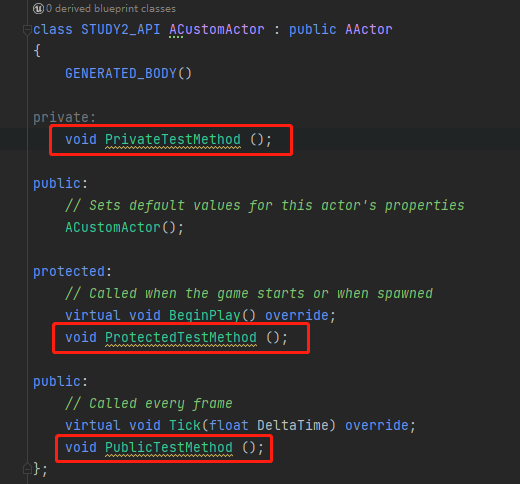
BlueprintCallable,使C++中的函数在蓝图中能被调用,新建C++类CustomActor继承AActor,并分别声明public、protected、private方法:

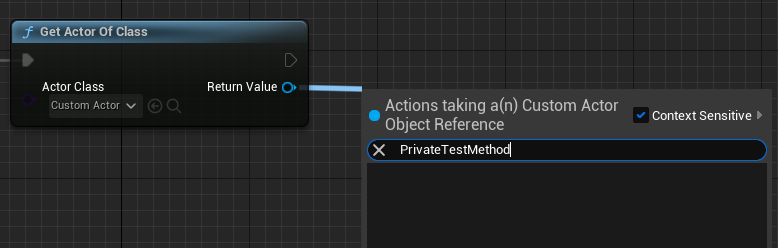
拖拽一个CustomActor到Map中,打开关卡蓝图,可以到无法在蓝图中调出C++中的方法:



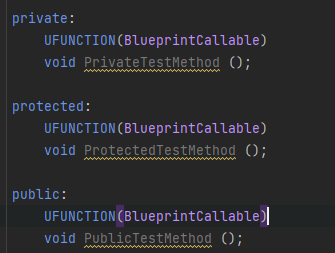
我们为这三个方法添加BlueprintCallable标记:

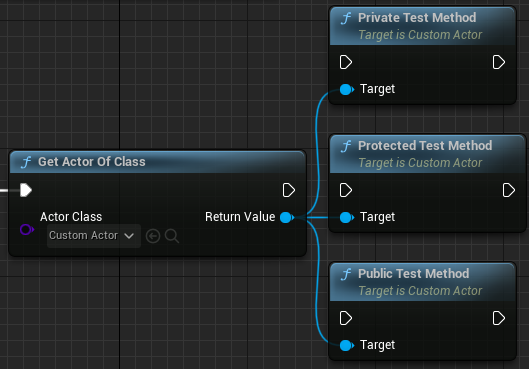
然后在蓝图中调用:

可以发现,只要添加了BlueprintCallable标记,不管是private、protected还是public的函数,统统能在蓝图中调用!
静态成员函数在蓝图中不需要通过实例对象就能调用。在C++中声明Custom的静态函数CustomActorStaticMethod,并添加BlueprintCallable标记:




可以看到,不需要CustomActor的实例就能在蓝图中调用它的静态函数。
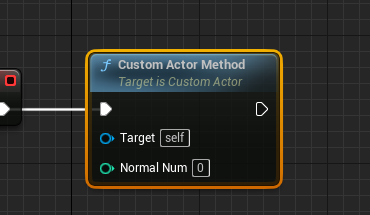
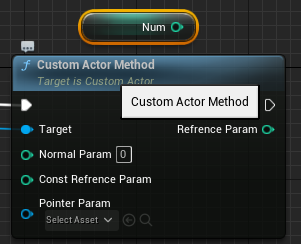
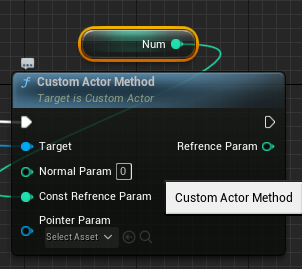
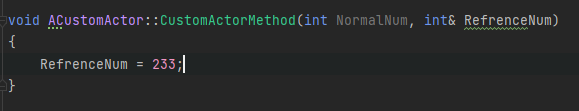
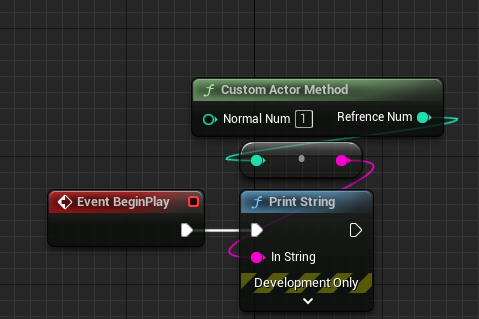
函数的普通参数、引用参数、常量引用参数、指针参数在蓝图表现形式。给CustomActorMethod方法添加int、int&、const int&、AActor*参数,并在蓝图中调用:


