第一:浅谈 | 不可不知
1.vue3目录介绍(区别Vue2没有的)
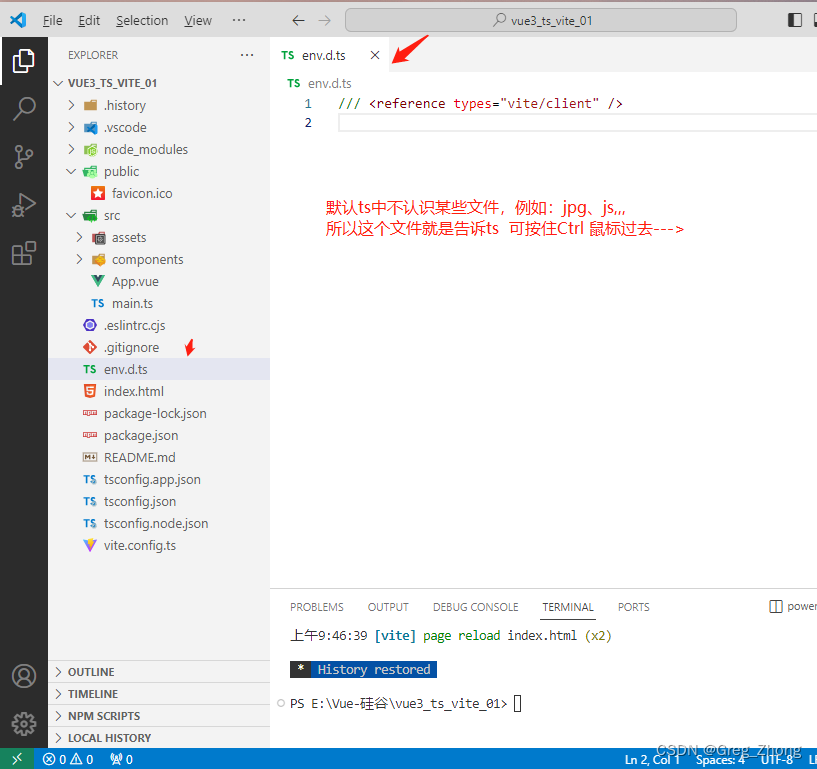
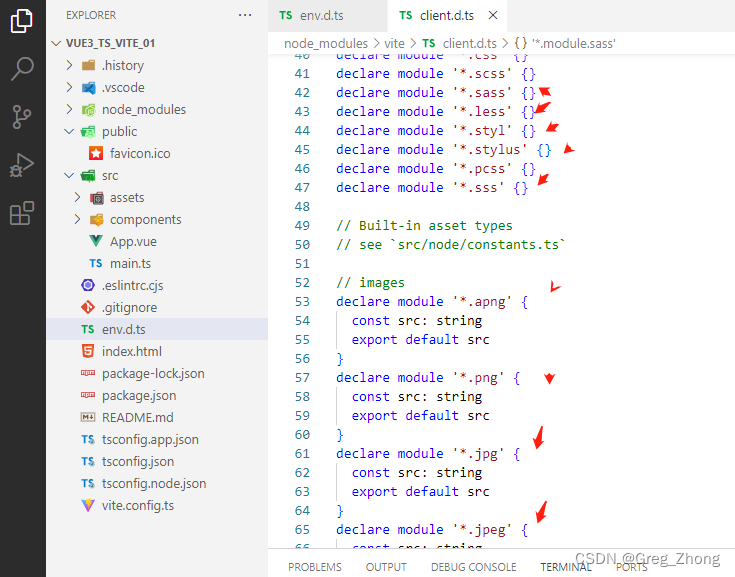
vue3,默认使用ts语言,但是ts一开始无法识别某些文件,这里是系统默认配置;
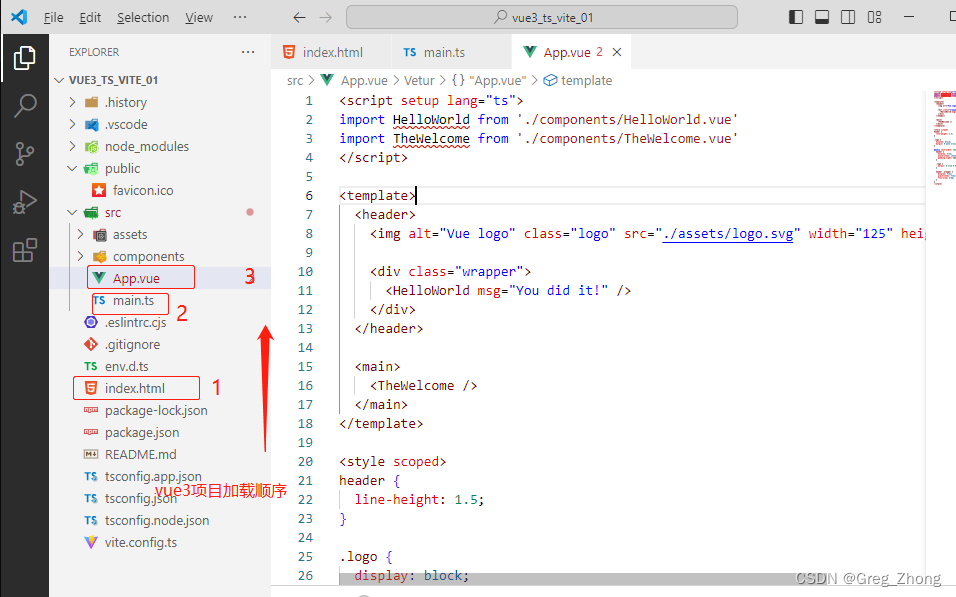
2.vue2中的入口文件是main.js,而vue3这里的入口文件是与src同级目录的index.html文件!
- vue2中创建组件后,需要最外层包裹一个容器(div)可以称作“根”,在vue3中无需容器包裹(没有根包裹),可直接写元素。
4.(正如之前说过的,vue3兼容vue2代码,但尽量别混合写),
5 vue3的组合式api,也就是setup函数,特点如下:*可将属性定义、方法、计算属性、监听器都写在这一个函数内,将需要在template中要使用的,进行return出去,如:return {a,b,getInfon,deletePeo}【这一种了解许可(避免他人写你能看懂),是setup最原始写法,不推荐使用,后续使用基于–语法糖setup写法】
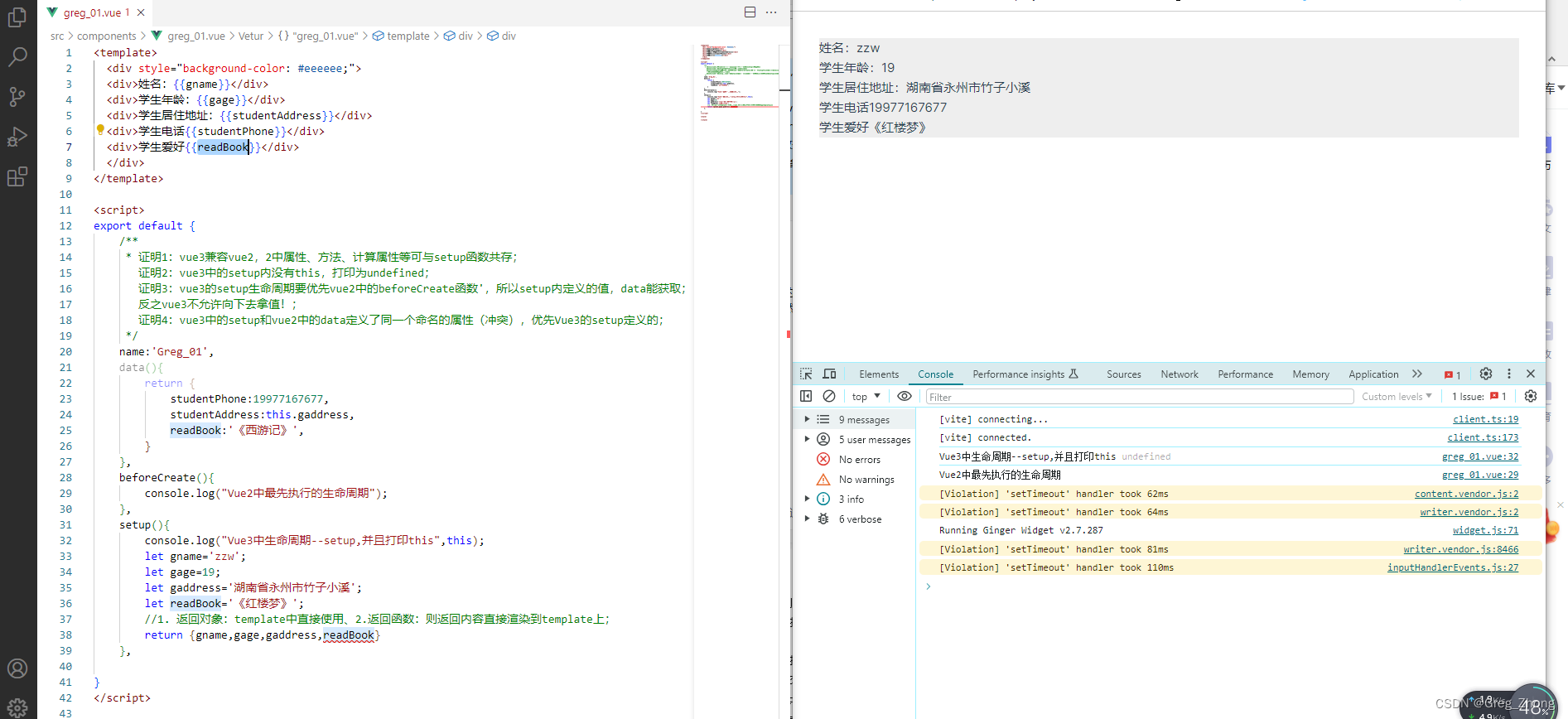
*setup函数内没有this,打印出来是undefined,当我们在vue2中写vue3的setup函数,此时若从setup函数内将一个定义的变量值,赋值给vue2的return的data里另一个变量,此时写法?思考。。。
结果 return(){
data{
name:this.peopleName,
}
};
没错,这里有疑问了,明明setup内部没有this,这里如何使用,其实也很好理解,
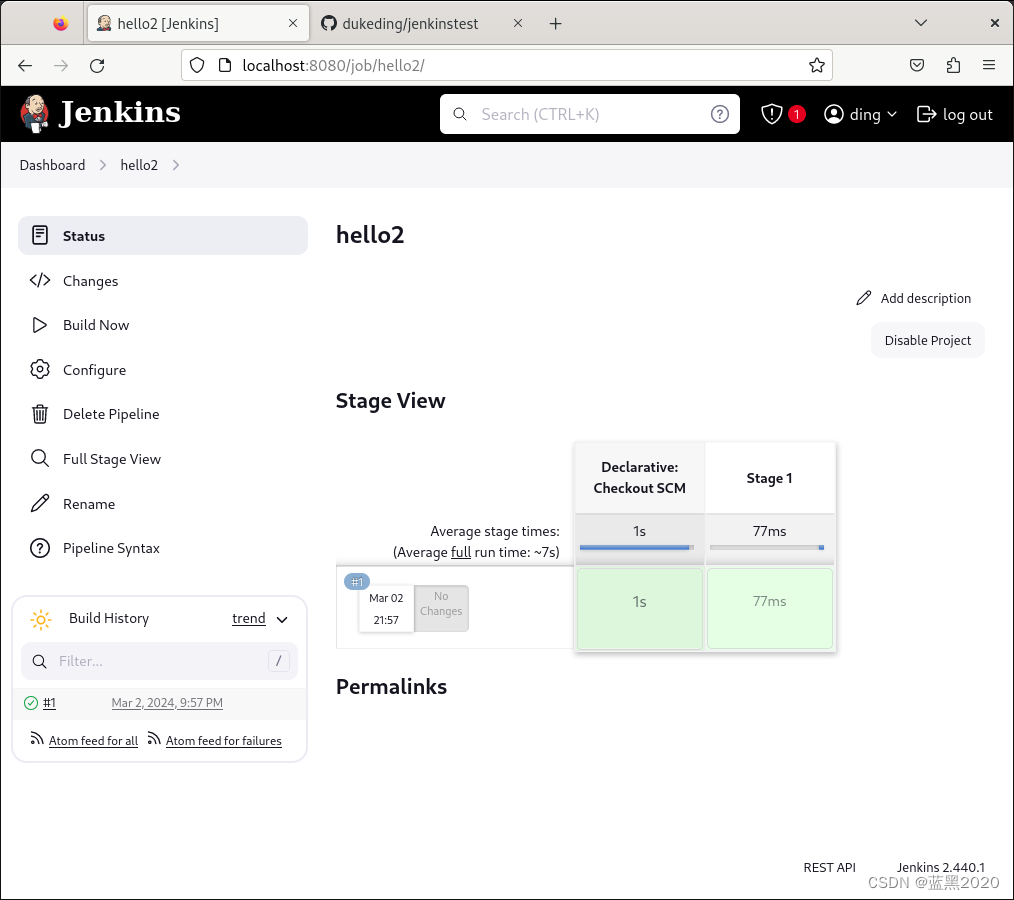
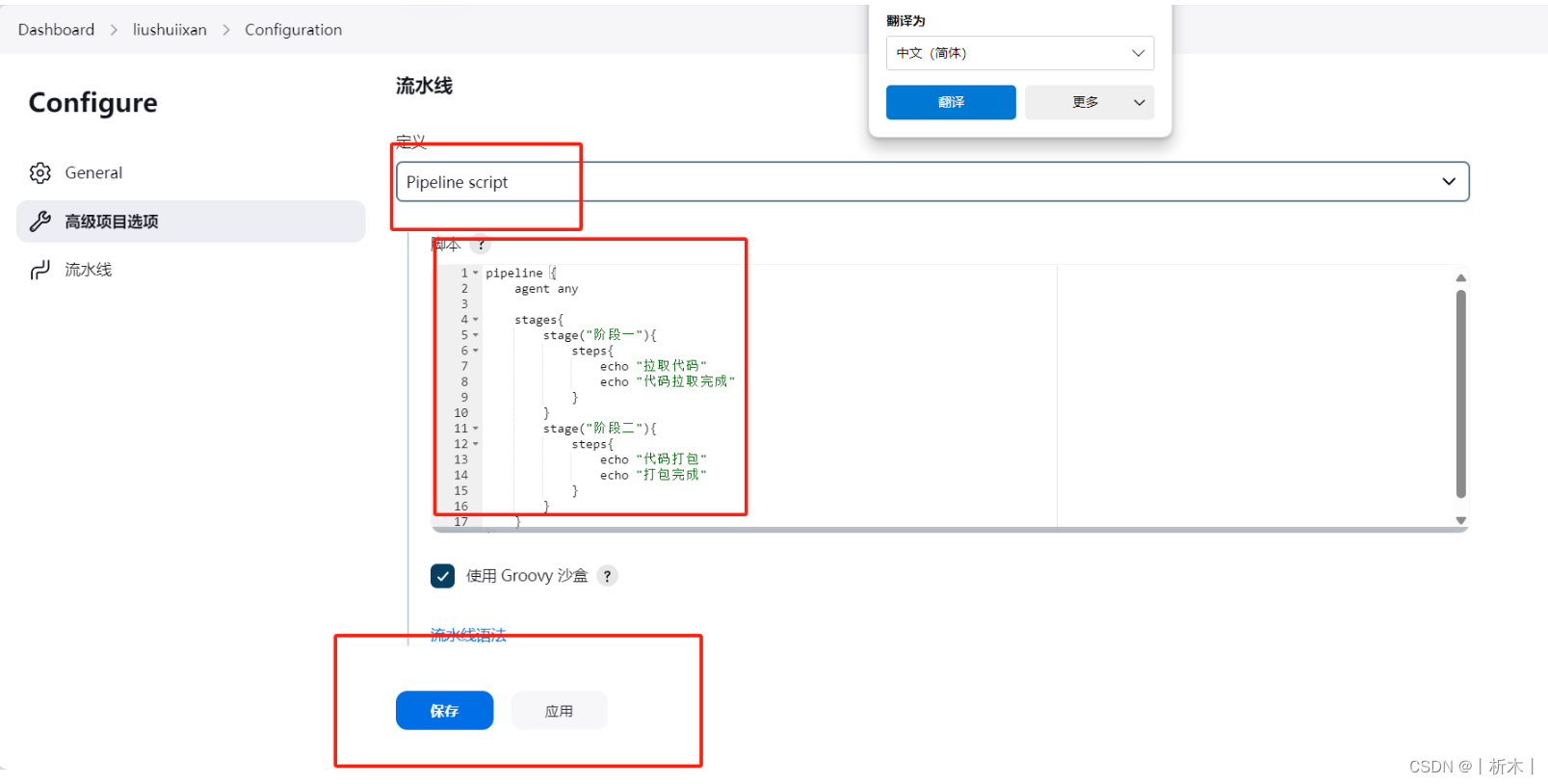
