一、 jQuery基础选择器
原生JS获取元素方式很多,很杂,而且兼容性情况不一致,因此jQuery给我们做了封装,使荻取元素统一标准。
$(“选择器”); //里面选择器直接写CSS选择器即可,但是要加号

<script src="../jquery.min.js"></script>
</head>
<body>
<div class="nav">我是nav div</div>
<script>
$(function(){
// 基础选择器获取元素方法:(以类选择器为例)
$('.nav');
console.log($('.nav'));
})
</script>
</body>
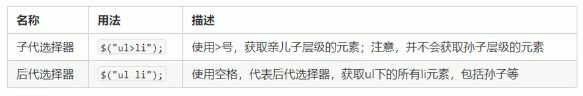
二、jQuery层级选择器

<script src="../jquery.min.js"></script>
</head>
<body>
<ol>
<li>我是ol的</li>
<li>我是ol的</li>
<li>我是ol的</li>
<li>我是ol的</li>
</ol>
<ul>
<li>我是ul的</li>
<li>我是ul的</li>
<li>我是ul的</li>
<li>我是ul的</li>
</ul>
<script>
$(function(){
// 层级选择器获取元素方法:ul中所有li
$('ul li');
console.log($('ul li'));
})
</script>
三、隐式迭代(重点)
jQuery设置样式:
$('div').css('属性','值')
隐式迭代:遍历内部 DOM元素(伪数组形式存储)的过程。
简单理解∶给匹配到的所有元素进行循环遍历,执行相应的方法,而不用我们再进行循环,简化我们的操作,方便我们调用。
<script src="../jquery.min.js"></script>
</head>
<body>
<div>这是一个idv</div>
<div>这是一个idv</div>
<div>这是一个idv</div>
<div>这是一个idv</div>
<ul>
<li>必须是相同操作</li>
<li>必须是相同操作</li>
<li>必须是相同操作</li>
</ul>
<script>
// 1. 获得四个div元素
$('div');
console.log($('div'));
// 2. 给四个idv设置背景颜色为粉色
// 注意:jquery对象不能使用style
// jquery设置样式方法:
$('div').css('background','pink');
$('ul li').css('color','red');
// 3. 隐式迭代:把匹配到的所有元素内部都进行遍历循环,给每一个元素添加css这个方法(相同方法时可以使用)
</script>
</body>
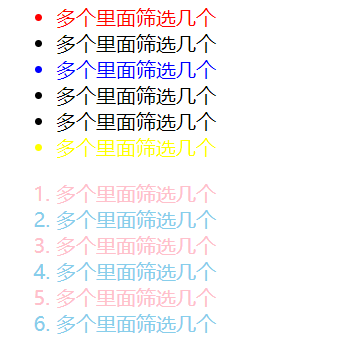
四、jQuery筛选选择器

<script src="../jquery.min.js"></script>
</head>
<body>
<ul>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
</ul>
<ol>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
</ol>
<script>
$(function () {
// 获取第一个li元素
$("ul li:first").css("color", "red");
// 获取最后一个li元素
$("ul li:last").css("color", "yellow");
// 获取到的li元素中,选择索引号为2的元素(索引号Index从0开始)
$("ul li:eq(2)").css("color", "blue");
// 获取到的li元素中,选择索引号为基数的元素
$("ol li:odd").css("color", "skyblue");
// 获得到的li元素中,选择索引号为偶数的元素
$("ol li:even").css("color", "pink");
})
</script>
</body>
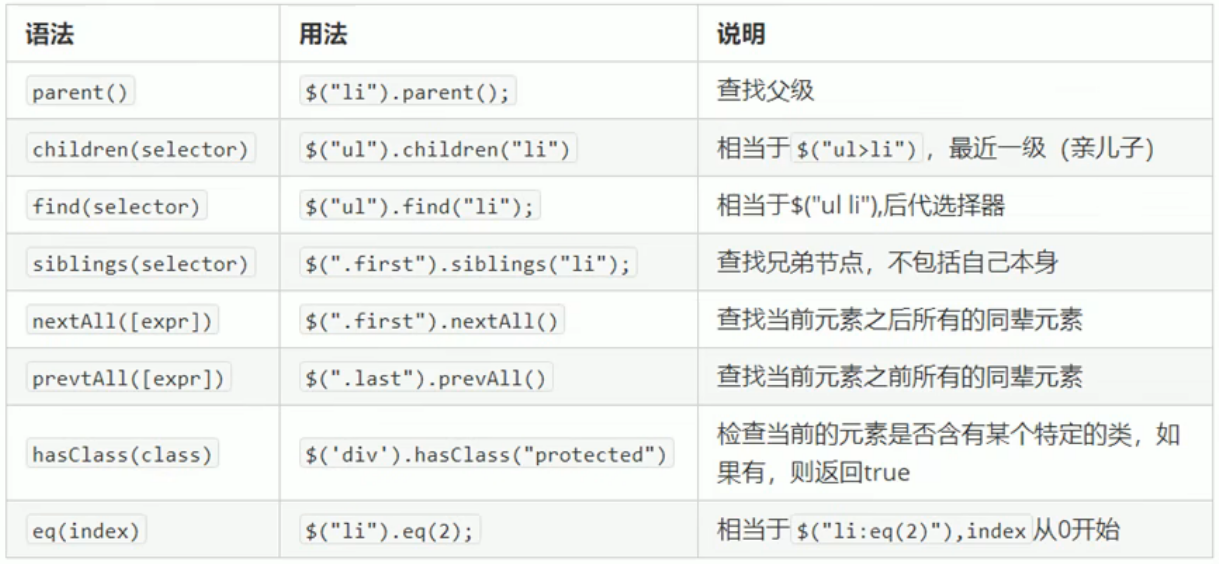
五、jQuery筛选方法(重点)

