目录
前提:项目导入
在maven中点击travel项目(这里我是将项目添加到hello_maven里 )
1.启动项目
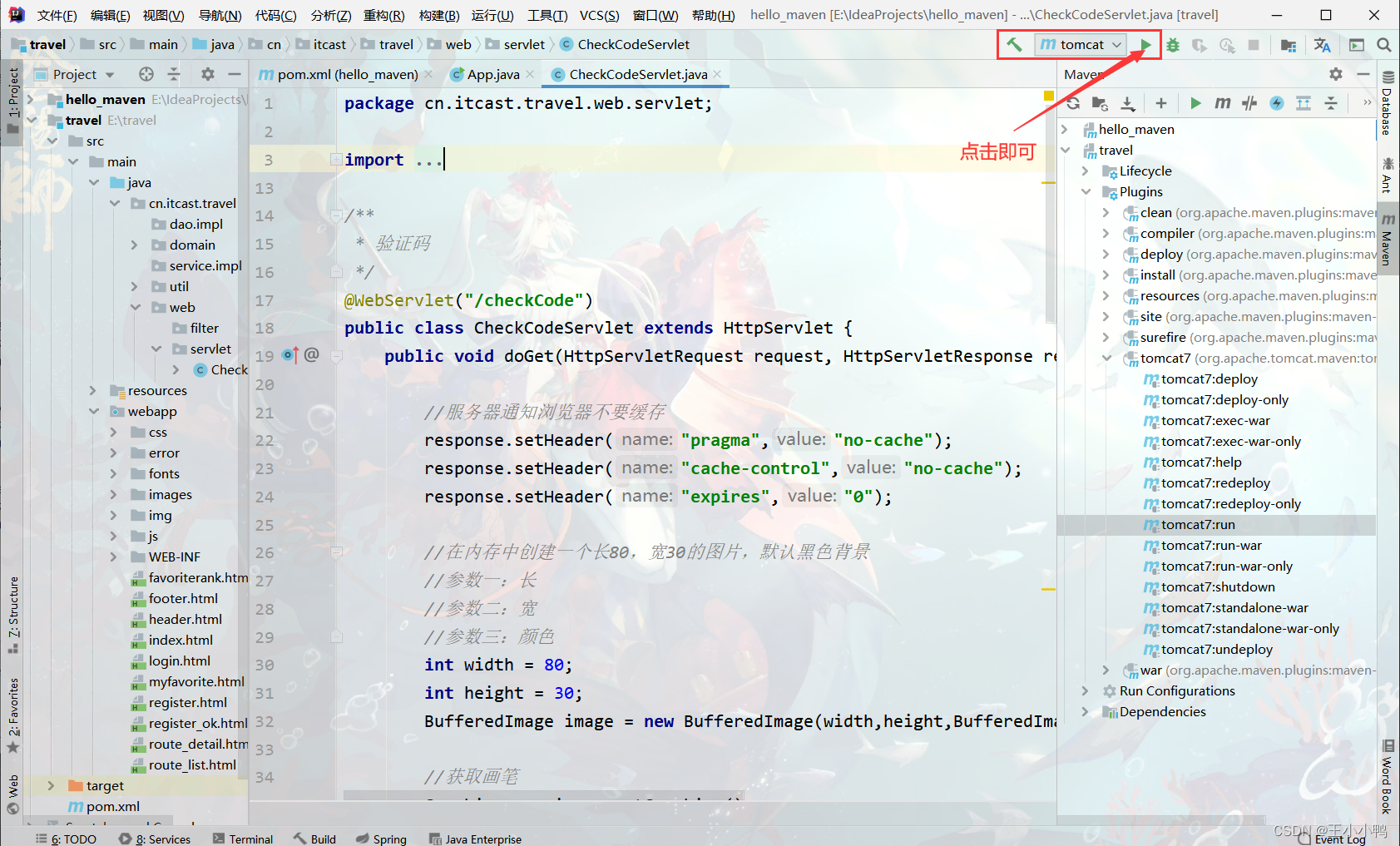
方式一:maven命令启动
方式二:配置maven快捷启动
2.技术选型
1 Web层
2 Service层
3 Dao层
3.创建数据库
注册界面功能实现
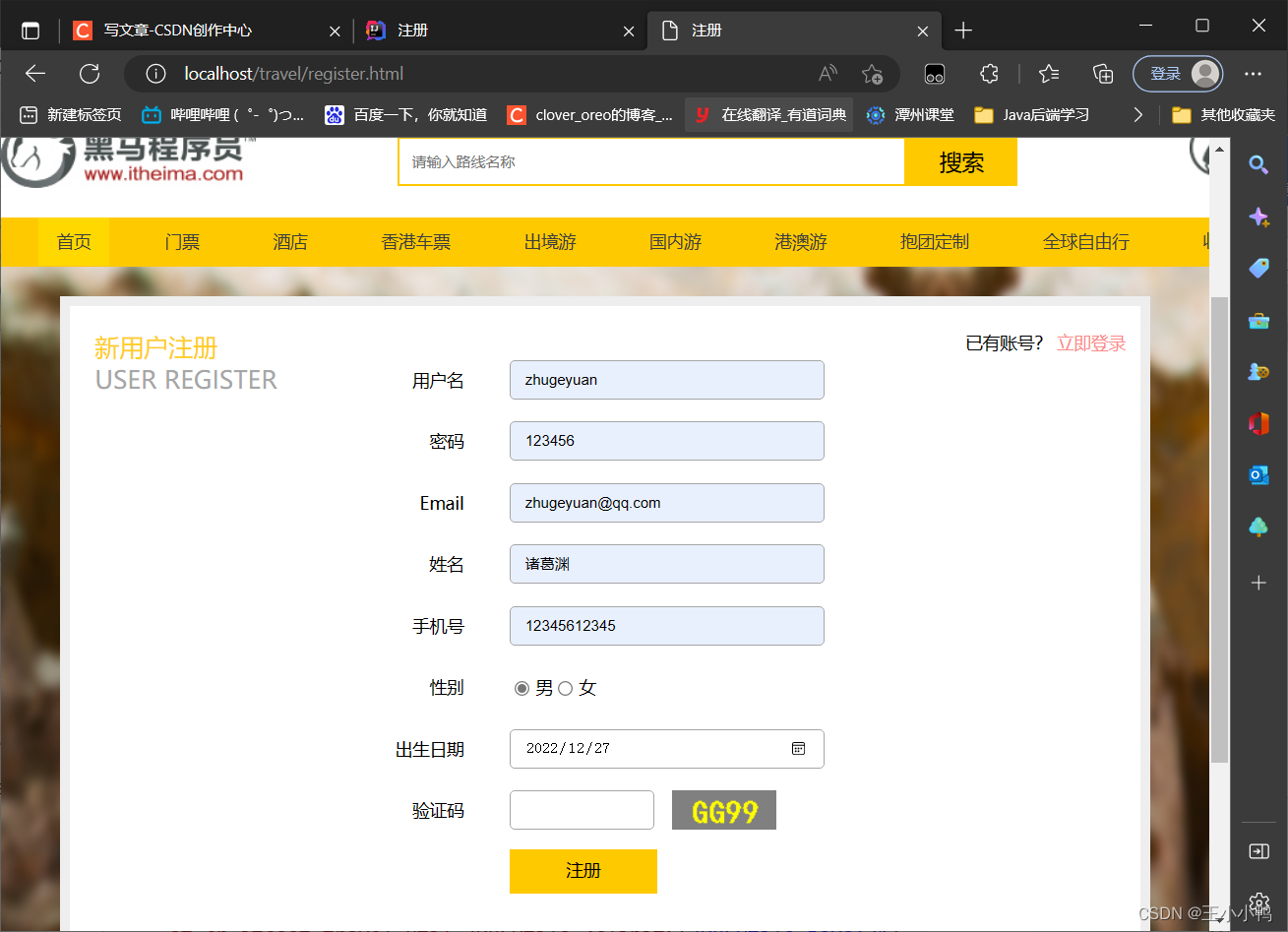
页面效果
进行一个校验,能够按照一定的规则过滤掉一些恶意信息,避免大量不存在的数据访问后台服务器端引起缓存穿透
功能分析:
表单校验:
提升用户体验,并减轻服务器压力。
异步(ajax)提交表单
后台代码实现
【错误】
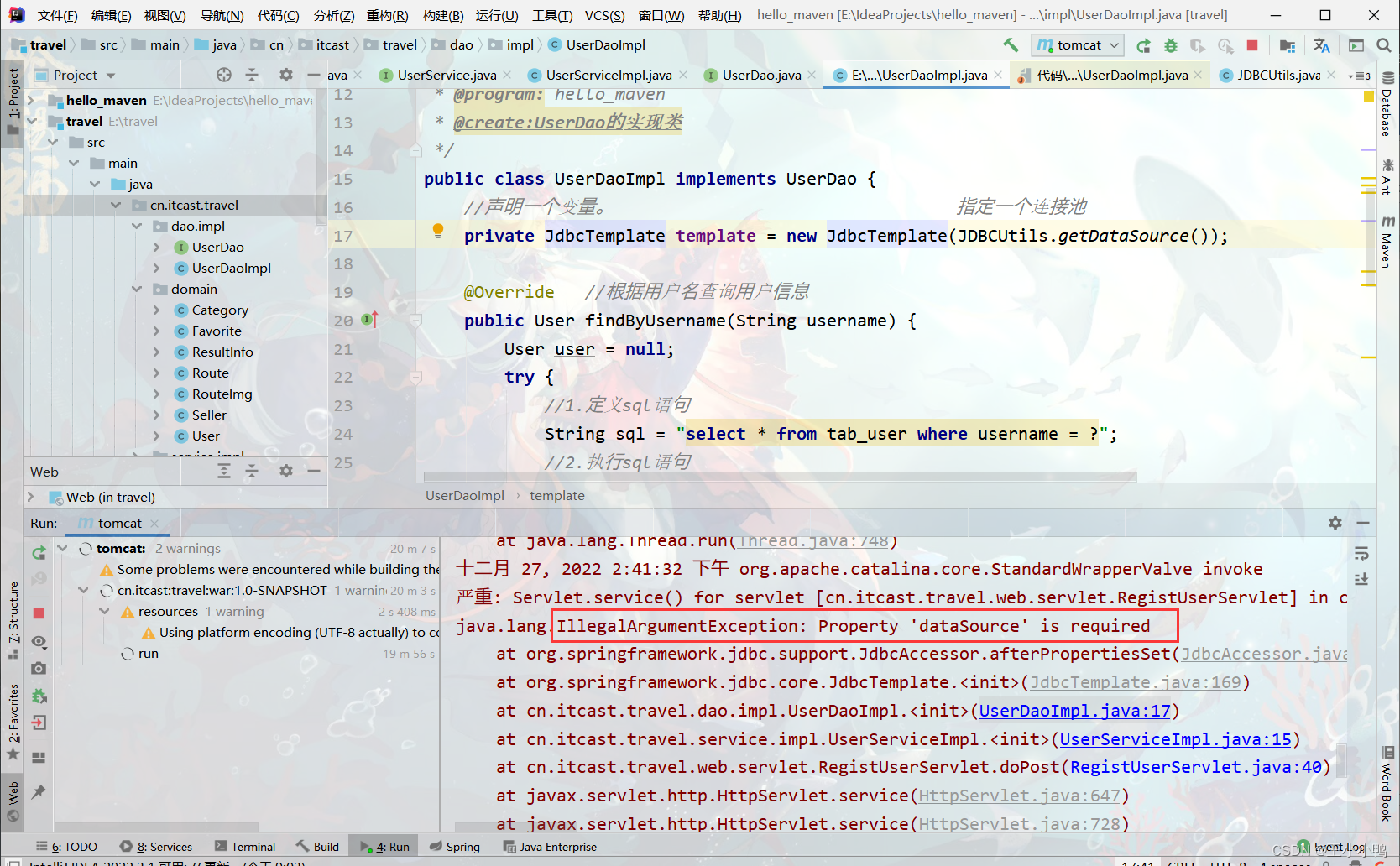
点击注册报了一个空指针异常错误
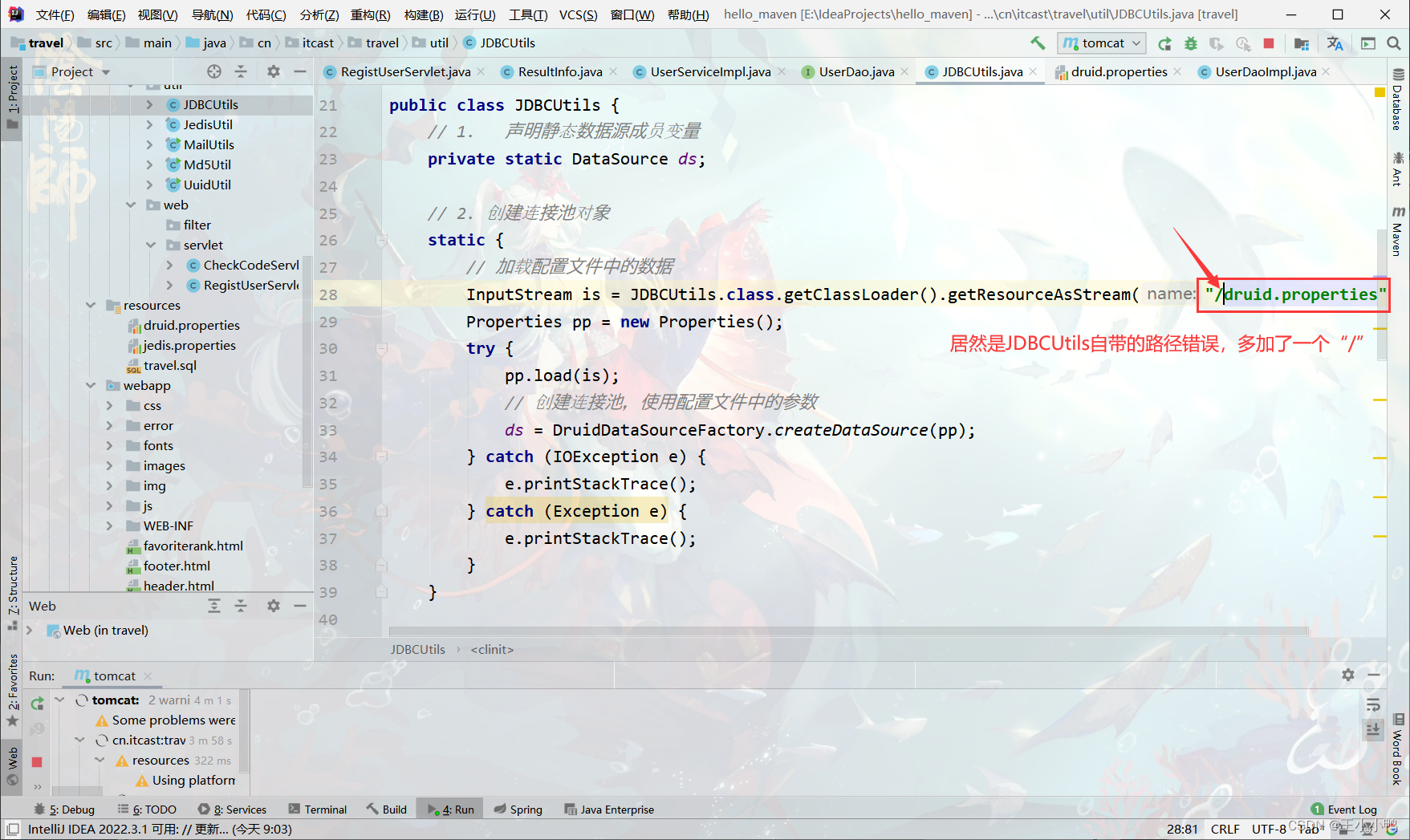
破案了,居然是JDBCUtils自带的路径错误,多加了一个“/”
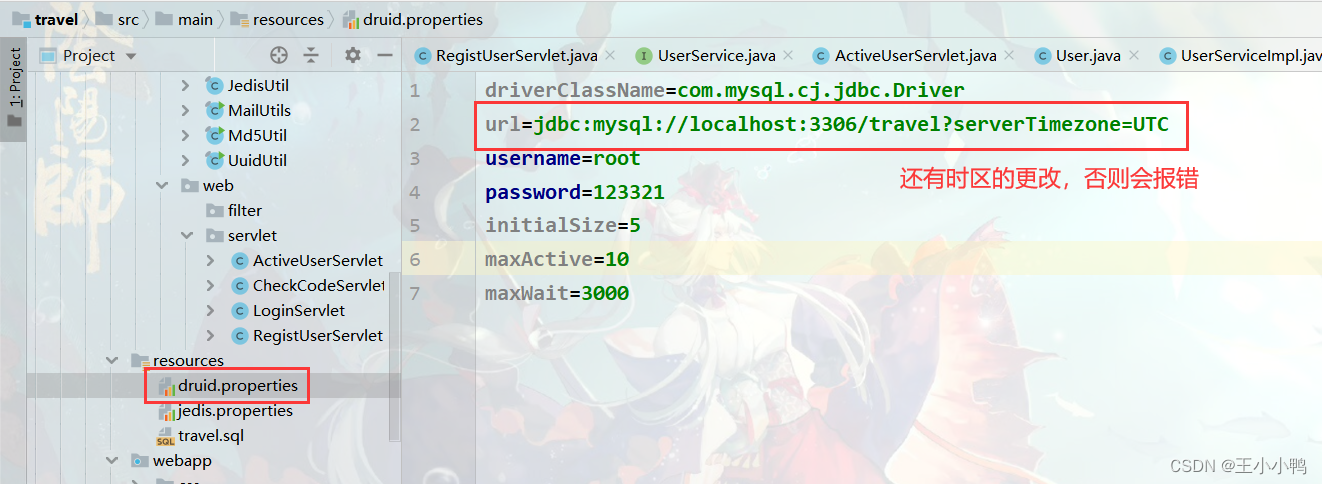
还有一个容易被忽略的点,url时区要记得更改,不然会报错
验证码的校验:
登录
index页面中用户姓名的提示信息功能
退出
前提:项目导入
在maven中点击travel项目(这里我是将项目添加到hello_maven里 )

1.启动项目
方式一:maven命令启动

方式二:配置maven快捷启动


2.技术选型
1 Web层
a) Servlet:前端控制器
b) html:视图
c) Filter:过滤器
d) BeanUtils:数据封装
e) Jackson:json序列化工具
2 Service层
f) Javamail:java发送邮件工具
g) Redis:nosql内存数据库
h) Jedis:java的redis客户端
3 Dao层
i) Mysql:数据库
j) Druid:数据库连接池
k) JdbcTemplate:jdbc的工具
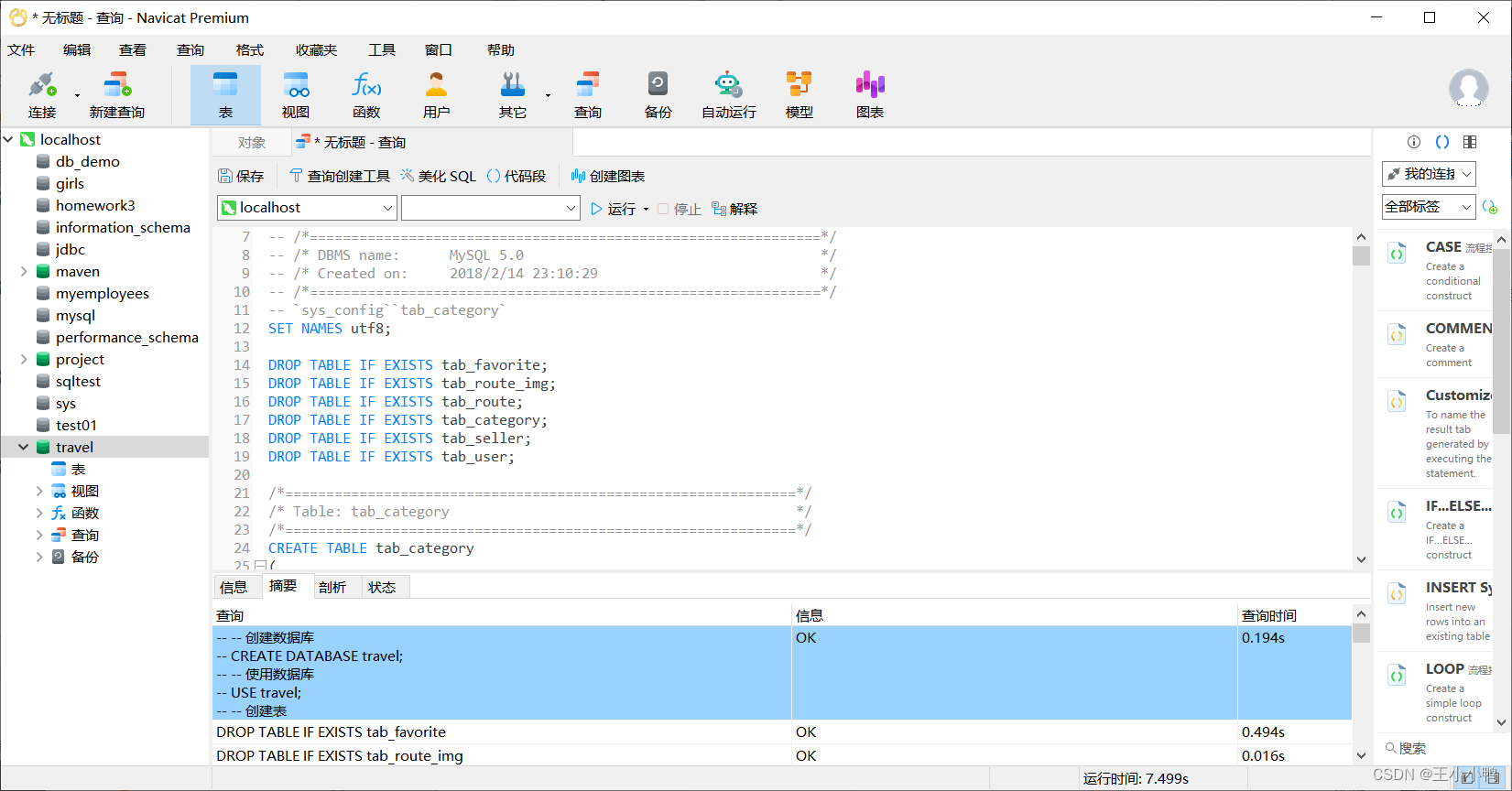
3.创建数据库
-- 创建数据库
CREATE DATABASE travel;
-- 使用数据库
USE travel;
--创建表
复制提供好的sql

注册界面功能实现
页面效果
进行一个校验,能够按照一定的规则过滤掉一些恶意信息,避免大量不存在的数据访问后台服务器端引起缓存穿透

功能分析:

