有时候我们使用的 ui 里面图标是不够丰富的,不一定可以满足我们的需求。
这时我们可以引入阿里图标库来丰富自己的项目图标。
上步骤:
1、点击文字地址连接:
iconfont-阿里巴巴矢量图标库
2、登录,没有账号需要先使用手机号注册一下。

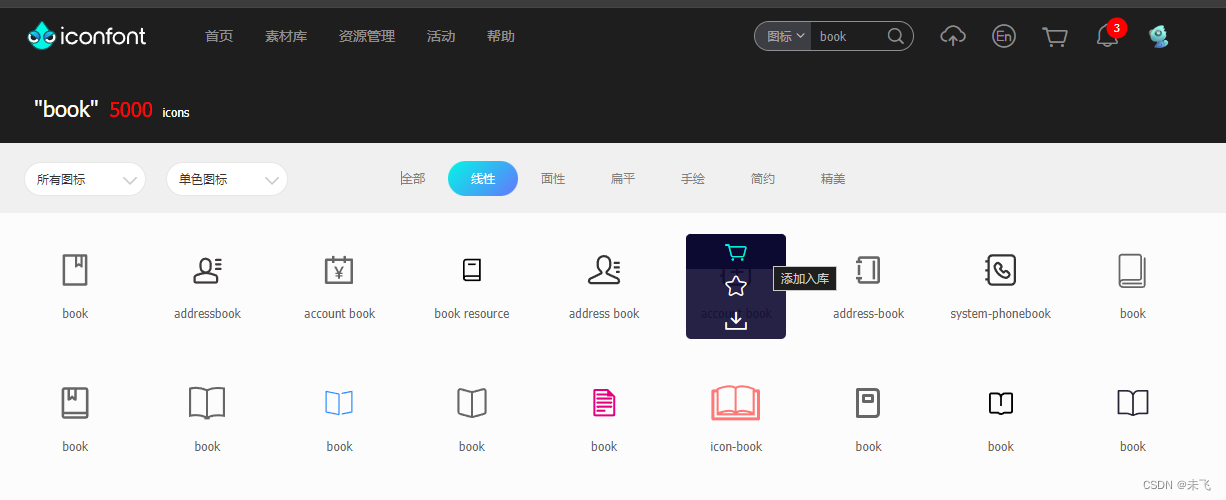
3、有明确需要的图标,可以通过搜索关键字进行搜索

4、选择自己需要的 icon 图标并添加入库(鼠标划入图标即可看到)

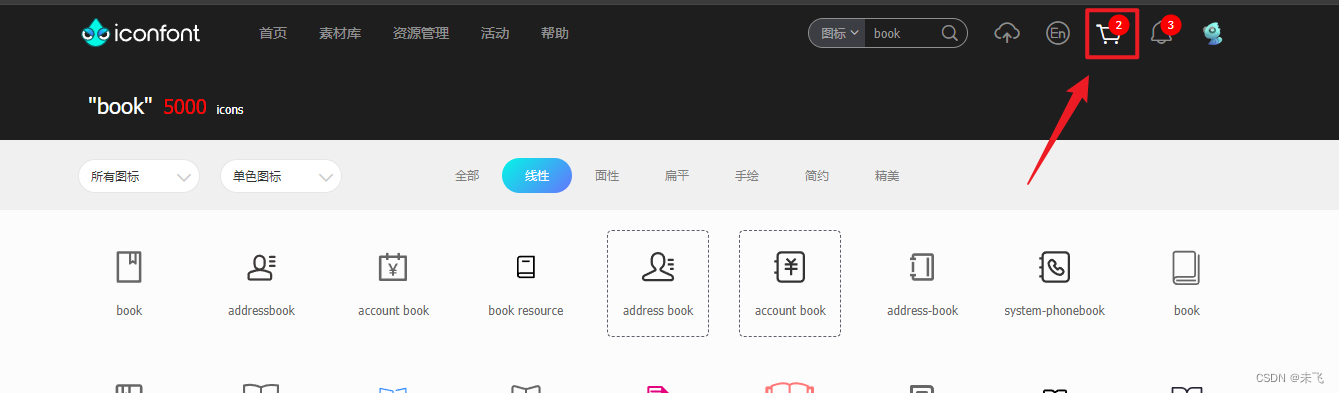
5、选择完成后,点击右上角购物车 (不需要付费)
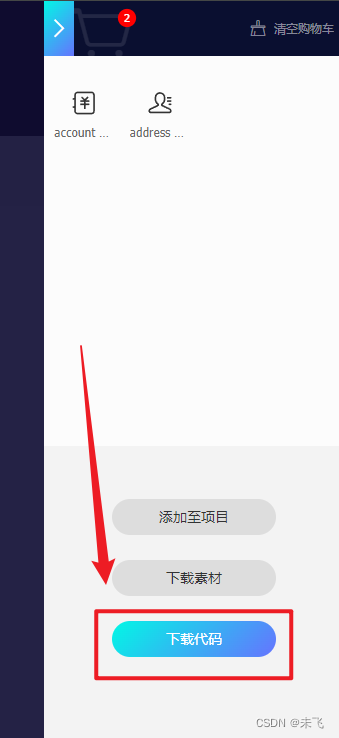
6、选择 下载代码 按钮(不需要付费,会下载一个压缩包)

