CRUD操作中,新增、编辑、删除数据后要同步刷新列表,这个可以用Amis的事件来实现。
1 新增数据后刷新列表
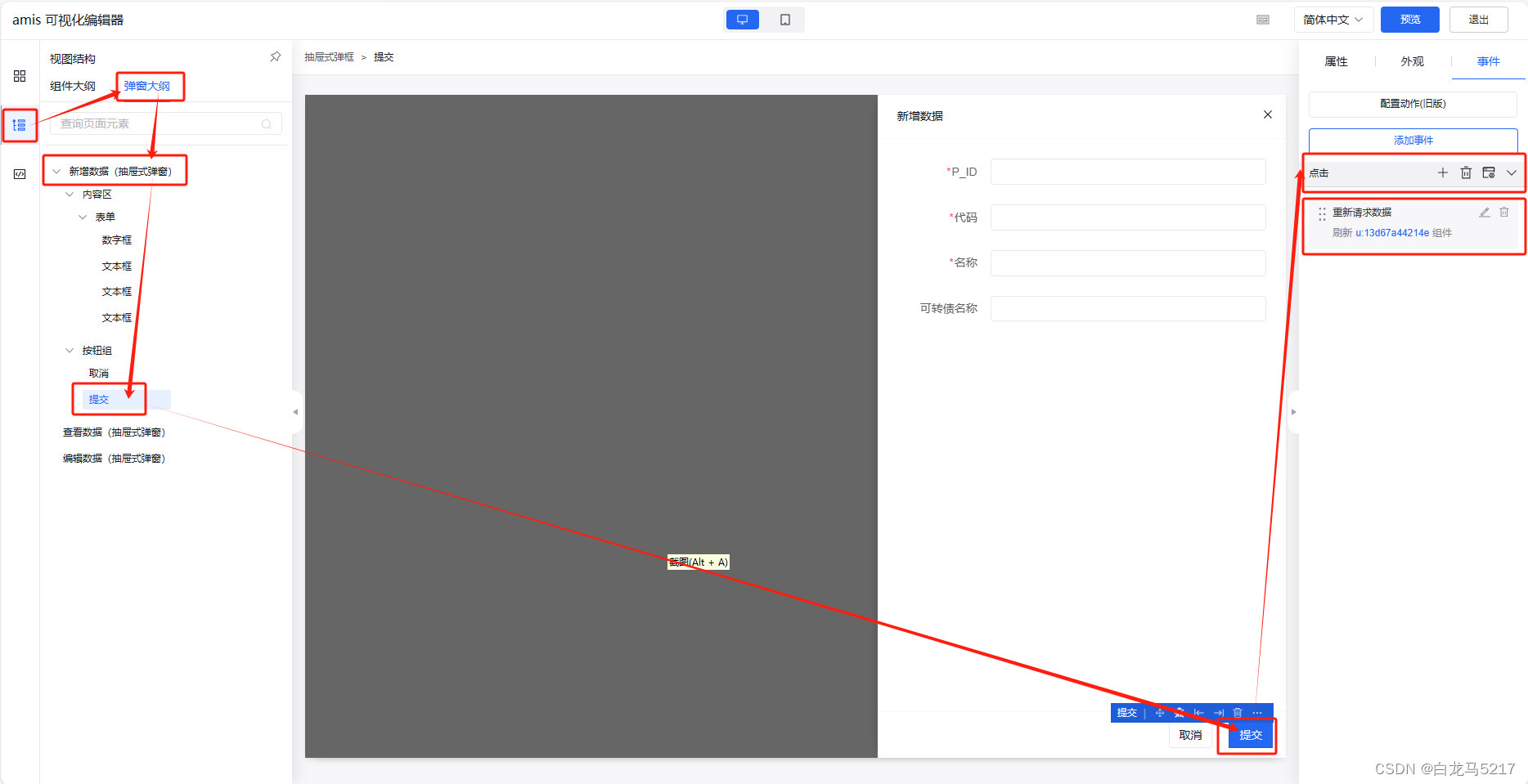
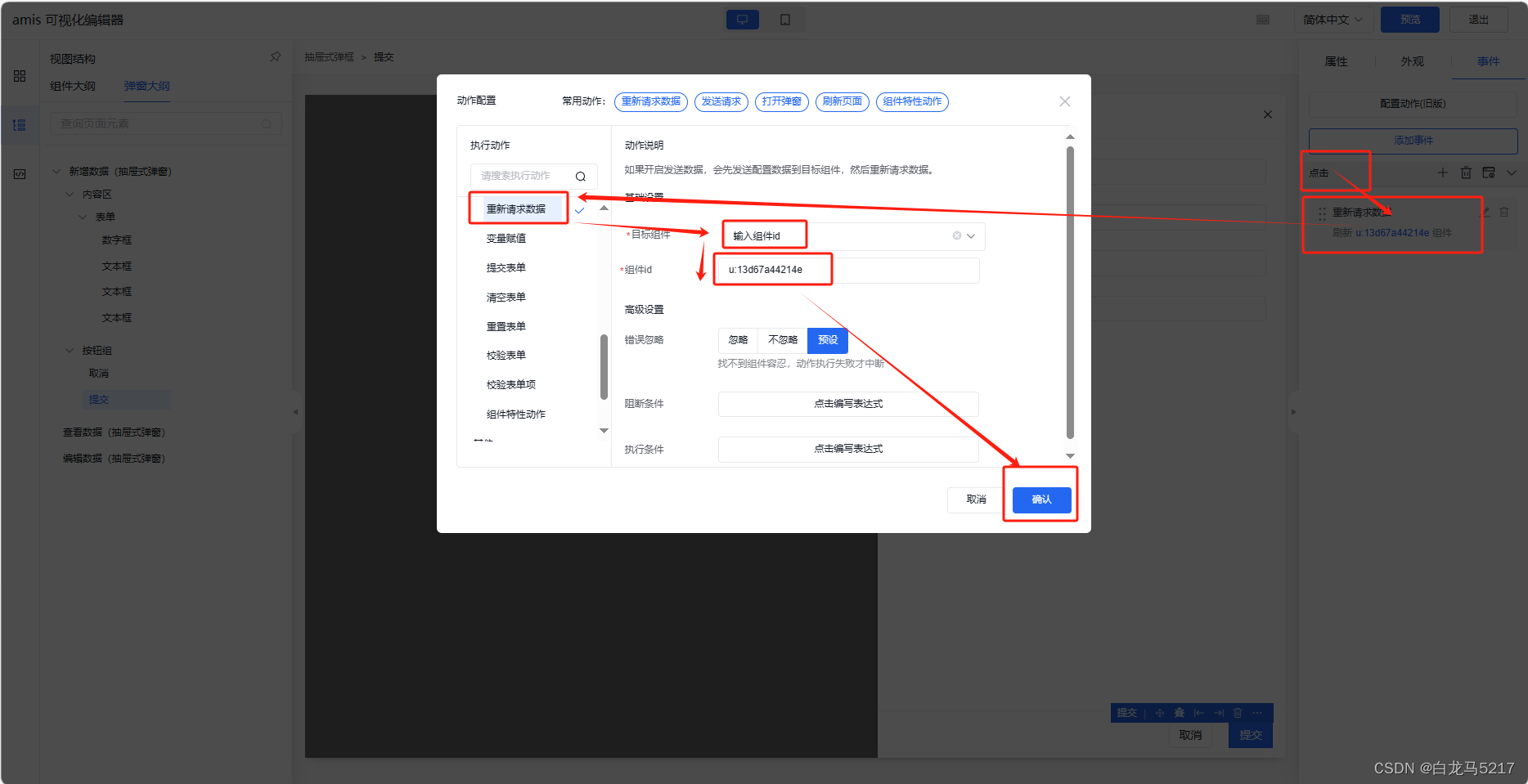
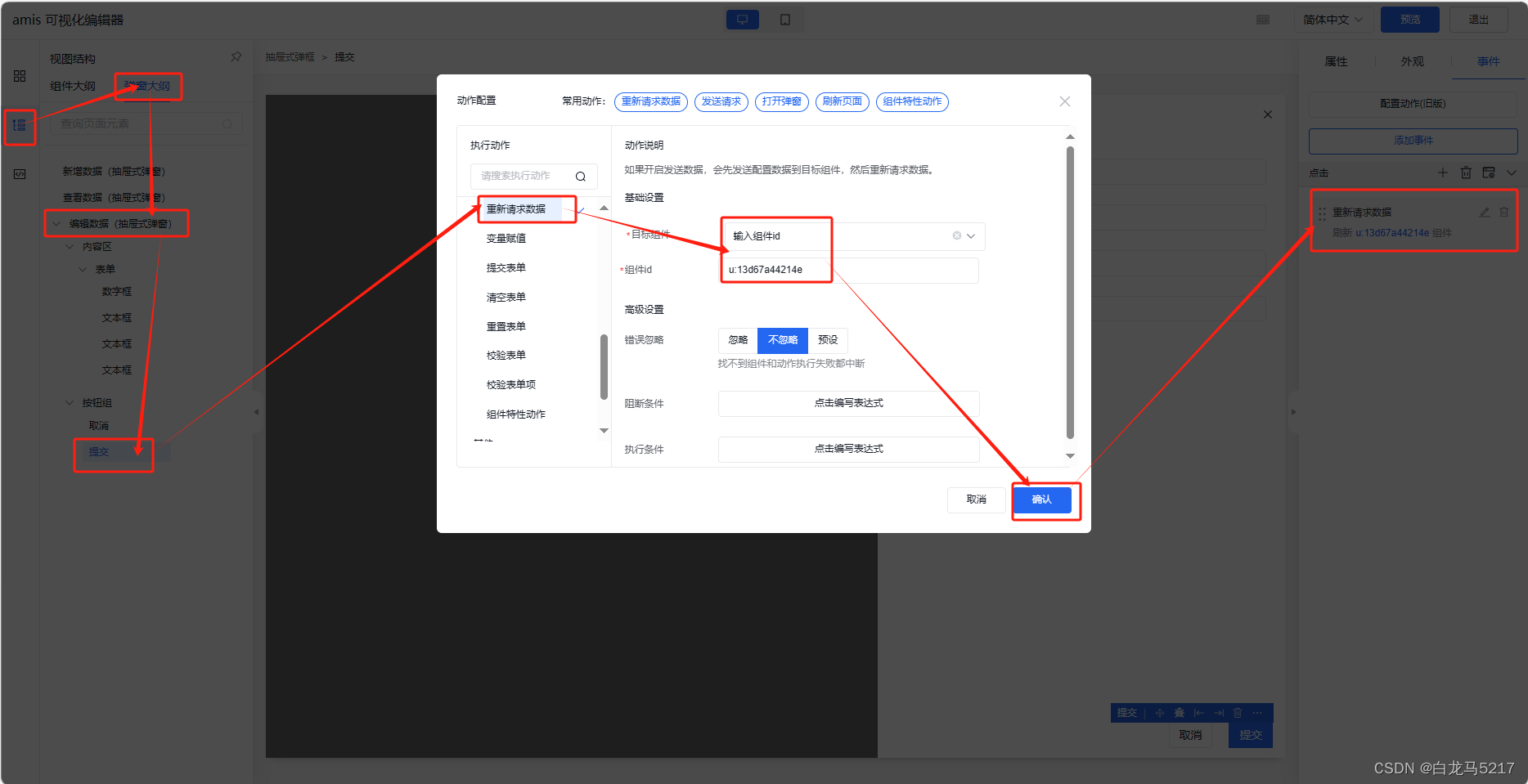
