达标要求
-
了解浮动的意义
-
掌握浮动的样式属性
-
熟练应用清除浮动
-
熟练掌握定位的三种方式
-
能够说出网页布局的不同方式的意义
1. 浮动(float)
1.1 CSS 布局的三种机制
网页布局的核心——就是用 CSS 来摆放盒子。CSS 提供了 3 种机制来设置盒子的摆放位置,分别是普通流(标准流)、浮动和定位,其中:
-
普通流(标准流)
-
块级元素会独占一行,从上向下顺序排列;
-
行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行;
-
-
浮动
-
让盒子从普通流中浮起来,主要作用让多个块级盒子一行显示。
-
-
定位
-
将盒子定在浏览器的某一个位置——CSS 离不开定位,特别是后面的 js 特效。
-
总结:html当中有一个相当重要的概念,标准流或者普通流。普通流实际上就是一个网页内标签元素正常从上到下,从左到右排列顺序的意思,比如块级元素会独占一行,行内元素会按顺序依次前后排列;按照这种大前提的布局排列之下绝对不会出现例外的情况叫做普通流布局。
1.2 为什么需要浮动?
-
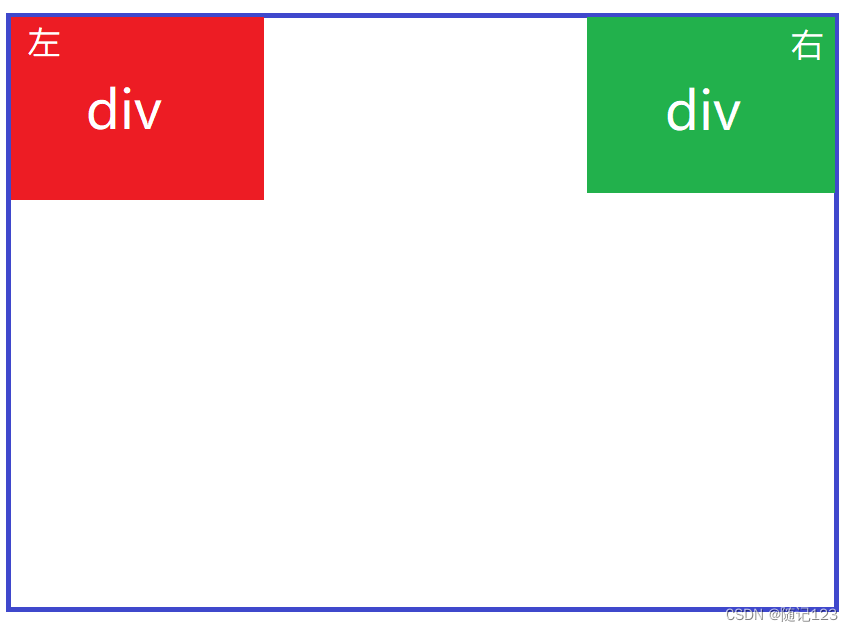
盒子一行显示

-
盒子的左右对齐

1.3 什么是浮动?
元素的浮动是指设置了浮动属性的元素会脱离标准普通流的控制,移动到其父元素中指定位置的过程。
在CSS中,通过float属性来定义浮动,其基本语法格式如下:
选择器{
float:属性值;
}| 属性值 | 描述 |
|---|---|
| none | 元素不浮动(默认值) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
1.4 浮动的特性
浮动脱离标准流,不占位置,会影响标准流。浮动只有左右浮动。
1.4.1 浮动的元素的对齐
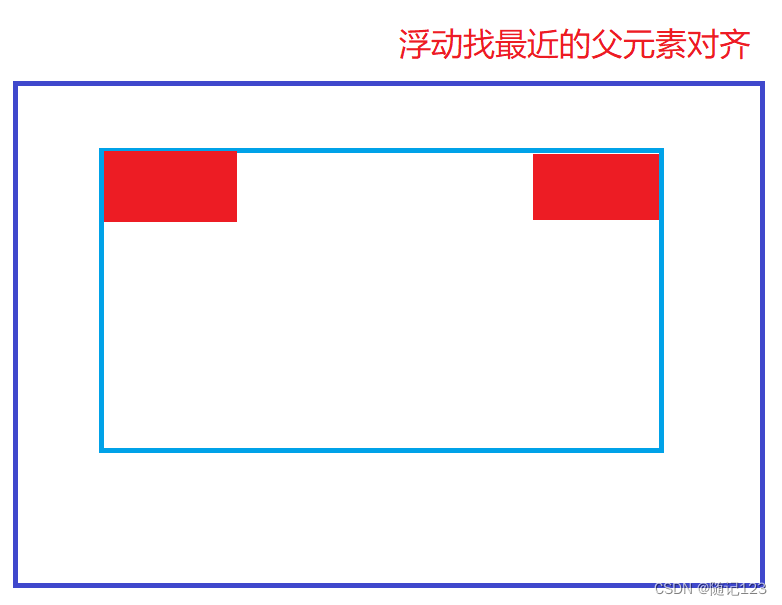
浮动首先创建包含块的概念(包裹),总是找离它最近的父级元素,但是不会超出内边距的范围。

