前言
在可视化大屏项目中,屏幕适配是绕不过去的一个问题(ps:如果知道大屏展示的屏幕是固定的,当我没说)。这里简单介绍通过 css的transform属性 里面的 scal() 实现常规屏幕适配。
常规屏幕:
- 1366 * 768
- 1920 * 1080 (最常见的大屏分辨率)
- 2560 * 1440 (2k)
- 3840 * 2160 (4k)
- 5120 * 2880 (5k)
其他场景屏幕:
- 1280 * 800
- 1440 * 900
- …
一、自适应实现
1. 新增自适应组件
<template>
<div class="screen-adapter">
<div class="content-wrap" :style="style">
<slot></slot>
</div>
</div>
</template>
<script>
export default {
name: 'ScreenAdapter',
props: {
w: { // 设计图尺寸宽
type: Number,
default: 1920,
},
h: { // 设计图尺寸高
type: Number,
default: 1080,
},
},
data() {
return {
style: {
width: `${this.w}px`,
height: `${this.h}px`,
transform: 'scale(1) translate(-50%, -50%)', // 默认不缩放,垂直水平居中
},
};
},
mounted() {
this.setScale();
this.onresize = this.debounce(() => this.setScale(), 100);
window.addEventListener('resize', this.onresize);
},
methods: {
// 防抖
debounce(fn, t) {
const delay = t || 500;
let timer;
// eslint-disable-next-line func-names
return function () {
// eslint-disable-next-line prefer-rest-params
const args = arguments;
if (timer) {
clearTimeout(timer);
}
const context = this;
timer = setTimeout(() => {
timer = null;
fn.apply(context, args);
}, delay);
};
},
// 获取缩放比例
getScale() {
// console.log(window.innerHeight, window.innerWidth);
const w = window.innerWidth / this.w;
const h = window.innerHeight / this.h;
return w < h ? w : h;
// return {w, h};
},
// 设置缩放比例
setScale() {
this.style.transform = `scale(${this.getScale()}) translate(-50%, -50%)`;
},
},
beforeDestroy() {
window.removeEventListener('resize', this.onresize);
},
}
</script>
<style lang='scss' scoped>
.screen-adapter {
width: 100vw;
min-height: 100%;
max-height: 100vh;
overflow: hidden;
// 添加一个背景色,在适配不成功(上下或者左右有空白时)这个背景色和大屏主题色相似,一定程度上看不出来;该方案只在适配要求不高(只做常规屏幕适配)情况下适用
background: #071524;
.content-wrap {
transform-origin: 0 0;
position: absolute;
top: 50%;
left: 50%;
}
}
</style>
2. 使用自适应组件
<template>
<screen-adapter>
<!-- 大屏内容组件 -->
<big-screecn-page></big-screecn-page>
</screen-adapter>
</template>
<script>
import ScreenAdapter from '@/components/screenAdapter/index';
import BigScreecnPage from '@/views/bigScreen/index'
export default {
name: 'Index',
components: {
ScreenAdapter,
BigScreecnPage
}
}
ps: 该方案只在适配要求不高(只做常规屏幕适配)情况下适用;在非常规屏幕下,可能在屏幕上下或者左右出现留白,在适配组件里加了一个大屏主题色相似的背景颜色,可以优化这一问题(混淆视听),哈哈哈
如果想要处理非常规屏幕的留白问题,可以参考:可视化大屏自适应方案
二、自动全屏实现
1. 使用screenfull插件 (推荐)
快速开始
使用方法
- 首先安装 npm install screenfull --save
- 在使用.vue文件中 引入 import screenfull from ‘screenfull’
- 在按钮方法中调用 screenfull.toggle()
- 还可以检测全屏状态 screenfull.isFullscreen
- 测试浏览器是否支持全screenfull screenfull.isEnabled
API (重点)
- request(ele) 全屏
- exit() 退出全屏
- toggle() 切换全屏
- on(event, function) : event为 ‘change’ | ‘error’ 注册事件
- off(event, function) : 移除前面已经注册的事件
- element: 返回一个全屏的dom节点,如果没有就为 null
- isFullscreen : 是否是全屏状态
- isEnabled : 判断是否支持全屏
使用注意事项
- requestFullscreen方法只能由用户触发。
- 页面跳转需先退出全屏
- 进入全屏的元素,将脱离其父元素,所以可能导致之前某些css的失效
- 解决方案:使用 :full-screen伪类 为元素添加全屏时的样式(使用时为了兼容注意添加-webkit、-moz或-ms前缀)
我这里是使用原生的方法修改了css
5.一个元素A全屏后,其子元素要再全屏,需先让元素A退出全屏
使用时出现编译错误
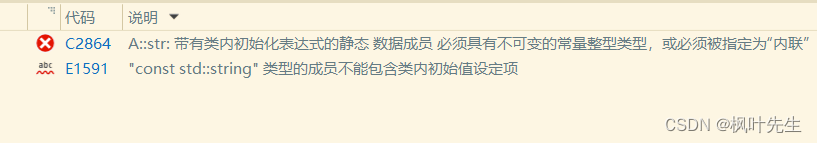
提示:在vue项目中导入screenfull插件,出现编译错误,错误如图所示:

这是因为安装的screenfull插件版本过高, 降低插件版本即可:npm install screenfull@4.2.0 --save
参考文章:https://blog.csdn.net/weixin_45665171/article/details/129799619
具体使用实例:
// 一些代码实在vue3中编写
import screenfull from 'screenfull';
onMounted(() => {
setTimeout(() => {
const thisPageEl = document.querySelector('.big-screen-page-box');
thisPageEl && screenfull.request(thisPageEl);
}, 50);
});
onUnmounted(() => {
screenfull.exit();
});
文章仅为本人学习过程的一个记录,仅供参考,如有问题,欢迎指出
对博客文章的引用,若原文章博主介意,请联系删除!请原谅