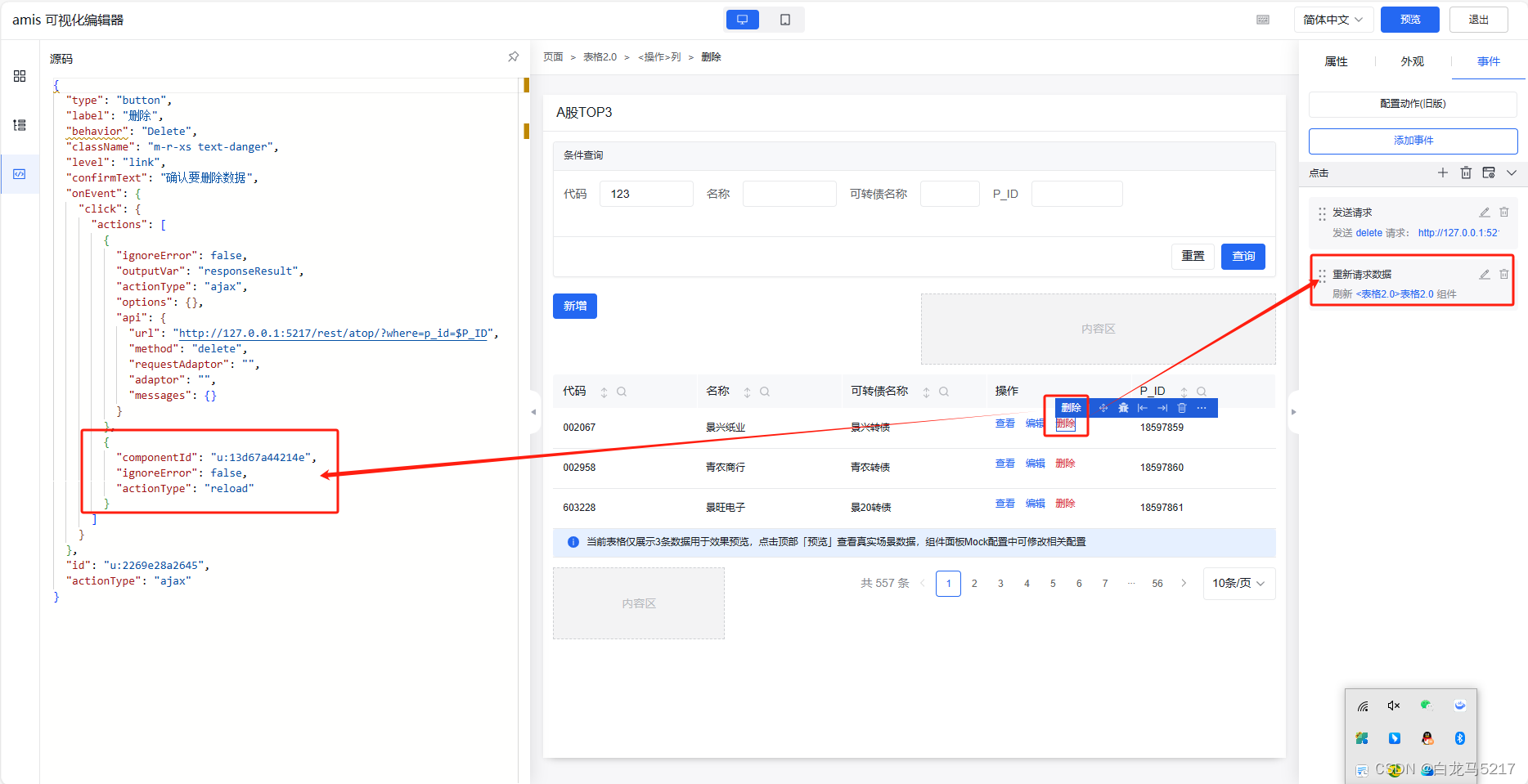
Step 1 找到【新增数据】弹窗的【提交】按钮

Step 2 添加鼠标点击事件

这里的 组件ID:u:13d67a44214e 为表格2的组件ID,

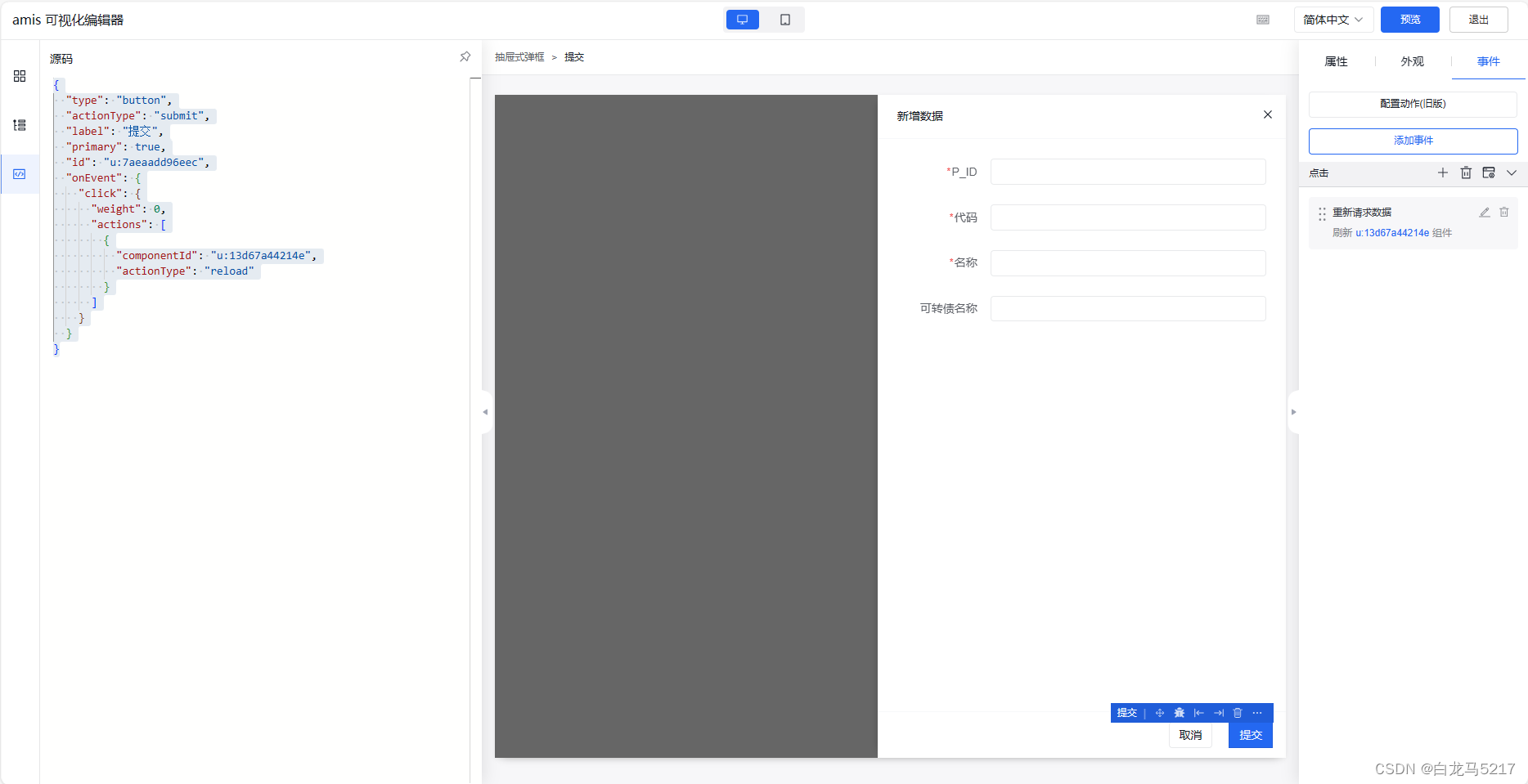
Setp 3 定义了重新请求数据的提交按钮
