Vue3路由传参
一、传参的多种方式
1.1 拼接方式
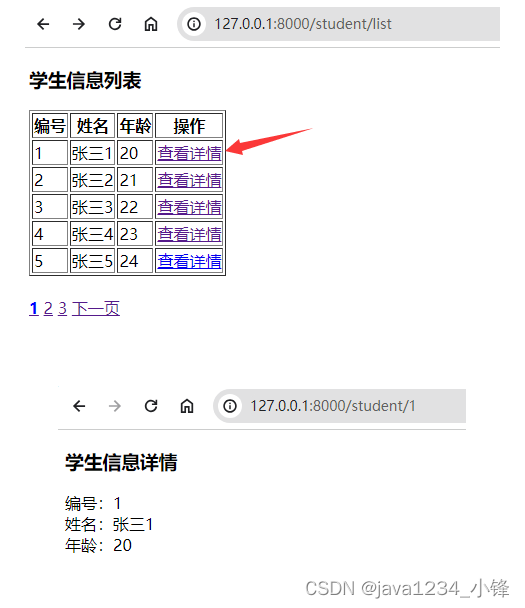
这种方式适合传递单个参数的情况,比如点击查看详情,传个id这样的场景
传参:
<RouterLink to="/person?id=1" active-class="active">person</RouterLink>
<!-- 一般是这样写,动态传参 -->
<RouterLink :to="`/person?id=${obj.id}`" active-class="active">person</RouterLink>
接参:
import { useRoute } from 'vue-router';
// 接收路由传参
let route = useRoute()
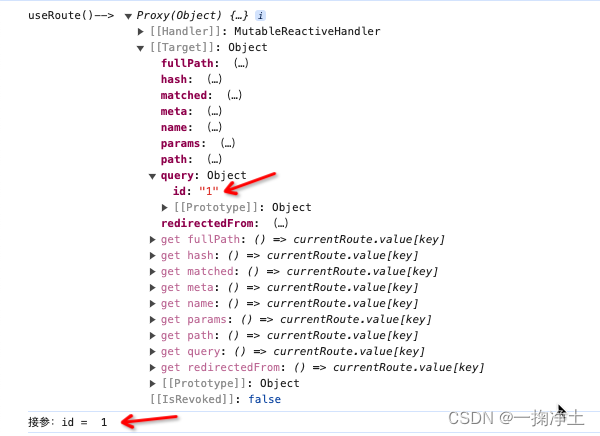
console.log('useRoute()-->', route);
console.log('接参:id = ', route.query.id);

1.2 对象方式
对象方式,适合一起传递多个参数,比较清晰明了,使用拼接方式虽然也能实现,但杂乱无章,不易维护,且容易出错。
传参:
<RouterLink :to="{
path: '/person',
query: {
id: 1,
name: '王大拿',
age: 56
}
}" active-class="active">
person
</RouterLink>
接参:
import { toRefs } from 'vue'
import { useRoute } from 'vue-router';
// 接收路由传参
let route = useRoute()
let {query} = toRefs(route)
console.log('接参:id = ', query.value.id);
console.log('接参:name = ', query.value.name);
console.log('接参:age = ', query.value.age);

1.3 params参数方式
params方式,需要在路由上设置需要传递参数的占位,如下:我在person后占位3个参数,且age为不必填项。id和name为必填项
// 创建1个路由器
const router = createRouter({
// 路由器的工作模式
history: createWebHistory(),
/* 多个路由配置 */
routes: [
{
name: 'ren',
path: '/person/:id/:name/:age?',
component: PersonVue
}
]
});
也有2种方式,拼接路径方式、传递对象方式:
1.3.1 params拼接路径方式
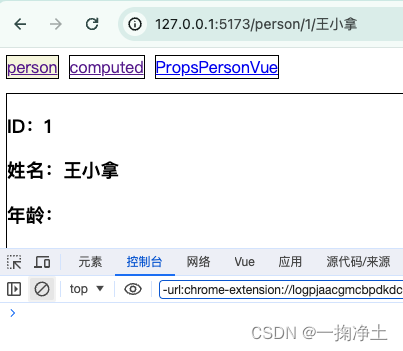
传参:这里不传递age,因为上面设置age不是必传项
<RouterLink to="/person/1/王小拿" active-class="active">person</RouterLink>
接参:这里接params参数
import { toRefs } from 'vue'
import { useRoute } from 'vue-router';
// 接收路由传参
let route = useRoute()
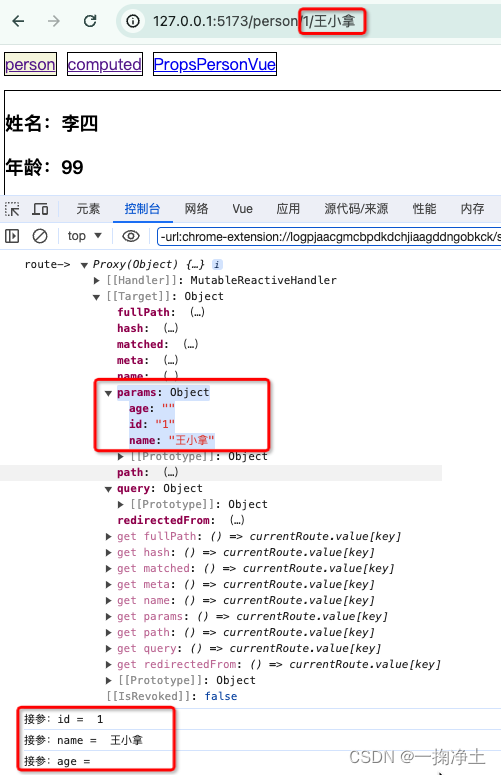
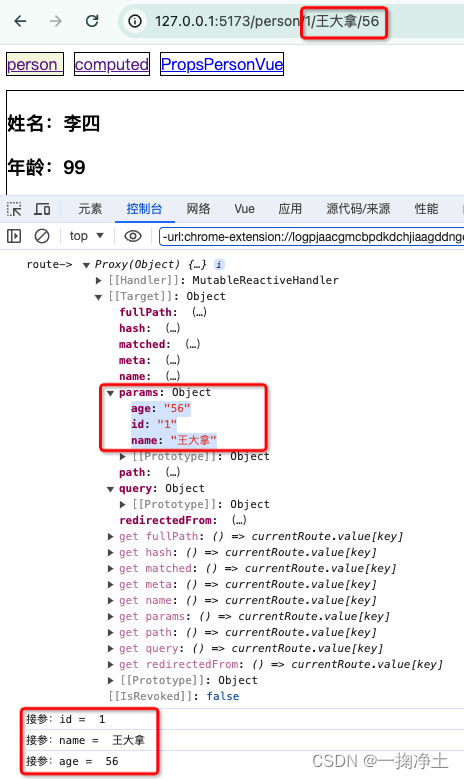
console.log('route->', route);
let {params} = toRefs(route)
console.log('接参:id = ', params.value.id);
console.log('接参:name = ', params.value.name);
console.log('接参:age = ', params.value.age);