表单校验:
提升用户体验,并减轻服务器压力。
在<head></head>之间加入
<script>
//表单校验
//校验用户名
function checkUsername() {
//1.获取用户名
var username = $("#username").val();
//2.定义正则 //字符长度6-20位
var reg_username = /^\w{6,20}$/;
//3.判断给出对应信息
var flag = reg_username.test(username);
if (flag) {
//如果该用户名合法 不作任何提示
$("#username").css("border", "");
}else {
//如果该用户名非法,加一个红色边框
$("#username").css("border", "red 1px solid");
}
return flag;
}
//校验密码
function checkPassword() {
//1.获取用户密码
var password = $("#password").val();
//2.定义正则 //字符长度6-20位
var reg_password = /^\w{6,20}$/;
//3.判断给出对应信息
var flag = reg_password.test(password);
if (flag) {
//如果该用户密码合法 不作任何提示
$("#password").css("border", "");
}else {
//如果该用户密码非法,加一个红色边框
$("#password").css("border", "red 1px solid");
}
return flag;
}
//校验邮箱
function checkEmail() {
//1.获取用户邮箱
var email = $("#email").val();
//2.定义正则 //邮箱格式zhugeyuan.@163.com
var reg_email = /^\w+@\w+\.\w+$/;
//3.判断给出对应信息
var flag = reg_email.test(email);
if (flag) {
//如果该用户邮箱合法 不作任何提示
$("#email").css("border", "");
}else {
//如果该用户邮箱非法,加一个红色边框
$("#email").css("border", "red 1px solid");
}
return flag;
}
//入口函数
$(function () {
//当表单提交时,调用所有校验方法
$("#registerForm").submit(function () {
//如果这个方法没有返回值,或者返回为true,则表单提交,如果返回为false,则表单不提交
return checkUsername() && checkPassword() && checkEmail();
})
//当某一个组件失去焦点是,调用对应的校验方法
$("#username").blur(checkUsername);
$("#password").blur(checkPassword);
$("#email").blur(checkEmail);
});
</script>
值得注意的点:
1.判断不要忘记加上判断条件,否则是不会作出提示;
2.注意正则表达的正确书写,是{}不是();(受够了书写不规范的苦QAQ)
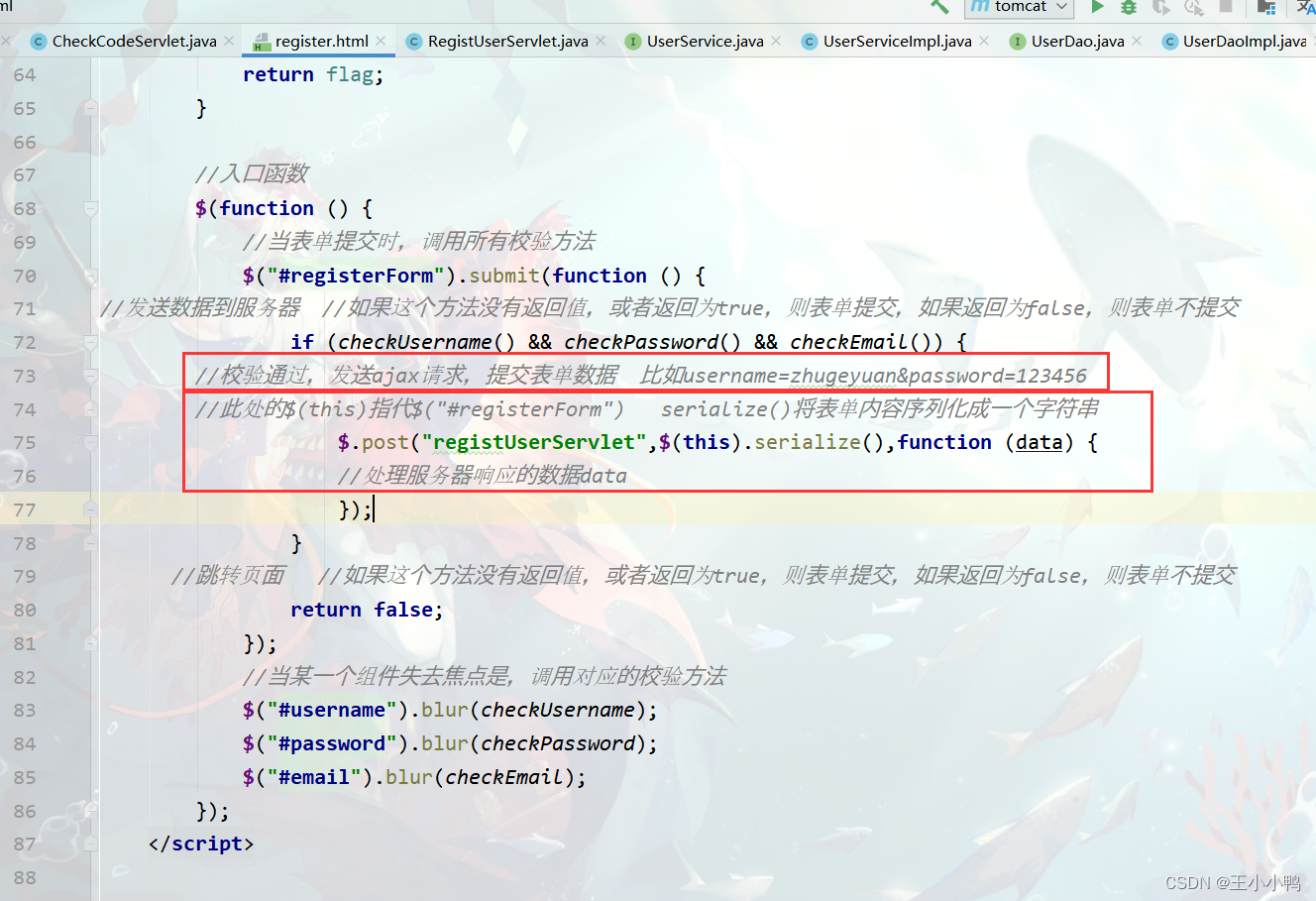
异步(ajax)提交表单
在此使用异步提交表单是为了获取服务器响应的数据。因为我们前台使用的是html作为视图层,不能够直接从servlet相关的域对象获取值,只能通过ajax获取响应数据

后台代码实现
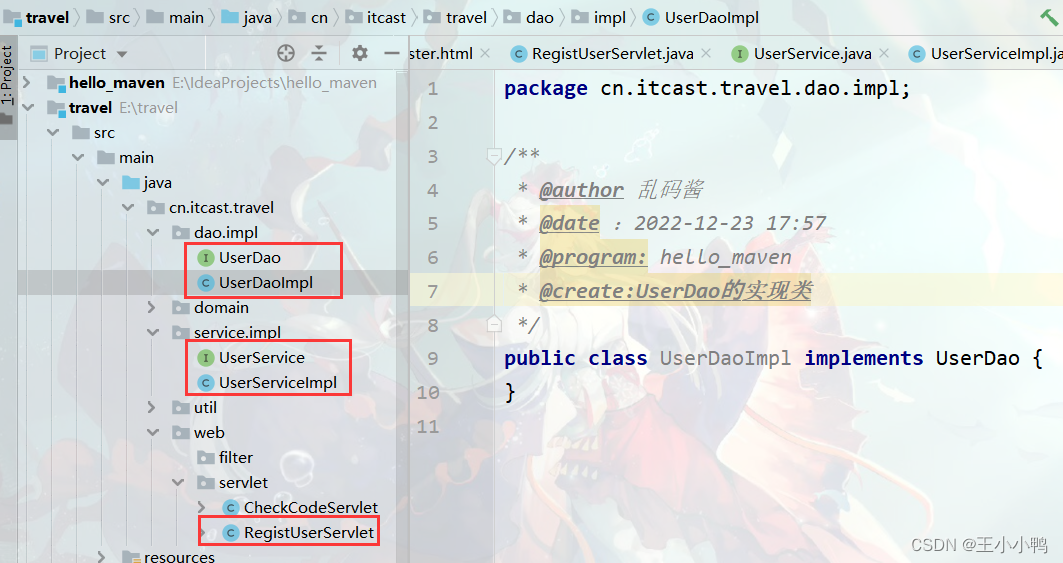
编写RegistUserServlet
编写UserService以及UserServicelmpl
编写UserDao以及UserDaolmpl
创建对应的接口和实现类以及servlet
编写RegistUserServlet
package cn.itcast.travel.web.servlet;
import cn.itcast.travel.domain.ResultInfo;
import cn.itcast.travel.domain.User;
import cn.itcast.travel.service.impl.UserService;
import cn.itcast.travel.service.impl.UserServiceImpl;
import com.fasterxml.jackson.databind.ObjectMapper;
import org.apache.commons.beanutils.BeanUtils;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.lang.reflect.InvocationTargetException;
import java.util.Map;
/**
* @author 乱码酱
* @date :2022-12-23 17:53
* @program: hello_maven
* @create:注册管理
*/
@WebServlet("/registUserServlet")
public class RegistUserServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.获取数据
Map<String, String[]> map = request.getParameterMap();
//2.封装对象
User user = new User();
try {
BeanUtils.populate(user, map);
} catch (IllegalAccessException e) {
e.printStackTrace();
} catch (InvocationTargetException e) {
e.printStackTrace();
}
//3.调用service完成注册
UserService service = new UserServiceImpl();
//注册成功与否返回一个boolean值
boolean flag = service.regist(user);
//后端返回前端数据对象响应结果
ResultInfo info = new ResultInfo();
//4.响应结果
if (flag){
//注册成功
info.setFlag(true);
}else {
//注册失败
info.setFlag(false);
info.setErrorMsg("注册失败!");
}
// 将info对象序列化为json
ObjectMapper mapper = new ObjectMapper();
String json = mapper.writeValueAsString(info);
//将json数据写回客户端中
//设置ContentType
response.setContentType("application/json;charset=utf-8");
response.getWriter().write(json);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
【错误】
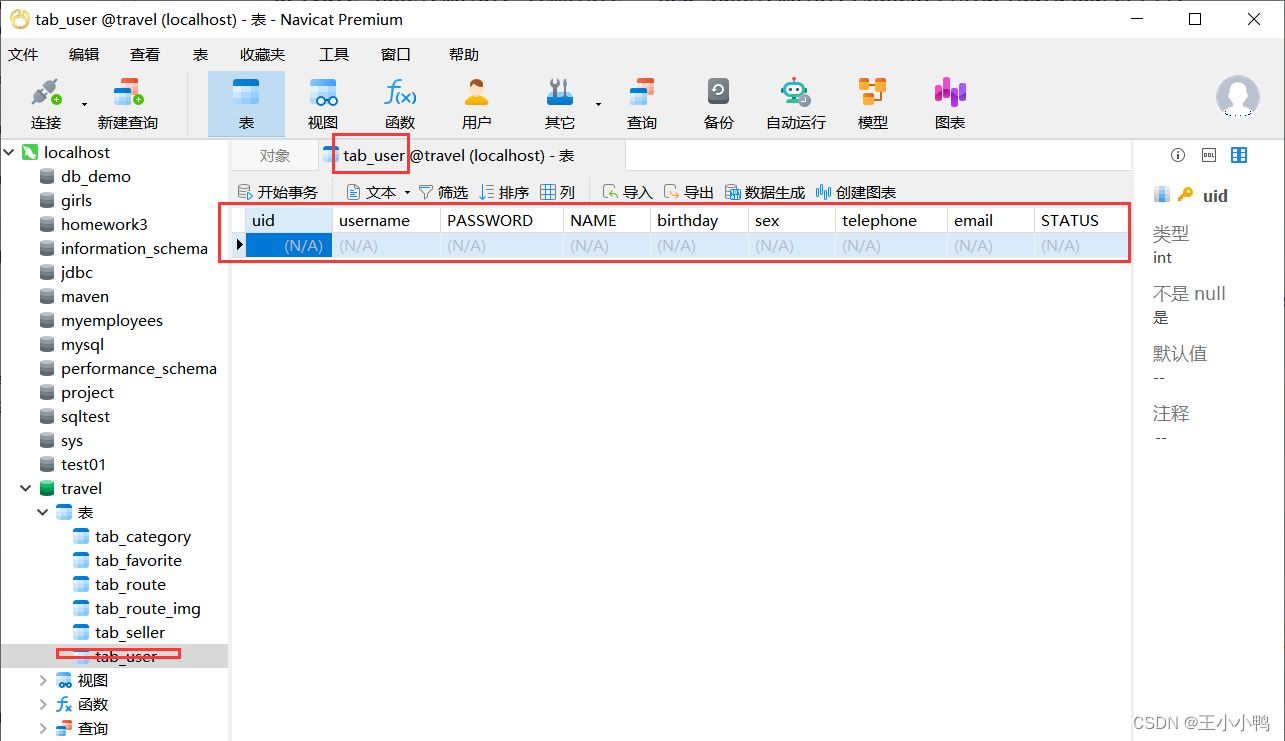
数据库数据空空

