项目需求:
在项目中显示三维地球及主要城市标注,接收服务端发来的实施卫星数据,显示卫星姿态角,陀螺角,飞轮等数据;可自定义模拟产生更多卫星轨迹;可模拟显示卫星躲避陨石动画;可展示卫星模型,并可以爆炸效果显示。
要求:以websocket方式链接,保证实时性。
最终实现:完成以上项目要求,既能对接实际数据又提供了本地卫星数据发送客户端,实现单机模拟效果。
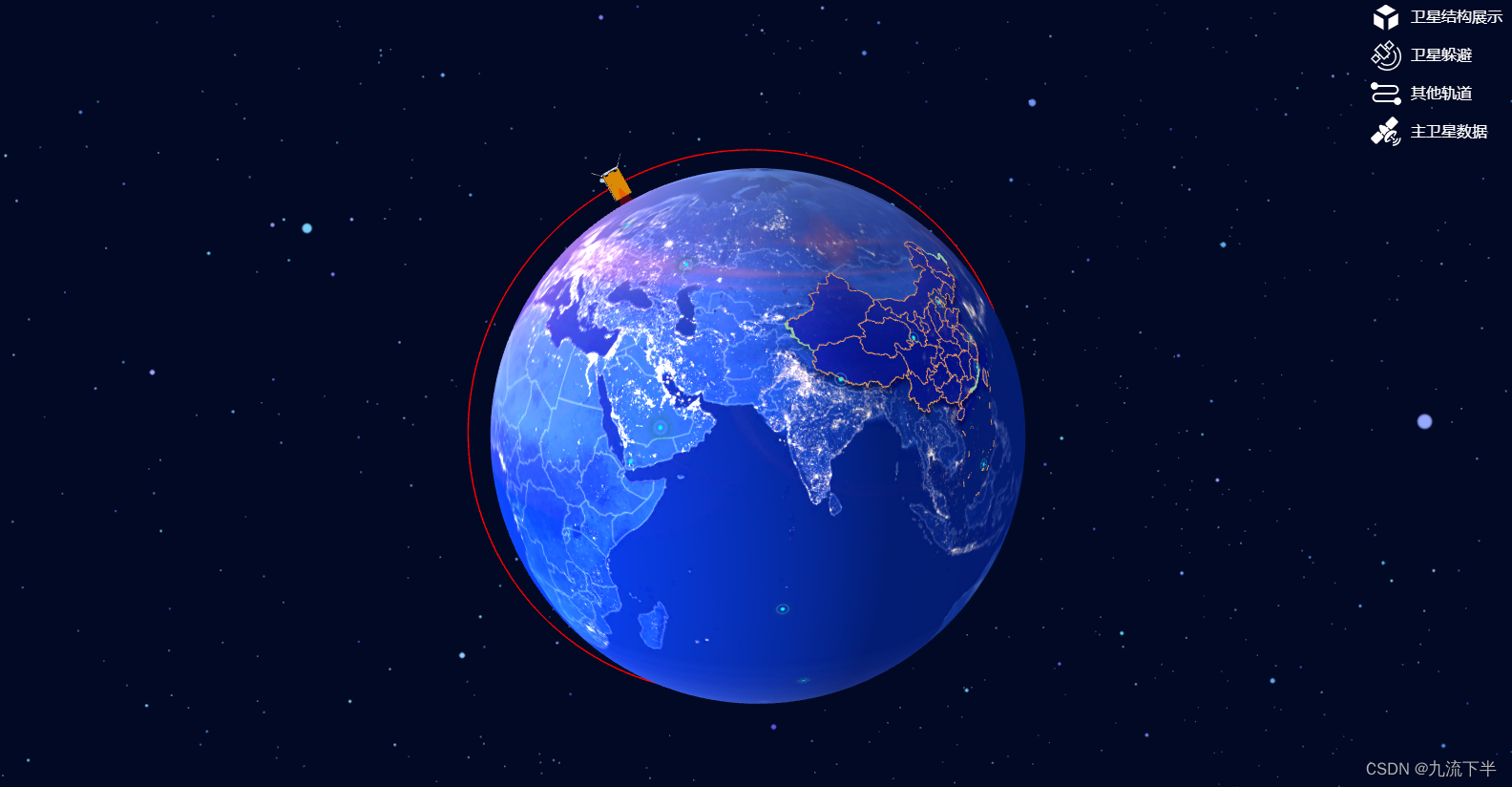
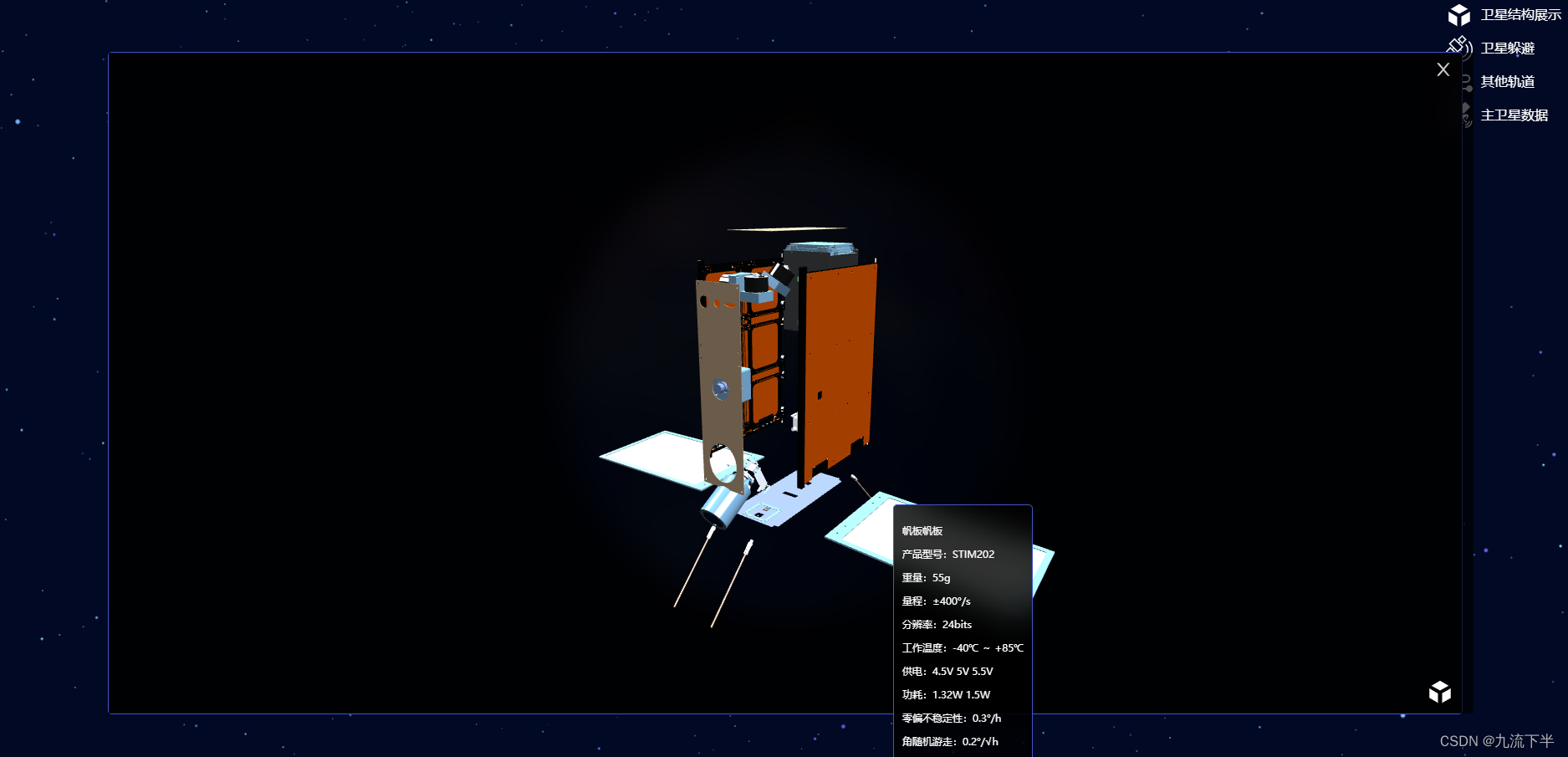
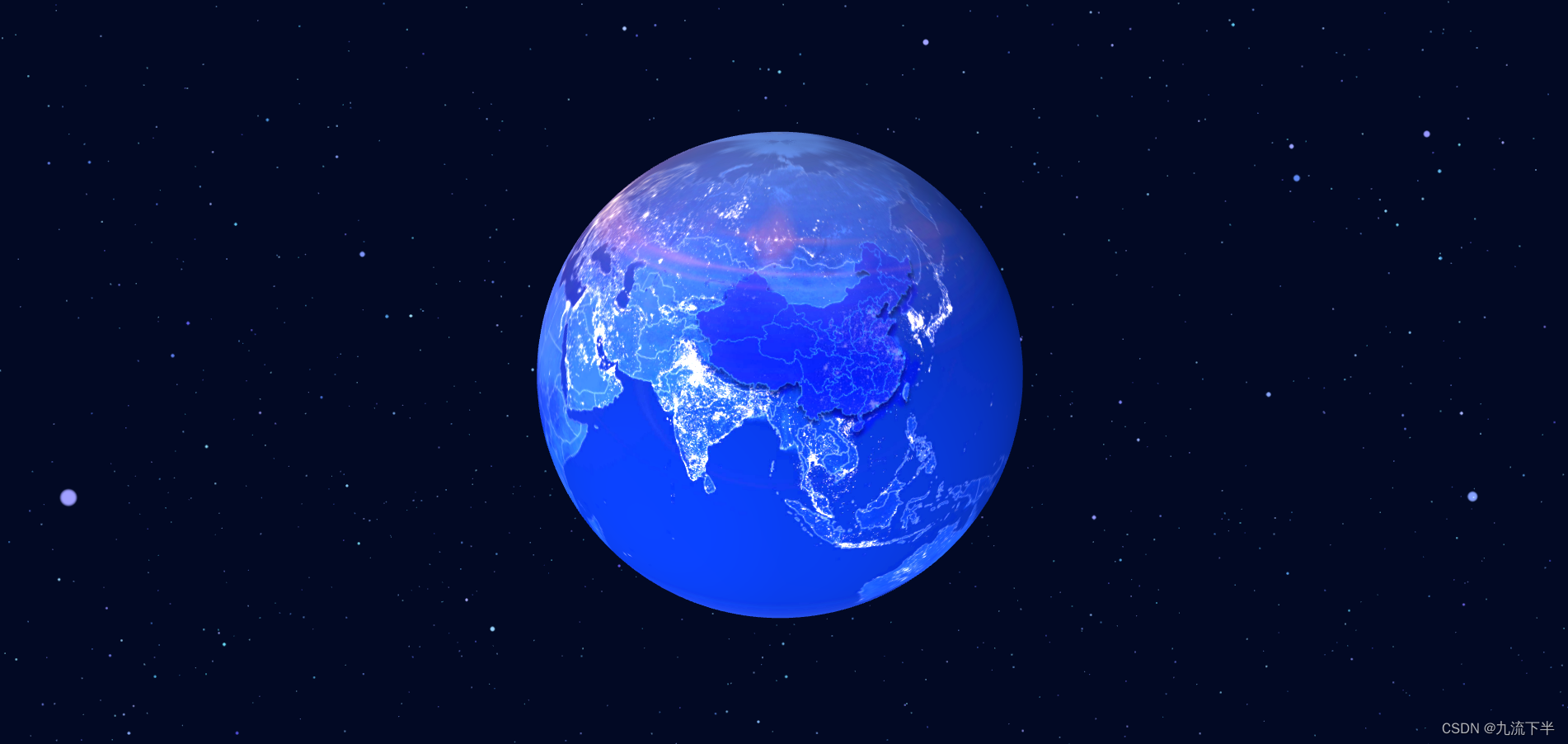
个人网站demo显示效果如下(卫星模型较大,个人网站网速限制,请多等待一会或多刷几次):

显示卫星爆炸图(网速原因可能加载不出来,或很慢)

卫星多轨道模拟

个人网站地址:
http://47.96.130.245:8080/satellite/index.html
技术实现介绍:
1.threejs引入
import * as THREE from '../build/three.module.js';
import { OrbitControls } from '../js/jsm/controls/OrbitControls.js';2.初始化 renderer, camera, scene, light, controls
function initRenderer() {
renderer = new THREE.WebGLRenderer( { antialias: true, alpha: true } );
renderer.setPixelRatio( window.devicePixelRatio );
renderer.setSize( width, height );
const containerDom = document.querySelector( '#container' );
containerDom.appendChild( renderer.domElement );
} function initCamera() {
camera = new THREE.PerspectiveCamera( 45, width / height, 1, 10000 );
camera.position.set( -2, 27, 15.5 );
camera.lookAt( 0, 0, 0 );
camera.up.set(0, 0, 1);
} function initScene() {
scene = new THREE.Scene();
scene.background = new THREE.Color( 0x020924 );
scene.fog = new THREE.Fog( 0x020924, 200, 1000 );
window.scene = scene;
} function initLight() {
const ambientLight = new THREE.AmbientLight( 0xcccccc, 1.1 );
scene.add( ambientLight );
let directionalLight = new THREE.DirectionalLight( 0xffffff, 0.2 );
directionalLight.position.set( 1, 0.1, 0 ).normalize();
let directionalLight2 = new THREE.DirectionalLight( 0xff2ffff, 0.2 );
directionalLight2.position.set( 1, 0.1, 0.1 ).normalize();
scene.add( directionalLight );
scene.add( directionalLight2 );
let hemiLight = new THREE.HemisphereLight( 0xffffff, 0x444444, 0.2 );
hemiLight.position.set( 0, 1, 0 );
scene.add( hemiLight );
directionalLight = new THREE.DirectionalLight( 0xffffff );
directionalLight.position.set( 1, 500, - 20 );
directionalLight.castShadow = true;
directionalLight.shadow.camera.top = 18;
directionalLight.shadow.camera.bottom = - 10;
directionalLight.shadow.camera.left = - 52;
directionalLight.shadow.camera.right = 12;
scene.add(directionalLight);
} function initControls() {
controls = new OrbitControls( camera, renderer.domElement );
controls.enableDamping = true;
controls.enableZoom = true;
controls.autoRotate = false;
controls.autoRotateSpeed = 2;
controls.enablePan = true;
}
3.初始化星空和地球
function initPoints() {
let texture = new THREE.TextureLoader().load( '../imgs/gradient.png' );
const positions = [];
const colors = [];
const geometry = new THREE.BufferGeometry();
for (let i = 0; i < 10000; i ++) {
let vertex = new THREE.Vector3();
vertex.x = Math.random() * 2 - 1;
vertex.y = Math.random() * 2 - 1;
vertex.z = Math.random() * 2 - 1;
positions.push( vertex.x, vertex.y, vertex.z );
let color = new THREE.Color();
color.setHSL( Math.random() * 0.2 + 0.5, 0.55, Math.random() * 0.25 + 0.55 );
colors.push( color.r, color.g, color.b );
}
geometry.setAttribute( 'position', new THREE.Float32BufferAttribute( positions, 3 ) );
geometry.setAttribute( 'color', new THREE.Float32BufferAttribute( colors, 3 ) );
let starsMaterial = new THREE.PointsMaterial( {
map: texture,
size: 1,
transparent: true,
opacity: 1,
vertexColors: true,
blending: THREE.AdditiveBlending,
sizeAttenuation: true
} );
stars = new THREE.Points( geometry, starsMaterial );
stars.scale.set( 300, 300, 300 );
scene.add( stars );
} function initEarth() {
// 地球
globeTextureLoader.load( '../imgs/earth.jpg', function ( texture ) {
let globeGgeometry = new THREE.SphereGeometry( radius, 100, 100 );
let globeMaterial = new THREE.MeshStandardMaterial( { map: texture,side:THREE.DoubleSide } );
let globeMesh = new THREE.Mesh( globeGgeometry, globeMaterial );
group.rotation.set(Math.PI/2, 0, 0 );
group.add( globeMesh );
scene.add( group );
} );
}4.显示效果

以上效果源码:
https://download.csdn.net/download/zzjzmdx/88903421