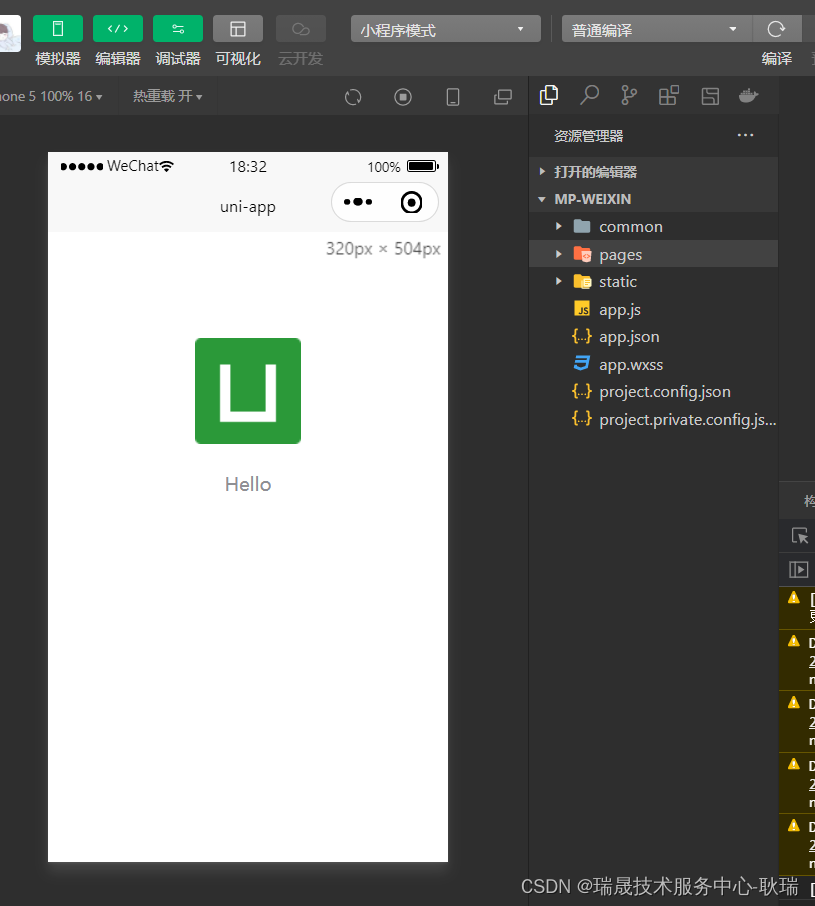
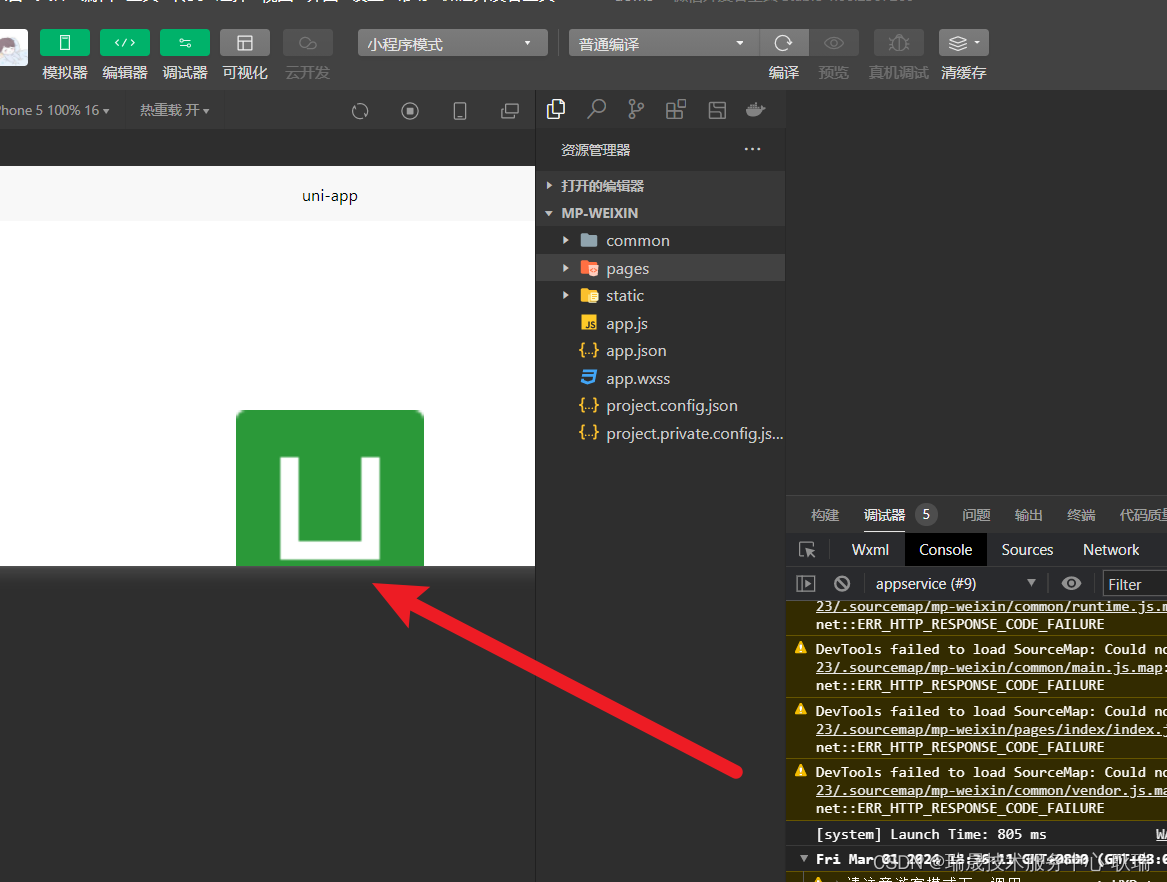
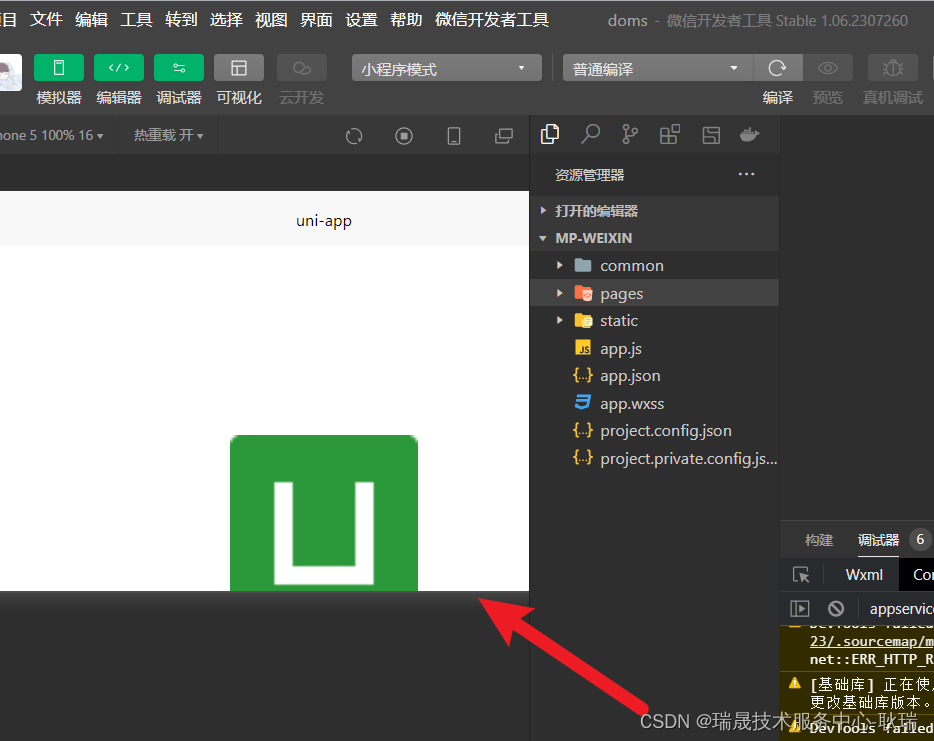
我们打开uni项目 小程序端运行
