React入门
//react的核心库
<script src="https://cdn.jsdelivr.net/npm/react@17/umd/react.development.js"></script>
//react操作dom的核心库,类似于jquery
<script src="https://cdn.jsdelivr.net/npm/react-dom@17/umd/react-dom.development.js"></script>
//用来解析es6语法
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>es5 写法
基础语法
必须要有根元素进行包裹
//创建元素
var element = React.createElement('li',{},'hello') //节点,节点属性,标签内容
//var element = React.createElement('li',null,'hello')
//渲染元素
ReactDOM.render(element,document.getElementById('root1'))
//床架年组建,使用extends继承
React.component
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
react渲染三步走
1.定义一个容器用于存放虚拟dom
2.创建虚拟dom元素
3.把虚拟dom元素渲染到页面上
-->
<div id="root1"></div>
</body>
<script src="https://cdn.jsdelivr.net/npm/react@17/umd/react.development.js"></script>
<script src="https://cdn.jsdelivr.net/npm/react-dom@17/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
<script>
//es5方法创建
//创建元素
var element = React.createElement('li',{},'hello')
//渲染元素
ReactDOM.render(element,document.getElementById('root1'))
//
</script>
</html>
多层嵌套的关系
注意如果在react中添加类名不能写class要写className,同时不能再同一个容器里渲染多个虚拟dom,必须要有根元素进行包裹
//如果有多层嵌套的关系
var li1 = React.createElement('li',null,'11111')
var li2 = React.createElement('li',{class:'list-li'},'22222')
var _ul = React.createElement('ul',{id:'list'},li1,li2)
ReactDOM.render(_ul,document.getElementById('root2'))

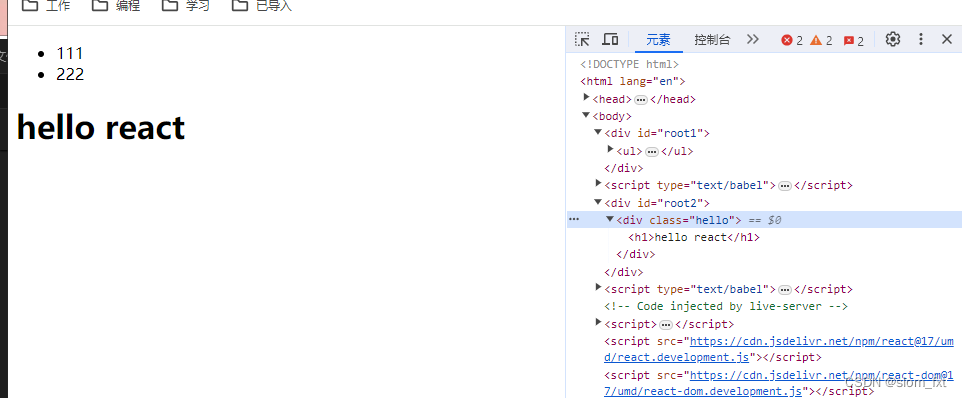
es6写法
注意在使用es6语法时候script必须表明type为text/balel
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="root1"></div>
<script type="text/babel">
//es6方法创建,
ReactDOM.render(
<ul>
<li className='lili'>111</li>
<li>222</li>
</ul> ,
document.getElementById('root1')
)
</script>
<div id="root2"></div>
<script type="text/babel">
//es6方法创建,jsx简单写法
let root2=document.getElementById('root2')
let div= <div className='hello'>
<h1>hello react</h1>
</div>
ReactDOM.render(div,root2)
</script>
</body>
<script src="https://cdn.jsdelivr.net/npm/react@17/umd/react.development.js"></script>
<script src="https://cdn.jsdelivr.net/npm/react-dom@17/umd/react-dom.development.js"></script>
<!-- 用于解析babel -->
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
</html>