1.3.2 params传递对象方式
** ☆这里和1.2里不一致的是**:用的是name和params传递。1.2里用个是:path和query传递。
传参:
<RouterLink :to="{
name: 'ren',
params: {
id: 1,
name: '王大拿',
age: 56
}
}" active-class="active">
person
</RouterLink>
接参:这里接params参数
import { toRefs } from 'vue'
import { useRoute } from 'vue-router';
// 接收路由传参
let route = useRoute()
console.log('route->', route);
let {params} = toRefs(route)
console.log('接参:id = ', params.value.id);
console.log('接参:name = ', params.value.name);
console.log('接参:age = ', params.value.age);

1.4 props方式
1.4.1 props方式1
基于1.3params方式传递参数,开启props为true。那么就可以通过defineProps(['id', 'name', 'age'])直接接收参数,并在页面上展示。
// 创建1个路由器
const router = createRouter({
// 路由器的工作模式
history: createWebHistory(),
/* 多个路由配置 */
routes: [
{
name: 'ren',
path: '/person/:id/:name/:age?',
component: PersonVue,
props: true
}
]
});
传参:
<RouterLink to="/person/1/王小拿" active-class="active">person</RouterLink>
接参:这里通过defineProps()接参数
<template>
<div class="person">
<h3>ID:{{ id }}</h3>
<h3>姓名:{{ name }}</h3>
<h3>年龄:{{ age }}</h3>
</div>
</template>
<script lang='ts' setup name="PersonCom">
defineProps(['id', 'name', 'age'])
</script>

1.4.2 props方式2
通过props(route){}函数的方式,传递参数。这种方式既支持params对象方式,也支持query对象的方式。
(一)params对象方式:
需要占位,返回route.params
// 创建1个路由器
const router = createRouter({
// 路由器的工作模式
history: createWebHistory(),
/* 多个路由配置 */
routes: [
{
name: 'ren',
path: '/person/:id/:name/:age?',
component: PersonVue,
props(route){
return route.params
}
}
]
});
传参:
<RouterLink :to="{
name: 'ren',
params: {
id: 1,
name: '王大拿',
age: 56
}
}" active-class="active">
person
</RouterLink>
接参:这里通过defineProps()接参数
<template>
<div class="person">
<h3>ID:{{ id }}</h3>
<h3>姓名:{{ name }}</h3>
<h3>年龄:{{ age }}</h3>
</div>
</template>
<script lang='ts' setup name="PersonCom">
defineProps(['id', 'name', 'age'])
</script>
(二)query对象方式:
去掉占位,返回route.query
// 创建1个路由器
const router = createRouter({
// 路由器的工作模式
history: createWebHistory(),
/* 多个路由配置 */
routes: [
{
name: 'ren',
path: '/person',
component: PersonVue,
props(route){
return route.query
}
}
]
});
传参:
<RouterLink :to="{
path: '/person',
query: {
id: 1,
name: '王大拿',
age: 56
}
}" active-class="active">
person
</RouterLink>
接参:这里通过defineProps()接参数
<template>
<div class="person">
<h3>ID:{{ id }}</h3>
<h3>姓名:{{ name }}</h3>
<h3>年龄:{{ age }}</h3>
</div>
</template>
<script lang='ts' setup name="PersonCom">
defineProps(['id', 'name', 'age'])
</script>
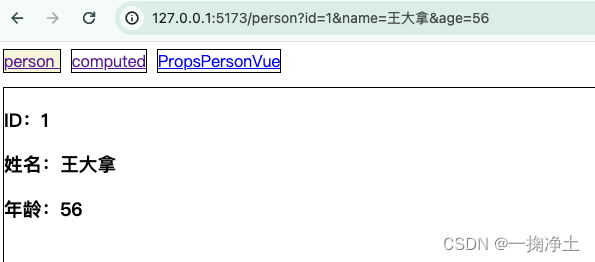
效果都是一样的,浏览器地址不同:params是路径方式;query是参数拼接方式。