加入数据(测试)

点击注册报了一个空指针异常错误

出现原因:
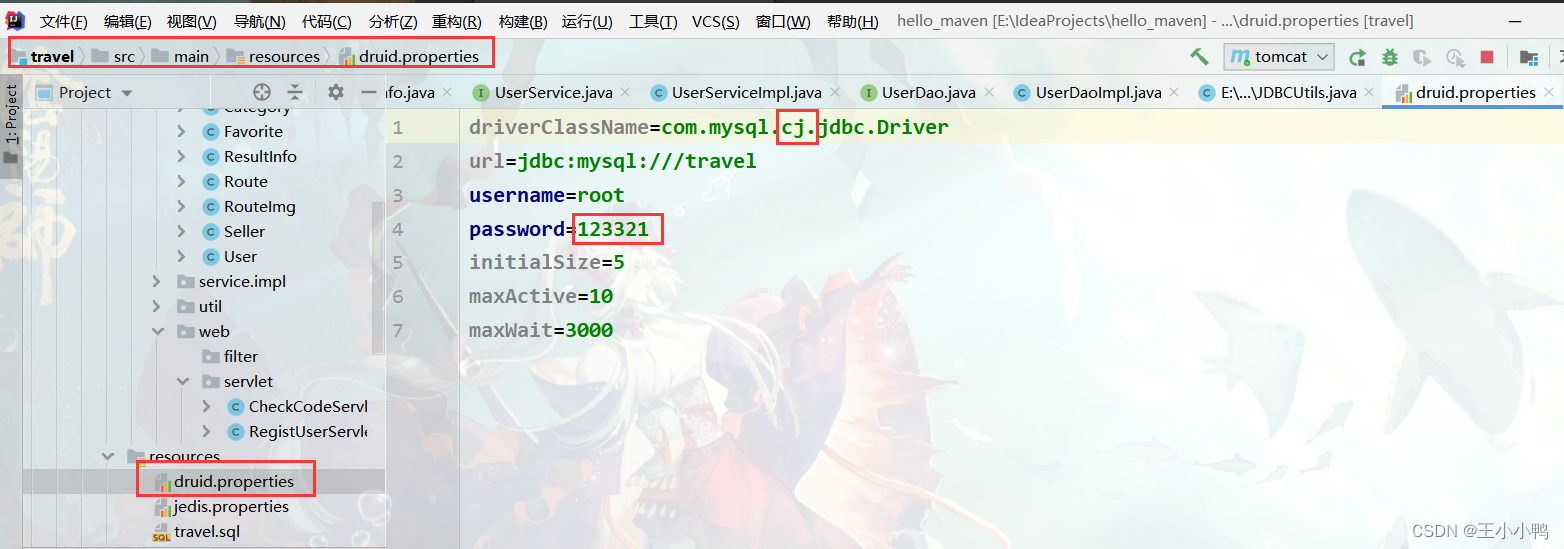
配置文件druid.properties部分配置未更改

改了以后还是报错
IllegalArgumentException:非法参数异常
抛出的异常表明向方法传递了一个不合法或不正确的参数。

破案了,居然是JDBCUtils自带的路径错误,多加了一个“/”

还有一个容易被忽略的点,url时区要记得更改,不然会报错

druid.properties
driverClassName=com.mysql.cj.jdbc.Driver
url=jdbc:mysql://localhost:3306/travel?serverTimezone=UTC
username=root
password=123321
initialSize=5
maxActive=10
maxWait=3000验证码的校验:

//验证码的校验
String check = request.getParameter("check");
//从sesion中获取验证码
HttpSession session = request.getSession();
String checkcook_server = (String) session.getAttribute("CHECKCODE_SERVER");
//使用后移除,确保验证码只能使用1次
session.removeAttribute("CHECKCODE_SERVER");
//比较(忽略大小写)
if (checkcook_server == null || !checkcook_server.equalsIgnoreCase(check)){
//验证码错误
//后端返回前端数据对象响应结果
ResultInfo info = new ResultInfo();
//验证失败
info.setFlag(false);
info.setErrorMsg("验证码错误!");
// 将info对象序列化为json
ObjectMapper mapper = new ObjectMapper();
String json = mapper.writeValueAsString(info);
//将json数据写回客户端中
//设置ContentType
response.setContentType("application/json;charset=utf-8");
response.getWriter().write(json);
return;
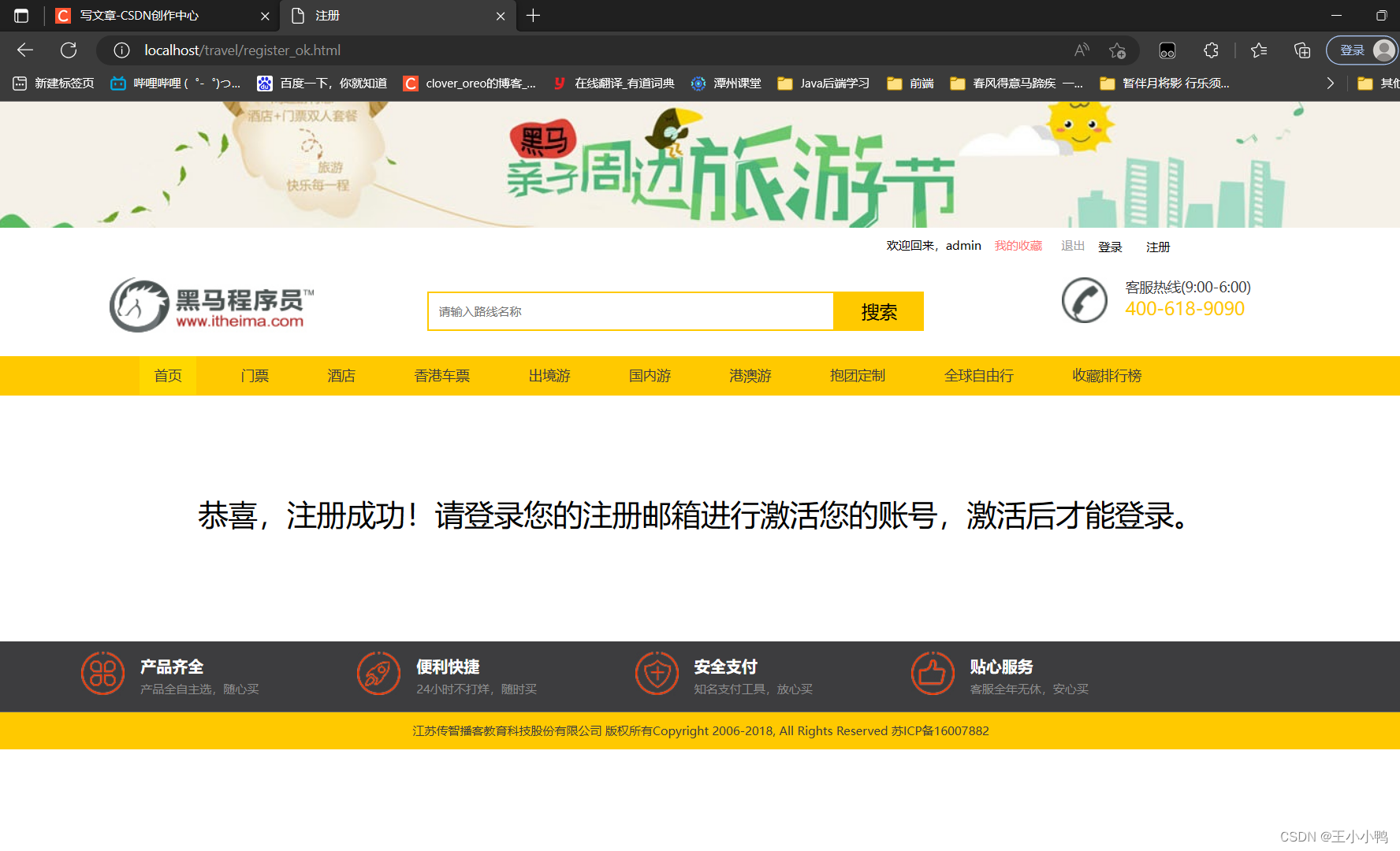
} 注册成功,跳转页面
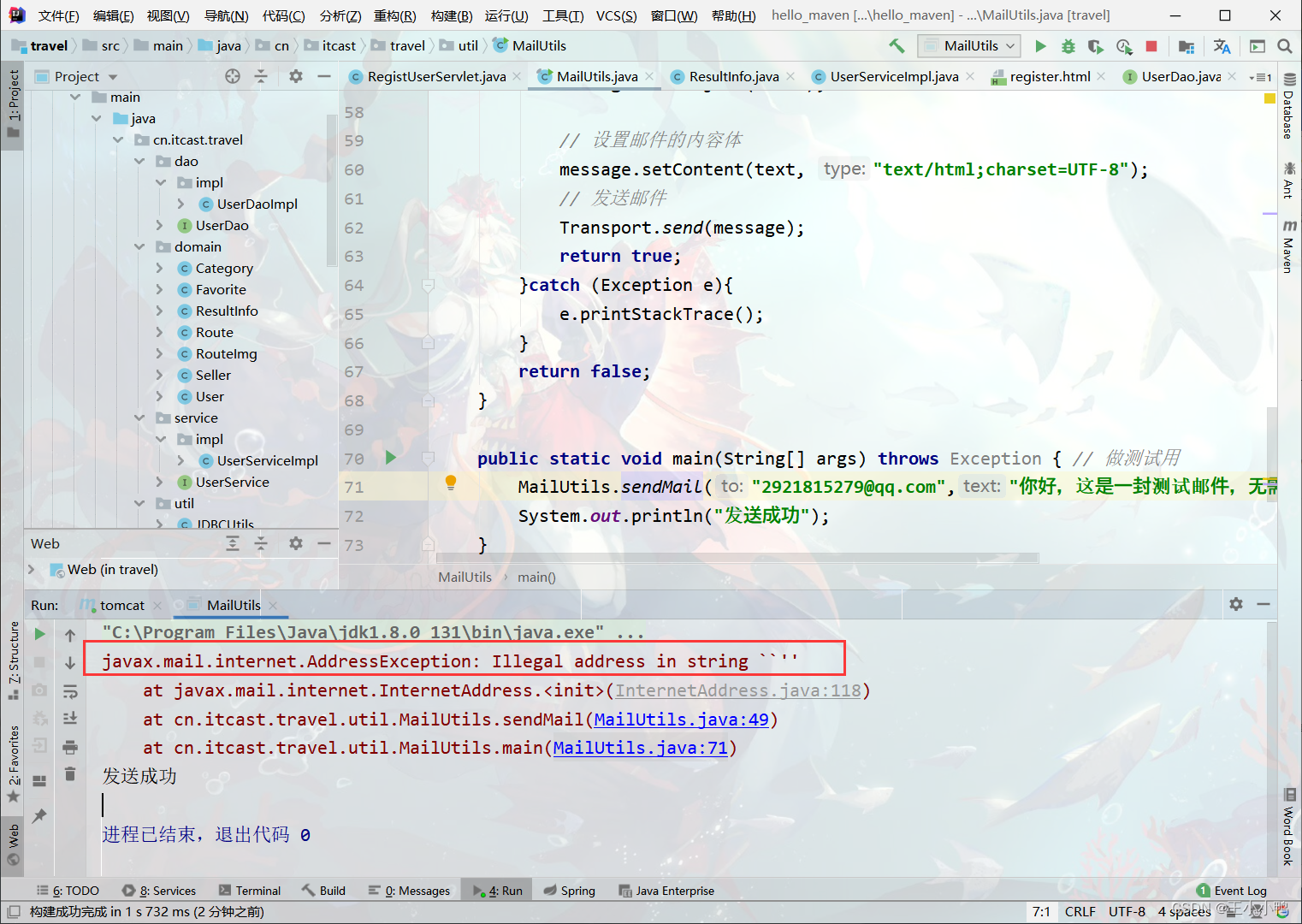
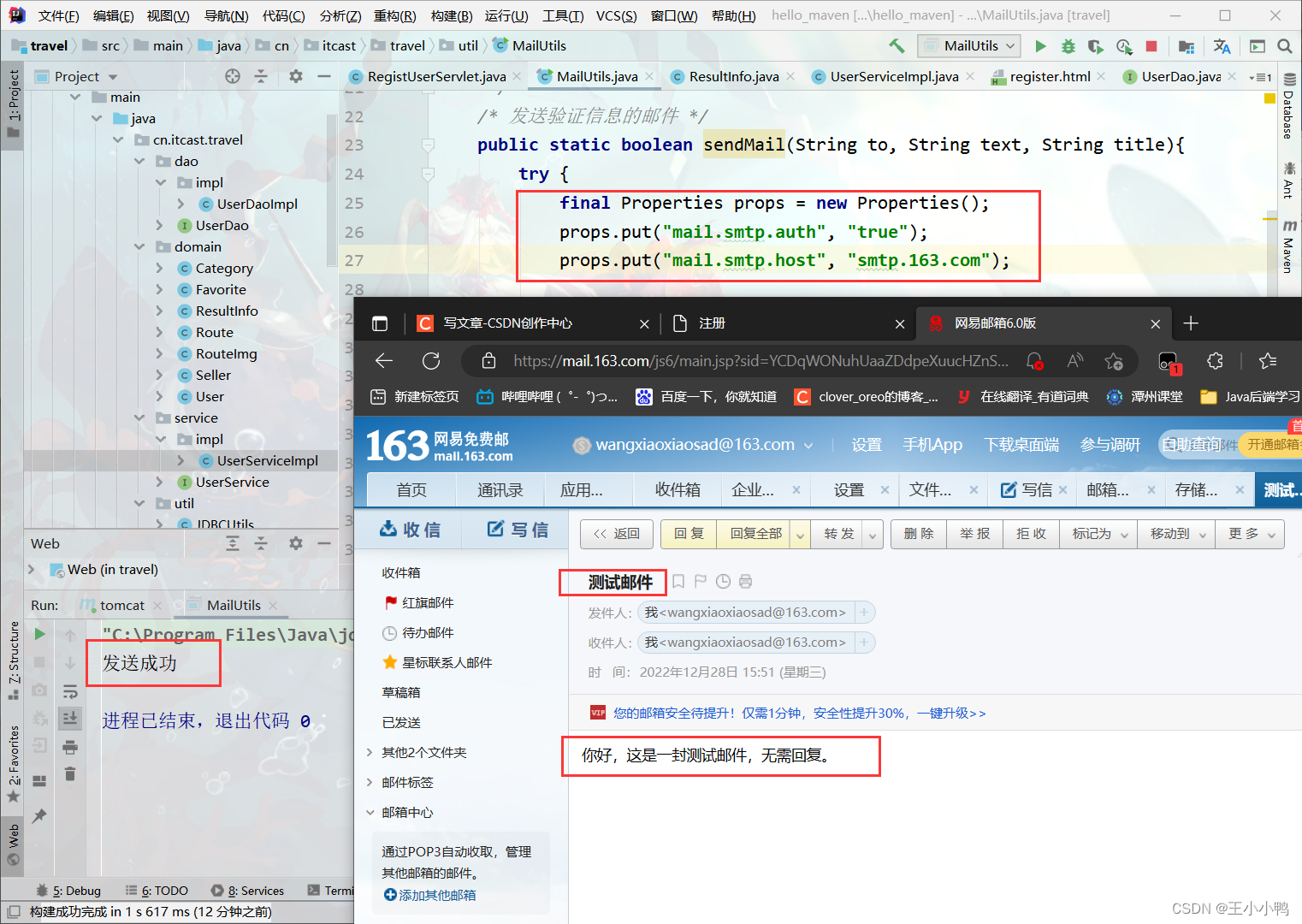
发送测试邮箱发现网易腾讯都收不到

