摘要:
随着前端技术的不断发展,用户体验成为了软件开发中的关键要素。在登录、注册等场景中,勾选协议是常见的需求。本文旨在介绍一款基于 Vue.js 的自定义勾选协议组件的开发与应用,该组件适用于多种场景,并且具备良好的扩展性和可定制性。
一、引言
在 Web 应用中,用户在进行某些操作(如注册、登录等)时,往往需要同意一系列的服务协议。传统的做法是通过文本展示协议内容,并提供一个勾选框供用户选择。然而,这种方式往往会导致用户忽略协议内容,从而产生潜在的法律风险。因此,开发一款能够引起用户注意、提高协议阅读率的自定义勾选协议组件变得尤为重要。
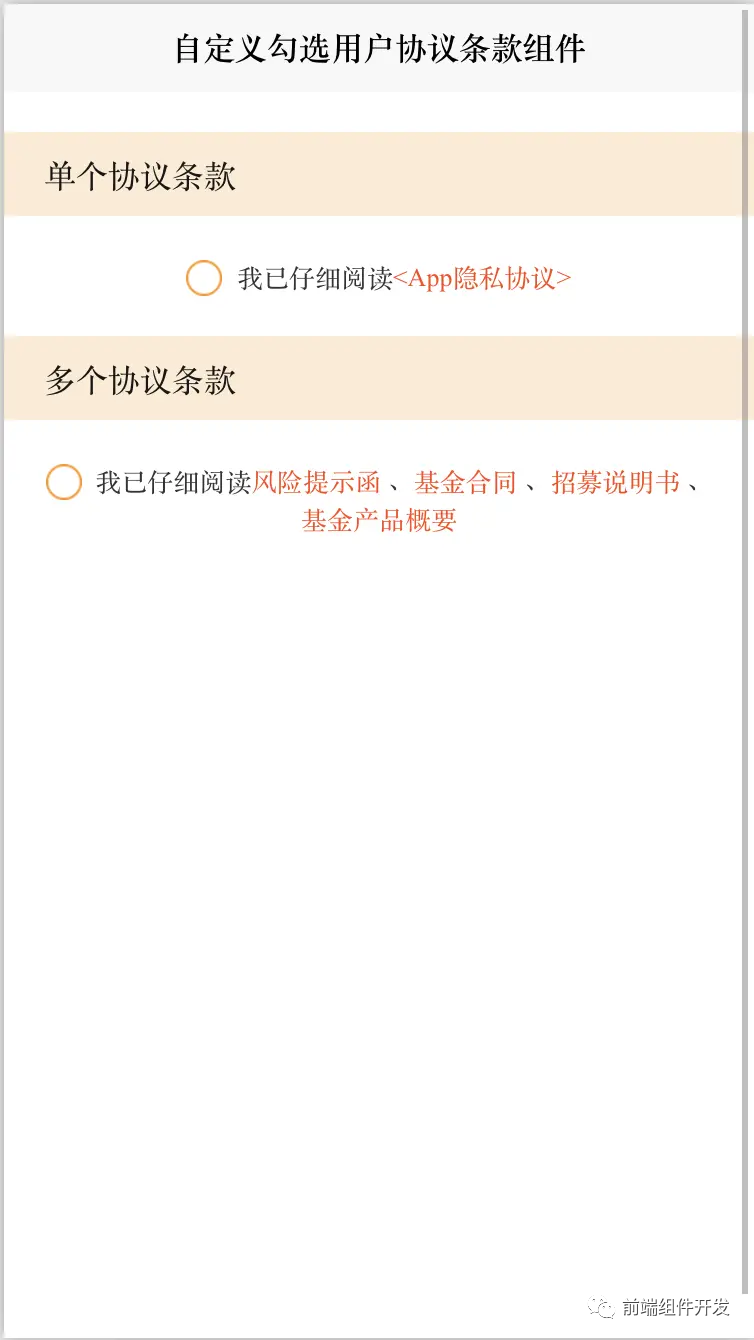
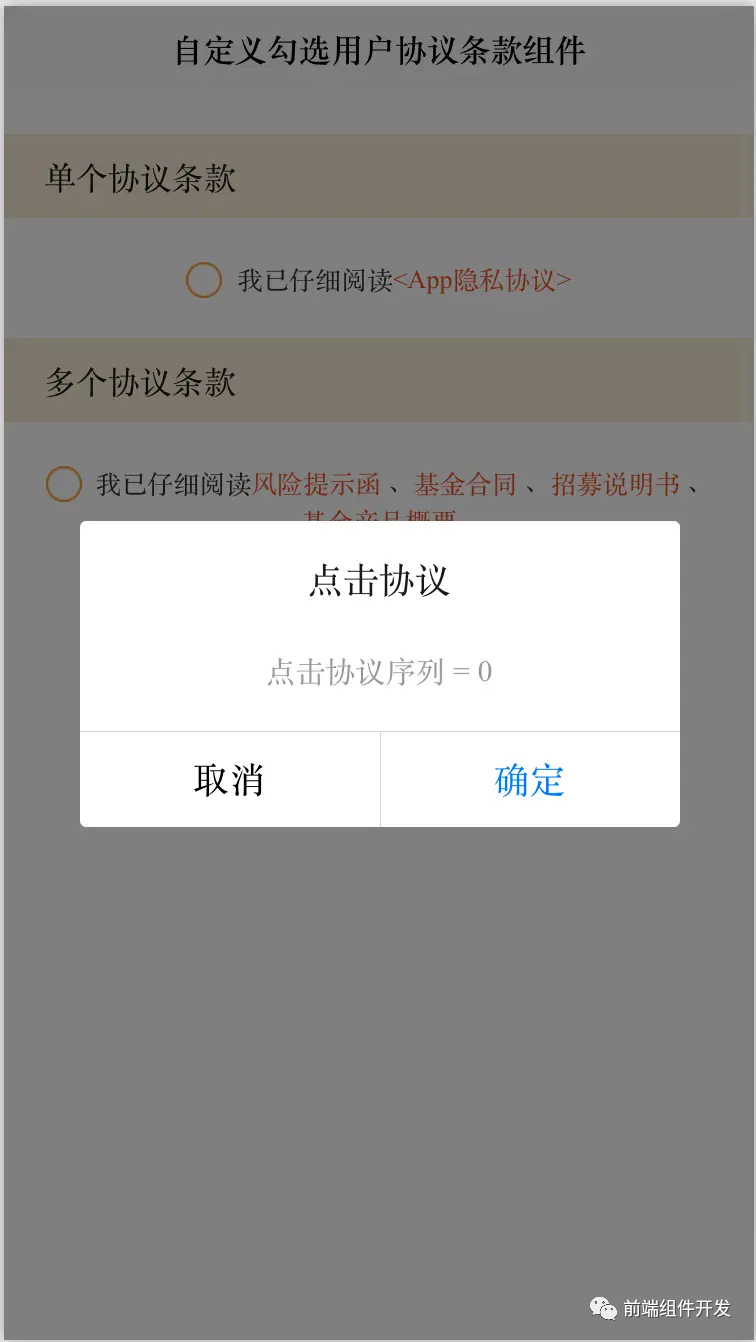
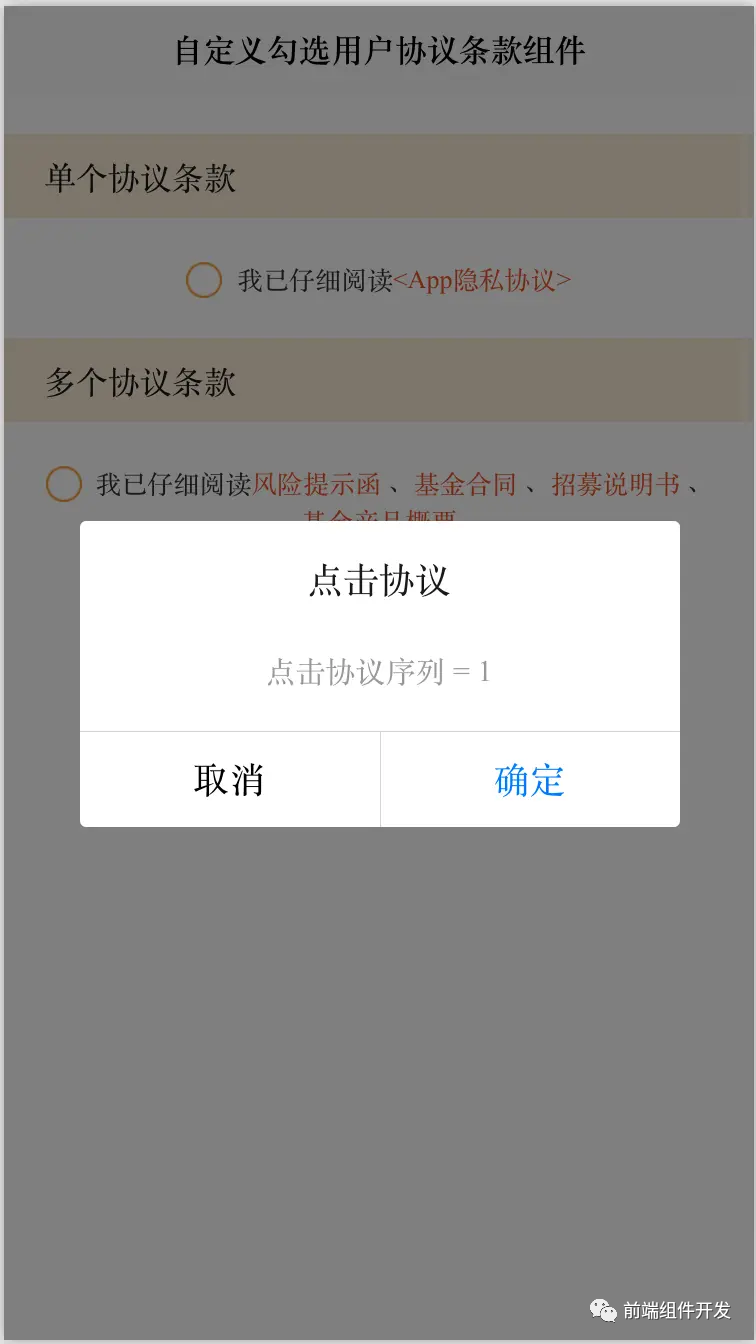
组件效果图:



二、组件设计
-
组件名称:
cc-protocolBox -
属性:
-
agree:表示用户是否同意勾选协议,布尔类型。 -
protocolArr:协议数组,每个元素包含协议标题和内容。
-
-
事件:
-
@click:当用户点击勾选框时触发,用于改变agree的值。 -
@protocolClick:当用户点击协议内容时触发,可用于展示协议详情或进行其他操作。
-
三、组件实现
-
模板设计:使用 Vue.js 的模板语法,结合 CSS 样式,设计一个包含勾选框和协议列表的组件。勾选框使用
input元素,协议列表使用ul和li元素。 -
逻辑处理:在 Vue.js 的实例中,定义
data、methods和props等部分。data中存储agree的状态,methods中处理点击事件,props中接收外部传入的属性和事件。
四、应用示例
在登录、注册等页面中,通过引入 cc-protocolBox 组件,并传入相应的属性和事件,即可实现勾选协议的功能。例如,在登录页面中,当用户点击勾选框时,agree 的值会发生变化;当用户点击协议内容时,可以弹出一个模态框展示协议详情。
使用方法
<!-- agree:是否同意勾选 protocolArr:协议数组 @click:勾选同意点击 @protocolClick:协议点击 --><cc-protocolBox :agree="agree" :protocolArr="protocolArr" @click="agree = !agree"@protocolClick="protocolClick"></cc-protocolBox>
HTML代码实现部分
<template> <view> <view class="header">单个协议条款</view> <!-- agree:是否同意勾选 protocolArr:协议数组 @click:勾选同意点击 @protocolClick:协议点击 --> <cc-protocolBox :agree="agree" :protocolArr="protocolArr" @click="agree = !agree" @protocolClick="protocolClick"></cc-protocolBox> <view class="header">多个协议条款</view> <!-- agree:是否同意勾选 protocolArr:协议数组 @click:勾选同意点击 @protocolClick:协议点击 --> <cc-protocolBox :agree="agreeTwo" :protocolArr="protocolArrTwo" @click="agreeTwo = !agreeTwo" @protocolClick="protocolClickTwo"></cc-protocolBox> </view></template> <script> export default { data() { return { agree: false, agreeTwo: false, protocolArr: ["<App隐私协议>"], protocolArrTwo: ["风险提示函", "基金合同", "招募说明书", "基金产品概要"], } }, methods: { protocolClick(tag) { console.log('点击协议序列 = ' + tag); uni.showModal({ title: '点击协议', content: '点击协议序列 = ' + tag }) }, protocolClickTwo(tag) { console.log('点击协议序列 = ' + tag); uni.showModal({ title: '点击协议', content: '点击协议序列 = ' + tag }) }, } }</script> <style scoped> .header { margin-top: 20px; padding: 10px 20px; font-size: 16px; background-color: antiquewhite; }</style>五、总结与展望
本文介绍了基于 Vue.js 的自定义勾选协议组件的开发与应用。该组件不仅提高了用户体验和协议阅读率,还降低了潜在的法律风险。未来,我们可以进一步优化该组件的设计和功能,以适应更多的应用场景和需求。同时,也希望更多的开发者能够关注用户体验和法律风险,共同推动 Web 应用的发展。
下载完整组件代码请关注微信公众号: 前端组件开发





![[方案实操]中国电子副总陆志鹏:《数据资产化路径的思考与探索》演讲实录和解析](https://img-blog.csdnimg.cn/img_convert/1eda9356cd9a1fb63de4227a55088112.jpeg)





![[BUUCTF]-PWN:oneshot_tjctf_2016解析(字符串输入,onegadget)](https://img-blog.csdnimg.cn/direct/8853294f3b7a4564ae01c7d1fc89b6ee.png)






![【洛谷 P9240】[蓝桥杯 2023 省 B] 冶炼金属 题解(二分答案)](https://img-blog.csdnimg.cn/direct/08380953de5345f5880c7125af2d5701.png)