本系统的设计与实现共包含9个表:分别是配置文件信息表,教师信息表,教室类型信息表,教室信息信息表,教室预约信息表,系统公告信息表,token表信息表,用户表信息表,学生信息表,
本文所设计的教室资源预约系统系统的设计与实现拥有前端和后端,前端使用Vue.js框架和创建,后端使用node.js语言的Express框架创建,使用Mysql数据库对后台数据进行存储。将VScode作为主要的开发工具。接着进行系统的需求分析、功能设计、数据库设计,最后进行编码实现。
该系统将采用B/S结构模式,使用Vue和ElementUI框架搭建前端页面,后端使用Nodejs来搭建服务器,并使用MySQL,通过axios完成前后端的交互
技术栈
前端框架vue.js+elementUi
后端语言 node.js
框架:Express/koa
数据库:mysql5.7+以上任何版本
开发运行软件:VScode/webstorm/hbuiderx均可
数据库工具:Navicat/SQLyog都可以




实现了一个完整的教室资源预约系统系统,其中主要有学生模块、用户表模块、token表模块、系统公告模块、教室预约模块、教室信息模块、教室类型模块、教师模块、配置文件模块、账户的注册与登录等功能模块。本文详细介绍了该教室资源预约系统系统的设计过程,并通过全面测试,完善了预期的功能。研究表明采用B/S架构,通过Vue.js框架、Express框架以及Mysql数据库可以构建一个完整教室资源预约系统系统。最后,整个论文从系统分析、设计、实现以及最后的测试做了一个合理的安排。通过最终的研讨做出一个可行性的方案,在完成以后我们做了详细的介绍并找出系统的不足之处,从而来弥补系统的完善,最终打到符合毕业答辩要求的标准。
配置文件 (自动编号、配置参数值、配置参数名称);
教师 (自动编号、手机、性别、头像、创建时间、姓名、班级、工号、密码);
教室类型 (自动编号、教室类型、创建时间);
教室信息 (自动编号、图片、教室设备、教室规模、位置、容纳人数、教室类型、创建时间、教室号、使用状态、开放时间);
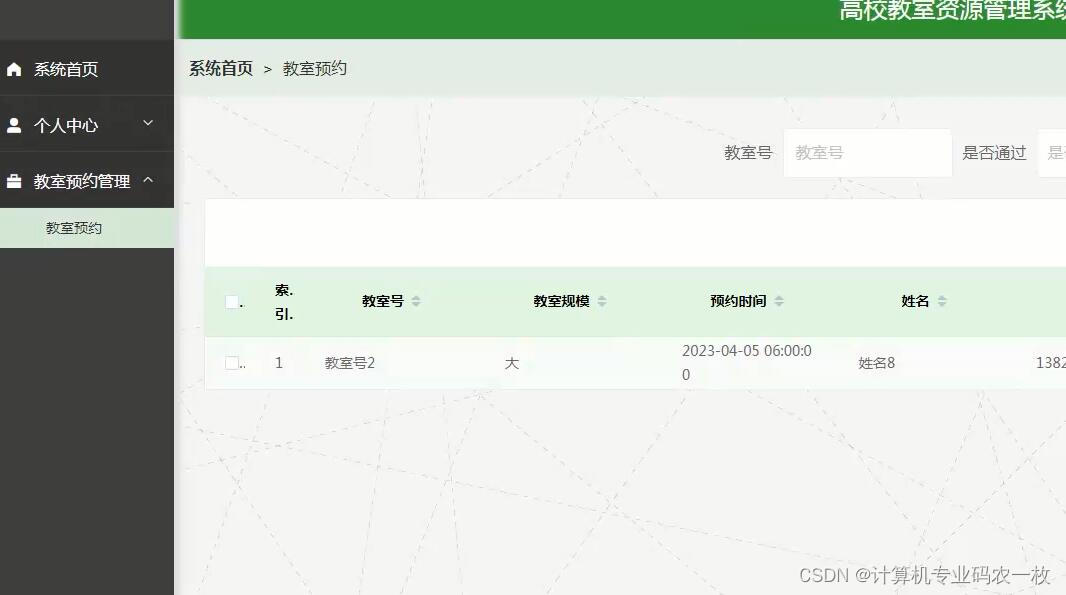
教室预约 (自动编号、用户id、手机、创建时间、预约时间、审核回复、姓名、是否审核、预约说明、教室号、教室规模);
系统公告 (自动编号、标题、内容、简介、创建时间、图片);
token表 (自动编号、用户名、新增时间、密码、过期时间、用户id、角色、表名);
用户表 (自动编号、角色、新增时间、密码、用户名);
学生 (自动编号、性别、班级、姓名、学号、头像、密码、专业、手机、创建时间);
技术介绍
Vue.js: 前后端分离框架。
Express是基于Node.js平台,快速、开放、极简的web开发框架。
通俗理解:Express的作用和Node.js内置的http模块类似,是专门用来创建web服务器的
Node.js:Node作为一个新兴的前端框架,也是一门后端语言和java php python等一样.
elementUi-一个为Vue而生的UI框架