我们的前端工程开发好了,但是我们需要发布,那么如何发布呢?主要分为2步:
1.前端工程打包
2.通过nginx服务器发布前端工程
前端工程打包
接下来我们先来对前端工程进行打包
我们直接通过VS Code的NPM脚本中提供的build按钮来完成,如下图所示,直接点击即可:

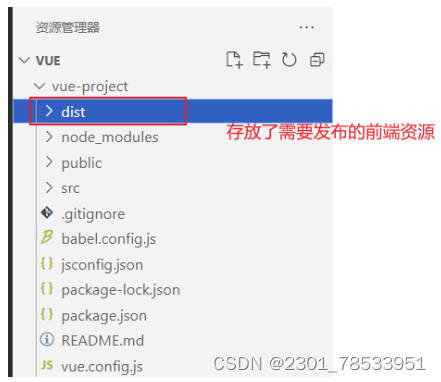
然后会在工程目录下生成一个dist目录,用于存放需求发布的前端资源,如下图所示:

部署前端工程
nginx介绍
nginx:Nginx是一款轻量级的Web服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。其特点是占有内存少,并发能力强,在各大型互联网公司都有非常广泛的应用。
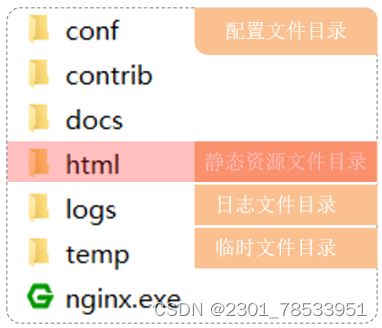
nginx在windows中的安装是比较方便的,直接解压即可。所以我们直接将nginx-1.22.0.zip压缩文件拷贝到无中文的目录下,直接解压即可,如下图所示就是nginx的解压目录以及目录结构说明:

很明显,我们如果要发布,直接将资源放入到html目录中。
部署
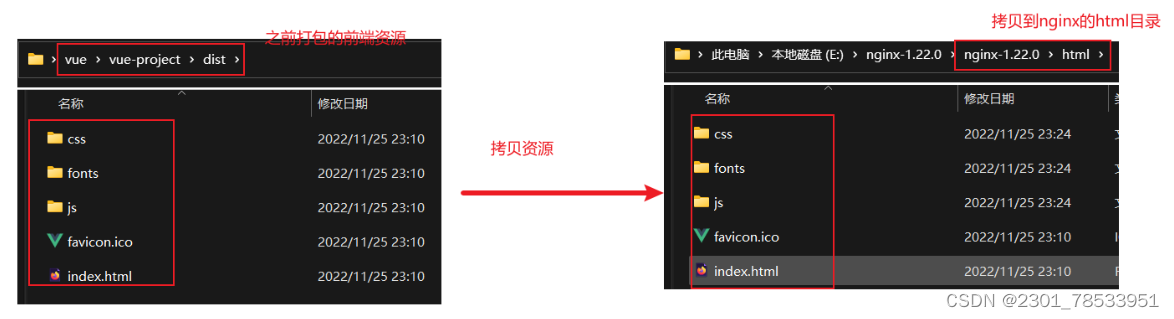
将我们之前打包的前端工程dist目录下得内容拷贝到nginx的html目录下,如下图所示:

然后我们通过双击nginx下得nginx.exe文件来启动nginx,如下图所示:

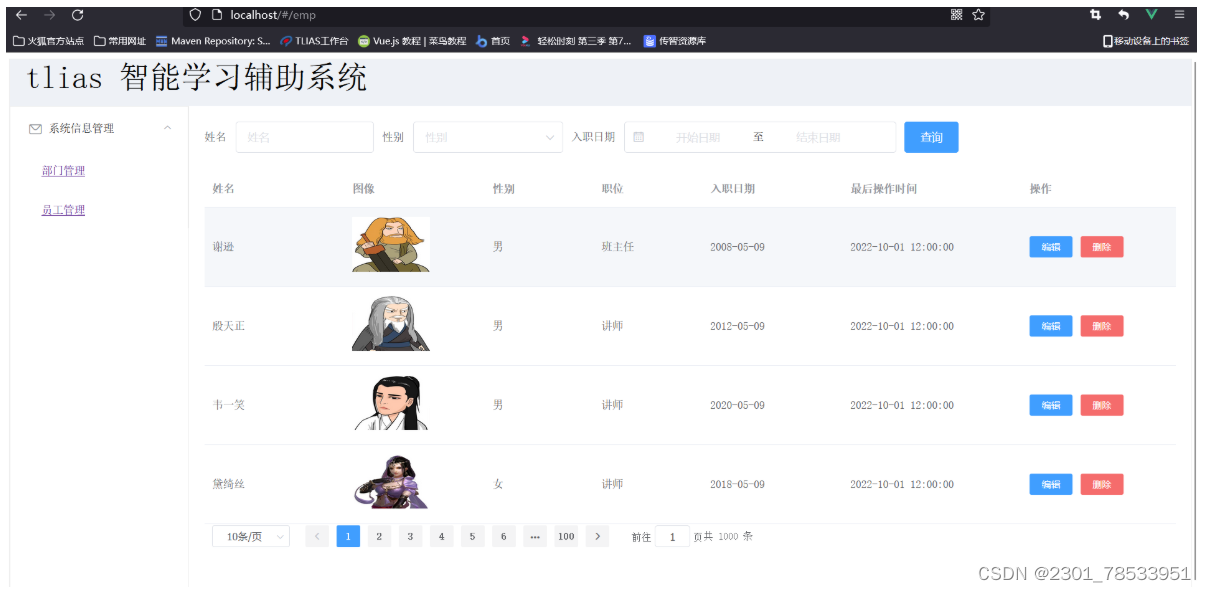
nginx服务器的端口号是80,所以启动成功之后,我们浏览器直接访问http://localhost:80即可,其中80端口可以省略,其浏览器展示效果如图所示:

到此,我们的前端工程发布成功。
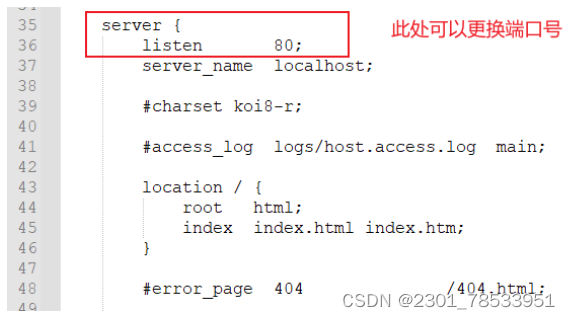
PS:如果80端口被占用,我们需要通过conf/nginx.conf配置文件来修改端口号。如下图所示: