一、需求分析
1、系统定义
后台管理系统是一种用于管理和控制网站、应用程序或系统的管理界面。它通常被设计用来让网站或应用程序的管理员或运营人员管理内容、用户、数据以及其他相关功能。后台管理系统是一种用于管理网站、应用程序或系统的工具,通常由管理员使用。
2、功能需求
后台管理系统是一种用于管理网站、应用程序或系统的工具,通常由管理员使用。它提供了对系统后端功能的访问权限,允许管理员执行各种管理任务,包括但不限于:
- 用户管理:后台管理系统允许管理员管理用户账户,包括创建新用户、编辑用户信息、重置密码、删除用户等操作。
- 权限管理:管理员可以控制用户对系统的访问权限,例如设置不同用户组的权限级别,限制其访问特定功能或数据的能力。
- 内容管理:管理员可以管理网站或应用程序的内容,包括发布、编辑、删除内容,管理文章、图片、视频等多媒体资源。
- 数据统计:后台管理系统通常提供数据统计和分析功能,让管理员了解系统的运行情况,包括用户活动、流量情况、销售数据等。
- 配置管理:管理员可以在后台管理系统中配置系统的各种参数,如站点设置、邮件配置、支付设置等,以满足特定需求。
- 安全管理:后台管理系统也包括安全管理功能,如监控登录日志、设置安全策略、防范攻击等,确保系统的安全性。
- 通知与消息:管理员可以通过后台管理系统发送通知、消息给用户,也可以接收系统生成的通知,保持与用户之间的沟通。
- 插件与扩展:一些后台管理系统支持插件或扩展功能,使管理员能够根据需要扩展系统功能,定制化管理界面。
总的来说,后台管理系统是一个功能强大的工具,帮助管理员高效地管理和维护网站、应用程序或系统,确保其正常运行并提供良好的用户体验。
3、技术分析
- HTML,是一种制作万维网页面的标准语言,它消除了不同计算机之间信息交流的障碍;