1.4.2 浮动的元素排列位置
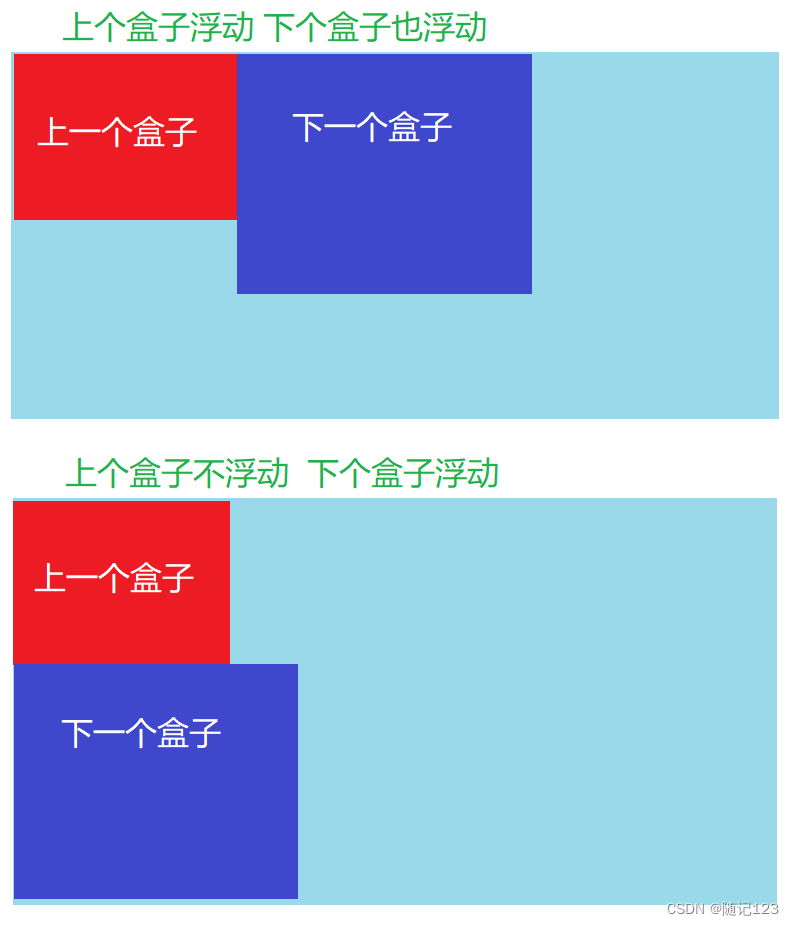
浮动的元素排列位置,跟上一个元素(块级)有关系。如果上一个元素有浮动,则A元素顶部会和上一个元素的顶部对齐;如果上一个元素是标准流,则A元素的顶部会和上一个元素的底部对齐。

