前言
词云魔方
逢年过节发送祝福语是中国人特有的礼节,然而准备拜年祝福语也是让人伤透脑筋,大多数人都是拷贝网络上流行的“段子”,改一下名字就发出来了。更有甚者连名字都不改,略显尴尬。
但是如果可以让 AI 总结你想对特定对象说的祝福语,并生成一张专属词云呢?

今年过年期间还有一个男性朋友们最忧愁喜欢的节日——情人节,送上一张情人节卡片,是不是可以瞬间拉升甜蜜感呢?

通过 Coze、VisActor 两大套件的加持,我们使用2天时间,快速实现了基于对话生成词云的智能体——“词云魔方”。下面的视频可以带你快速学会如何通过聊天的方式生成福气满满的新年祝福词云:
jvideo
Coze 是什么?
Coze 是新一代的 AI 机器人开发平台,可以理解为字节跳动版的GPTs。无论用户是否有编程经验,都可以通过该平台快速创建各种类型的聊天机器人、智能体、AI应用和插件,并将其部署在社交平台和即时聊天应用程序中。
只要你有想法,都可以用扣子快速、低门槛搭建专属于你的 Chatbot,并一键发布到豆包、飞书、微信服务号,或者海外的 Discord、WhatsApp、Twitter 等各个渠道。

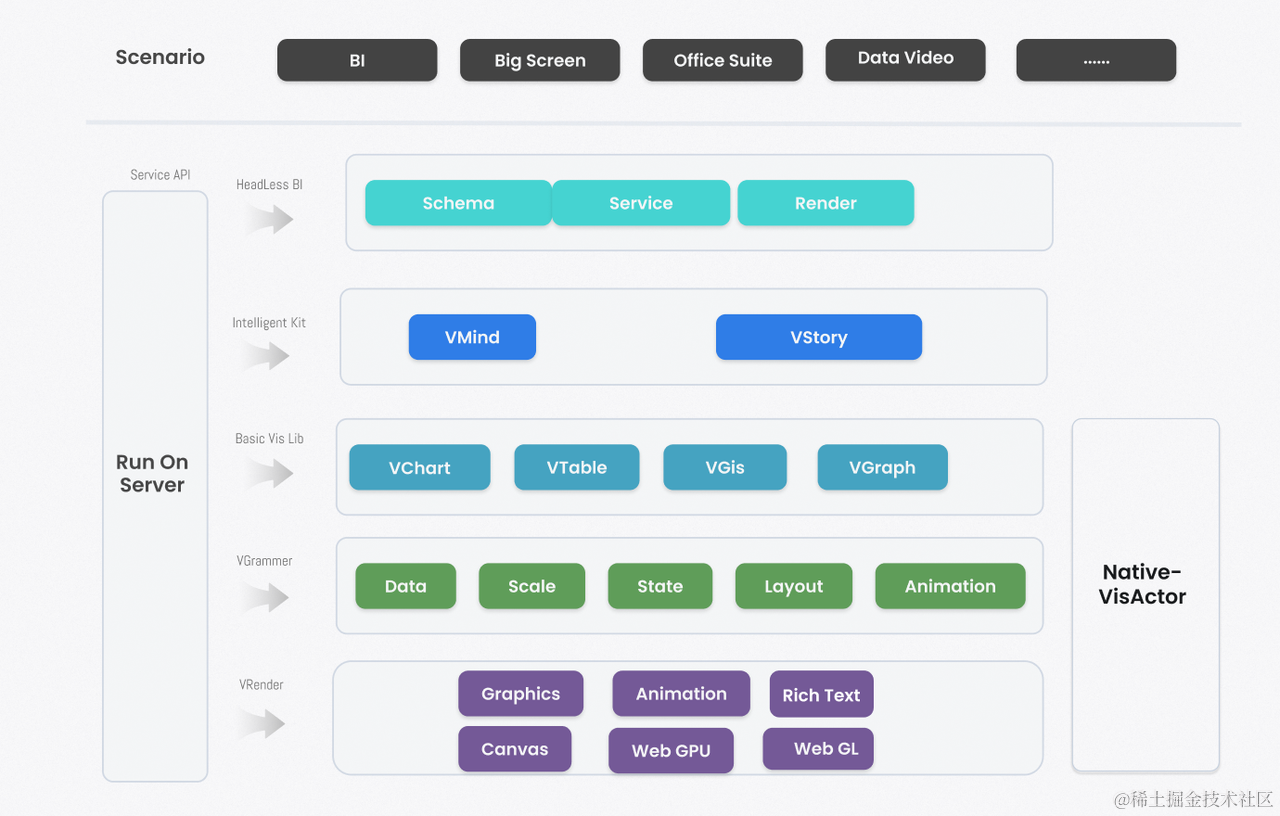
VisActor 是什么?
VisActor 是从字节跳动大量可视化场景沉淀而来。在覆盖常规可视化场景的同时,以叙事可视化为新的着力点,以智能可视化为目标,形成了包括渲染引擎、可视化语法、数据分析组件、图表组件、表格组件、GIS组件、图可视化组件、智能组件等多个模块以及周边生态组成的可视化解决方案。

作为一个完备的解决方案,VisActor在可视化完整流程的各个关键节点提供能力支持。完整介绍可以参考VisActor——面向叙事的智能可视化解决方案 - 掘金。
其中 VMind 是VisActor 解决方案中负责智能可视化的模块,目前已经实现基于大语言模型做图表智能推荐和生成的基础能力。
功能设计
因为距离春节放假只有两天时间,时间紧任务重,所以我们将词云魔方的功能锁定在春节和情人节。功能面向实用,开发成本最小,可以快速上线来设计。
展现形式
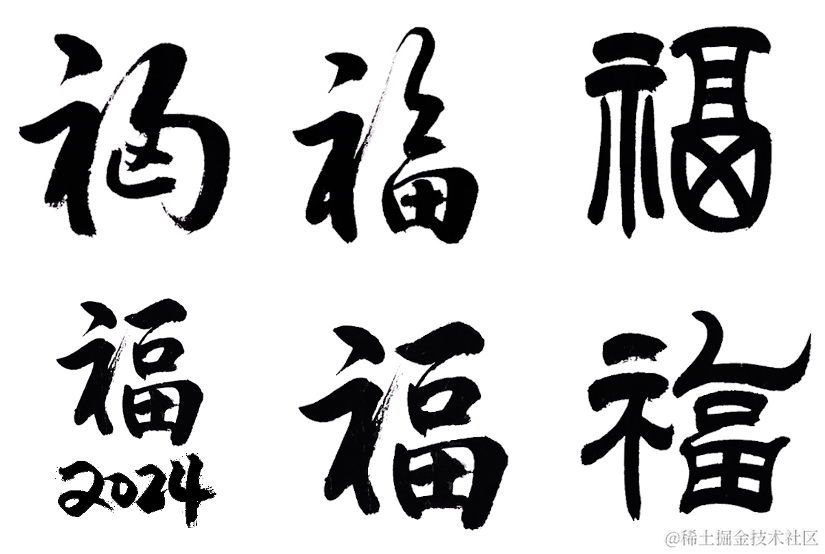
- 展现形式只支持词云,词云模版支持如下几种:



用户交互
计划支持的用户prompt:
- 制作一个送给“女朋友”的情人节词云
- 给我生成一个拜年词云
- 以“xxx”为核心词生成一个拜年词云
- 以“xxx”为核心词,以“xx给您拜年了”为标题生成一个词云
生成产物
生成静态图片,如果还有多余时间,尝试生成gif和短视频。
技术方案
对上述功能进行拆解,我们要解决如下几个核心问题:
- 词云渲染
- 词云代码生成
- 用户意图理解
- Bot 创建与管理
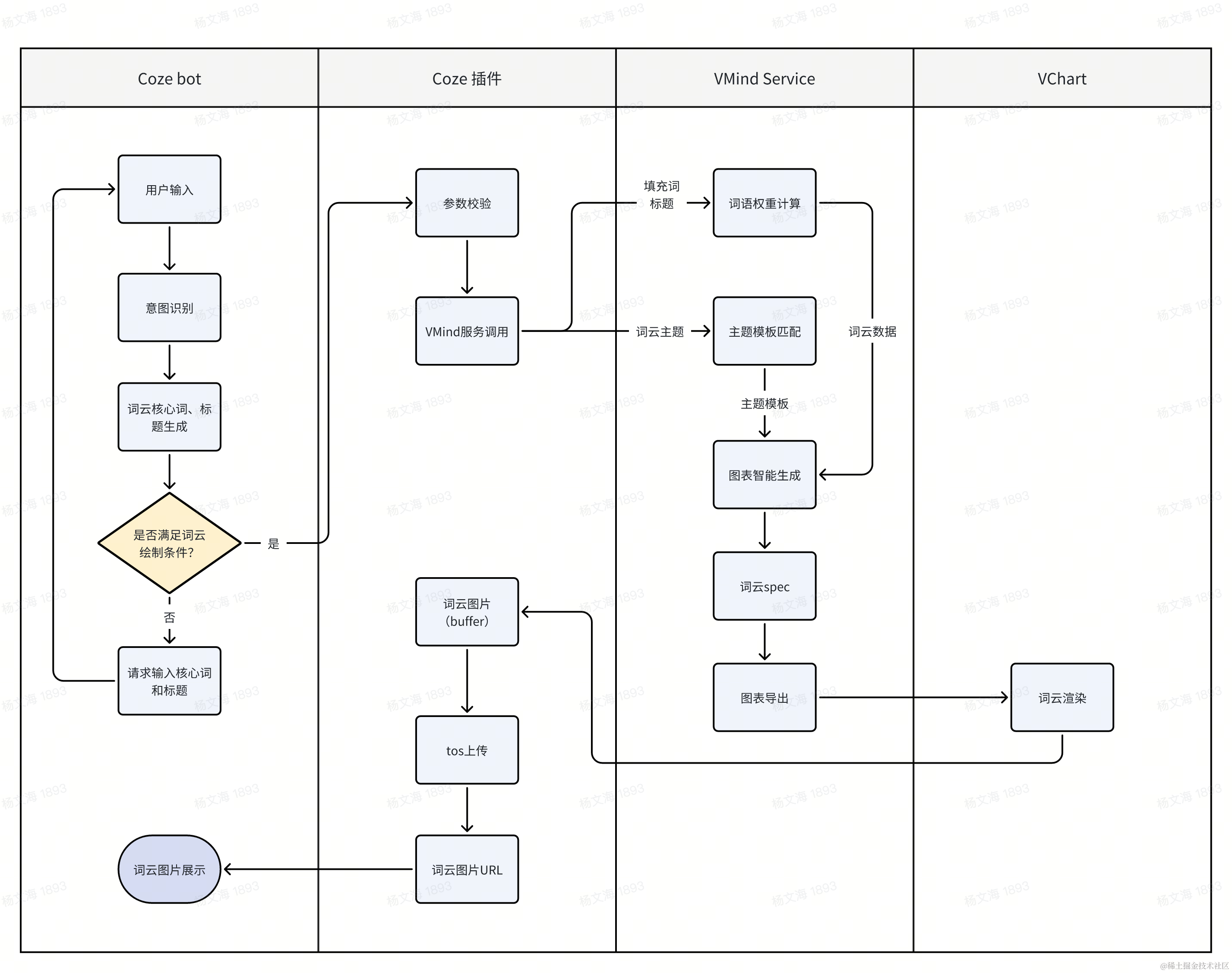
结合Coze 与 VisActor现有能力,我们快速设计了如下解决方案:

功能实现
词云渲染
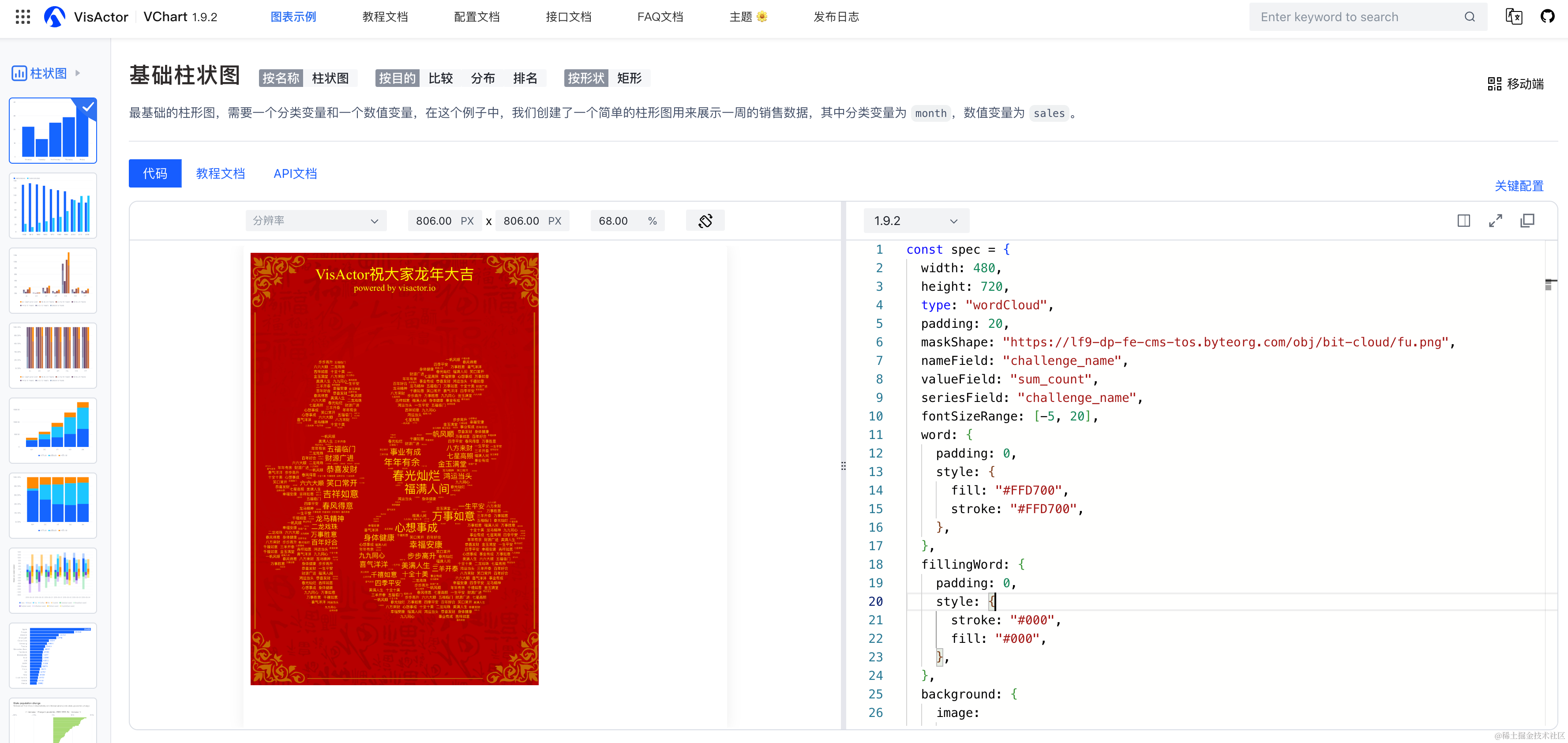
@VisActor/VChart 