重点掌握:parent() children() find() siblings() eq()
<script src="../jquery.min.js"></script>
</head>
<body>
<div class="yeye">
<div class="father">
<div class="son">儿子</div>
</div>
</div>
<div class="nav">
<!-- div的儿子 -->
<p>我是屁</p>
<div>
<!-- div的孙子 -->
<p>我是p</p>
</div>
</div>
<script>
// 注意一下都是方法 带括号
$(function () {
// 1. 父 parent() 返回的是 最近一级的父级元素 亲爸爸
$(".son").parent();
console.log($(".son").parent());
// 2. 子
// (1) 亲儿子 children() 类似子代选择器 ul > li
// $(".nav").children("p").css("color", "red");
// (2) 可以选里面所有的孩子 包括儿子和孙子 find() 类似于后代选择器
$(".nav").find("p").css("color", "red");
});
</script>
</body>
<script src="../jquery.min.js"></script>
</head>
<body>
<ol>
<li>我是ol 的li</li>
<li>我是ol 的li</li>
<!-- 1. 选出item的所有兄弟元素 -->
<li class="item">我是ol 的li</li>
<li>我是ol 的li</li>
<li>我是ol 的li</li>
<li>我是ol 的li</li>
</ol>
<ul>
<li>我是ol 的li</li>
<li>我是ol 的li</li>
<li>我是ol 的li</li>
<li>我是ol 的li</li>
<li>我是ol 的li</li>
<li>我是ol 的li</li>
</ul>
<div class="current">俺有current</div>
<div>俺木有current</div>
<script>
// 注意一下都是方法 带括号
$(function () {
// 1. 兄弟元素siblings 除了自身元素之外的所有亲兄弟
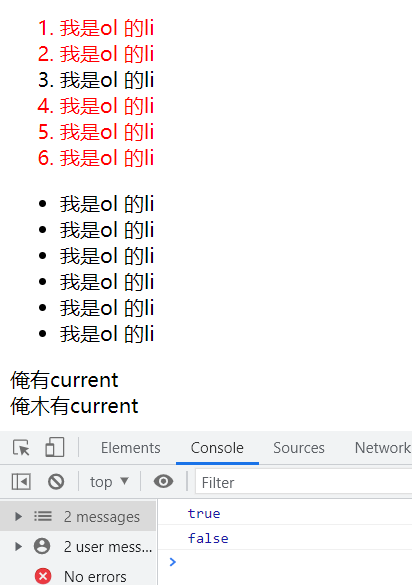
$("ol .item").siblings("li").css("color", "red");
// 2. 第n个元素
var index = 2;
// (1) 我们可以利用选择器的方式选择
// $("ul li:eq(2)").css("color", "blue");
// $("ul li:eq("+index+")").css("color", "blue");
// (2) 我们可以利用选择方法的方式选择 更推荐这种写法
// $("ul li").eq(2).css("color", "blue");
// $("ul li").eq(index).css("color", "blue");
// 3. 判断是否有某个类名
console.log($("div:first").hasClass("current"));
console.log($("div:last").hasClass("current"));
});
</script>
</body>
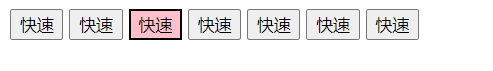
六、jQuery中的排他思想
想要多选一的效果——排他思想:当前元素设置样式,其余的兄弟元素清除样式。
<script src="../jquery.min.js"></script>
</head>
<body>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<script>
$(function () {
// 1. 隐式迭代 给所有的按钮都绑定了点击事件
$("button").click(function () {
// 2. 当前的元素变化背景颜色
$(this).css("background", "pink");
// 3. 其余的兄弟去掉背景颜色 隐式迭代
$(this).siblings("button").css("background", "");
});
})
</script>
</body>
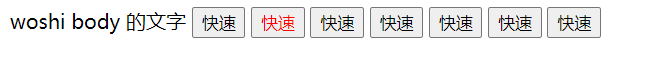
七、链式编程
链式编程是为了节省代码量,看起来更优雅。
$(this).css('color', 'red').sibling().css('color', '');
使用链式编程一定注意是哪个对象执行样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="../jquery.min.js"></script>
</head>
<body>
woshi body 的文字
<button>快速</button>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<script>
$(function () {
// 隐式迭代 给所有的按钮都绑定了点击事件
$("button").click(function () {
// 链式编程
// 我的颜色为红色, 我的兄弟的颜色为空
$(this).css("color", "red").siblings().css("color", "");
// 我的兄弟变为红色 ,我本身不变颜色
// $(this).siblings().css('color', 'red');
// 最后是给我的兄弟的爸爸 body 变化颜色
// $(this).siblings().parent().css('color', 'blue');
});
})
</script>
</body>
</html>





![[ AWS - SAA ] 解决方案架构师之设计弹性架构 - 选择可靠的弹性存储(如何选择 SSD vs. HDD)](https://img-blog.csdnimg.cn/b7d116aa30614ab280ba8eadefd1d8f4.png)








![学习open62541 --- [73] 数据源造成无法监测变量的问题解决](https://img-blog.csdnimg.cn/883790485f584428b5c1ee8d923b54ba.png)