经检查发现是设置的是qq的方式,改成对应网易邮箱方式即可
"smtp.qq.com"→"smtp.163.com"

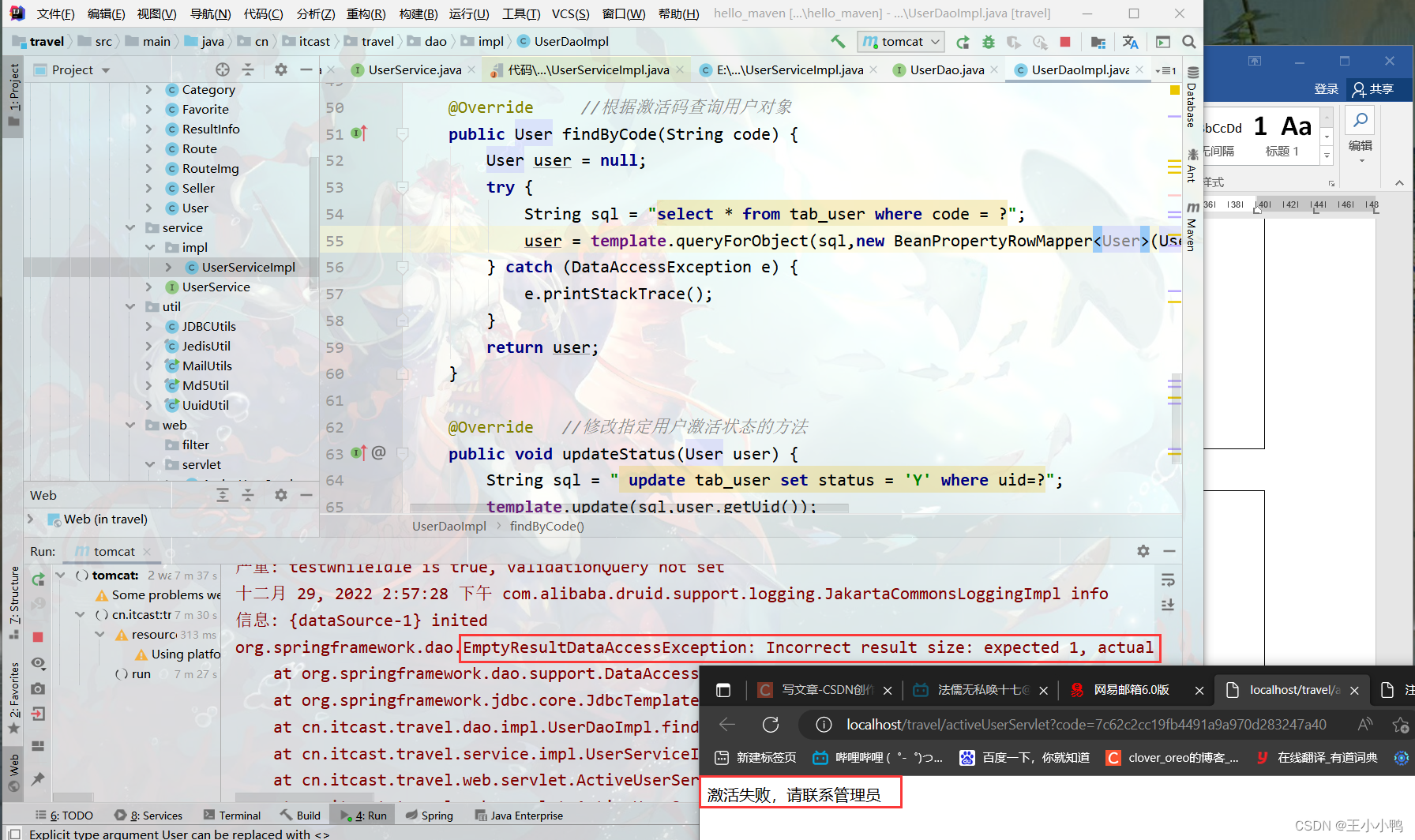
激活的时候显示激活失败,但是数据库状态码改变、有激活码
报错org.springframework.dao.EmptyResultDataAccessException: Incorrect result size: expected 1, actual 0
其错误的意思是“期望查询出一个对象然后封装,但是实际上由于数据库中没有匹配的条件,导致查询了零个对象”,因此报错。
可以检查查询条件是否正确,或者给上面的代码加上try-catch语句。
出现这个错误是因为得到的结果长度为0 和预期的不一样。但是这个结果是我们预期想要的,即在MySQL中搜索不到这条结果,这个时候就可以用try-catch来解决。只要catch掉EmptyResultDataAccessException即可。

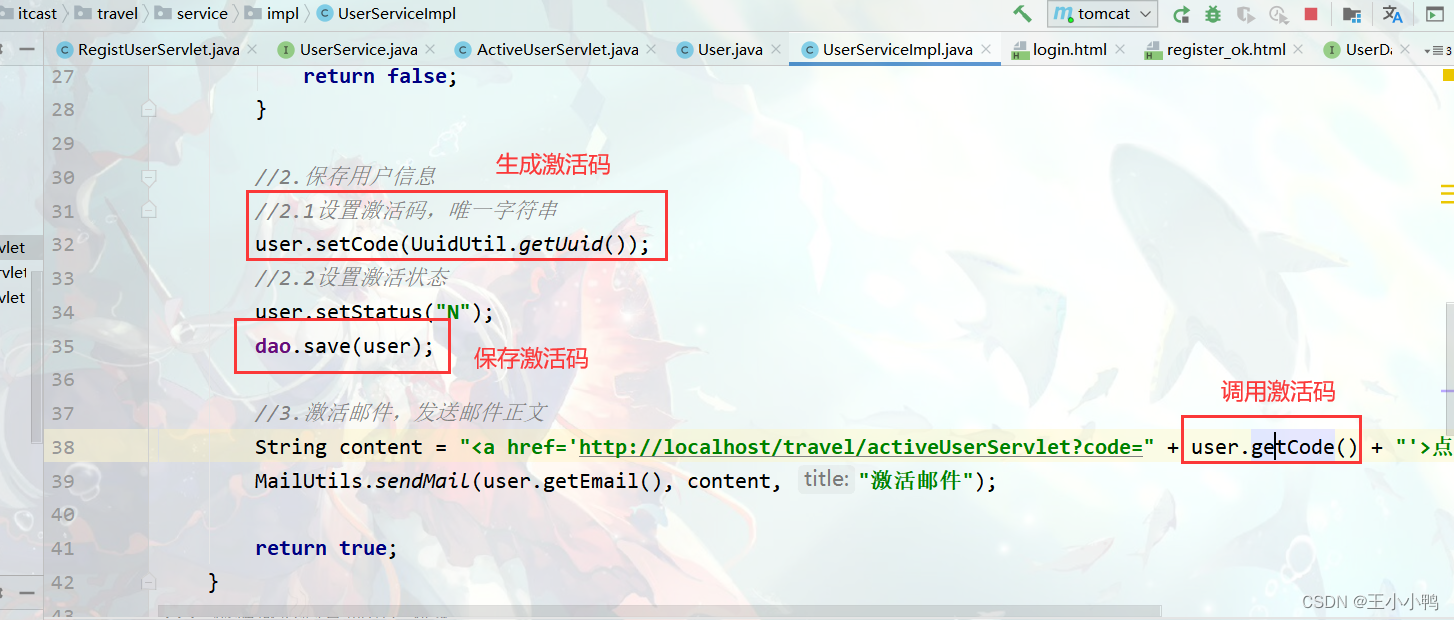
删除数据库数据,catch对应的EmptyResultDataAccessException类后还是不行,最后debug运行查看,发现一开始注册就生成了激活码 
但是和阿良测试时获取的激活码与保存在数据库的激活码不一致,导致根据获取的激活码去查数据查不到,一直返回0数据,所以报错
出现原因:邮箱激活时邮件没刷新,一直用的不是最新获取的邮件,难怪激活码对不上,对得上才有鬼了
获取最新邮件后能正常注册 激活兵器跳转登录界面了