提供了完备的词云自定义和渲染能力(参考:https://www.visactor.io/vchart/demo/word-cloud-chart/word-cloud-shape-rotate),可以直接在 VChart 官网站点(https://visactor.com/)上进行词云效果的测试。

通过VChart提供的exportImg或getImageBuffer方法,我们可以将图表保存为图片。
调试好的 VChart spec,我们会集成到VMind Service 的内部逻辑,作为内置模版。
VMind Service
VMind 本身具备根据数据自动推断图表类型,并智能生成spec 的能力,但是本次任务需要对结果进行约束,VMind node 服务对VMind 组件进行了一层封装,只允许VMind 在我们规定的词云模版中进行选择生成。
一个基础的词云模板需要包含其词云形状所对应的图片信息、背景图片、动画效果以及尺寸等信息,其类型声明为:
export interface WordCloudTemplate {
type: WordCloudType
size: '2*3' | '1*1' | '3*2' | '9*5';
width: number,
height: number,
maskShape: string[];
maskShapeURL: string[];
background: string[];
backgroundURL: string[];
animation: any[];
spec: any;
}
Service 对外暴露统一的词云生成接口:
generateWordCloud(fillingWords, title, WordCloudType.NEW_YEAR)
VMind 会根据传入的参数自动生成VChart spec,并调用VChart 渲染图片,上传到cdn,返回图片地址给 Coze 的wordcloud 插件。
插件开发
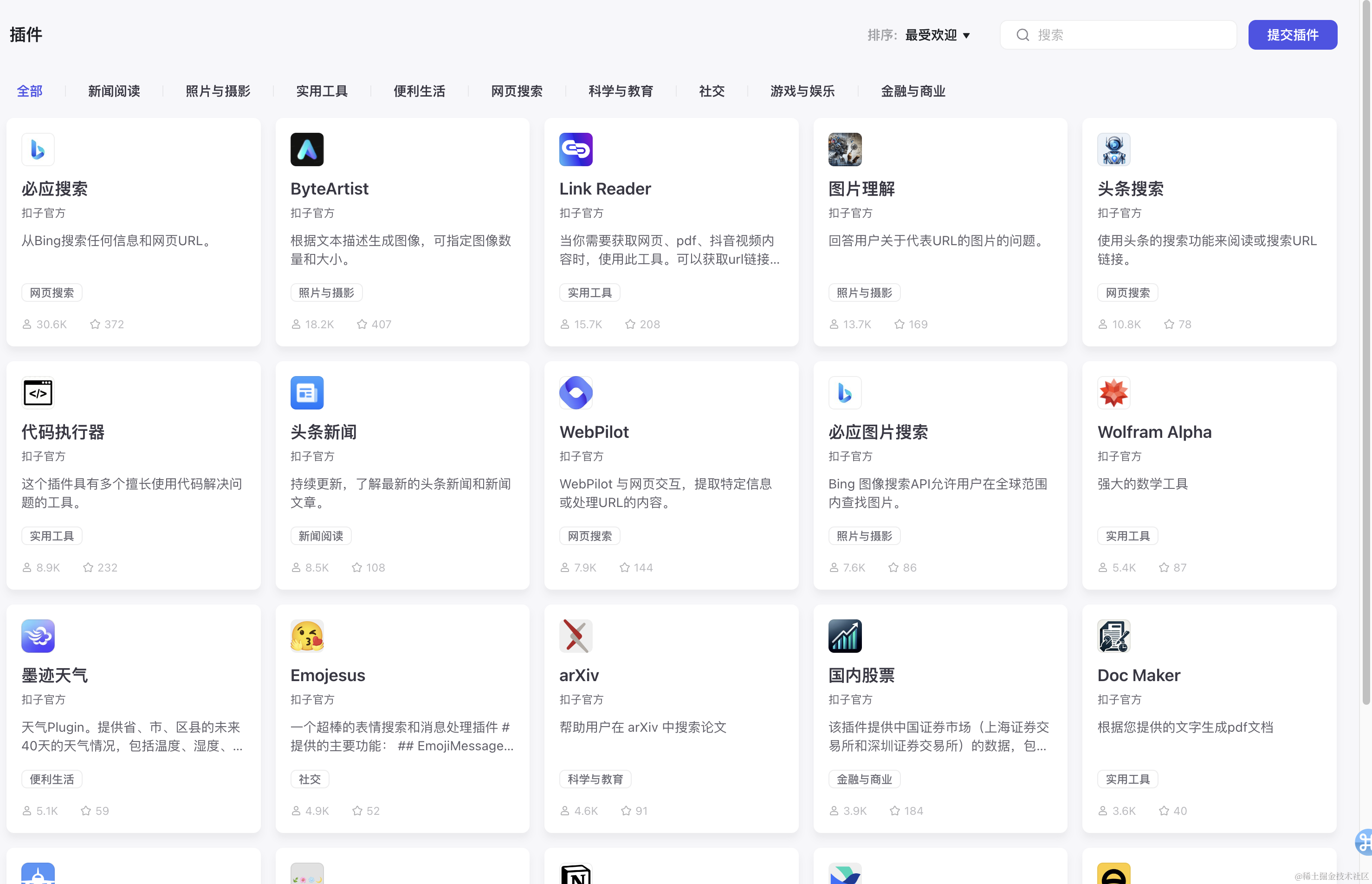
