalPage = data.page.totalCount
} else {
this.dataList = []
this.totalPage = 0
}
this.dataListLoading = false
})
},
getChildDataList (code) {
this.childDataListLoading = true
this.$http({
url: this.$http.adornUrl('/sys/dict/childList'),
method: 'get',
params: this.$http.adornParams({
'page': this.childPageIndex,
'limit': this.childPageSize,
'code': code
})
}).then(({data}) => {
if (data && data.code === 0) {
this.childDataList = data.page.list
this.childTotalPage = data.page.totalCount
} else {
this.childDataList = []
this.childTotalPage = 0
}
this.childDataListLoading = false
})
},具体使用某一个字典
以维修工为例,实现下拉获取字典项
 后端方法
后端方法
service层写方法
@Override
public List<SysDictEntity> maintenanceList(String code) {
LambdaQueryWrapper<SysDictEntity> wrapper = new LambdaQueryWrapper();
wrapper.eq(SysDictEntity::getType, "2")
.eq(SysDictEntity::getCode, code) // 根据code查询,就是根据传进来的值查(维修工maintenance就是查维修工,性别sex就是查性别)
.orderByAsc(SysDictEntity::getSort); // 排序
return this.list(wrapper);
}controller层方法
/**
* maintenanceList列表
*/
@RequestMapping("/maintenanceList")
@RequiresPermissions("sys:dict:list")
public R maintenanceList(String code) {
List<SysDictEntity> list = sysDictService.maintenanceList(code);
return R.ok().put("list", list);
}前端vue
js
activated () { // 生命周期方法
this.getDataList() // 获取数据列表
this.getDicts('maintenance') // 获取维修工字典
this.getDicts('falutCode') // 获取故障码字典
},
methods: {
getDicts (code) {
this.$http({
url: this.$http.adornUrl('/sys/dict/maintenanceList'),
method: 'get',
params: this.$http.adornParams({
'code': code
})
}).then(({ data }) => {
if (data && data.code === 0) {
if (code === 'maintenance') {
// 字典为maintenance维修工时
this.users = data.list
this.users.forEach(item => {
this.$set(this.dictMap, item.value, item.name)
})
this.userSelect = data.list.map((item) => ({
text: item.name,
value: item.name
}))
console.log(this.dictMap)
} else {
this.users = []
}
if (code === 'faultCode') {
// 字典为faultCode故障码时
this.allguzhang = data.list.map((item) => ({
name: item.name,
value: item.value
}))
this.faultCodes = data.list.map((item) => ({
text: item.name,
value: item.value
}))
}
} else {
this.faultCodes = []
}
})
},
}维修工字典简单绑定到页面下拉框显示
<el-form-item>
<el-select
size="small"
v-model="userId"
placeholder="请选择维修工"
clearable=""
filterable
>
<el-option
v-for="d in users"
:key="d.value"
:label="d.name"
:value="d.value"
></el-option>
</el-select>
</el-form-item>维修工字典和故障码字典data值
export default {
data () {
return {
users: [],
dictMap: {},
userSelect: [], // 维修人列表
// 故障码字典项
allguzhang: [],
// 故障码筛选
faultCodes: [],故障码显示在table表格上
filters是element的筛选组件,不实现可不写,详情请参考element官网
<el-table-column
label="故障码"
prop="faultCode"
:filters="faultCodes"
:filter-method="filterHandler"
align="center"
>
<template slot-scope="scope">
<!-- 从字典找到每一项的item,比较卡槽中的item.value 找到了显示item的name就是故障码 -->
{{
allguzhang.find((item) => item.value === scope.row.faultCode).name
}}
</template>
</el-table-column>遇到的问题
由于使用了element的隐藏table数据(默认显示一小部分,其他要点击箭头查看)
使用方法有所改变
创建计算周期
computed: {
// 对详情箭头的字典进行处理
faultCodeName () {
return function (faultCode) {
const item = this.allguzhang.find(item => item.value === faultCode)
return item ? item.name : ''
}
}
},vue代码
<el-table-column type="expand">
<template slot-scope="props">
<el-form
label-position="left"
inline
class="demo-table-expand"
:default-sort="{prop: 'id', order: 'descending'}"
>
<el-form-item label="故障码">
<span>{{ faultCodeName(props.row.faultCode) }}</span>
</el-form-item>
</el-table-column>


![基于51单片机的智能睡眠呼吸检测系统[proteus仿真]](https://img-blog.csdnimg.cn/direct/60d7f9d236c7413ab0e32ce0e2eddae8.png)


![【Python】Python教师/学生信息管理系统 [简易版] (源码)【独一无二】](https://img-blog.csdnimg.cn/direct/5e340f281570419a9ccbfc30b2d55fd0.png)