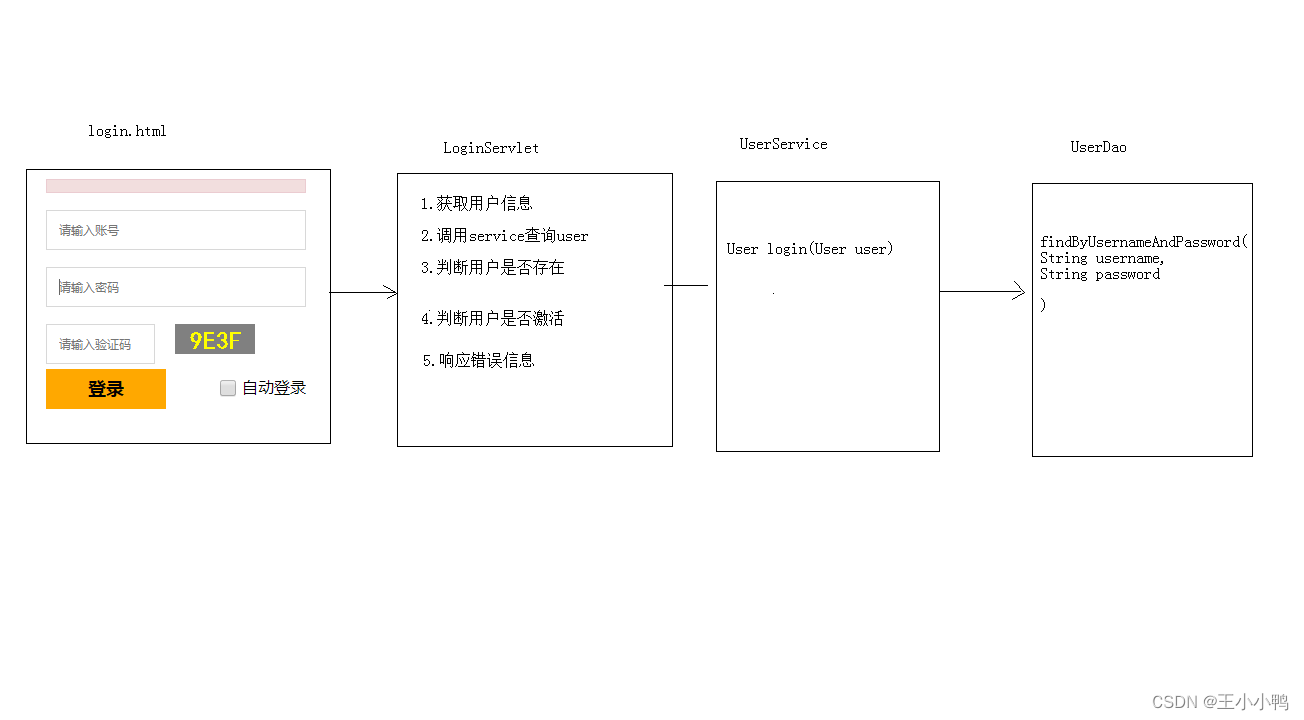
登录

后台代码:
LoginServlet
package cn.itcast.travel.web.servlet;
import cn.itcast.travel.domain.ResultInfo;
import cn.itcast.travel.domain.User;
import cn.itcast.travel.service.UserService;
import cn.itcast.travel.service.impl.UserServiceImpl;
import com.fasterxml.jackson.databind.ObjectMapper;
import org.apache.commons.beanutils.BeanUtils;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.lang.reflect.InvocationTargetException;
import java.util.Map;
/**
* @author 乱码酱
* @date :2022-12-29 20:11
* @program: hello_maven
* @create:登录界面的编写
*/
@WebServlet("/LoginServlet")
public class LoginServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.获取用户名和密码数据
Map<String, String[]> map = request.getParameterMap();
//2.封装user对象
User user = new User();
try {
BeanUtils.populate(user,map);
} catch (IllegalAccessException e) {
e.printStackTrace();
} catch (InvocationTargetException e) {
e.printStackTrace();
}
//3.调用service查询
UserService service = new UserServiceImpl();
User u = service.login(user);
ResultInfo info = new ResultInfo();
//4.判断对象是否为空
if (u == null){
//用户名或密码错误
info.setFlag(false);
info.setErrorMsg("用户名或密码错误");
}
//5.判断用户是否激活
if (u != null && !"Y".equals(u.getStatus())){
//用户尚未激活
info.setFlag(true);
info.setErrorMsg("您尚未激活,请先激活");
}
//6.判断登录成功
if(u != null && "Y".equals(u.getStatus())){
//登录成功
info.setFlag(true);
}
//响应数据
ObjectMapper mapper = new ObjectMapper();
response.setContentType("application/json;charset=utf-8");
mapper.writeValue(response.getOutputStream(),info);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
UserService:
public User login(User user) {
return userDao.findByUsernameAndPassword(user.getUsername(),user.getPassword());
}
UserDao:
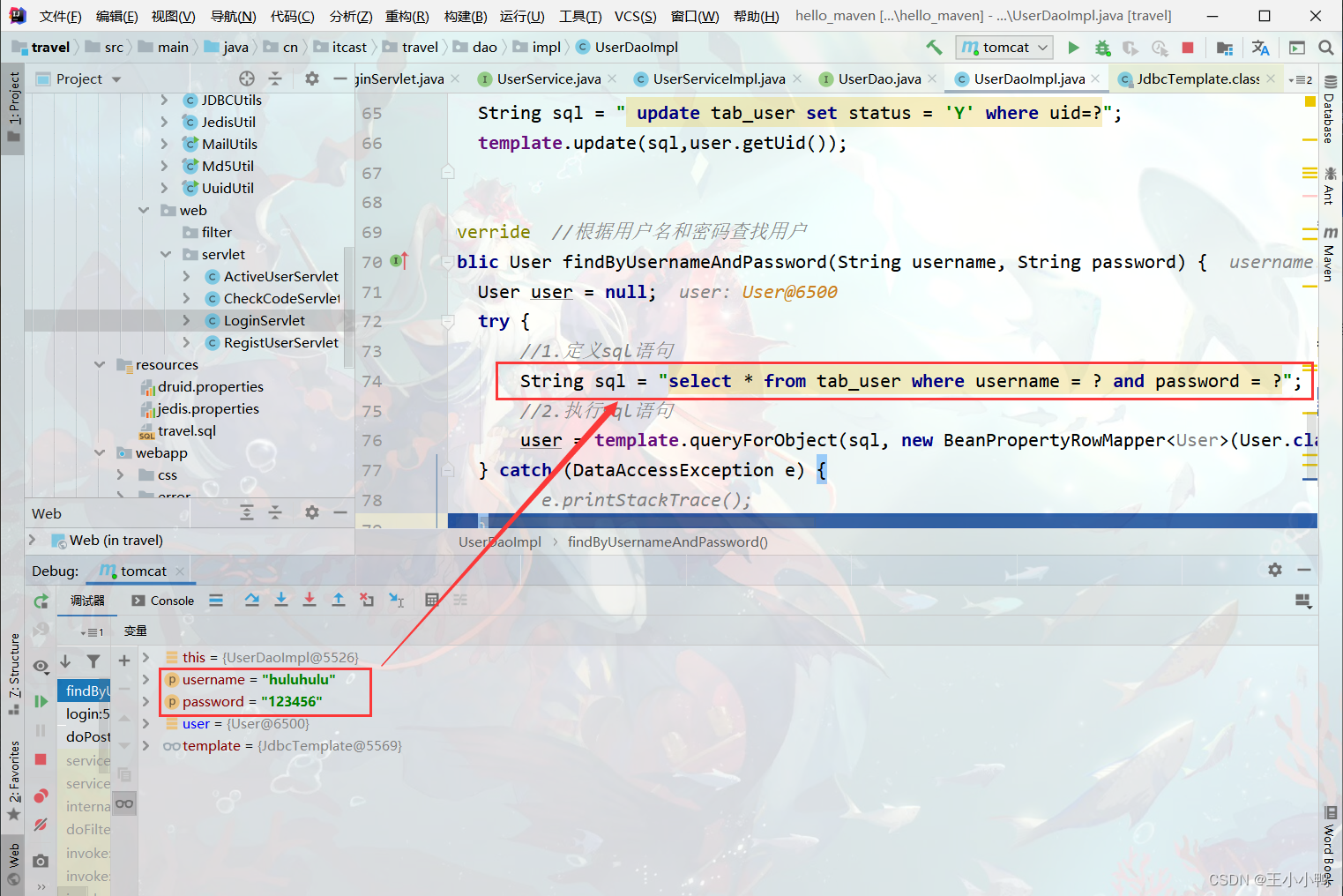
public User findByUsernameAndPassword(String username, String password) {
User user = null;
try {
//1.定义sql
String sql = "select * from tab_user where username = ? and password = ?";
//2.执行sql
user = template.queryForObject(sql, new BeanPropertyRowMapper<User>(User.class), username,password);
} catch (Exception e) {
}
return user;
}
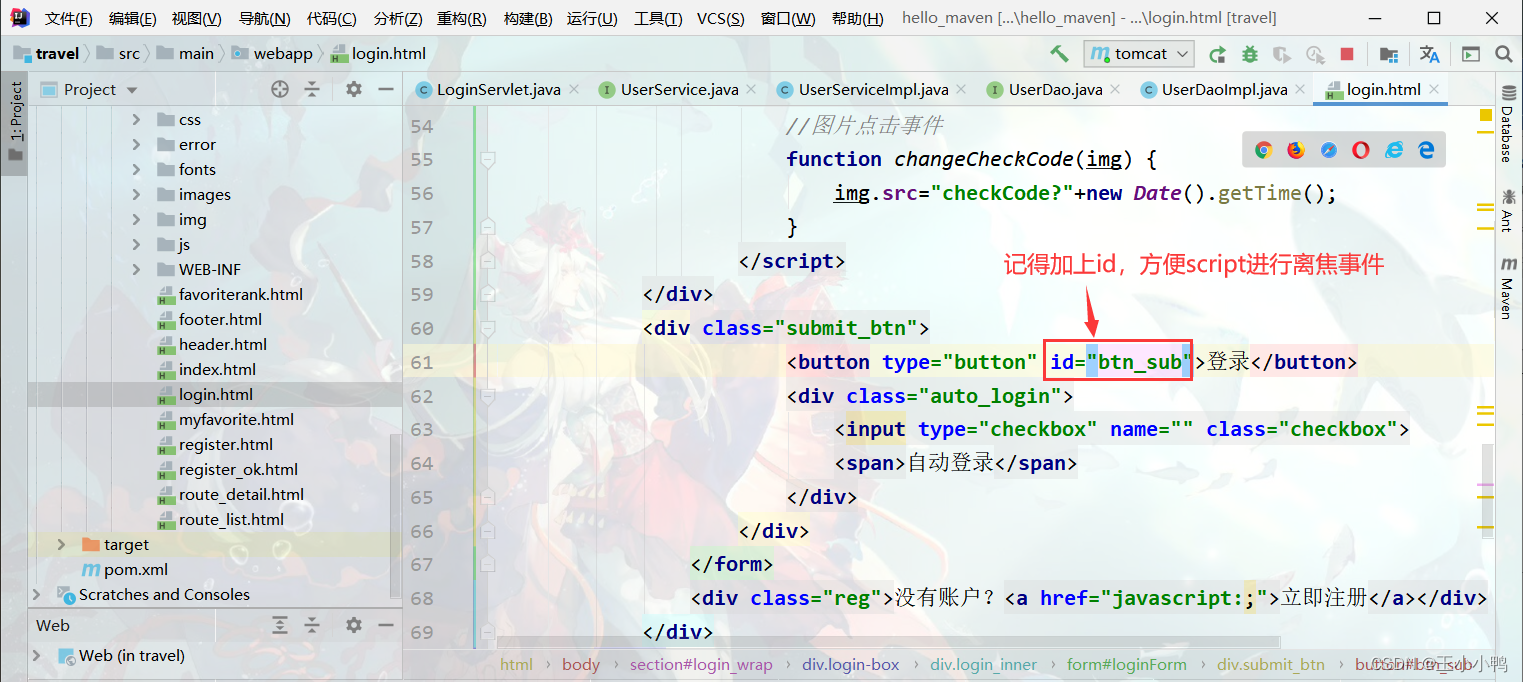
前台代码:

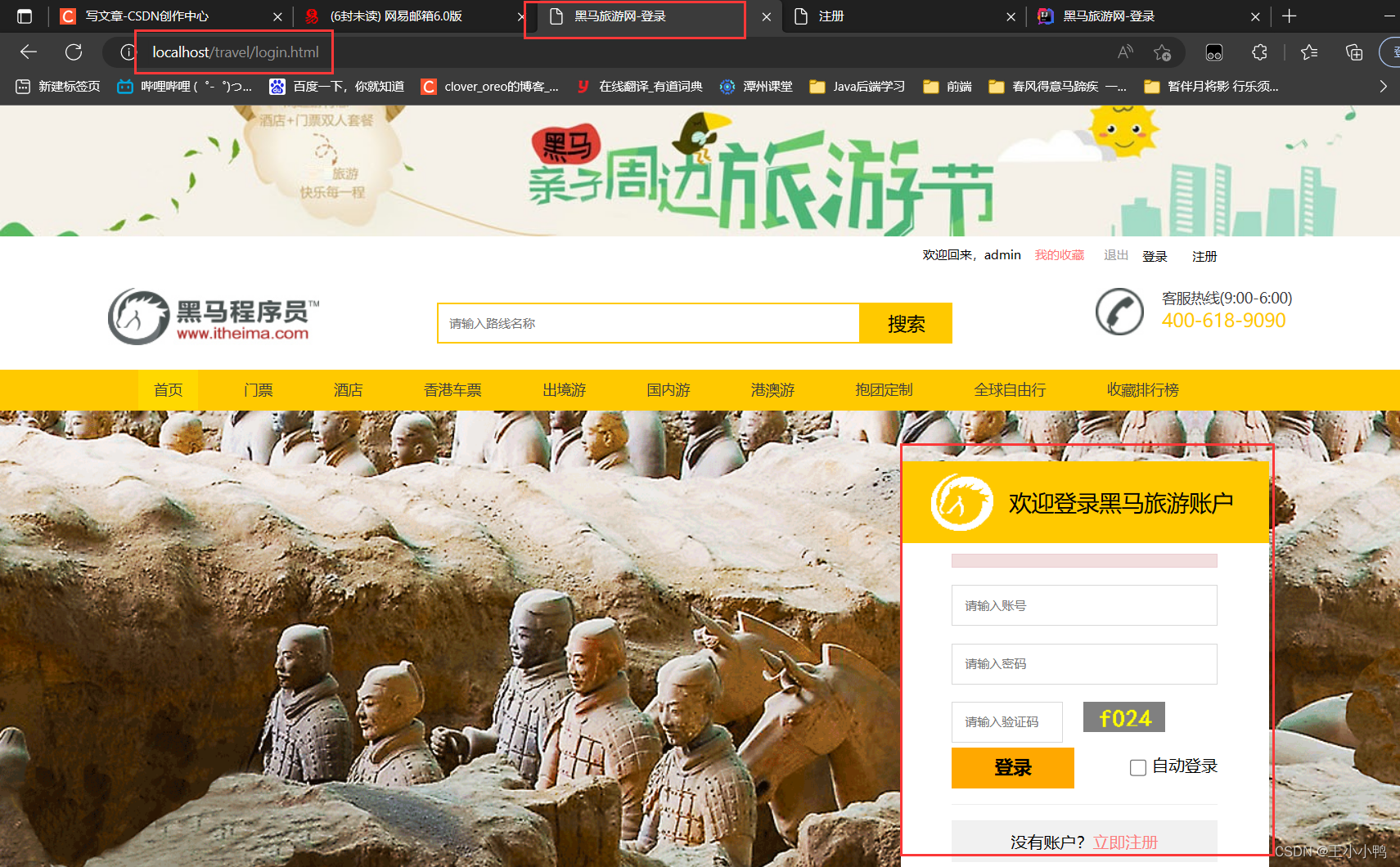
写好以后测试一下激活账号和未激活账号的区别:

如上图所示,huluhulu未激活(status为“N”),按道理来说应该会提示“用户未激活,前往激活”
但是事实上验证没管住,让用户进去了,和预想的不一样

debug测试一切正常,就是会直接跳转到index.html
后来仔细检查了一下,发现是LoginServlet的一个误写,将尚未激活false写成了true,改过来逻辑就对了

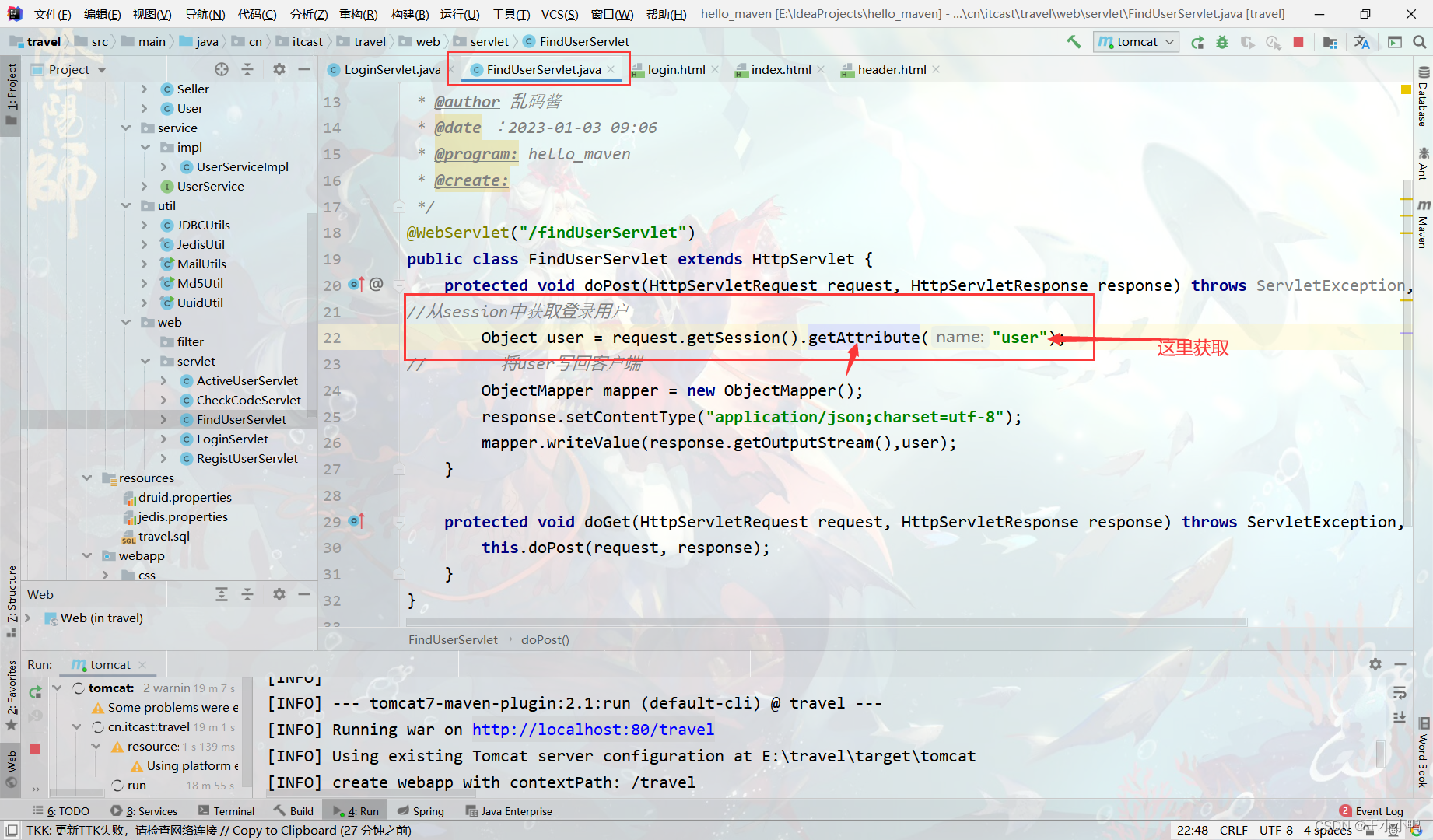
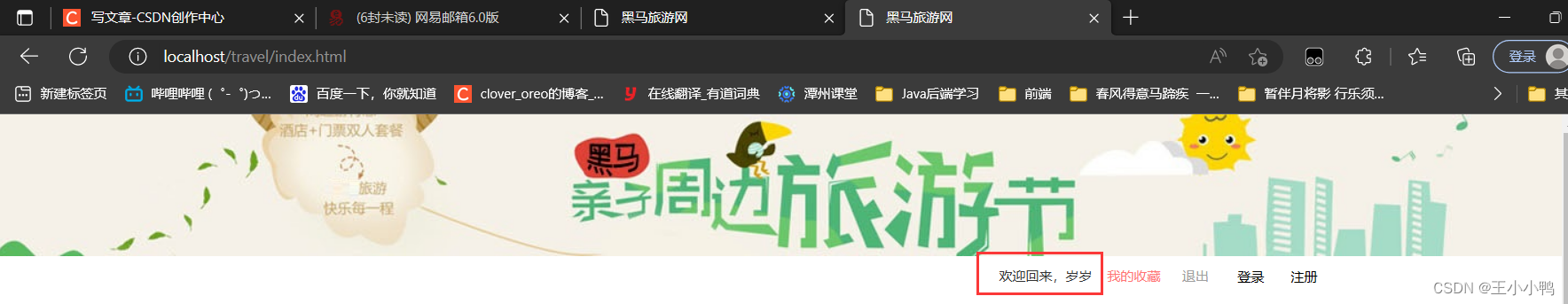
index页面中用户姓名的提示信息功能
功能:可以在登录首页提示“欢迎回来,xxx(用户名)”
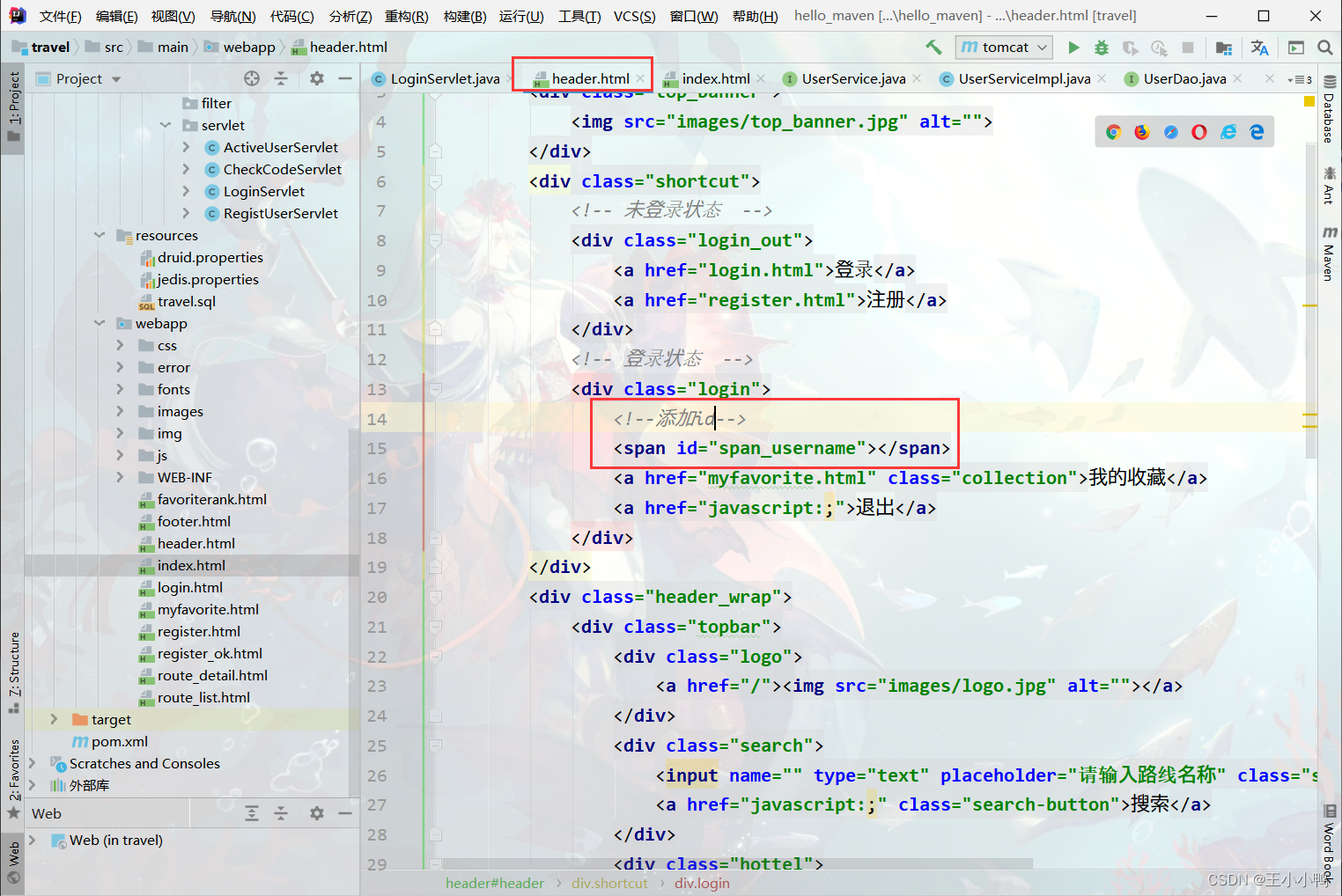
header.html代码

