FlASK是一个轻量级的WSGI Web应用程序框架,Flask的核心包括Werkzeug工具箱和Jinja2模板引擎,它没有默认使用的数据库或窗体验证工具,这意味着用户可以根据自己的需求选择不同的数据库和验证工具。Flask的设计理念是保持核心简单,同时提供强大的扩展性,用户可以通过添加各种扩展来增加功能,如邮件发送、用户认证、数据库集成等
然后需要嘱咐的一个事情,一定要注意代码格式,Tab制表符和空格一定要区分开
pip升级命令:python -m pip install --upgrade pip
FlASK框架安装:
1.软件版本
Flask要求Python的版本在3.4以上
2.创建一个工作目录
my_python_flask(使用makdir命令)
3.创建虚拟环境
python -m venv myenv
4.安装flask框架
pip install flask其他包:
pip install flask-login
pip install flask-openid
pip install flask-mail :为Flask应用程序提供SMTP接口
pip install flask-sqlalchemy :将SQLAlchemy支持添加到Flask应用程序中
pip install flask-mysqldb : 支持数据库操作
pip install mysql-connector-python
pip install flask-whooshalchemy
pip install flask-wtf :添加了WTForms的渲染和验证
pip install flask-babel
pip install guess_language
pip install flipflop
pip install Sijax :使AJAX易于在Web应用程序中使用Python/jQuery库

5.运行.bat文件

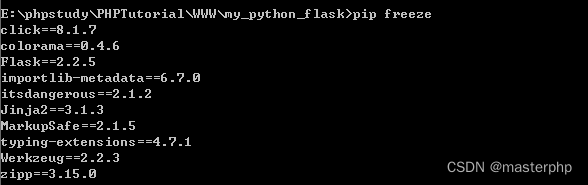
6.检查安装是否成功
pip freeze

相关依赖解释:
| 依赖名称 | 依赖作用 |
|---|---|
| Werkzeug | 用于实现WGGI,应用和服务之间的标准Python接口 |
| Jinja | 用于渲染页面的模板语言 |
| MarkupSafe 与Jinja共用 | 在渲染页面时用于避免不可信的输入,防止注入攻击 |
| ItsDangerous | 保证数据完整性的安全标志数据,用于保护Flask的session cookie |
| Click | 一个命令行应用的框架,用于提供flask命令,并允许添加自定义管理命令 |
FlASK框架使用:
1.代码:
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello, World!'2.FLASK_APP环境变量
set FLASK_APP=flaskone/main/index.py
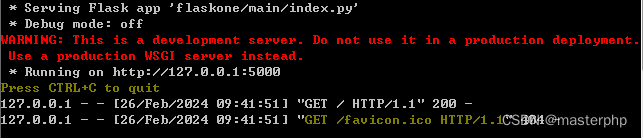
3.启动命令
python -m flask run

4.运行结果:

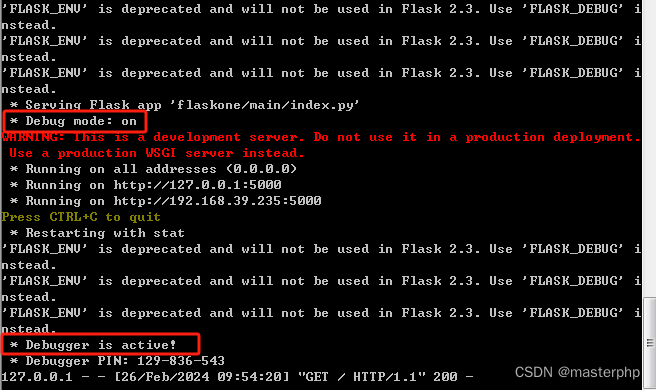
调试模式:
命令:
set FLASK_ENV=development
flask run --host=0.0.0.0

路由参数以及路由参数强制转换
@app.route('/user/<username>')
| 转换器类型 | 使用 |
|---|---|
| string字符串类型 | < string:name > |
| int整数类型 | < int:name > |
| float小数类型 | < float:name > |
| path路径类型 | < path:name > |
代码:
from flask import Flask
app = Flask(__name__)
@app.route('/hello_world/<int:age>')
def hello_world(age):
return "获取的年龄是:%s" % age运行结果:

Flask URL构建 + 重定向
代码:
from flask import Flask,redirect,url_for
app = Flask(__name__)
@app.route('/admin')
def hello_admin():
return 'Hello Admin'
@app.route('/guest/<guest>')
def hello_guest(guest):
return 'Hello %s as Guest' % guest
@app.route('/user/<name>')
def user(name):
if name =='admin':
return redirect(url_for('hello_admin'))
else:
return redirect(url_for('hello_guest',guest = name))
if __name__ == '__main__':
app.run(debug = True)输出结果:
浏览器访问地址:http://127.0.0.1:5000/user/admin
浏览器输出地址:http://127.0.0.1:5000/admin

浏览器访问地址:http://127.0.0.1:5000/user/home
浏览器输出地址:http://127.0.0.1:5000/guest/home

结合代码看,发现了问题所在没有?
1.重定向的标准函数是:redirect
2.定义的函数user,这个函数很说明问题,以后的代码延伸就是靠这个url_for方法来实现的,至于到底有什么用,相信有经验的开发者已经看出了,这个方法可以作为一个中间件使用,这点非常重要,一定要重视
HTTP请求
在PHP、Golang、Python等等语言中,常用请求的方式无非有以下几种,这个可以结合前面的url_for来实现Restful风格接口
| 编号 | 方法 | 描述 |
| 1 | GET | 将数据以未加密的形式发送到服务器,这最常用的方法。 |
| 2 | HEAD | 与GET相同,但没有响应主体 |
| 3 | POST | 用于将HTML表单数据发送到服务器。通过POST方法接收的数据不会被服务器缓存。 |
| 4 | PUT | 用上传的内容替换目标资源的所有当前表示。 |
| 5 | DELETE | 删除由URL给出的所有目标资源的所有表示 |
使用方法,定义路由的时候可以定义HTTP请求方法
from flask import Flask,redirect,url_for
app = Flask(__name__)
@app.route('/test',methods=['GET','POST','HEAD','PUT','DELETE'])
def test():
return 'echo test'数据接收:
3.0及以上版本使用
data = request.form.to_dict()
name = data.get('name')
age = data.get('age')
3.0以下版本使用
age = request.agrs.get("age","21")
from flask import Flask, request
app = Flask(__name__)
@app.route("/agrs",methods=['POST'])
def agrs():
data = request.form.to_dict()
sex = data.get("sex")
name = data.get("name")
return f"姓名:{name} 性别:{sex}"
if __name__ == '__main__':
app.run()Flask 模板(模板引擎)
Jinja2通过render_template()函数渲染HTML文件, Web模板包含用于变量和表达式(这些情况下为Python表达式)的HTML语法散布占位符,这些变量和表达式在模板呈现时被替换为值,模板引擎使用以下分隔符来从HTML转义
{% ... %} 用于多行语句
{{ ... }} 用于将表达式打印输出到模板
{# ... #} 用于未包含在模板输出中的注释
# ... ## 用于单行语句
注意:路径示例(.py文件夹和templates一定要在同一级)

from flask import Flask,render_template
app = Flask(__name__)
@app.route('/test')
def test():
dic = {"firts":1,"second":2,"thired":3}
return render_template('test.html',result=dic)
if __name__ == '__main__':
app.run(debug = True)<!DOCTYPE html>
<html>
<head>
<title>测试数据</title>
</head>
<body>
{% for key, value in result.items() %}
<div>
keys:<span>{{key}}</span>
values:<span>{{value}}</span>
</div>
{% endfor %}
</body>
</html>访问地址:127.0.0.1:5000/test

会话处理:
所谓的会话,就是客户端浏览器和服务端网站之间一次完整的交互过程。会话的开始是在用户通过浏览器第一次访问服务端网站开始。会话的结束时在用户通过关闭浏览器以后,与服务端断开。所谓的会话控制,就是在客户端浏览器和服务端网站之间,进行多次http请求响应之间,记录、跟踪和识别用户的信息而已。
在客户端存储信息使用Cookie,token[jwt,oauth]
在服务器端存储信息使用Session
COOKIE
语法:response.set_cookie("变量名", "变量值", max_age="有效期几秒")
from flask import Flask, make_response, request
app = Flask(__name__)
@app.route('/set_cookie')
def set_cookie():
response = make_response('set_cookie')
response.set_cookie('name', 'pure')
response.set_cookie('age', '18', max_age=3600)
return response
@app.route('/get_cookie')
def get_cookie():
name = request.cookies.get('name')
age = request.cookies.get('age')
return "name={name}&age={age}"
@app.route("/del_cookie")
def del_cookie():
response = make_response("del cookie")
response.set_cookie("name","",expires=0)
return response
if __name__ == '__main__':
app.run(debug = True)SESSION
SESSION使用session之前,必须先设置秘钥
from flask import Flask, session
app = Flask(__name__)
class Config(object):
SECRET_KEY = "12345678987654321"
app.config.from_object(Config)
@app.route('/set_session')
def set_session():
session["name"] = "pure"
session["age"] = 18
session["book_list"] = [{"title": "book_name"}, {"title": "book_name"}]
return "set_session"
@app.route('/get_session')
def get_session():
name = session.get("name")
age = session.get("age")
book_list = session.get("book_list")
return "name={name} & age={age} & book_list = {book_list}"
@app.route('/del_session')
def del_session():
if session.get("name"):
del session["name"]
return "ok"
if __name__ == '__main__':
app.run(debug = True)数据库
相关包:pip install pymysql
数据库连接:
from flask import Flask
import mysql.connector
app = Flask(__name__)
mydb = mysql.connector.connect(
host="localhost",
user="root",
passwd="root",
database="test"
)
mycursor = mydb.cursor()
mycursor.execute("SELECT * FROM user")
myresult = mycursor.fetchall() # fetchall() 获取所有记录
for x in myresult:
print(x)
if __name__ == '__main__':
app.run()输出结果:

使用SQLAlchemy链接数据库
from flask import Flask
from flask_sqlalchemy import SQLAlchemy
app = Flask(__name__)
# 数据库链接地址
app.config['SQLALCHEMY_DATABASE_URI'] = 'mysql+pymysql://root:root@127.0.0.1:3306/test'
# 动态追踪修改设置,如未设置只会提示警告
app.config['SQLALCHEMY_TRACK_MODIFICATIONS'] = True
db = SQLAlchemy(app)
class User(db.Model):
id = db.Column('id', db.Integer, primary_key = True)
username = db.Column(db.String(100))
sex = db.Column(db.String(100))
age = db.Column(db.Integer)
def __init__(self, username, sex, age):
self.username = username
self.sex = sex
self.age = age
@app.route("/query",methods=['POST','get'])
def query():
data = User.query.all()
for x in data:
print(x)
if __name__ == '__main__':
app.run()输出结果:
讲到这里,入门课程就已经讲完了,剩下的部分需要自己实操去解决问题了,以后小编会继续撰写相关文章