目录
一、HTML
1.1概念篇
1.2工具篇
1.2.1文本类型的标签
1.2.2多媒体标签
1.2.3超链接
1.2.4target
1.2.5表格相关的标签
1.2.6 列表标签
1.2.7表单标签
进入Web开发的世界,了解html、css、JavaScript的使用。
Web开发的核心:准备各式各样的资源以及资源之间的相互关系。

主机 (host) 决定了资源位于网络中的哪台电脑 (主机) 上,通常是 IP 地址 或者是 域名。
端口(port)决定了 资源由主机上的哪个 进程 (process) 提供服务,这个进程就是我们所谓的 Web 服务器。
我们目前使用的是 Tomcat。认准我们平时使用的端口 :8080
资源路径 (path) 决定了请求的是 Web 服务器中的哪个资源。可以分成绝对路径 和 相对路径
我们所谓的 Web 开发,就是准备各种百相配合的 Web 资源的过程
一、HTML
HTML属于前段的知识范畴,主要起到提供页面的结构和基本内容。目前不负责长什么样子。
1.1概念篇
1、超文本
比一般的文本能力跟更强,对于txt文本,可以有超链接。
2、怎么理解标记
HTML中的标签是有规定的,并不是任何标签都可以(最新的标准允许自定义标签)
通常标签是开始标签、内容和闭合标签组成的。有部分标签是单一标签
<h1>美好的一天</h1>(前面是开始标签 (open tag),后面是闭合标签 (close tag))
HTML 的结构也有规定,虽然大多数浏览器兼容不符合规定格式,但对于我们来说尽量去符合格式
IDEA 是可以帮我们生成内容的,一般写出来都符合格式。

标签允许有属性 (attributes) 存在,放在 开始标签 里,基本格式是 key=value 的形式,注意,key=value,这个等号两边没有空格,其中,key 不需要引号引起来,value 需要引号引起来,单/双引号均可。
<meta charset="utf-8">代表 html 的字符集使用 utf-8。
1.2工具篇
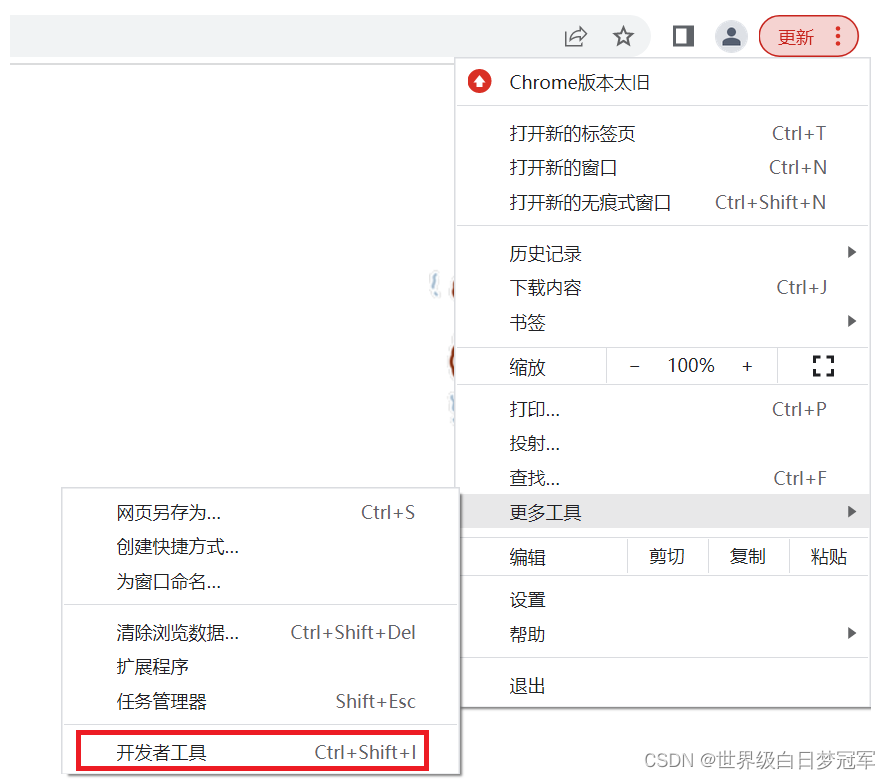
大部分浏览器基本都有这套工具,但用法略有区别,所以我使用的是 chrome 浏览器,比较统一,由于版本的原因,也可能有所区别。

介绍一些常见标签https://developer.mozilla.org/zh-CN/ mozilla 组织 (firefox 的开发团队)
1.2.1文本类型的标签
表示标题类型的标签 一级标题、二级标题...、六级标题
<h1>....</h1><h2>....</h2>默认的样式(以后是可以通过 css 修改的)... <h6> 一级标题最大,六级标题最小
html中的换行、空格最终显示的时候都是被视为一个空格。
html中有些标签是自带换行的(一般称为块级标签)还有一类标签是不带换行的一般称为内联标签。<p>也是块级标签,上述<h1>....<h6>也是块级标签。
<br>是单一标签,作用是换行,不用写闭合。
1.2.2多媒体标签
插入一个图片资源(多个资源配合)

<img>是单一标签,关键属性是src = “图片资源的路径”,如果路径不正确,或者不支持访问,网页不会正常显示。
html/css/is 中书写路径的话
资源和当前资源 处于同一个 Web 服务器管理下 或者 没有处于同一个 Web 服务器管理下
1) 全 URL:
协议://主机:端口/资源路径 其中 端口 如果是协议的标准端口可以省略
http://127.0.0.1:8080/2023/01/z.html
http://61.135.81.24/a/b/2023.html 没有端口,同时是 http 协议,说明是 80 端
https://51.10.55.228/hello.html 没有端口,同时是 https 协议,说明是 443 端
jdbc:mysgl://127.0.0.1:3306/ccb 0101,JDBC 连接 MySQL (本机的 MySQL) 的 URL