因为setup内部定义的变量最后返回出去了,template中能用,当然this也能拿出来,其次最重要的是vue2中最先发生的生命周期是beforeCreate,而vue3中的setup函数要优先它(先比它执行),然后一切就能说得通了!如图:
第二:详细实践说明
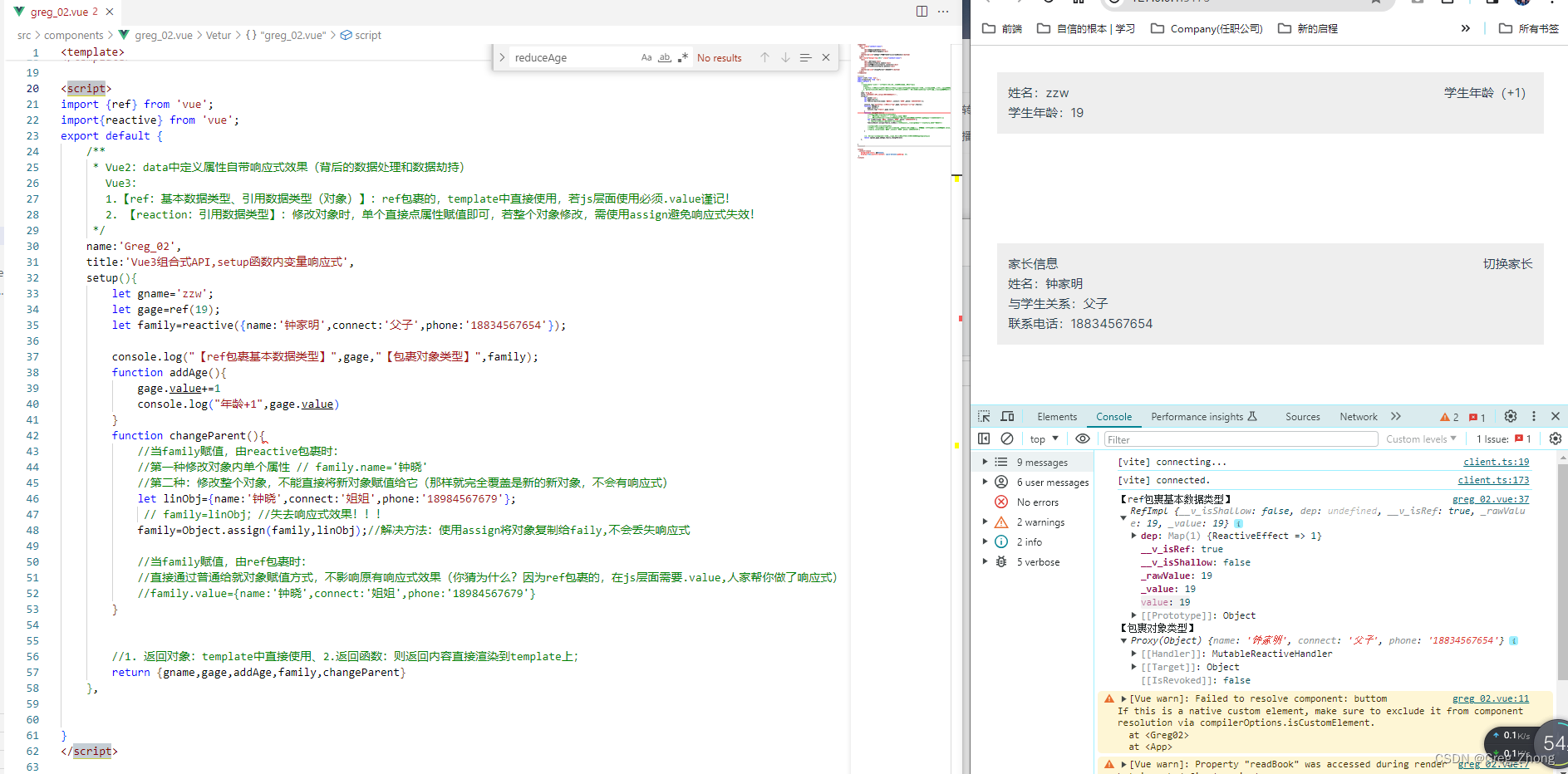
1 看图(细看)
2.完整代码:
<template>
<div class="contect-class">
<div>
<div>姓名:{{gname}}</div>
<div>学生年龄:{{gage}}</div>
</div>
<buttom @click="addAge">学生年龄(+1){{readBook}}</buttom>
</div>
<div style="margin-top:20%;" class="contect-class">
<div>
<div >家长信息</div>
<div>姓名:{{family.name}}</div>
<div>与学生关系:{{family.connect}}</div>