代码如下:
{
"type": "button",
"actionType": "submit",
"label": "提交",
"primary": true,
"id": "u:7aeaadd96eec",
"onEvent": {
"click": {
"weight": 0,
"actions": [
{
"componentId": "u:13d67a44214e",
"actionType": "reload"
}
]
}
}
}

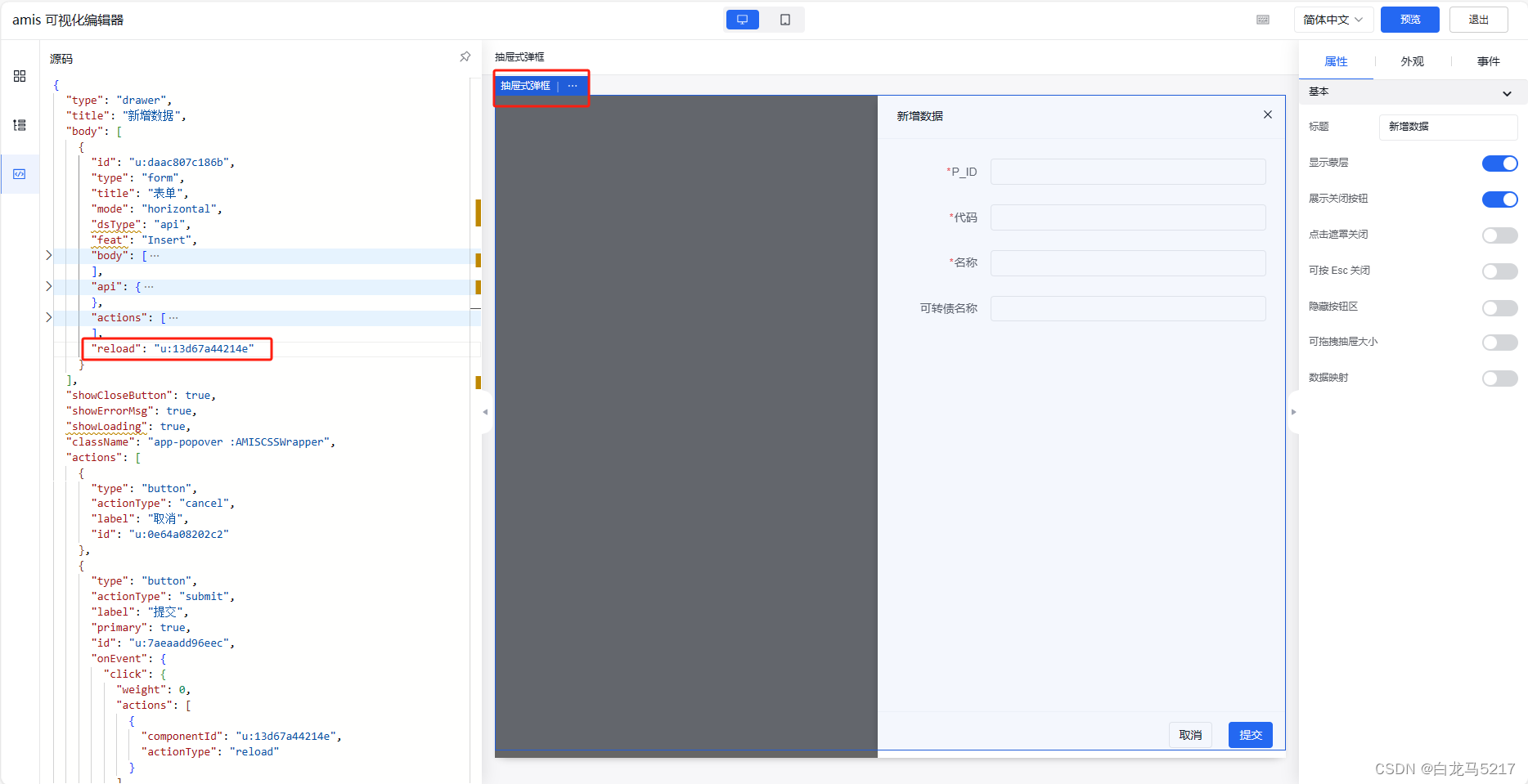
Step 4 Reload 组件ID
回到新增数据的弹框,在body项下增加:
"reload": "u:13d67a44214e"