总结:
浮动的目的就是为了让多个块级元素同一行上显示。
一个父盒子里面的子盒子,如果其中一个子级有浮动的,则其他子级都需要浮动。这样才能一行对齐显示。
元素添加浮动后,浮动的元素脱标,虽然一行内显示但是display属性为block。
2. 清除浮动
2.1 为什么要清除浮动
我们前面说过,浮动本质是用来做一些文字混排效果的,但是被我们拿来做布局用,则会有很多的问题出现, 但是,你不能说浮动不好 。
由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响,为了解决这些问题,此时就需要在该元素中清除浮动。准确地说,并不是清除浮动,而是清除浮动后造成的影响。
如果浮动一开始就是一个美丽的错误,那么请用正确的方法挽救它。
2.2 清除浮动本质
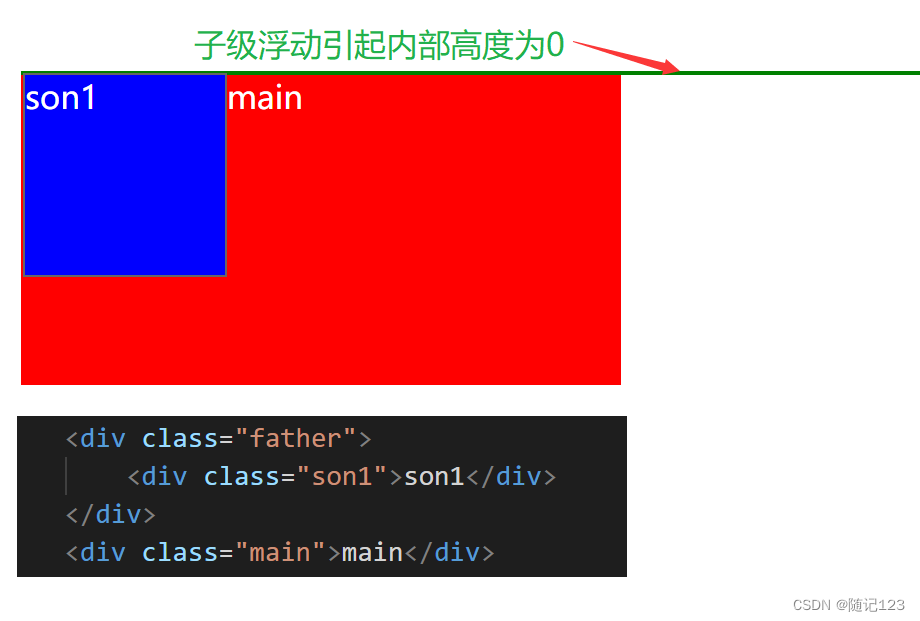
清除浮动主要为了解决父级元素因为子级浮动引起内部高度为0的问题。

2.3 清除浮动的方法
其实本质叫做闭合浮动更好一些, 记住,清除浮动就是把浮动的盒子圈到里面,让父盒子闭合出口和入口不让他们出来影响其他元素。
在CSS中,clear属性用于清除浮动,其基本语法格式如下:
选择器{
clear:属性值;
}| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响 |
2.3.1 额外标签法
通过在浮动元素末尾添加一个空的标签例如 <div style="clear:both"></div>
优点: 通俗易懂,书写方便。
缺点: 添加许多无意义的标签,结构化较差。
2.3.2 父级添加overflow属性方法
可以给父级添加: overflow为hidden|auto|scroll 都可以实现,只要不是visible
优点: 代码简洁
缺点: 内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。
2.3.3 使用after伪元素清除浮动
:after 方式为空元素的升级版,好处是不用单独加标签了
使用方法:
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
} 记忆法:code hate cv
2.3.4 清除浮动总结
| 清除浮动的方式 | 优点 | 缺点 |
|---|---|---|
| 额外标签法(隔墙法) | 通俗易懂,书写方便 | 添加许多无意义的标签,结构化较差。 |
| 父级overflow:hidden/auto/scroll; | 书写简单 | 溢出隐藏 |
| 父级after伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
2.4 list-style 属性
list-style 简写属性在一个声明中设置所有的列表属性。
可以按顺序设置如下属性:
-
list-style-type
-
list-style-position
-
list-style-image
例如:把图像设置为列表中的列表项目标记:
ul
{
list-style:square inside url(media/arrow.gif);
}2.4.1 list-style-type
| 值 | 描述 |
|---|---|
| none | 无标记。 |
| disc | 默认。标记是实心圆。 |
| circle | 标记是空心圆。 |
| square | 标记是实心方块 |
2.4.2 list-style-position
| 值 | 描述 |
|---|---|
| inside | 列表项目标记放置在文本以内,且环绕文本根据标记对齐。 |
| outside | 默认值。保持标记位于文本的左侧。列表项目标记放置在文本以外,且环绕文本不根据标记对齐。 |
2.4.3 list-style-image
| 值 | 描述 |
|---|---|
| URL | 图像的路径。 |
| none | 默认。无图形被显示。 |
3. 定位(position)
如果说浮动, 关键在一个 “浮” 字上面, 那么,定位关键在于一个 “位” 上。
3.1 为什么要用定位?
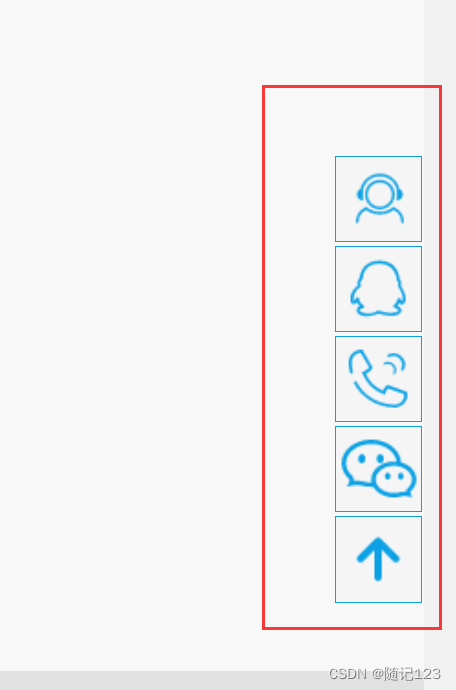
那么定位,最长运用的场景再那里呢?
-
左右箭头压住图片:

2.固定在窗口的广告

3.2 元素的定位属性
元素的定位属性主要包括定位模式和边偏移两部分。
1.定位模式(定位的分类)
在CSS中,position属性用于定义元素的定位模式,其基本语法格式如下:
选择器{
position:属性值;
}position属性的常用值
| 值 | 描述 |
|---|---|
| static | 自动定位(默认定位方式) |
| relative | 相对定位,相对于其原文档流的位置进行定位 |
| absolute | 绝对定位,相对于其上一个已经定位的父元素进行定位 |
| fixed | 固定定位,相对于浏览器窗口进行定位 |
| sticky | 粘性定位,基于用户的滚动位置来定位。 |
2.边偏移
| 边偏移属性 | 描述 |
|---|---|
| top | 顶端偏移量,定义元素相对于其父元素上边线的距离 |
| bottom | 底部偏移量,定义元素相对于其父元素下边线的距离 |
| left | 左侧偏移量,定义元素相对于其父元素左边线的距离 |
| right | 右侧偏移量,定义元素相对于其父元素右边线的距离 |
3.3 静态定位(static)
静态定位是所有元素的默认定位方式,当position属性的取值为static时,可以将元素定位于静态位置。 所谓静态位置就是各个元素在HTML文档流中默认的位置。
在静态定位状态下,无法通过边偏移属性(top、bottom、left或right)来改变元素的位置。
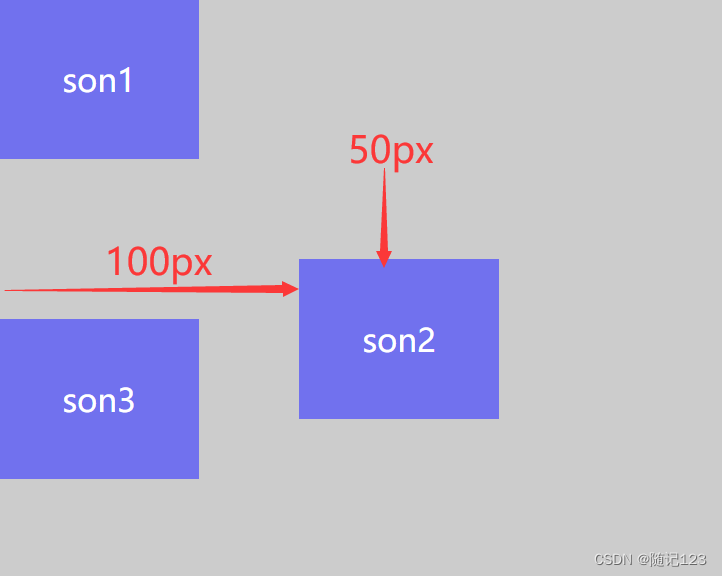
3.4 相对定位relative(自恋型)
相对定位是将元素相对于它在标准流中的位置进行定位,当position属性的取值为relative时,可以将元素定位于相对位置。
对元素设置相对定位后,可以通过边偏移属性改变元素的位置,但是它在文档流中的位置仍然保留。如下图所示,即是一个相对定位的效果展示:

注意:
-
相对定位最重要的一点是,它可以通过边偏移移动位置,但是原来的所占的位置,继续占有。
-
其次,每次移动的位置,是以自己的左上角为基点移动(相对于自己来移动位置)
就是说,相对定位的盒子仍在标准流中,它后面的盒子仍以标准流方式对待它。(相对定位不脱标)
如果说浮动的主要目的是让多个块级元素一行显示,那么定位的主要价值就是移动位置, 让盒子到我们想要的位置上去。
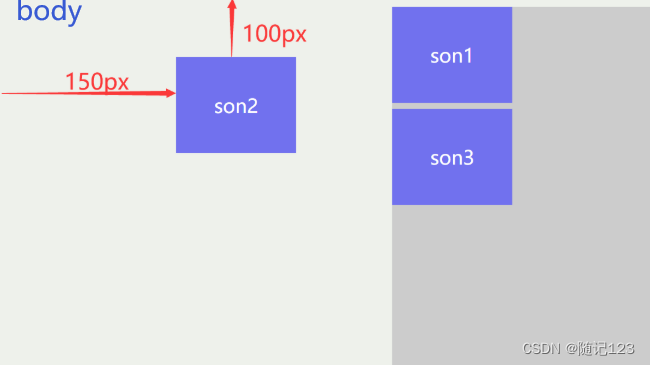
3.5 绝对定位absolute (拼爹型)
当position属性的取值为absolute时,可以将元素的定位模式设置为绝对定位。
绝对定位最重要的一点是,它可以通过边偏移移动位置,但是它完全脱标,不占位置。
3.5.1 父级没有定位
若所有父元素都没有定位,以浏览器为准对齐(document文档)。

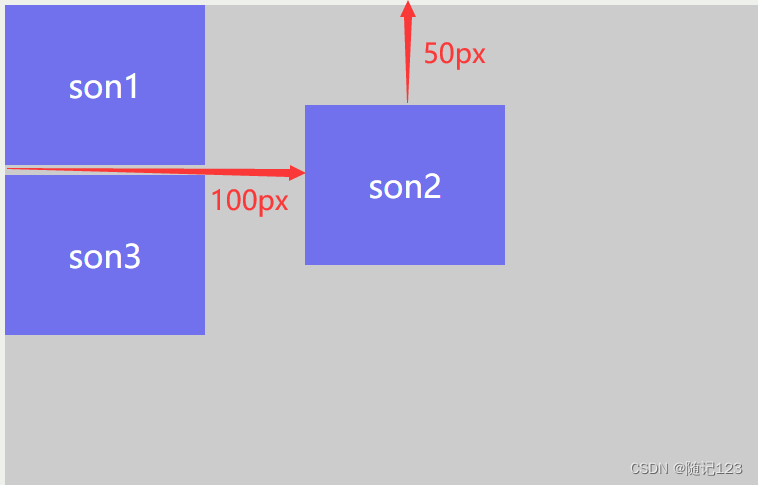
3.5.2 父级有定位
绝对定位是将元素依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位。

