
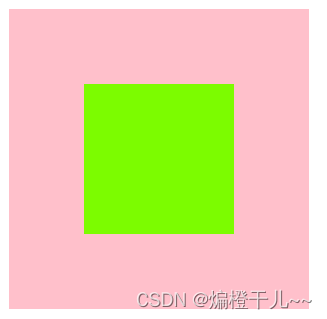
基础代码:
<div class="box">
<div class="content"></div>
</div>css实现居中的几种方式:
1、flex布局(水平垂直)
.box {
width: 200px;
height: 200px;
background-color: pink;
display: flex;
justify-content: center;
align-items: center;
}
.content {
width: 100px;
height: 100px;
background-color: lawngreen;
}2、margin:auto;(水平)
.box {
width: 200px;
height: 200px;
background-color: pink;
}
.content {
width: 100px;
height: 100px;
background-color: lawngreen;
margin: auto;
}3、固定定位+transform(水平垂直)
.box {
width: 200px;
height: 200px;
background-color: pink;
position: relative;
}
.content {
width: 100px;
height: 100px;
background-color: lawngreen;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}4、vertical-align: middle;(垂直)
.box {
width: 200px;
height: 200px;
background-color: pink;
}
.content {
width: 100px;
height: 100px;
background-color: lawngreen;
}
.box::after, .content{
display:inline-block;
vertical-align:middle;
}
.box::after{
content:'';
height:100%;
}5、line-heihgt + text-align
.text-box {
width: 100px;
height: 50px;
background-color: aquamarine;
text-align:center;
}
.text-box span {
line-height: 50px;
}
<div class="text-box"><span>1</span></div>








![[c++] 继承和多态整理二](https://img-blog.csdnimg.cn/direct/b63460ea61c44fa19570e111ad5b85ad.png)