这是的 u:13d67a44214e 为表格2的组件ID。

Step 5 预览演示

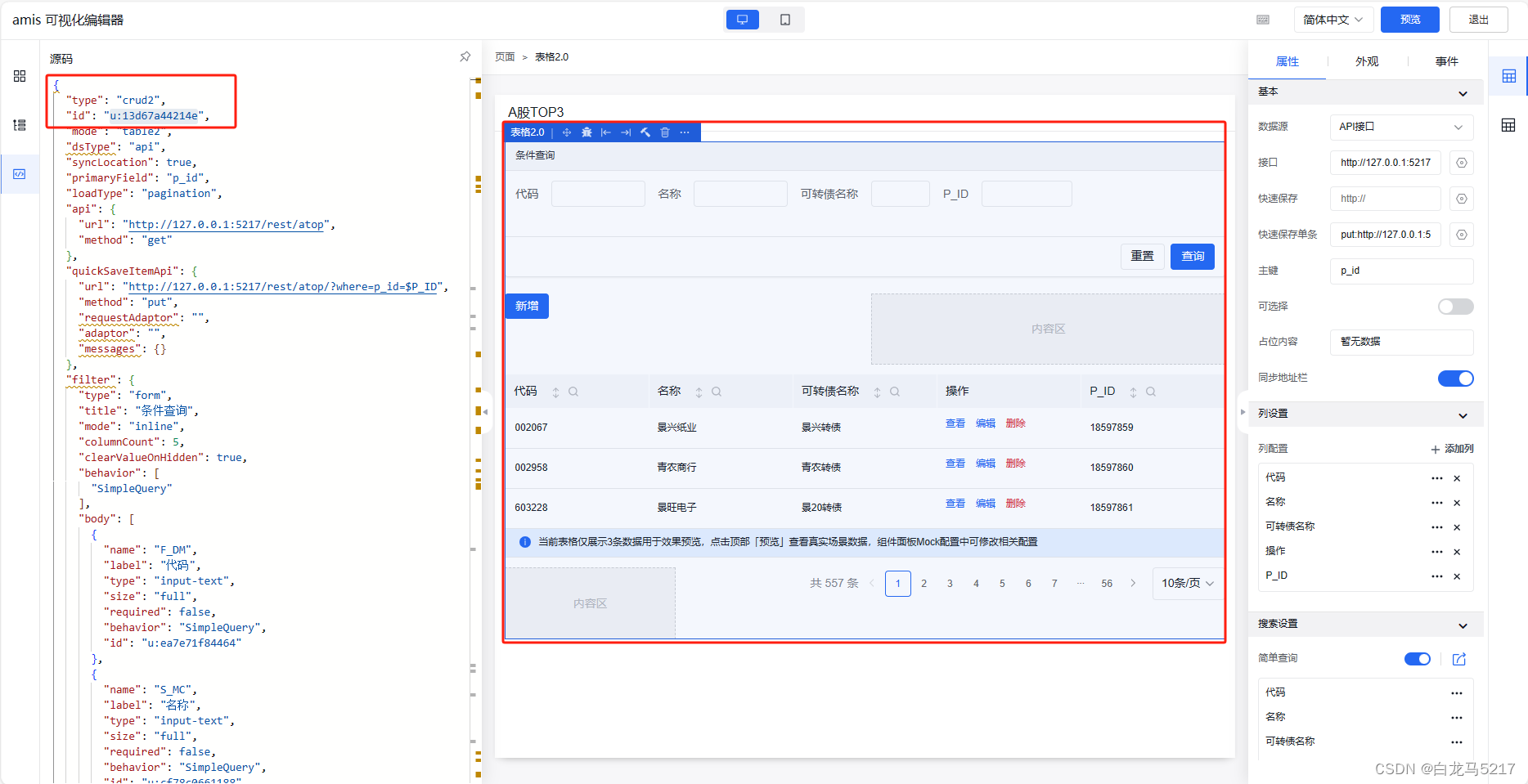
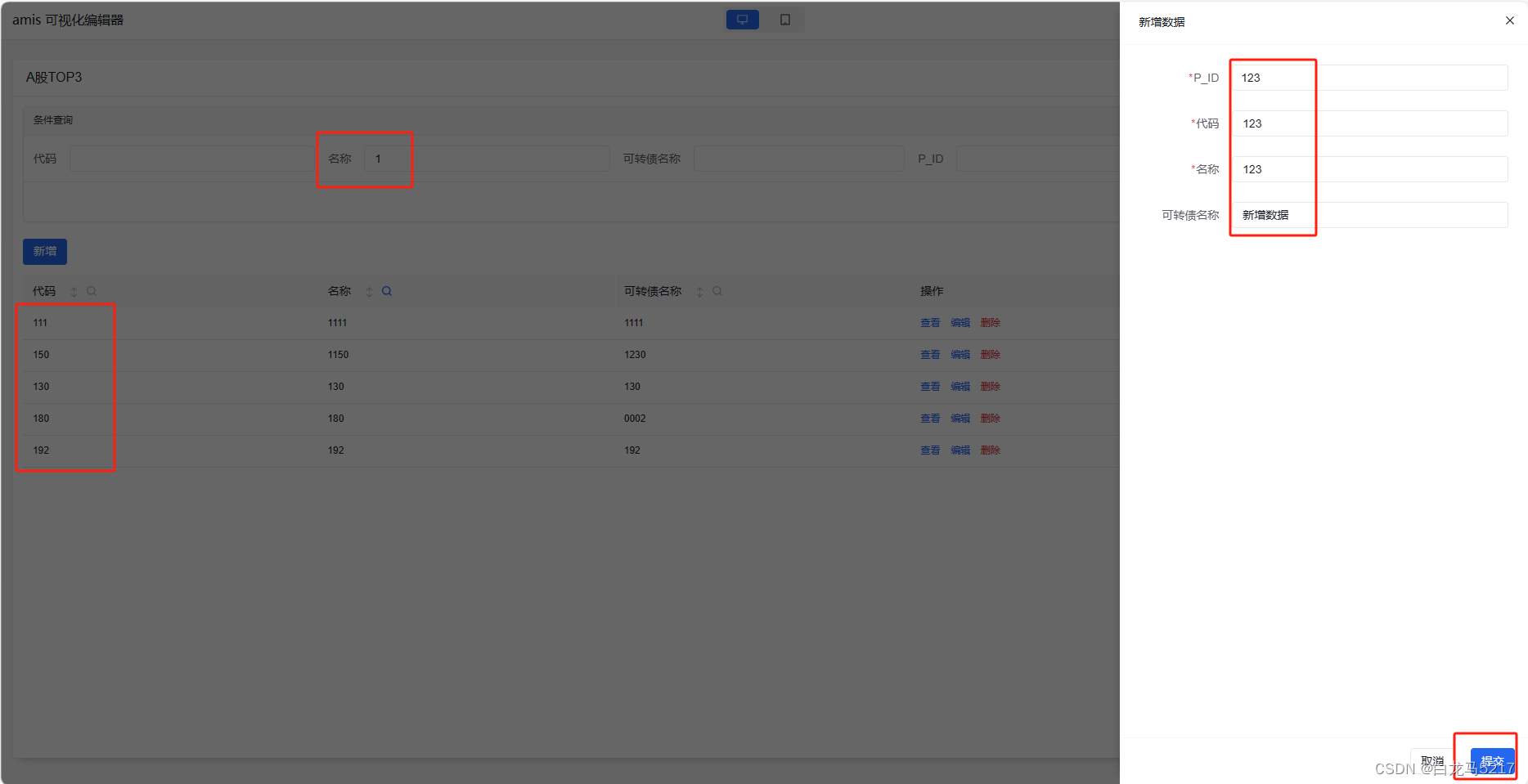
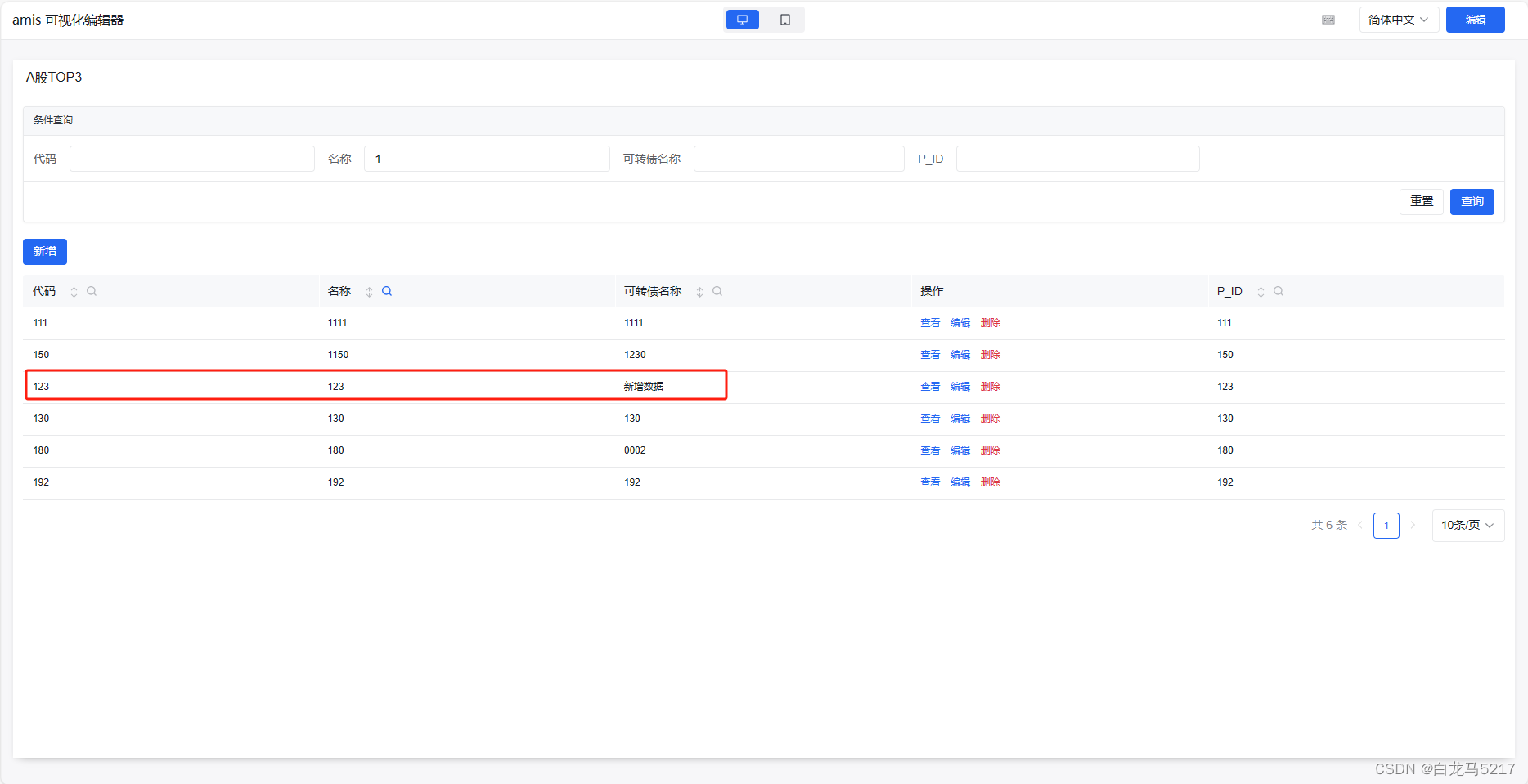
新增以上数据,并提交,表格自动重新加载了数据如下:

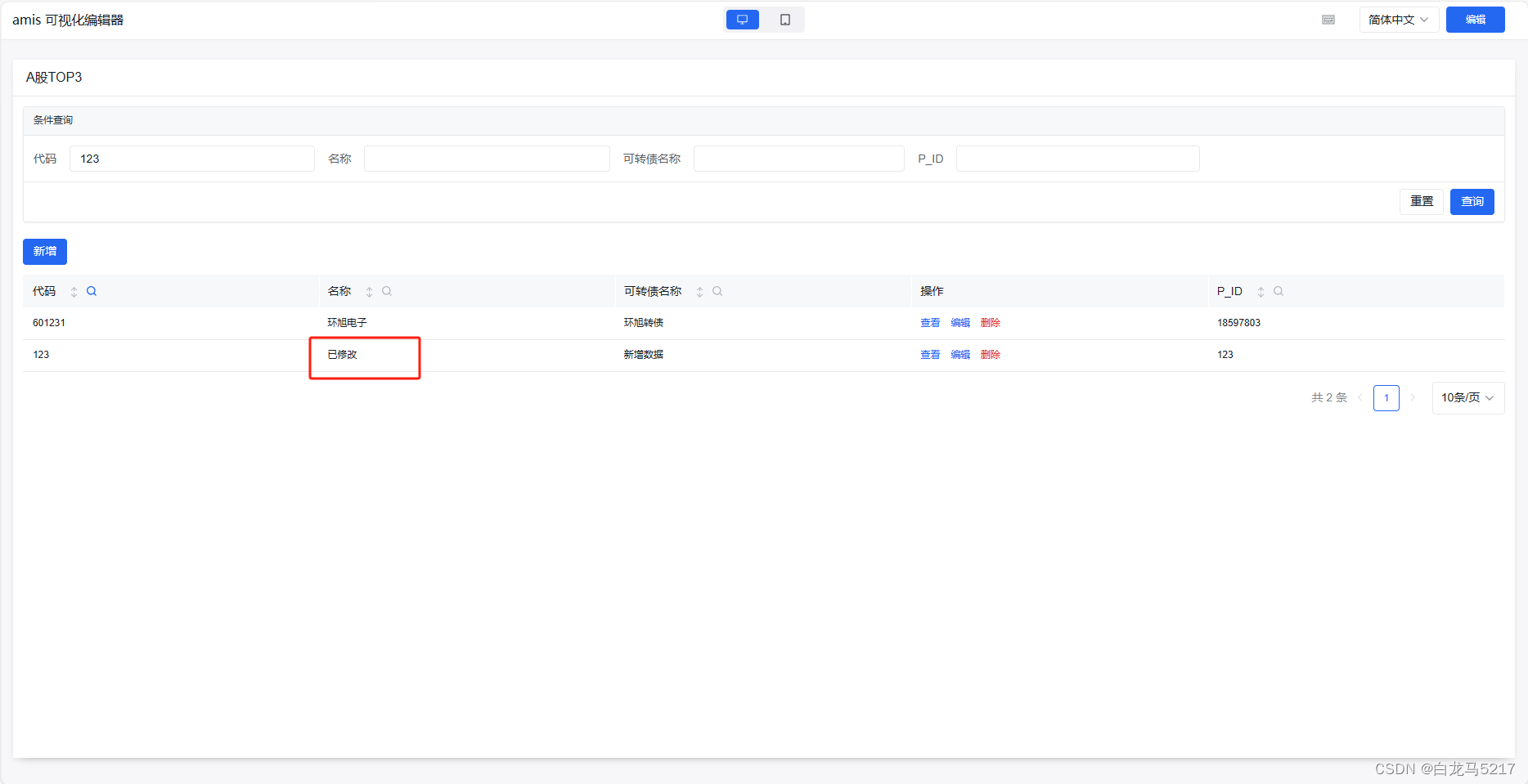
2 编辑数据后刷新列表
编辑数据和新增数据操作类似,也是找到提交按钮,新增【重新请求数据】,reload即可。


3 删除数据后刷新列表
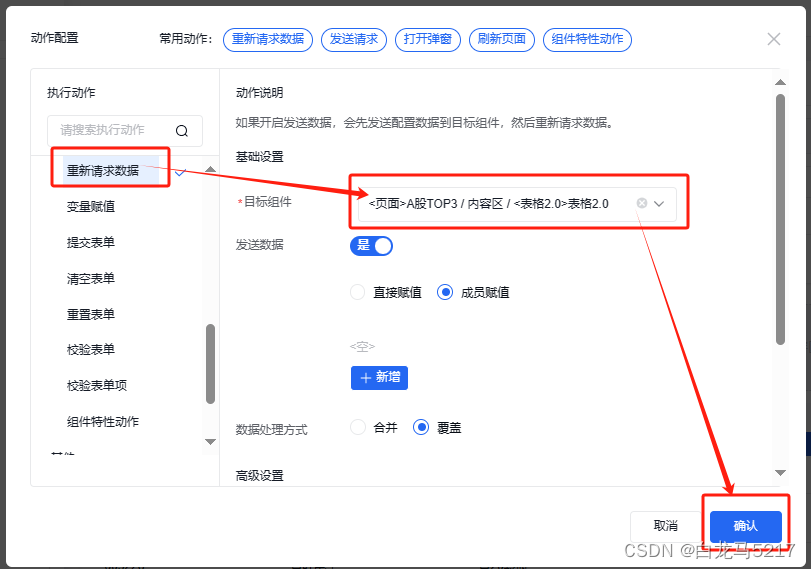
Step 1 表格2 的行内【删除】按钮增加重新请求数据事件