3.5.3 子绝父相
-
这个“子绝父相”太重要了,是我们学习定位的口诀。
-
子绝父相就是指子元素设置绝对定位,而父元素设置相对定位。
-
换句话说:如果要对一个子元素使用定位的话,让子元素(绝对定位)以其父元素(相对定位)为标准来定位。
因为子级是绝对定位,不会占有位置, 可以放到父盒子里面的任何一个地方。
父盒子布局时,需要占有位置,因此父亲只能是 相对定位.
这就是子绝父相的由来。
3.6 固定定位fixed(认死理型)
固定定位是绝对定位的一种特殊形式,它以浏览器窗口作为参照物来定义网页元素。当position属性的取值为fixed时,即可将元素的定位模式设置为固定定位。
当对元素设置固定定位后,它将脱离标准文档流的控制,始终依据浏览器窗口来定义自己的显示位置。不管浏览器滚动条如何滚动也不管浏览器窗口的大小如何变化,该元素都会始终显示在浏览器窗口的固定位置。
固定定位有两点:
固定定位的元素跟父亲没有任何关系,只认浏览器。
固定定位完全脱标,不占有位置,不随着滚动条滚动。
3.7 粘性定位(sticky)(了解)
-
position: sticky; 基于用户的滚动位置来定位。
-
粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。
-
它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;它会固定在目标位置。
注意:
边偏移:指定 top, right, bottom 或 left 四个值其中之一,才可使粘性定位生效,否则其行为与相对定位相同。
3.8 定位的扩展
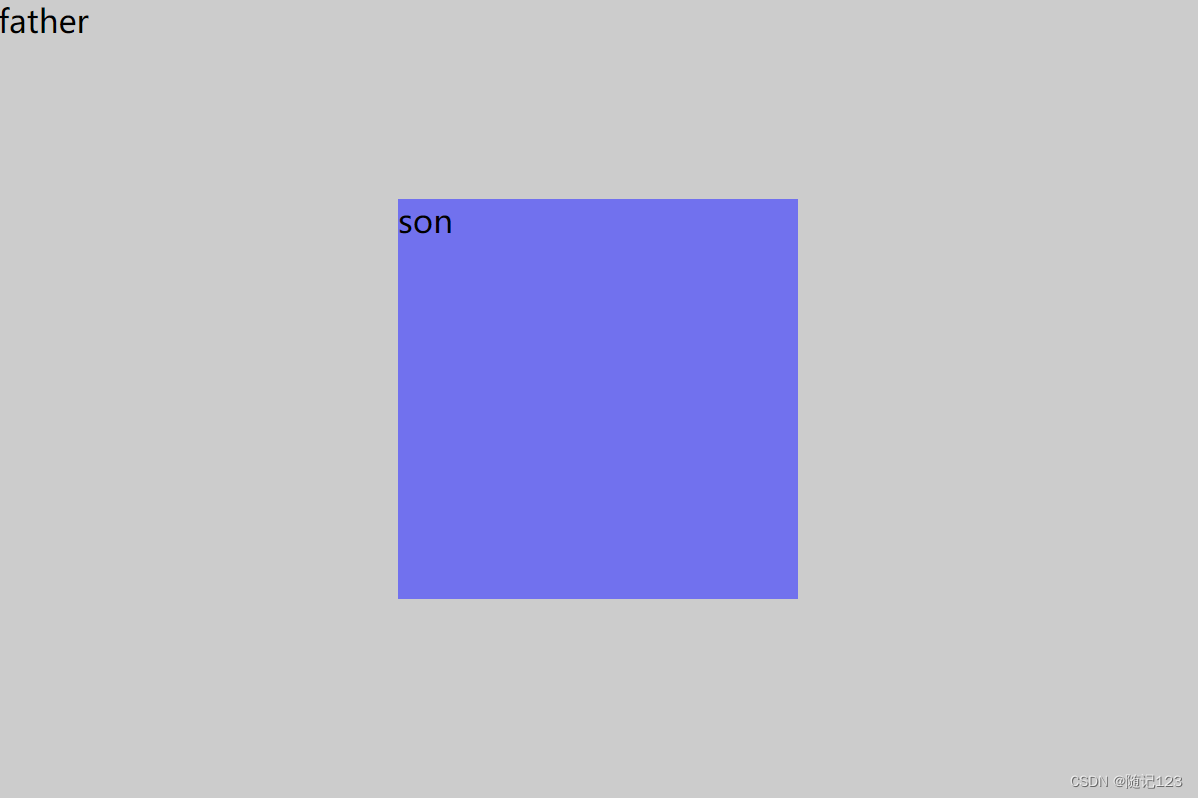
3.8.1 绝对定位的盒子水平/垂直居中
普通的盒子是左右margin 改为 auto就可, 但是对于绝对定位就无效了。
定位的盒子也可以水平或者垂直居中,有一个算法。

