文章目录
- 接口概念
- 接口和类之间有何关系? 可以使用接口来约束类
- 接口继承接口
- 接口还可以继承类
- 接口为什么可以继承类
- 内层原因:接口为什么可以继承类
- 用得出的结论解释最初的demo
- 接口继承类的一些限制
接口概念
接口(Interfaces)可以用于对「对象的形状(Shape)」进行描述
interface Box {
height: number;
color: string;
[propName: string]: number | string
}
let box1: Box = {
height: 888,
color: '#f60',
weight: '999'
}
接口和类之间有何关系? 可以使用接口来约束类
实现(implements)是面向对象中的一个重要概念
一般来讲,一个类只能继承自另一个类,有时候不同类之间可以有一些共有的特性,这时候就可以把特性提取成接口(interfaces),用 implements 关键字来实现。这个特性大大提高了面向对象的灵活性
举例来说: 门是一个类,防盗门是门的子类。如果防盗门有一个报警器的功能,我们可以简单的给防盗门添加一个报警方法。这时候如果有另一个类,车,也有报警器的功能,就可以考虑把报警器提取出来,作为一个接口,防盗门和车都去实现它
interface Alarm {
alert(): void;
}
class Door {
}
class SecurityDoor extends Door implements Alarm {
alert(): void {
console.log('SecurityDoor alert')
}
}
class Car implements Alarm {
alert(): void {
console.log('Car alert')
}
}
一个类还可以实现多个接口
interface Alarm {
alert(): void;
}
interface Light {
lightOn(): void;
lightOff(): void;
}
class Vehicle implements Alarm, Light {
alert(): void {
console.log('Vehicle alert')
}
lightOn(): void {
console.log('车灯开')
}
lightOff(): void {
console.log('车灯关')
}
}
// Vehicle 实现了 Alarm、Light接口,既能报警又可以开关灯
接口继承接口
接口和接口之间可以是继承关系
interface Alarm {
alert(): void;
}
interface LightableAlarm extends Alarm {
sayHi(): void;
sayNo(): void;
}
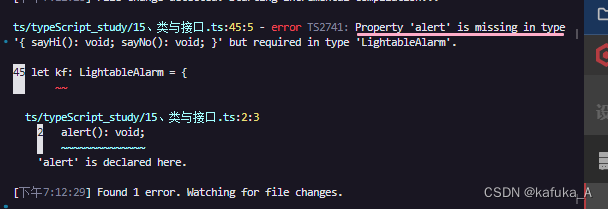
let kf: LightableAlarm = {
sayHi():void {
},
sayNo():void {
}
}

这样才正确,LightableAlarm 继承了Alarm ,就要有Alarm 接口定义的方法
interface Alarm {
alert(): void;
}
interface LightableAlarm extends Alarm {
sayHi(): void;
sayNo(): void;
}
let kf: LightableAlarm = {
sayHi():void {
},
sayNo():void {
},
alert(): void {
}
}
接口还可以继承类
常见的面向对象的语言中,接口是不能继承类的,但是在ts中是可以的
class Point {
x: number;
y: number;
constructor(x: number, y: number) {
this.x = x
this.y = y
}
}
interface Point3d extends Point {
z: number
}
let point3d: Point3d = {x: 1, y: 2, z: 3};
接口为什么可以继承类
一个类可以当做类来用,也可以当做一个类型来用
class Point {
x: number;
y: number;
constructor(x: number, y: number) {
this.x = x
this.y = y
}
}
// demo: Point 可以当做类来用,也可以当做类型来用
// 当做类来用
let p = new Point(1,2)
// 当做类型来用
function printPoint(p: Point) {
console.log(p)
}
printPoint(new Point(1,2))
内层原因:接口为什么可以继承类
class Point {
x: number;
y: number;
constructor(x: number, y: number) {
this.x = x
this.y = y
}
}
interface PointInstanceType {
x: number;
y: number
}
function printPoint1(p: PointInstanceType) {
console.log(p)
}
printPoint1(new Point(1,2))
// 上例中我们新声明的 PointInstanceType 类型,与声明 class Point 时创建的 Point 类型是等价的
用得出的结论解释最初的demo
当我们声明 interface Point3d extends Point 时,Point3d 继承的实际上是类 Point 的实例的类型。
换句话说,可以理解为定义了一个接口:PointInstance,Point3d 继承另一个接口 PointInstance
所以「接口继承类」和「接口继承接口」没有什么本质的区别。
class Point {
x: number;
y: number;
constructor(x: number, y: number) {
this.x = x
this.y = y
}
}
// TODO:
// interface PointInstance {
// x: number
// y: number
// }
// interface Point3d extends Point 等价于interface Point3d extends PointInstance
interface Point3d extends Point {
z: number
}
let point3d: Point3d = {x: 1, y: 2, z: 3};
接口继承类的一些限制
如上例,可以看出PointInstance 相比Point ,缺少了constructor方法 ,这是因为声明 Point 类时创建的 Point 类型是不包含构造函数的。另外,除了构造函数是不包含的,静态属性或静态方法也是不包含的(实例的类型当然不应该包括构造函数、静态属性或静态方法)
换句话说声明 Point 类时创建的 Point 类型只包含其中的实例属性和实例方法;
同样的 在接口继承类的时候,也只会继承它的实例属性和实例方法
class Point {
/** 静态属性,坐标系原点 */
static origin = new Point(0, 0);
/** 静态方法,计算与原点距离 */
static distanceToOrigin(p: Point) {
return Math.sqrt(p.x * p.x + p.y * p.y);
}
/** 实例属性,x 轴的值 */
x: number;
/** 实例属性,y 轴的值 */
y: number;
/** 构造函数 */
constructor(x: number, y: number) {
this.x = x;
this.y = y;
}
/** 实例方法,打印此点 */
printPoint() {
console.log(this.x, this.y);
}
}
interface PointInstanceType {
x: number;
y: number;
printPoint(): void;
}
let p1: Point;
let p2: PointInstanceType;
上例中最后的类型 Point 和类型 PointInstanceType 是等价的。














![OSError: [WinError 1455] 页面文件太小,无法完成操作。](https://img-blog.csdnimg.cn/direct/a7b1f46f246d4ac6aff9716c792ef187.png)