coze平台提供了“插件”能力。一个插件就是一系列的外部API,bot在后续交互中将在合适的时机调用插件,并使用插件返回的结果完成后续任务。在coze插件商店中,展示了当前可用的插件。

词云魔方使用了wordcloud插件进行词云绘制,可在插件商店通过搜索进行访问。

创建服务
Coze 插件依赖调用后端服务来完成功能,我们创建了wordcloud插件对应的node服务,该服务调用VMind Service 来完成具体的任务。
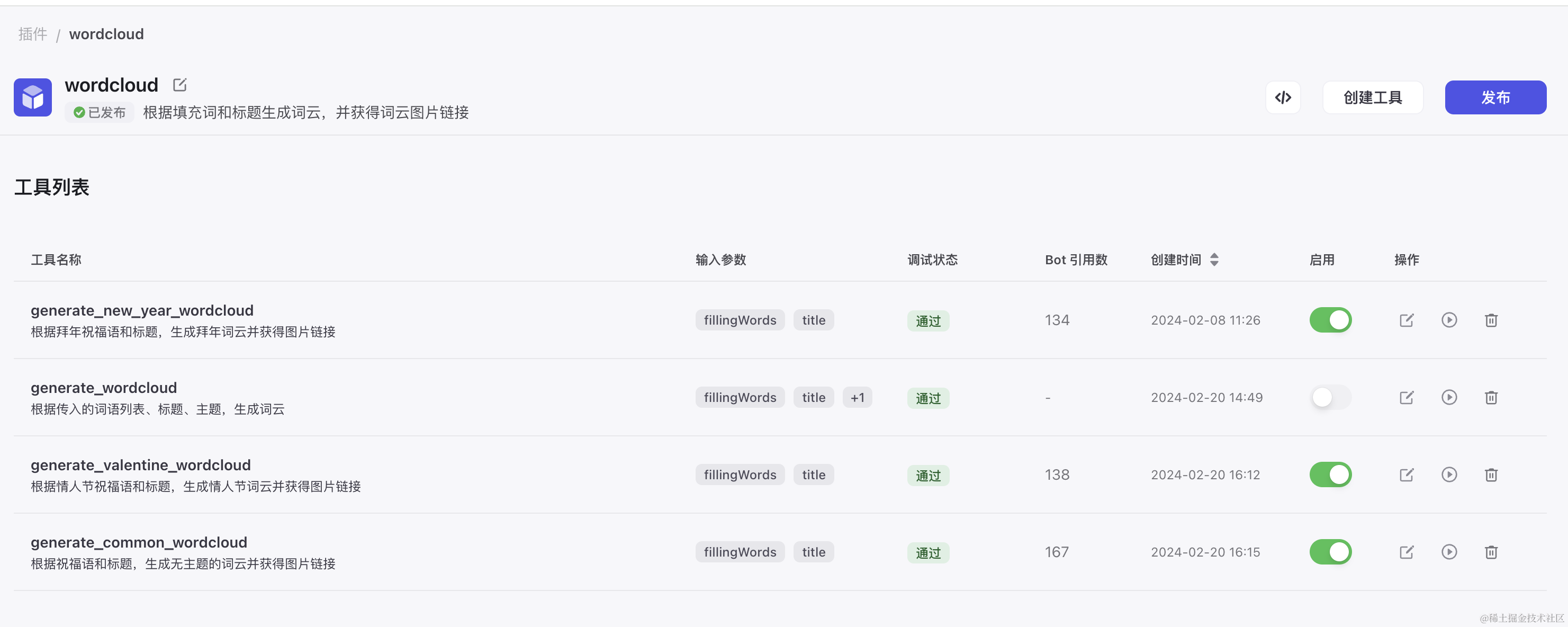
wordcloud插件包含以下三个工具,分别对应node端的3个API;每种工具负责生成一种主题的词云:
//新年主题
@Post('/generateNewYearWordCloud')
public async generateNewYearWordCloud(@Body('fillingWords') fillingWords?: string, @Body('title') title?: string) {