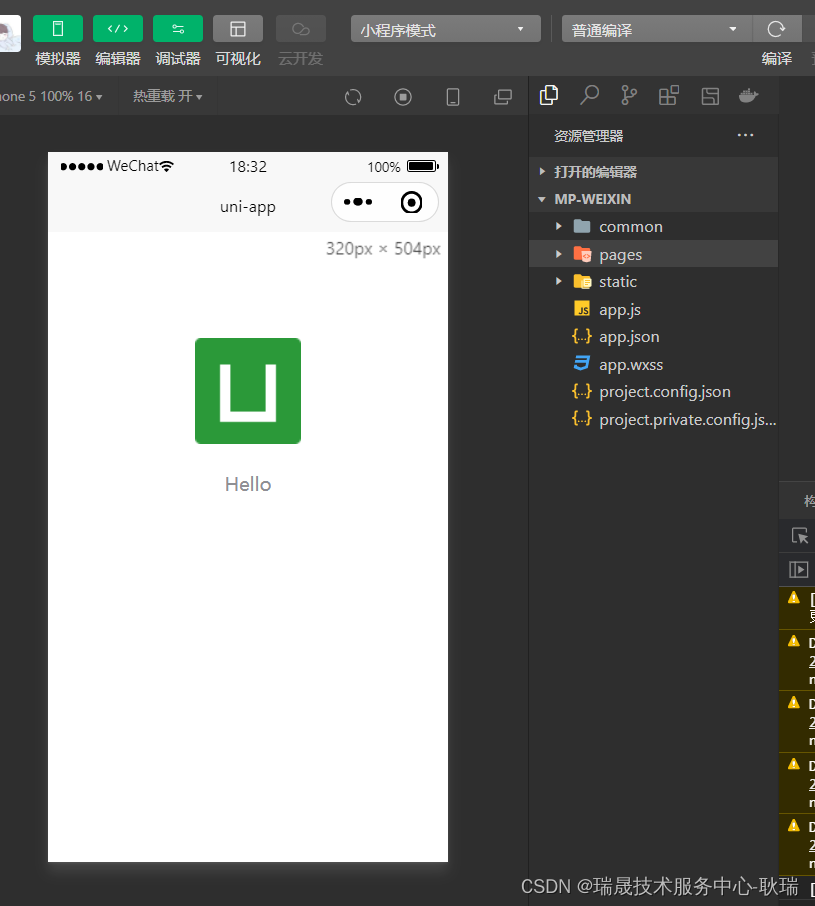
默认是竖着的一个效果

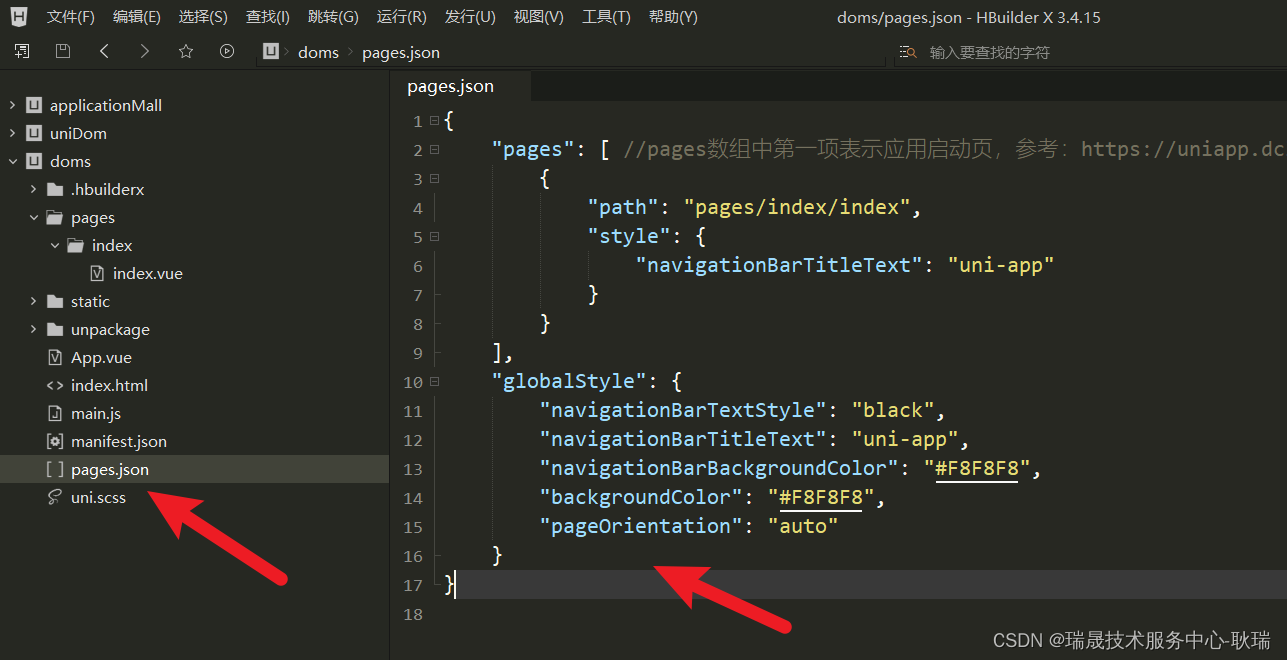
我们打开项目的
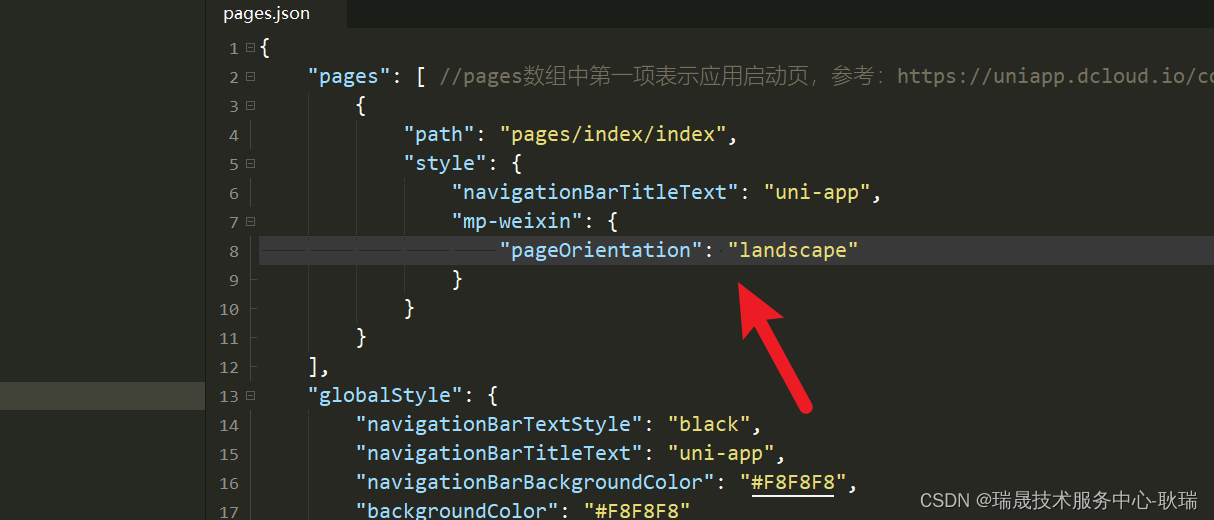
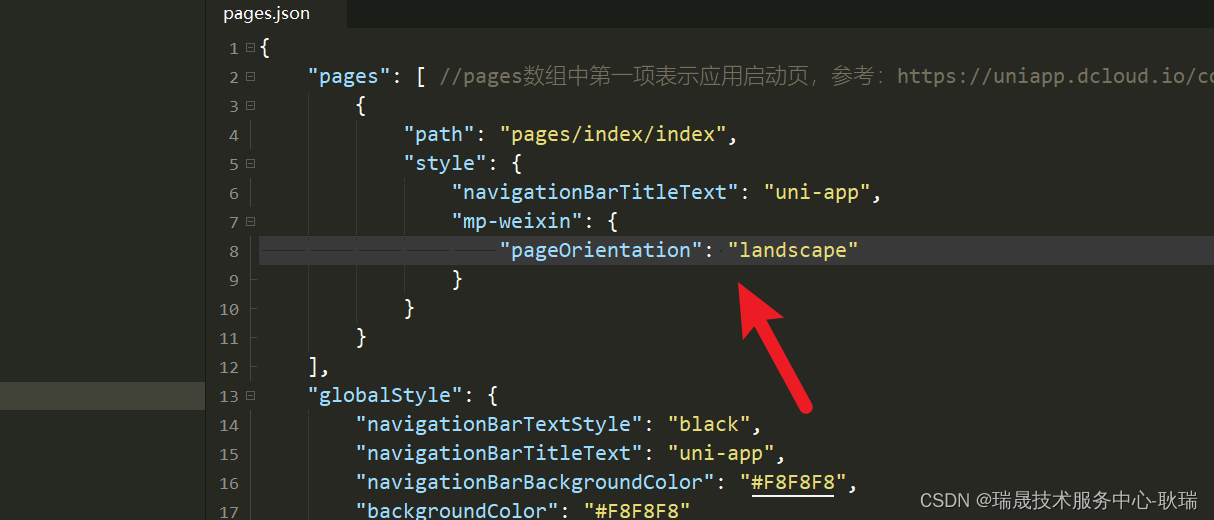