可以看到,普通参数作为输入引脚,可以在引脚中自定义参数值;引用参数会变成返回值引脚;常引用参数也是输入引脚,不过必须通过另一个变量传入:

指针参数也是一个输入引脚。
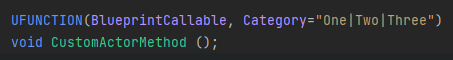
Category,可以给函数添加在蓝图中的分类。给CustomActorMethod添加标记:Catagory="One|Two|Three":


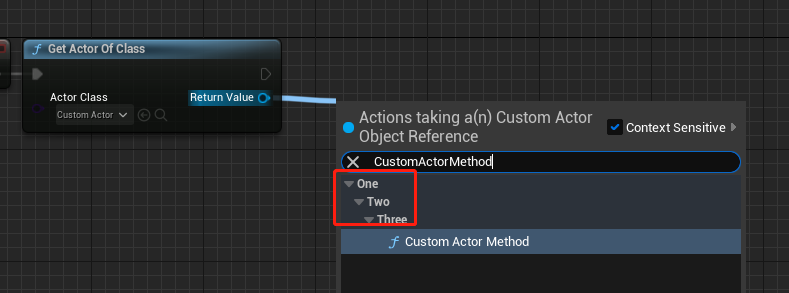
可以看到,通过"|"来划分层级结构,实现给函数分类。
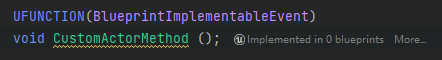
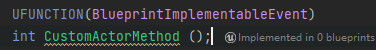
BlueprintImplementableEvent,使函数仅在蓝图中定义。给CustomActorMethod添加BlueprintImplementableEvent标记:

新建一个蓝图类继承CustomActor:

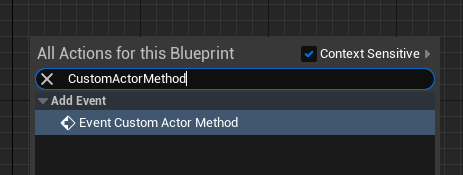
在蓝图中查找CustomActorMethod:


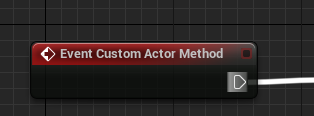
可以发现通过这个标记,能以事件的形式在蓝图中定义函数要执行的逻辑。当函数有返回值时,蓝图中可override重写这个函数:


而且BlueprintImplementableEvent标记的函数不能在C++中定义,否则编译会报错。
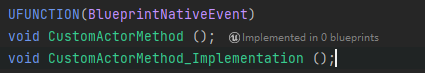
BlueprintNativeEvent,这个标记功能和BlueprintImplementableEvent基本上一样,不过它的函数需要在C++中定义,蓝图类可以选择不重写:


需要注意的是,C++中定义函数时,需要额外声明并定义"函数名_Implementation"函数,这个函数的实现就是调用原函数时执行的逻辑。
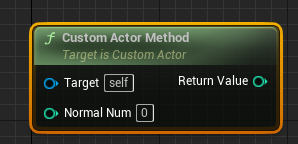
BlueprintPure,函数作为纯函数使用,不需要流程引脚,一定要有返回值:




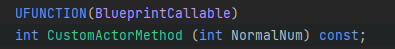
const函数拥有返回值时在蓝图中的形式和纯函数相似:


没有返回值的时候还是需要连接流程引脚的: