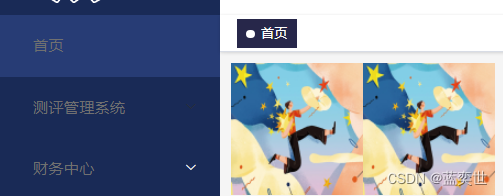
新做了一个项目,就是在登录后,就会产生左侧菜单的按钮颜色不一样。

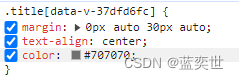
然后发现样式是从这里传过来的

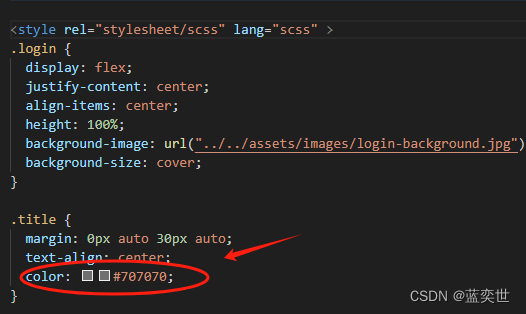
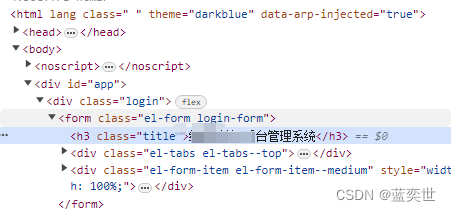
发现是登录页面的css给污染了

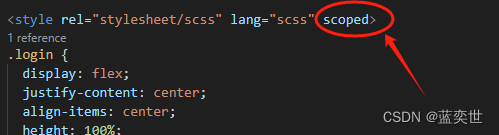
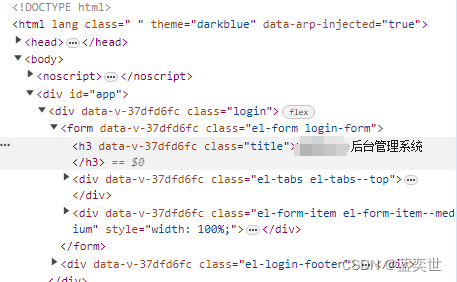
就是加了scope就把这个问题解决了

然后想总结一下这个思路:就是如何排查污染样式:
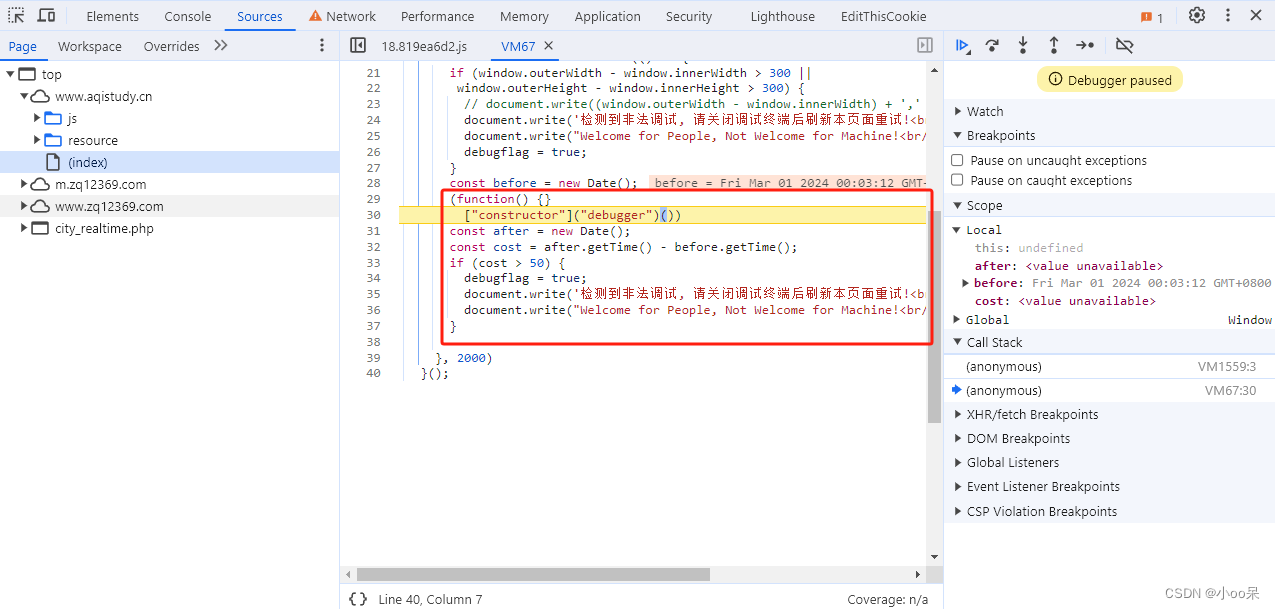
如果出现了html元素定位错乱或者显示不正常, 而且觉得自己写的没有问题的情况下,我都是通过chrome的开发者工具,去看是什么导致的这个样式问题,然后看这个样式的来源去确定。


此可知,添加scoped属性的组件,为了达到不污染全局,做了如下处理:
1.给HTML的DOM节点加一个不重复属性data-v-xxxx 标志唯一性;
2.在添加scoped属性的组件的每个样式选择器后添加一个等同与“不重复属性”相同的字段,实现类似于“作用域”的作用,不影响全局;

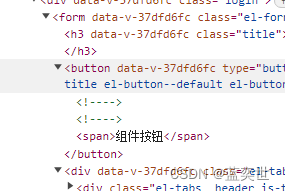
3.如果组件内部还有组件,只会给最外层的组件里的标签加上唯一属性字段,不影响组件内部引用的组件(例如这里我使用了el-button,但是他只给外层的加了data-v-xxxx这个内容,里面的span并没有增加这个内容)

这样的问题就是不能修改子组件里面的样式内容了
解决方法:
1、不给style样式加scoped(这个不可能用,因为不能不加)
2、里面有个加scoped的style样式,再单独写了style标签,不加scoped的属性里面写修改的样式。(感觉也不太好)
3、::v-deep 加改动的样式 ;注意如果用scss的话 需改为 /deep/或者 >>>(感觉这个比较好)

![[vue error] TypeError: AutoImportis not a function](https://img-blog.csdnimg.cn/direct/78972f304148429badd729284d48ef82.png)





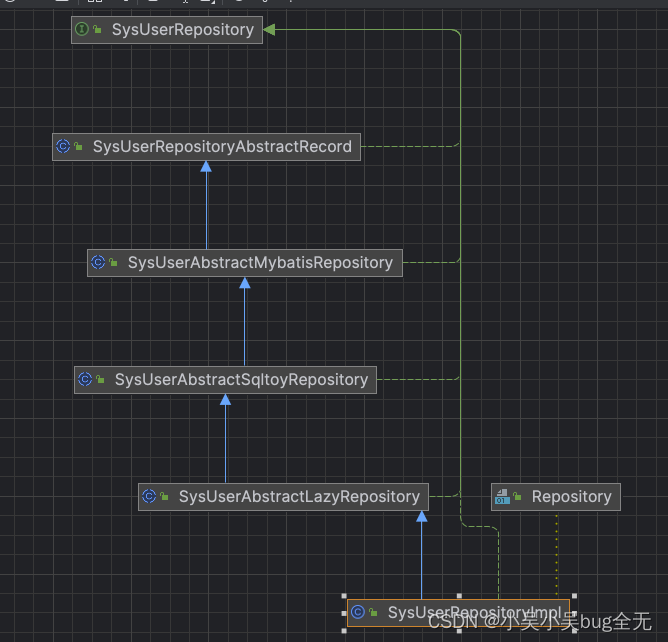
:类和对象——封装](https://img-blog.csdnimg.cn/direct/635e0b4900a44426aa07b8b073333d32.png)