要刷新的目标组件和删除按钮在同已页面,直接选目标组件即可,编辑器自动匹配组件ID,在同一个页面也不需要reload

4 必填校验
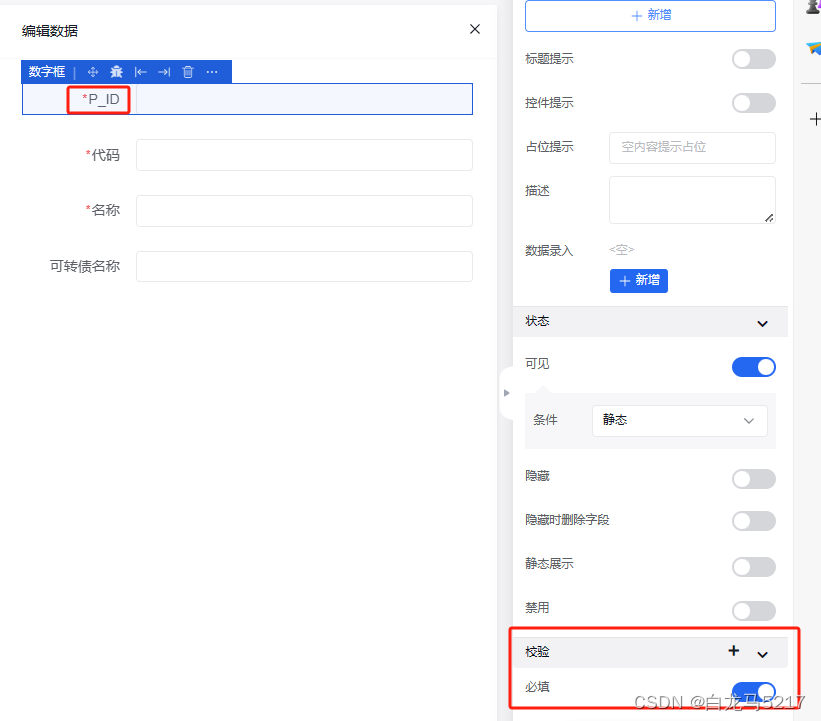
Step 1 选中表单的一个数据项
属性-校验-必填项打开即可,标题会出现红的*标记。