-
首先left 50%,top50%父盒子的一半大小。
-
然后外边距退回自己宽度及高度的一半值就可以了 。
.father { width: 600px; height: 400px; background-color: #ccc; margin: 100px auto; /* 1.设定父元素为相对定位 */ position: relative; } .son { width: 200px; height: 200px; background-color: rgb(113, 113, 238); /* 2.子元素为绝对定位 */ position: absolute; left: 50%; top: 50%; /* 3.倒回去自身的一半 */ margin-left: -100px; margin-top: -100px; }
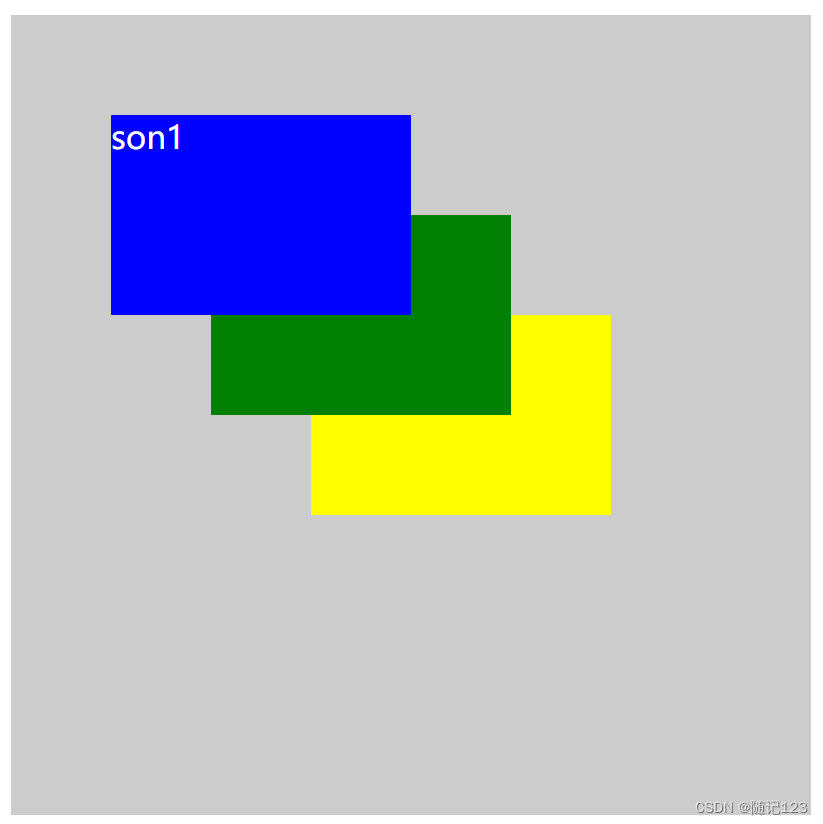
3.8.2 叠放次序(z-index)
当对多个元素同时设置定位时,定位元素之间有可能会发生重叠。

在CSS中,要想调整重叠定位元素的堆叠顺序,可以对定位元素应用z-index层叠等级属性,其取值可为正整数、负整数和0。
注意:
z-index的默认属性值是0,取值越大,定位元素在层叠元素中越居上。
如果取值相同,则根据书写顺序,后来居上。
后面数字一定不能加单位。
只有相对定位,绝对定位,固定定位有此属性,其余标准流,浮动,静态定位都无此属性,亦不可指定此属性。
3.9四种定位总结
| 定位模式 | 是否脱标占有位置 | 是否可以使用边偏移 | 移动位置基准 |
|---|---|---|---|
| 静态static | 不脱标,正常模式 | 不可以 | 正常模式 |
| 相对定位relative | 不脱标,占有位置 | 可以 | 相对自身位置移动(自恋型) |
| 绝对定位absolute | 完全脱标,不占有位置 | 可以 | 相对于定位父级移动位置(拼爹型) |
| 固定定位fixed | 完全脱标,不占有位置 | 可以 | 相对于浏览器移动位置(认死理型) |
4. 网页布局总结
一个完整的网页,有标准流 、 浮动 、 定位 一起完成布局的。每个都有自己的专门用法。
4.1 标准流
元素原本的排列方式,可以让盒子上下排列或者左右排列的。
4.2 浮动
可以让多个块级元素一行显示或者 左右对齐盒子,浮动的盒子就是按照顺序左右排列 。
4.3 定位
定位最大的特点是有层叠的概念,就是可以让多个盒子前后叠压来显示。


![[GYCTF2020]EasyThinking --不会编程的崽](https://img-blog.csdnimg.cn/direct/6c1edca7e7774c3ab70f19d7dd70c1e5.png)