pages.json
给需要横屏的界面 的 style 属性 加上
"mp-weixin": {
"pageOrientation": "landscape"
}

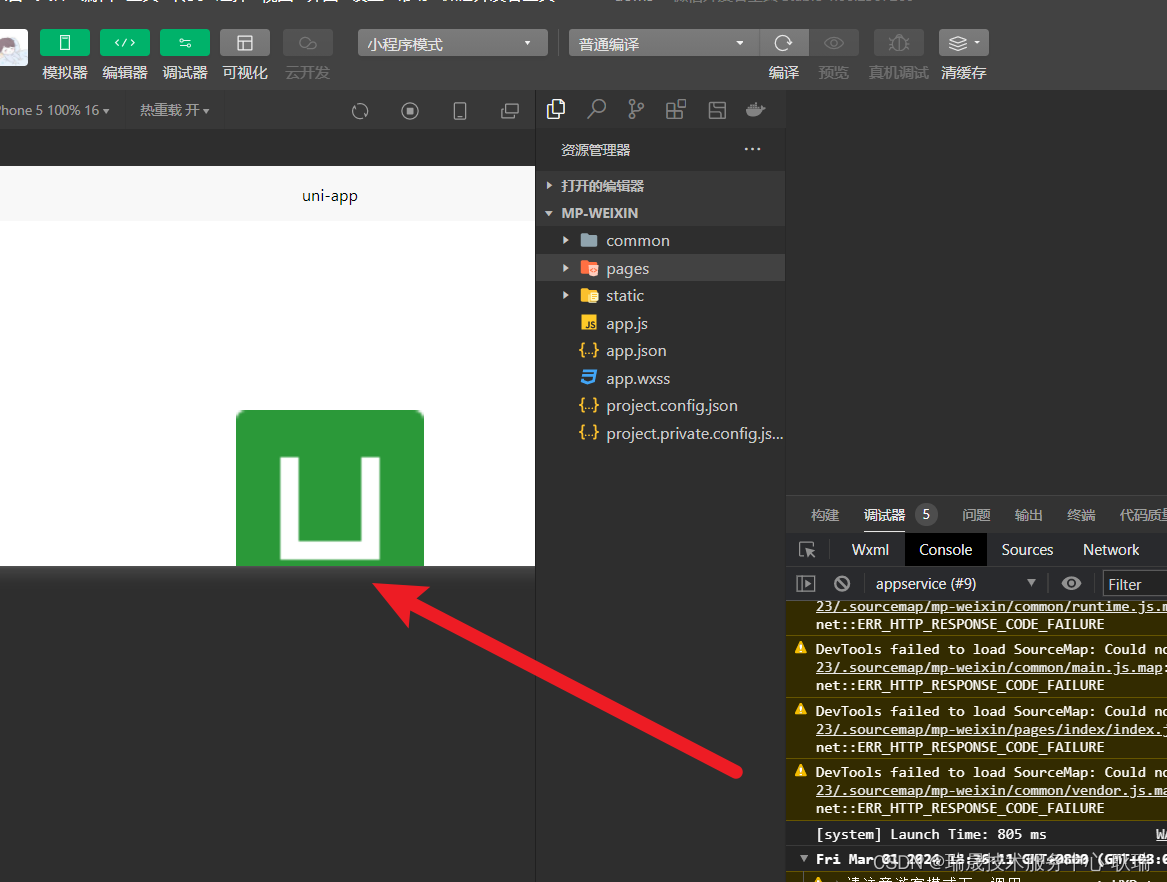
界面就横屏了