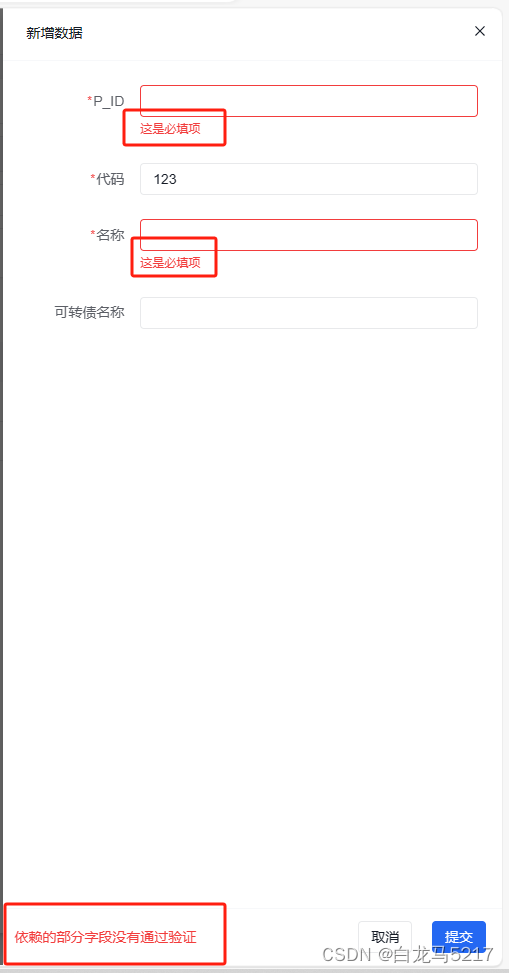
Step 2 必填检验演示
提交时检验

另外还有预定义的格式校验
文本校验:邮箱格式、Url格式、字母、字母和数字、固定长度、手机号码、电话号码、邮编号码、身份证号码、JSON格式
数字校验:数字、整型数字、浮点型数字、最大值、最小值
其它校验:与指定值相同、与指定字段值相同
还支持自定义正则校验。