<script>
$(function () {
$.get("findUserServlet", {}, function (data) {
//data : {uid:1,name:李岁}
var msg = "欢迎回来,"+data.name;
$("#span_username").html(msg);
});
});
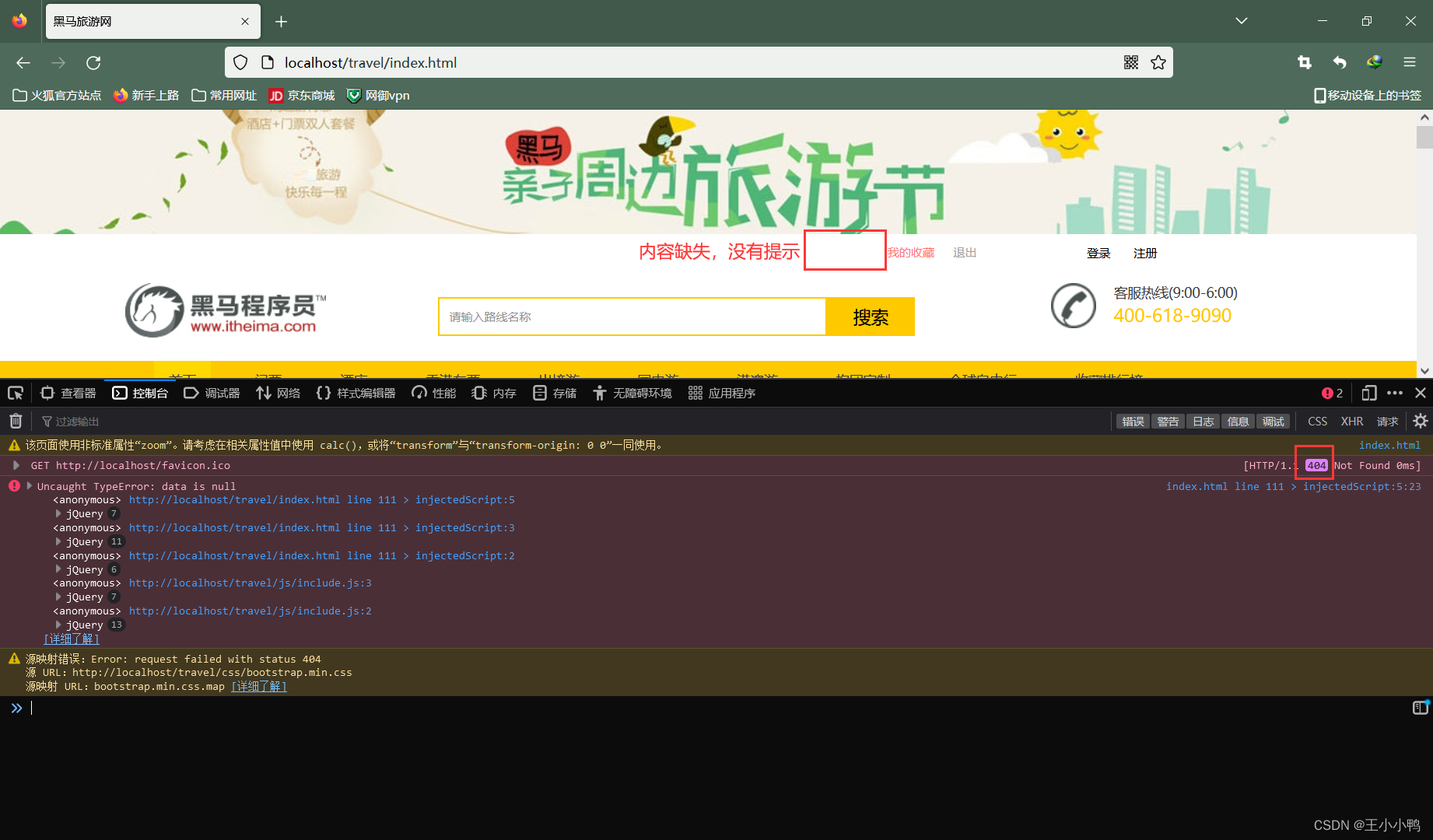
</script>测试时一开始显示的还是之前的提示,是浏览器缓存数据的原因,清空浏览器后没有得到想要的效果,提示没有出来,怪哉!

换了火狐浏览器试试也是404找不到
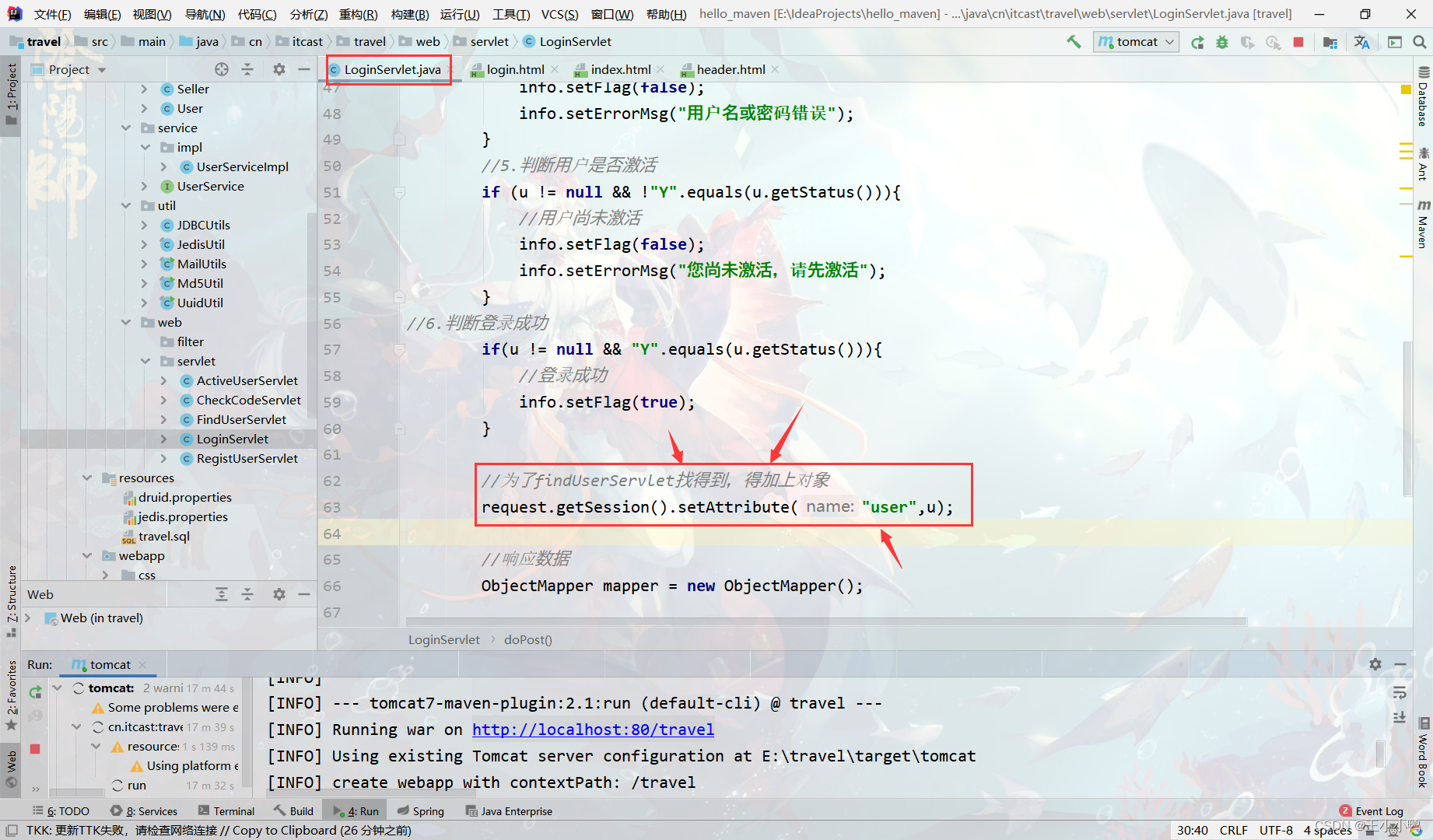
后来经大头妹妹提示,session获取user那里没存入,于是重新存入,成了!



退出
什么叫做登录了?session中有user对象。
实现步骤:
访问servlet,将session销毁
跳转到登录页面
代码实现:
Header.html

ExitServlet

package cn.itcast.travel.web.servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
/**
* @author 乱码酱
* @date :2023-01-03 14:52
* @program: hello_maven
* @create:退出
*/
@WebServlet("/exitServlet")
public class ExitServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.销毁session invalidate()使其无效
request.getSession().invalidate();
//2.跳转登录页面 重定向 要加虚拟路径
response.sendRedirect(request.getContextPath()+"/login.html");
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}