1.实验:vscode安装,及HTML常用文本标签
2.IDE:VSCODE
3.记录:
(1)网页直接搜索安装vscode
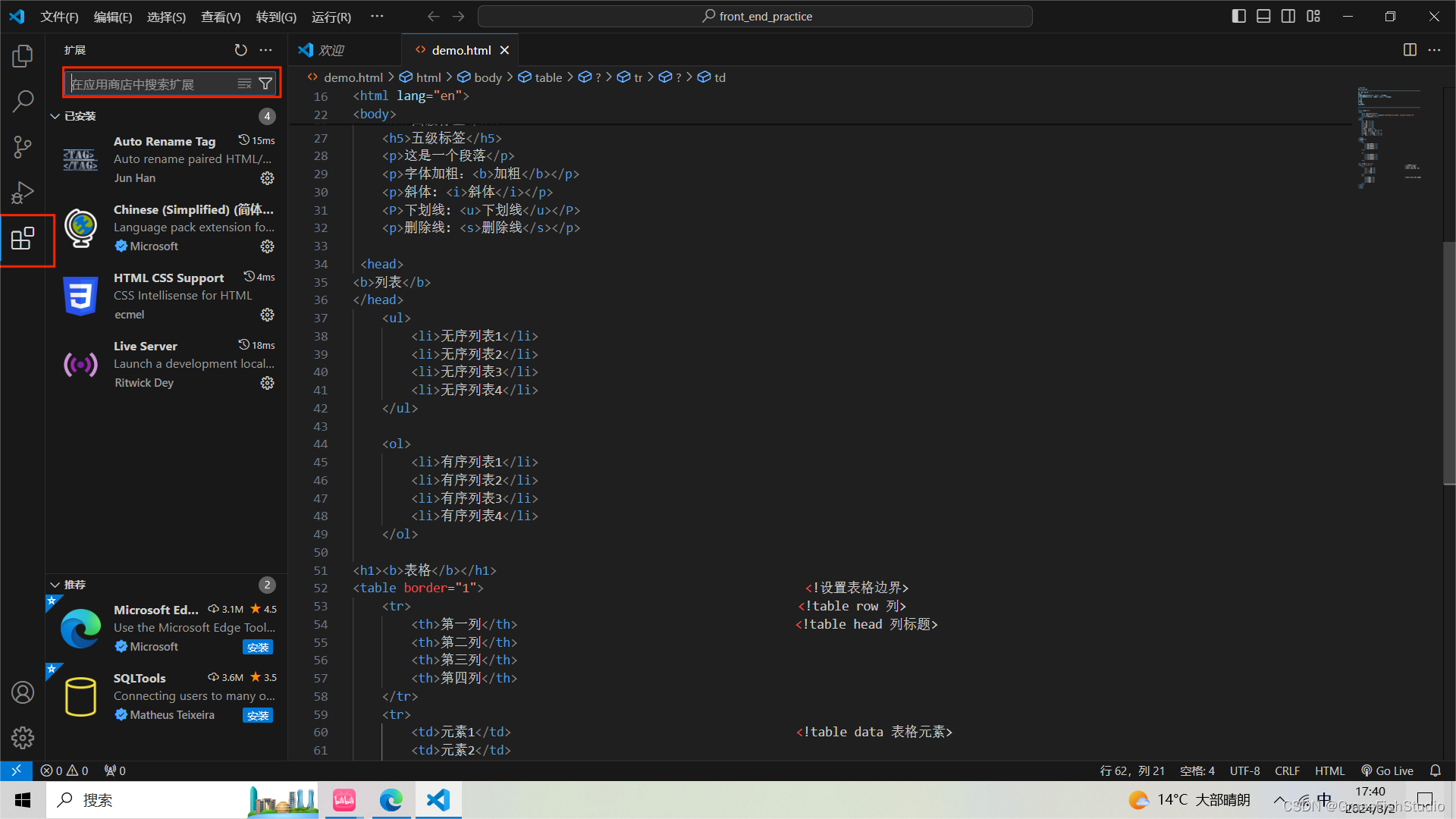
(2)打开vscode,在下图分别安装以下插件:
Html Css Support ------------------------
Auto Rename Tag -----------------------自动补全
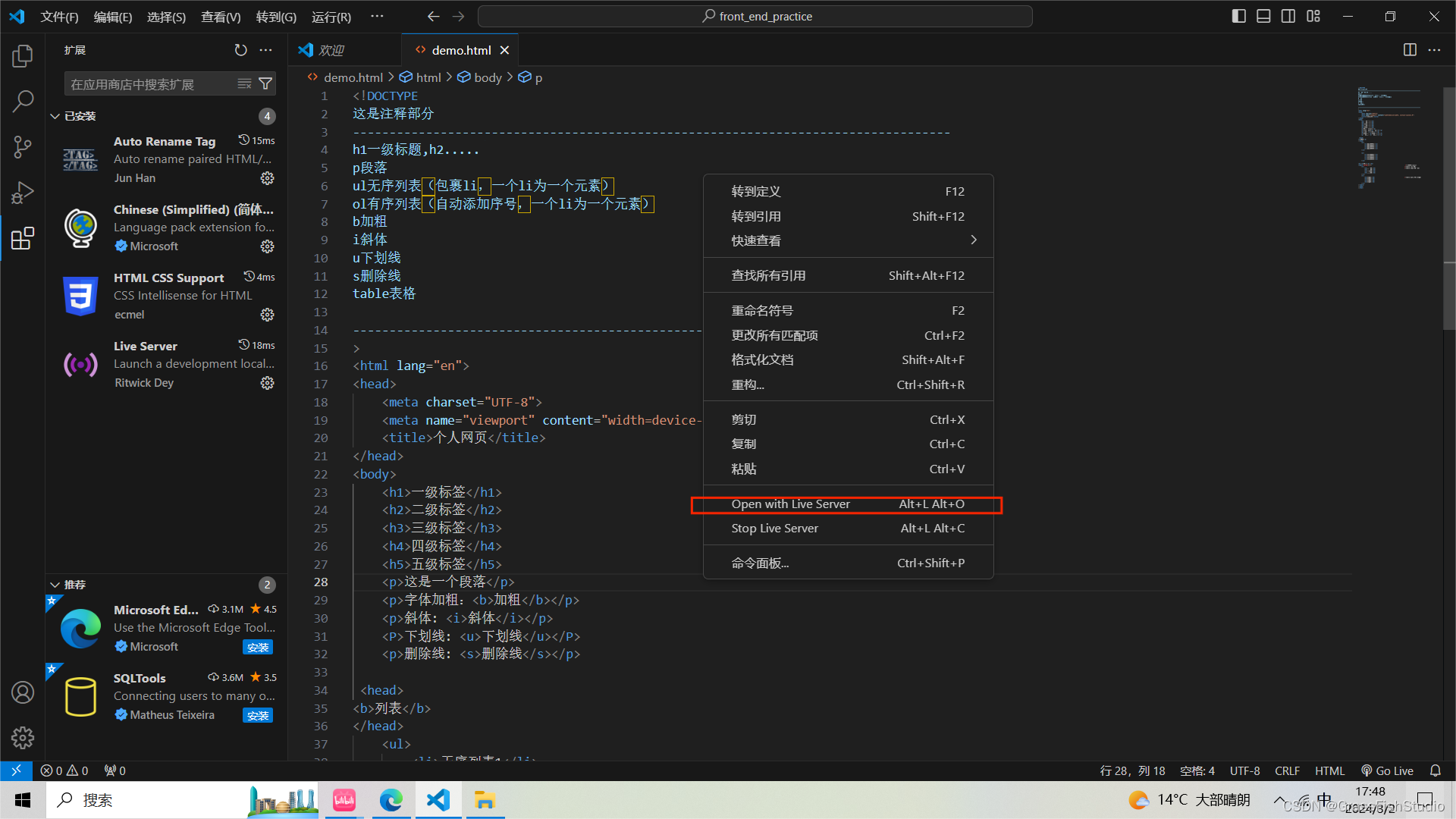
Live Sever----------------------------------快速查看网页编写情况
Chinese-------------------------------------中文(安装后提示重启生效)