如果是要所有界面都横屏的话
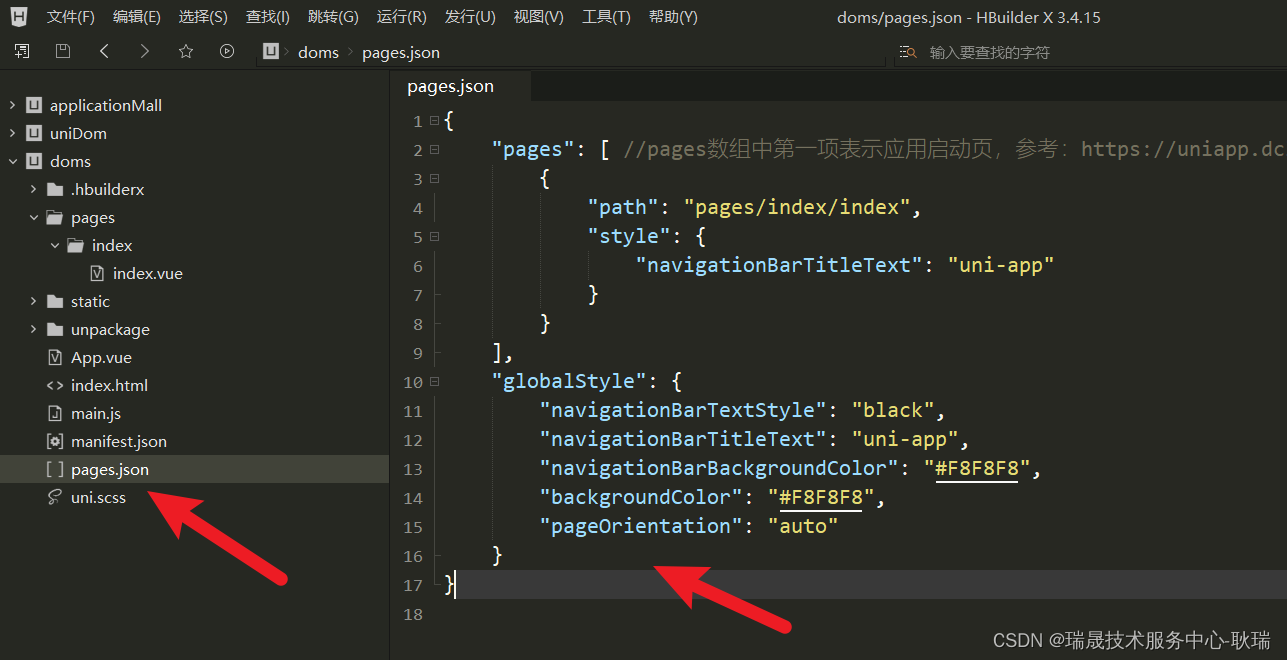
就直接在pages.json 的 globalStyle 中加上
"pageOrientation": "auto"


这样 就能实现全部横屏的效果
我们打开uni项目 小程序端运行
默认是竖着的一个效果

我们打开项目的
pages.json
给需要横屏的界面 的 style 属性 加上
"mp-weixin": {
"pageOrientation": "landscape"
}

界面就横屏了

如果是要所有界面都横屏的话
就直接在pages.json 的 globalStyle 中加上
"pageOrientation": "auto"


这样 就能实现全部横屏的效果
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1483163.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!