dbc:mysql://61.185.22.37:3306/ccb 0101,JDBC 连接 非本机的 (处于 61.185.22.37 主机) 上的 MySQL
jdbc:mysql://127.0.0.1/ccb 0101 没有端口,同时 idbc:mysgl 协议,说明是 3306 端
2) 省略协议:
//主机:端口/资源路径 协议采用和当前资源同样的请求协议
//127.0.0.1:8080/2022/12/31/a.html 资源 和 当前资源 处于同一个 web 服务器管理下:
3) 只写资源路径 (省略协议 + 主机) 当前 web 服务器下的其他资源
绝对路径,以/开头 /index.html /2023/01/z.html
相对路径,不是以,开头 a.html ./a.html ../../index.html
备注:当请求的不是同一个 Web服务器管理的资源时,可能遇到别人的防盗链限制,使得我们无法使用别的资源.
1.2.3超链接
<a href="另一个资源的地址">显示内容</a>,只会显示“显示内容”,点击能跳转地址。
1.2.4target
该属性指定在何处显示链接的资源。取值为标签 (tab),窗口 (window) ,或框架 (iframe) 等浏览上下文的名称或其他关键词。以下关键字具有特殊的意义:
_self:当前页面加载,即当前的响应到同一 HTML 4 frame (或 HTML5 浏览上下文) 。此值是默认的,如果没有指定属性的话。
_blank:新窗口打开,即到一个新的未命名的 HTML4 窗口或 HTML5 浏览器上下文。
_parent:加载响应到当前框架的 HTML4 父框架或当前的 HTML5 浏览上下文的父浏览上下文。如果没有 parent 框架或者浏览,上下文,此选项的行为方式与self 相同。
_top:IHTML4 中:加载的响应成完整的,原来的窗口,取消所有其它 frame。HTML5 中: 加载响
应进入顶层浏览上下文(即,浏览上下文,它是当前的一个的祖先,并且没有 parent) 。如果没有parent 框架或者浏览上下文,此选项的行为方式相同_self。
1.2.5表格相关的标签
table标签:表示整个表格。
tr:表示表格的一行。
td:表示一个单元格。
th:表示表头单元格会居中加粗。
thead: 表格的头部区域(注意和th 区分范围是比th 要大的)。
tbody表格得到主体区域
table包含tr,tr包含td 或者 th。。
无论是 thead、tbody、 tfoot 都是先有 表行 (tr table row) 组成。
每一行里,又有多列组成,其中 thead 中的列使用 (th) 表示,tbody 中的列由 (td) 表示
<!DOCTYPE html>
<html lang="zh-hans">
<head>
<meta charset="UTF-8">
<title>表格演示</title>
<style>
table {
border-collapse: collapse;
}
td, th {
border: 1px solid #000;
}
thead th {
background-color: #3517fc;
}
tfoot td {
background-color: #11fa58;
}
</style>
</head>
<body>
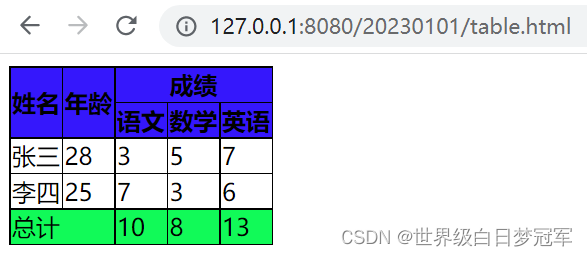
<table>
<thead>
<tr>
<th rowspan="2">姓名</th>
<th rowspan="2">年龄</th>
<th colspan="3">成绩</th>
</tr>
<tr>
<th>语文</th>
<th>数学</th>
<th>英语</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>28</td>
<td>3</td>
<td>5</td>
<td>7</td>
</tr>
<tr>
<td>李四</td>
<td>25</td>
<td>7</td>
<td>3</td>
<td>6</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">总计</td>
<td>10</td>
<td>8</td>
<td>13</td>
</tr>
</tfoot>
</table>
</body>
</html><th rowspan="2">姓名</th>代表占了两行一列 ,<th colspan="3">成绩</th>代表占了三列一行,中间的则是展示的文字。

1.2.6 列表标签
1)有序列表(ordered list <ol>)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表</title>
</head>
<body>
<h1>某个菜谱</h1>
<h2>做菜步骤</h2>
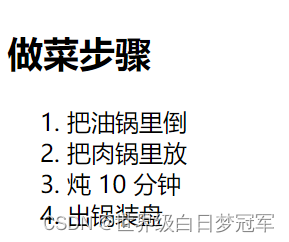
<ol>
<li>把油锅里倒</li>
<li>把肉锅里放</li>
<li>炖 10 分钟</li>
<li>出锅装盘</li>
</ol>
</body>
</html>
具体表现在并没有标注序号但是自动标注了序号。
2)无序列表 (unordered list <ul> )
列表项 (列表中的一个元素)(list item <li>)
备注: ol/ul 的孩子必须是 li 标签,<li> 标签之下,可以跟任意的元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表</title>
</head>
<body>
<h1>某个菜谱</h1>
<h2>需要的材料</h2>
<ul>
<li><a href="https://cn.bing.com/search?q=西红柿">西红柿</a></li>
<li><a href="https://cn.bing.com/search?q=胡萝卜">胡萝卜</a></li>
<li>
<h3>豆腐</h3>
<p>豆腐是一种富有营养的常见食品。</p>
</li>
<li>
<h3>土豆</h3>
<img src="https://ts1.cn.mm.bing.net/th/id/R-C.cac33fafb149995428a84f82bd79a7ab?rik=bnQwOoILMQpKKw&riu=http%3a%2f%2fimg.365diandao.com%2fStorage%2fShop%2f528%2fProducts%2f8128%2f1.png&ehk=Snvk9nO0Q3KwPEUkYcNWaqZbG7K5NpdydBeecUGWJxY%3d&risl=&pid=ImgRaw&r=0">
</li>
</ul>
</body>
</html>
具体表现在并没有自动标注了序号,每个标签前面有一个小圆点。
3)描述列表
HTML<d1>元素(或 HTML 述列表元素)是一个包含术语定义以及描述的列表,通常用于展示词汇表或者元数据(键 - 值对列表)。
小结
上述讲述的所有标签,都是单方面的信息传递: 从服务器到客户端(浏览器)的传递。

但是在实际 web 场景中,经需要从 浏览器向服务器去传递一些信息(这些信息大部分来自用户的输入
比如:登录、注册场景下: 用户名 + 密码 用户输入-> 浏览器收集 -> 传递给服务器做下一步动作
使用 CSDN、B 站、痘印这种 UGC 场景: 内容 (博客 (文字) 、视频、音频)
UGC: User Generate Content 用户生成内容
用户输入 -> 浏览器收集 -> 传递给服务器做下一步动作。
1.2.7表单标签
平时填的各种表格、单子。<form>表单标签。

<form>里面有些关键属性,回头配合 HTTP 协议去讲述
<input type="text" name="姓名">这里使用中文,但实际中尽量不要用中文,因为可能有字符集编码的问题,但是用户填写写的内容可以用中文
<button>提交</button>
</form>
1、理解表单的整体流程:
1) 先发起一次请求,得到 要去填写的 表单
2)填写信息 + 点击提交(有其他提交方式): 再次发起一次请求,携带用户填写的信息到服务器
新的请求的 URL,由 <form> 标签的 action 届性决定备注: 如果没有 action 属性,则 URL 不变 (还是表单的 URL)通常都要指定 action 的
新的请求的资源路径,并不要求必须存在一个资源所以可能出现 404 (路径对应的资源不存在)
2、需要表单的场景
需要从用户向服务器提交信息时,比如: 注册场景、登录场景、发表文章、UGC 等
<input name="..."> 输入控件,name 属性对应的业务上的一个名字(尽量有语义,尽量用英文)最后会以 key=value 的形式提交给服务器,其中 key 就是 input 的 name 属性的值value 就是这个 input 中用户输入的内容! !
整个用户的输入,一般称为 请求参数(request parameters) ,经常使用动态资源的形式,读取这部分信息
3、简单的学生信息登记表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>学生信息登记表</h1>
<label>
姓名:
<input type="text" name="username">
</label>
<label>
性别:
<input type="text" name="gender">
</label>
<label>
生日:
<input type="text" name="birthday">
</label>
<button>提交</button>
</form>
</body>
</html>
4、时序图(用来描述多个参与活动的角色,在活动中的前后次序形式体现的职责时非常好用)
(1)经由某些方式让浏览器去请求某个资源获取表单信息我们暂时采用的方式是在地址栏输入地址。
(2)浏览器发起请求例/form.html请求资源
(3)服务器返回对应路径的资源内容
(4)在刘览器上显示表单给用户
(5)用户根据、表单的要求填写各种信息。
(6)浏览器收集用户填写的信息拼装成 key-value 的格式将所有数据,经过一次新的请求发送给服务器,这次新的请求的资源路径根据 <form>标签的 action 属性解决。
(7)服务器根据用户填好的表单决定下一步怎么办,并给出合适的响应。
由于此处需要根据用户填写的信息给出不同的反应,所以通常使用动态资源的方式。
5、其中几个常见的type
1. type="text" 输入普通文本 注册/登录场景下的用户名、借书场景下的书名。
2. type="password",输入密码文本。在浏览器上隐藏用户的输入,通常显示的是一个点。
只在浏览器的显示处有区别,最终提交的时候没有任何区别,仍然采用 key=value 的形式
换言之,服务器是可以正确读取我们输入的密码的。

3.单选框-在几个选项中,只能选取其中一个,是互斥的关系。
type="radio" 在单选项这种情况中是不能取消选择的·,多选项可以取消选择。
<h2>单选项 radio</h2>
<p>以下几个 input 都没有 name 属性,所以各自处于自己的一组,彼此之间没有互斥关系</p>
<input type="radio"> 选项1<br>
<input type="radio"> 选项2<br>
<input type="radio"> 选项3<br>
<input type="radio"> 选项4<br>
<input type="radio"> 选项5<br>
<input type="radio"> 选项6<br>
checked 是一个比较特殊下属性,boolean 类型的属性!