- CSS,可以帮助把网页外观做得更加美观;
- JavaScript,是一种轻量级的解释型编程语言;
- jQuery,使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互;
- Bootstrap 是快速开发 Web 应用程序的前端工具包。它是一个 CSS,HTML 和 JS 的集合,它使用了最新的浏览器技术,给你的 Web 开发提供了时尚的版式;
- AJAX,创建交互式网页应用的网页开发技术。
4、设计思路
用户友好性:界面简洁直观,易于操作,减少用户的学习成本。
模块化设计:将系统功能模块化,每个模块负责一类功能,方便扩展和维护。
Responsiveness:后台管理系统应当是响应式设计,能够适配不同设备屏幕大小,包括电脑、平板和手机等。
权限控制:根据用户角色设定不同的权限,确保用户只能访问其权限范围内的功能。
数据安全:对用户数据进行加密存储、访问控制等措施,保护用户隐私和系统安全。
日志功能:记录关键操作日志,保留操作痕迹,便于审计和追踪问题。
系统性能:考虑系统的性能优化,包括减少不必要的数据读写、合理利用缓存等,提高系统响应速度。
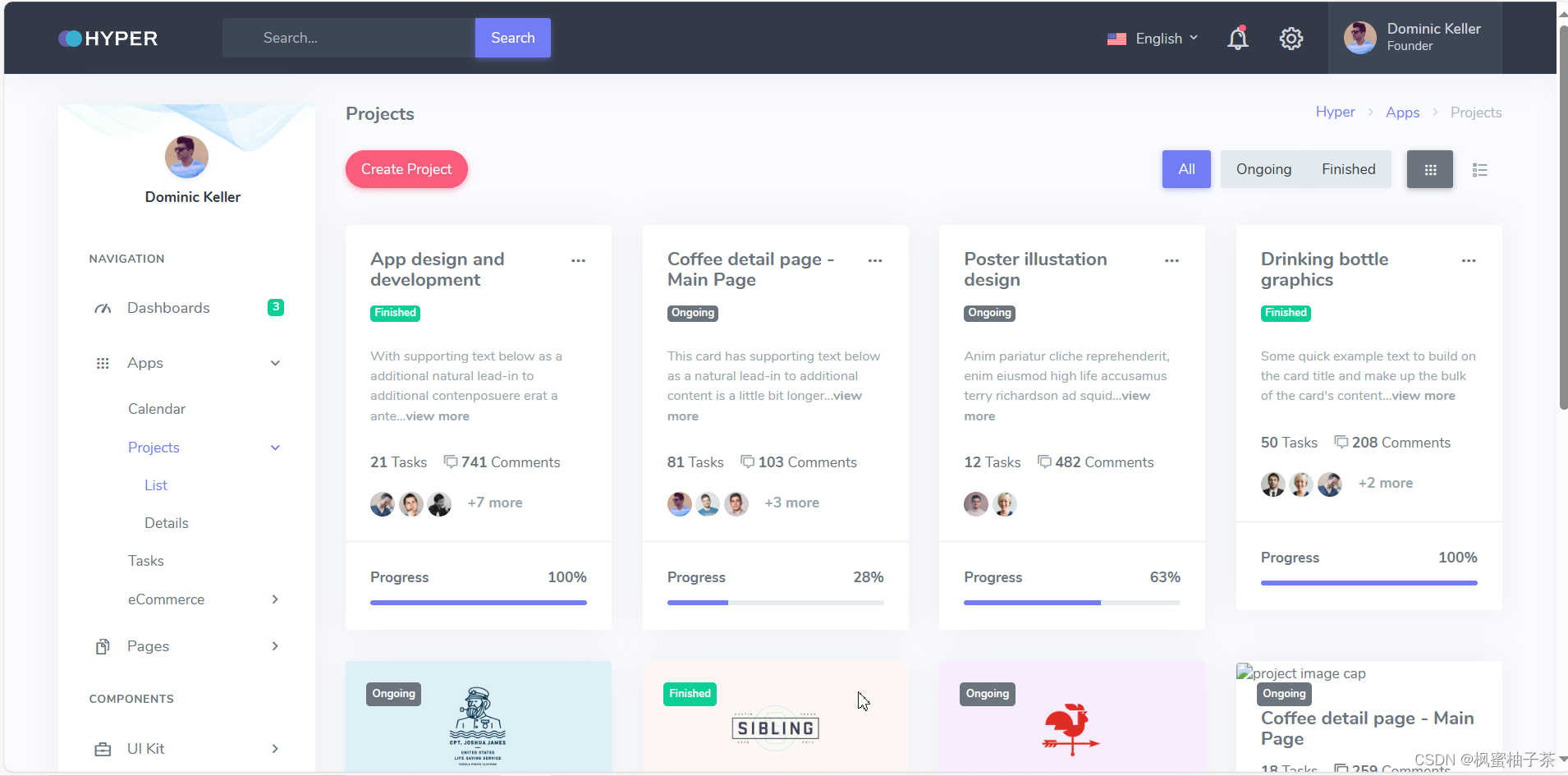
二、界面展示
1、系统首页

2、应用页面
【项目页面】

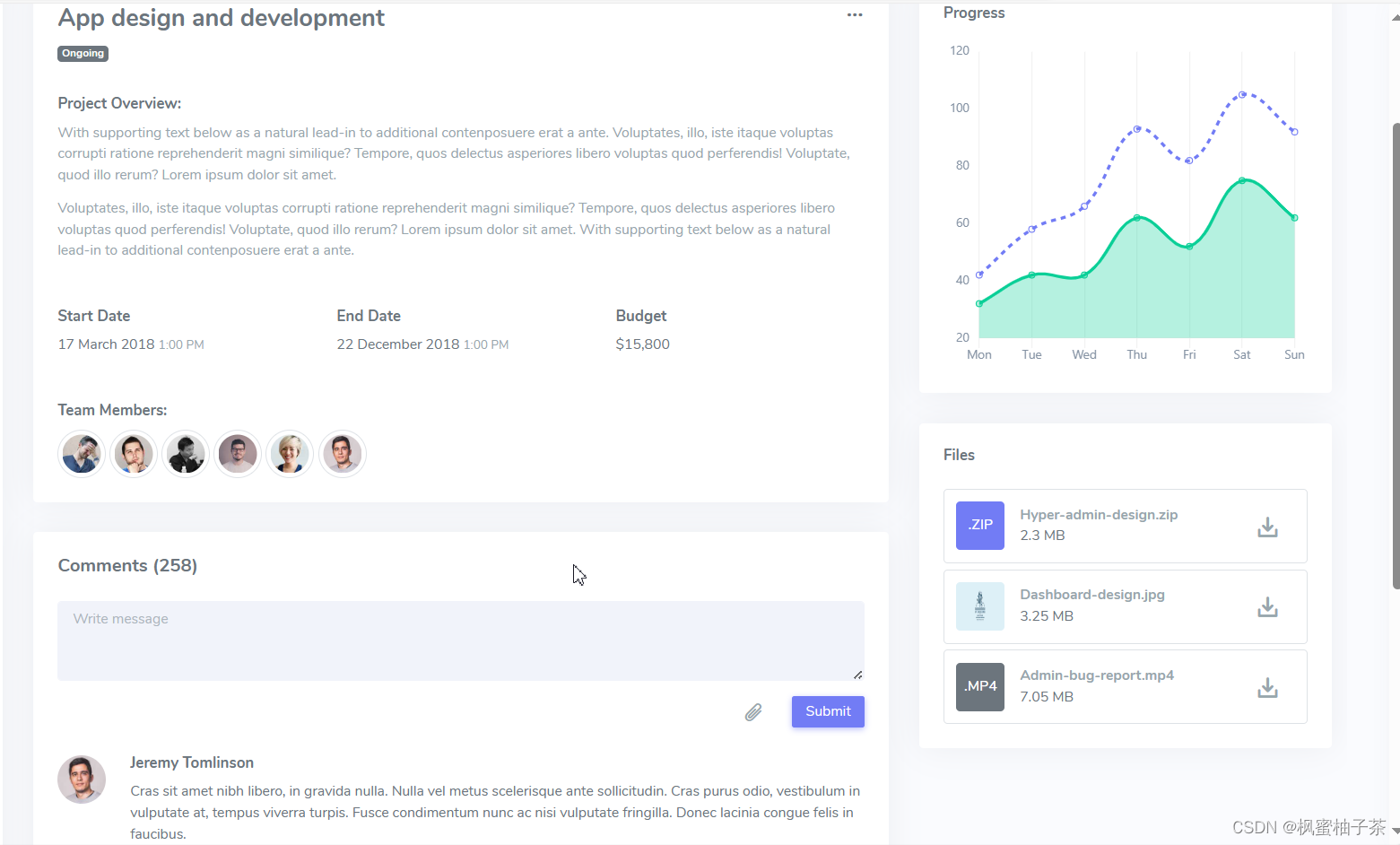
【项目详情】
 【商品详情】
【商品详情】
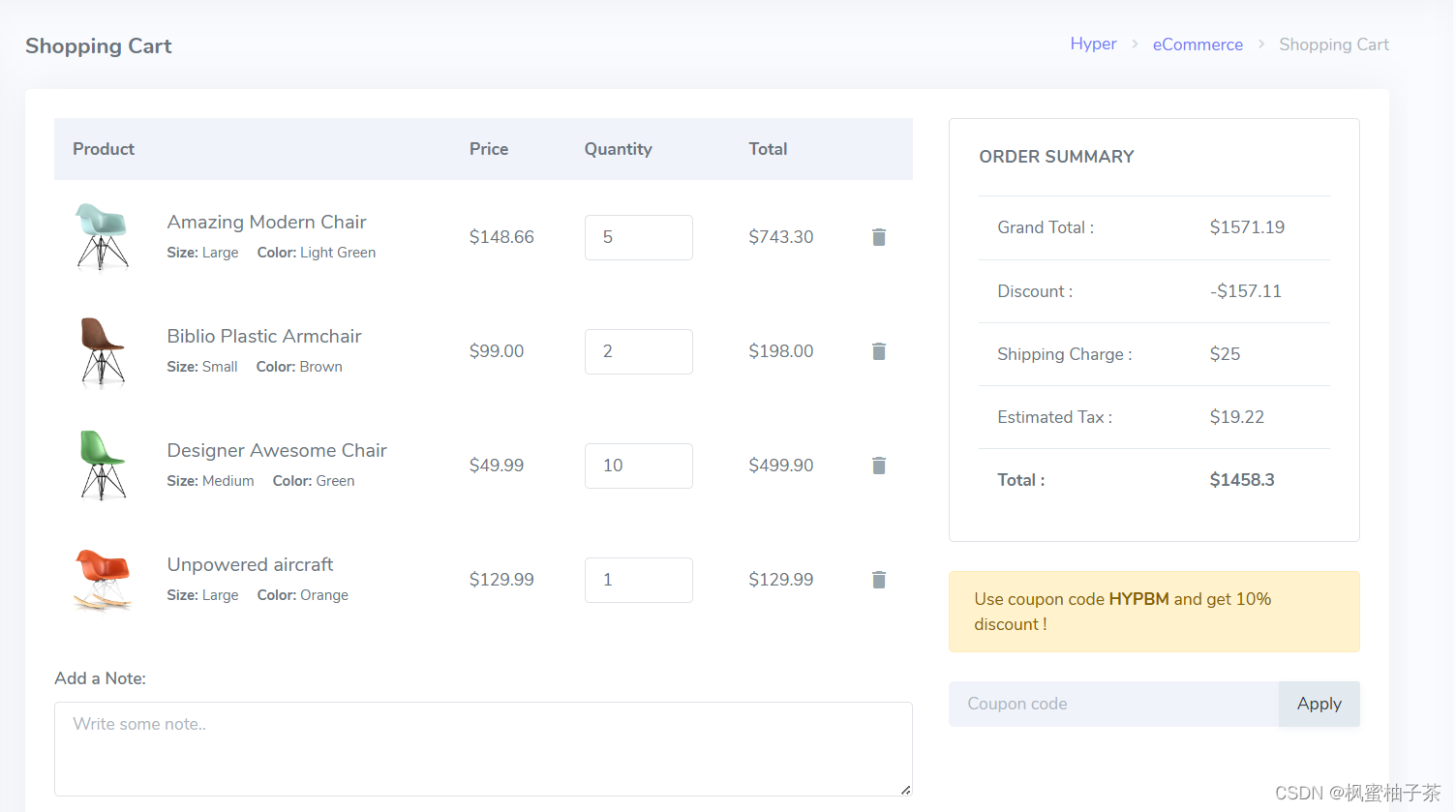
 【购物车】
【购物车】

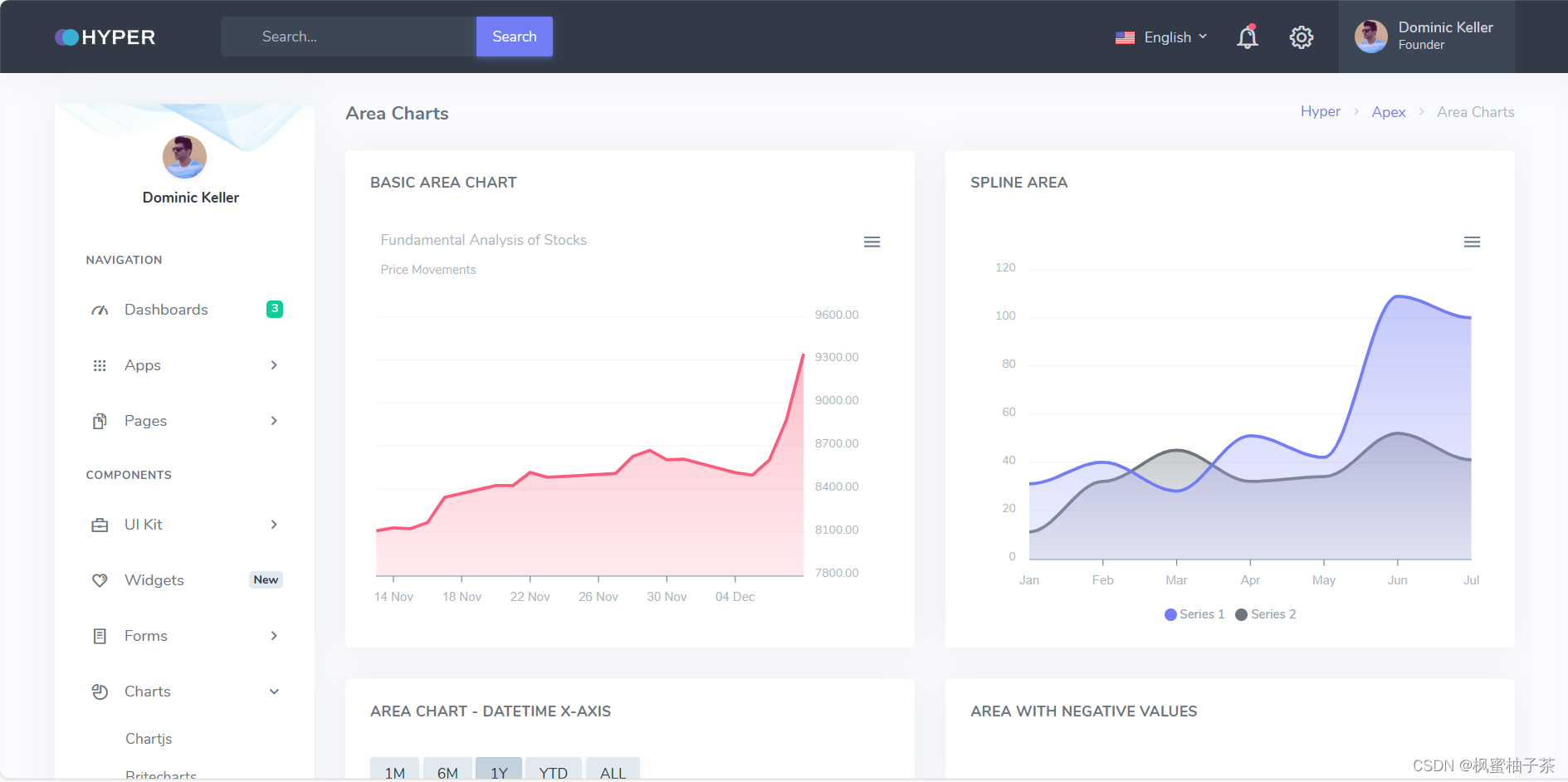
3、数据分析

三、资源获取
前端素材优质通用后台管理模板Hyper.zip资源-CSDN文库