<div>联系电话:{{family.phone}}</div>
</div>
<buttom @click="changeParent">切换家长</buttom>
</div>
</template>
<script>
import {ref} from 'vue';
import{reactive} from 'vue';
export default {
/**
* Vue2:data中定义属性自带响应式效果(背后的数据处理和数据劫持)
Vue3:
1.【ref:基本数据类型、引用数据类型(对象)】:ref包裹的,template中直接使用,若js层面使用必须.value谨记!
2. 【reaction:引用数据类型】:修改对象时,单个直接点属性赋值即可,若整个对象修改,需使用assign避免响应式失效!
*/
name:'Greg_02',
title:'Vue3组合式API,setup函数内变量响应式',
setup(){
let gname='zzw';
let gage=ref(19);
let family=reactive({name:'钟家明',connect:'父子',phone:'18834567654'});
console.log("【ref包裹基本数据类型】",gage,"【包裹对象类型】",family);
function addAge(){
gage.value+=1
console.log("年龄+1",gage.value)
}
function changeParent(){
//当family赋值,由reactive包裹时:
//第一种修改对象内单个属性 // family.name='钟晓'
//第二种:修改整个对象,不能直接将新对象赋值给它(那样就完全覆盖是新的新对象,不会有响应式)
let linObj={name:'钟晓',connect:'姐姐',phone:'18984567679'};
// family=linObj;//失去响应式效果!!!
family=Object.assign(family,linObj);//解决方法:使用assign将对象复制给faily,不会丢失响应式
//当family赋值,由ref包裹时:
//直接通过普通给就对象赋值方式,不影响原有响应式效果(你猜为什么?因为ref包裹的,在js层面需要.value,人家帮你做了响应式)
//family.value={name:'钟晓',connect:'姐姐',phone:'18984567679'}
}
//1. 返回对象:template中直接使用、2.返回函数:则返回内容直接渲染到template上;
return {gname,gage,addAge,family,changeParent}
},
}
</script>
<style>
.contect-class{
background-color: #eeeeee;
display:flex;justify-content: space-between;padding: 2%;
}
</style>