7、将压缩包解压到项目中(我解压到了 /src/assets 中)

8、将文件名称修改一下并将文件中 iconfont.css 文件引入 main.js 文件
文件名称修改为 font_icon ,原文件名称不利于阅读,修改文件名称是为了方便引入和查找
// 引入iconfont图标
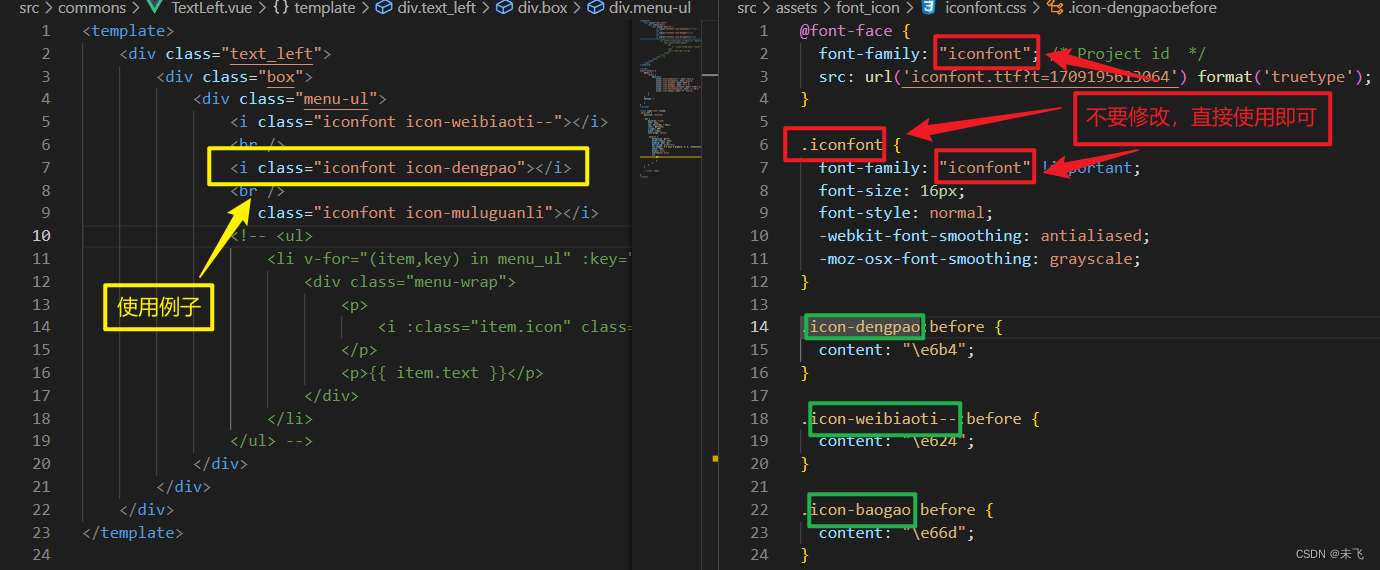
import "../src/assets/font_icon/iconfont.css"9、查看 iconfont.css 并使用图标。

iconfont.css 中有你需要的图标类名,将类名与 公共类名一起使用即可。
<i class="iconfont icon-weibiaoti--"></i>
<i class="iconfont icon-dengpao"></i>
<i class="iconfont icon-muluguanli"></i>










![[unity] c# 扩展知识点其一 【个人复习笔记/有不足之处欢迎斧正/侵删】](https://img-blog.csdnimg.cn/direct/f8e947272a5047ff9e66cc18b84923d2.png)