只要有属性出现即可,不需要有后面的 =value,换言之,后面 = 什么都不影响结果。
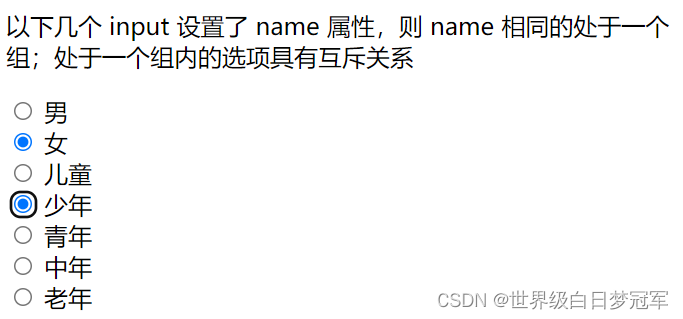
<p>以下几个 input 设置了 name 属性,则 name 相同的处于一个组;处于一个组内的选项具有互斥关系</p>
<input type="radio" name="gender"> 男<br>
<input type="radio" name="gender"> 女<br>
<input type="radio" name="age"> 儿童<br>
<input type="radio" name="age"> 少年<br>
<input type="radio" name="age"> 青年<br>
<input type="radio" name="age"> 中年<br>
<input type="radio" name="age"> 老年<br>
checked 属性,来区分 选中 or 未选中状态
<p>靠着 checked 属性,来区分 选中 or 未选中状态</p>
<input type="radio"> 没有选中状态<br>
<input type="radio" checked> 选中状态<br>
<!-- 下面的都是不标准用法,所以 IDEA 给出了警告 -->
<input type="radio" checked="true"> 选中状态<br>
<input type="radio" checked="false"> 选中状态<br>
<input type="radio" checked="你吃了么"> 选中状态<br>
<input type="radio" checked="跟什么都不重要"> 选中状态<br>
form 表单提交时,单选项也可以提交。
<p>演示 form 表单提交时,单选项的提交情况</p>
<!-- form 没有写 action 属性,则代表提交的 URL,就是本资源的 URL,不变 -->
<form>
<!-- 这组有 value 属性 -->
<input type="radio" name="gender" value="是" checked> 男<br>
<input type="radio" name="gender" value="否"> 女<br>
<!-- 这组没有 value 属性 -->
<input type="radio" name="age" checked> 儿童<br>
<input type="radio" name="age"> 少年<br>
<input type="radio" name="age"> 青年<br>
<input type="radio" name="age"> 中年<br>
<input type="radio" name="age"> 老年<br>
<button>提交</button>
</form>
4.复选框
复选框选中之后是可以取消的。
<h2>复选项 checkbox</h2>
<form>
<p>意向</p>
<input type="checkbox" name="intend" value="0113"> 清华大学<br>
<input type="checkbox" name="intend" value="0114"> 北京大学<br>
<input type="checkbox" name="intend" value="0115"> 复旦大学<br>
<input type="checkbox" name="intend" value="0116"> 人民大学<br>
<p>爱好</p>
<input type="checkbox" name="hobby" value="basketball" checked> 篮球<br>
<input type="checkbox" name="hobby" value="football"> 足球<br>
<input type="checkbox" name="hobby" value="pingpong"> 乒乓球<br>
<button>提交</button>
</form>
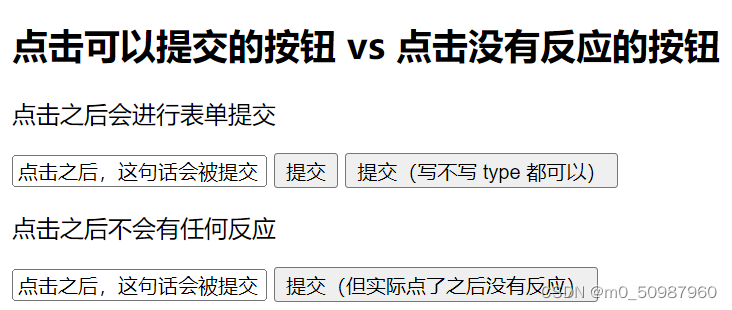
5.表单提交
<h2>点击可以提交的按钮 vs 点击没有反应的按钮</h2>
<p>点击之后会进行表单提交</p>
<form>
<!-- input type="text" 下,也是 value 属性中的值 -->
<input type="text" name="say" value="点击之后,这句话会被提交">
<button>提交</button>
<button type="submit">提交(写不写 type 都可以)</button>
</form>
<p>点击之后不会有任何反应</p>
<form>
<input type="text" name="say" value="点击之后,这句话会被提交">
<button type="button">提交(但实际点了之后没有反应)</button>
</form>