解决方法:
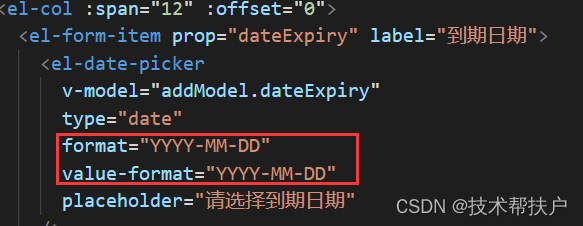
添加format和value-format属性进行解决。
format=“YYYY-MM-DD”
value-format=“YYYY-MM-DD”
注意:日期格式要用大写!!!!用小写会出现错误,不能回填选择的日期,会直接传入小写的字母,用大写才能完整回填选择的日期。

参考文章:
(问题解决)Element ui中 DatePicker 日期选择器 的时间格式化
解决方法:
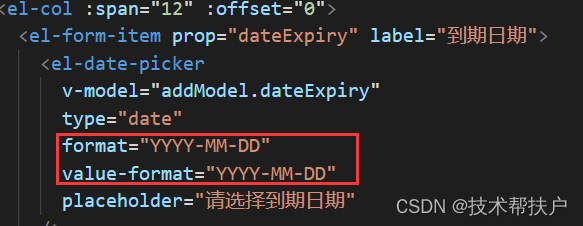
添加format和value-format属性进行解决。
format=“YYYY-MM-DD”
value-format=“YYYY-MM-DD”
注意:日期格式要用大写!!!!用小写会出现错误,不能回填选择的日期,会直接传入小写的字母,用大写才能完整回填选择的日期。

参考文章:
(问题解决)Element ui中 DatePicker 日期选择器 的时间格式化
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1486597.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!