(3)基础知识:(主要为英文首字母)
h1一级标题,h2.....
p段落
ul无序列表(包裹li,一个li为一个元素)
ol有序列表(自动添加序号,一个li为一个元素)
b加粗
i斜体
u下划线
s删除线
table表格
(4)输入!自动建立一个网页文档体系
(5)输入!!!进行注释
(6)所有语法几乎成对出现,结束的会有斜杠
(7)右键点击图中安装的插件,查看当前网页情况

4.代码:
练习的DEMO
<!DOCTYPE
这是注释部分
----------------------------------------------------------------------------------
h1一级标题,h2.....
p段落
ul无序列表(包裹li,一个li为一个元素)
ol有序列表(自动添加序号,一个li为一个元素)
b加粗
i斜体
u下划线
s删除线
table表格
----------------------------------------------------------------------------------
>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>个人网页</title>
</head>
<body>
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<p>这是一个段落</p>
<p>字体加粗:<b>加粗</b></p>
<p>斜体: <i>斜体</i></p>
<P>下划线: <u>下划线</u></P>
<p>删除线: <s>删除线</s></p>
<head>
<b>列表</b>
</head>
<ul>
<li>无序列表1</li>
<li>无序列表2</li>
<li>无序列表3</li>
<li>无序列表4</li>
</ul>
<ol>
<li>有序列表1</li>
<li>有序列表2</li>
<li>有序列表3</li>
<li>有序列表4</li>
</ol>
<h1><b>表格</b></h1>
<table border="1"> <!设置表格边界>
<tr> <!table row 列>
<th>第一列</th> <!table head 列标题>
<th>第二列</th>
<th>第三列</th>
<th>第四列</th>
</tr>
<tr>
<td>元素1</td> <!table data 表格元素>
<td>元素2</td>
<td>元素3</td>
<td>元素4</td>
</tr>
</table>
</body>
</html>
















![【洛谷 P8682】[蓝桥杯 2019 省 B] 等差数列 题解(数学+排序+辗转相除法)](https://img-blog.csdnimg.cn/direct/1e7d14a3279041388777583541e4c7fe.png)