return this.generateWordCloud(fillingWords, title, WordCloudType.NEW_YEAR)
}
//情人节主题
@Post('/generateValentineWordCloud')
public async generateValentineWordCloud(@Body('fillingWords') fillingWords?: string, @Body('title') title?: string) {
return this.generateWordCloud(fillingWords, title, WordCloudType.VALENTINE)
}
//通用主题
@Post('/generateCommonWordCloud')
public async generateCommonWordCloud(@Body('fillingWords') fillingWords?: string, @Body('title') title?: string) {
return this.generateWordCloud(fillingWords, title, WordCloudType.COMMON)
}
每个API会接收 VMind Service 返回的图片链接,传递给bot。
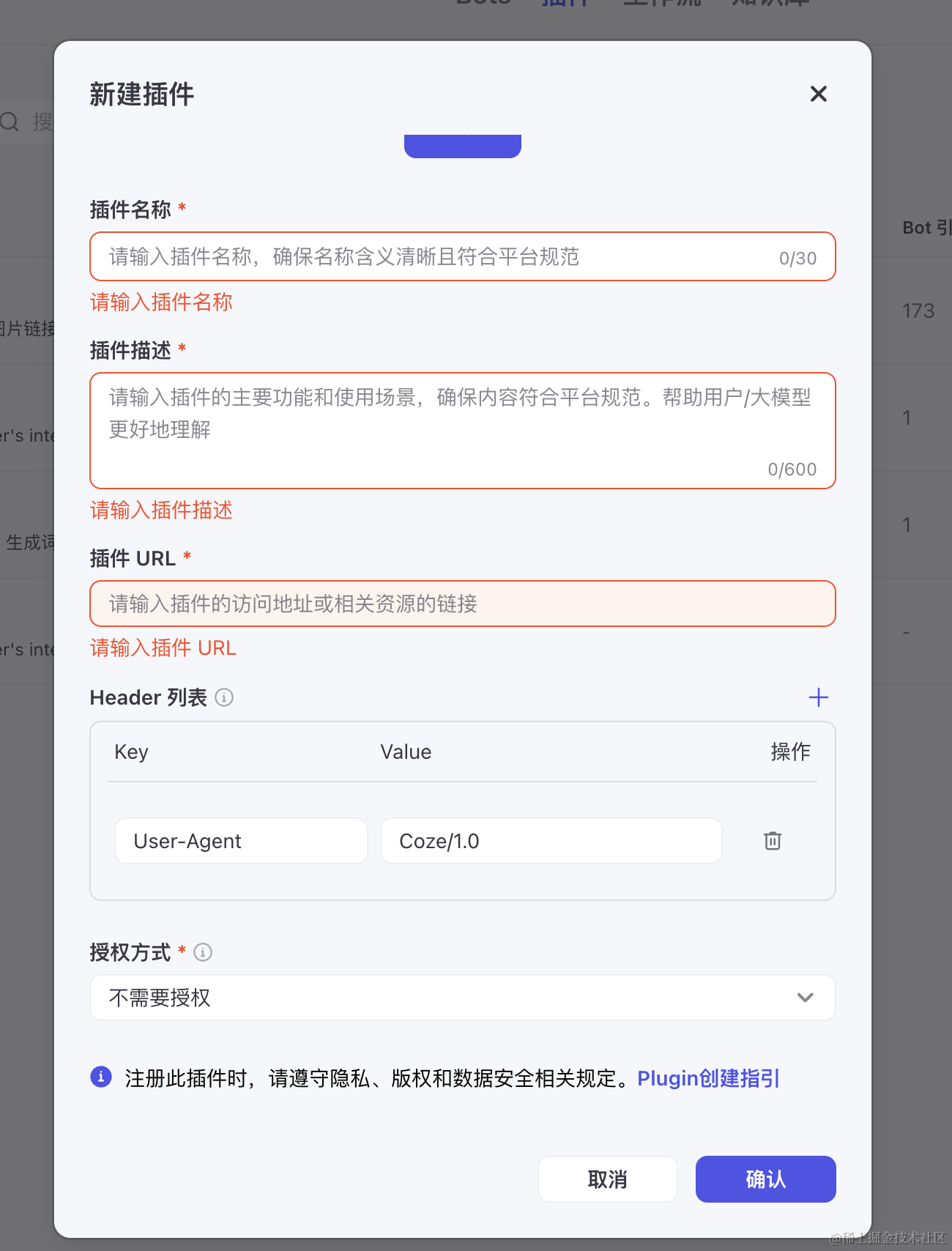
创建插件
我们也可以开发自己的插件并将其上传到插件市场。点击“创建插件”按钮,输入插件名称、插件描述和插件调用地址。注意插件名称和描述将会传递给大模型,使用清晰、准确的名称和描述将有助于模型理解插件的用途,提高调用插件的准确率。

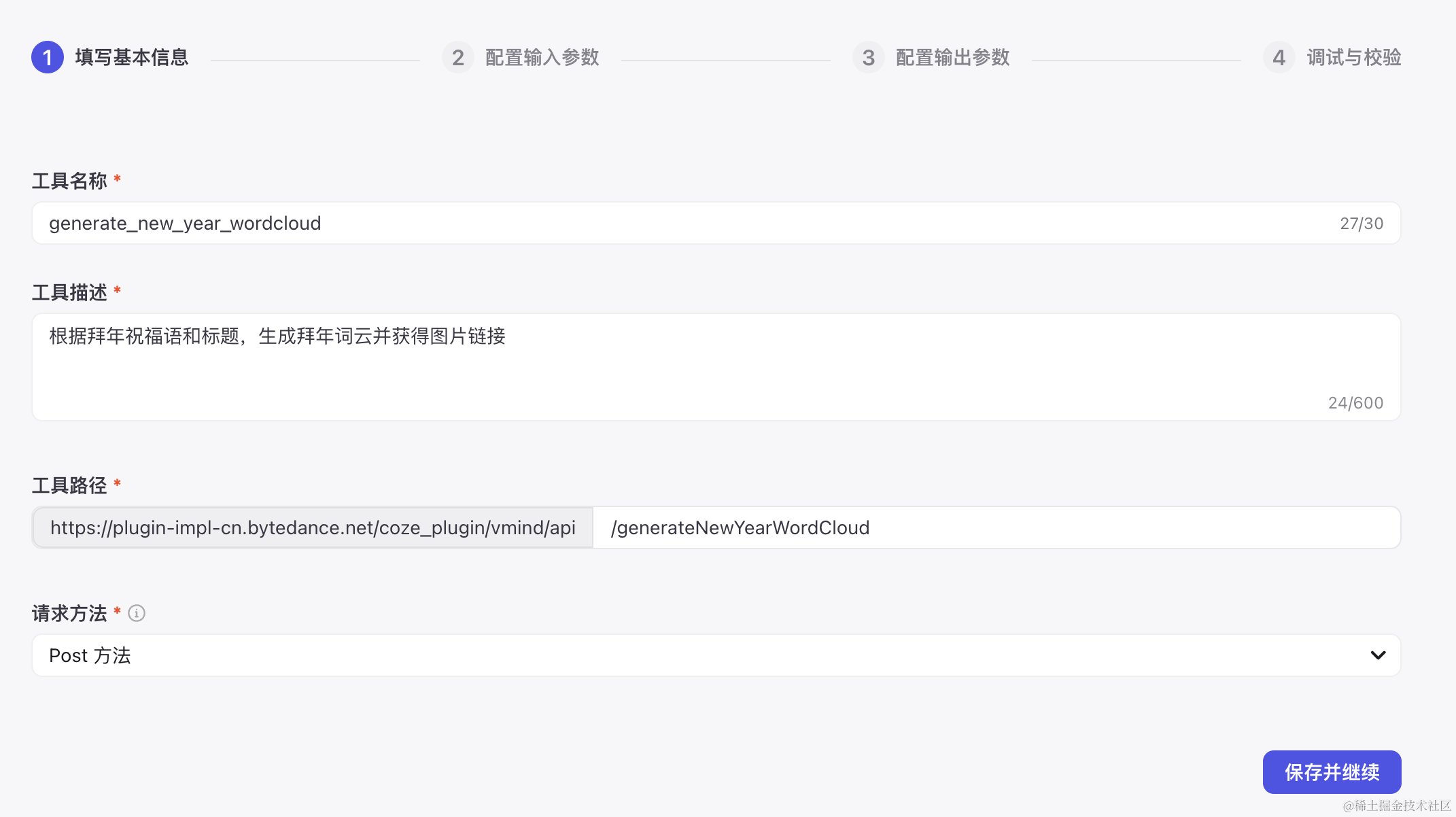
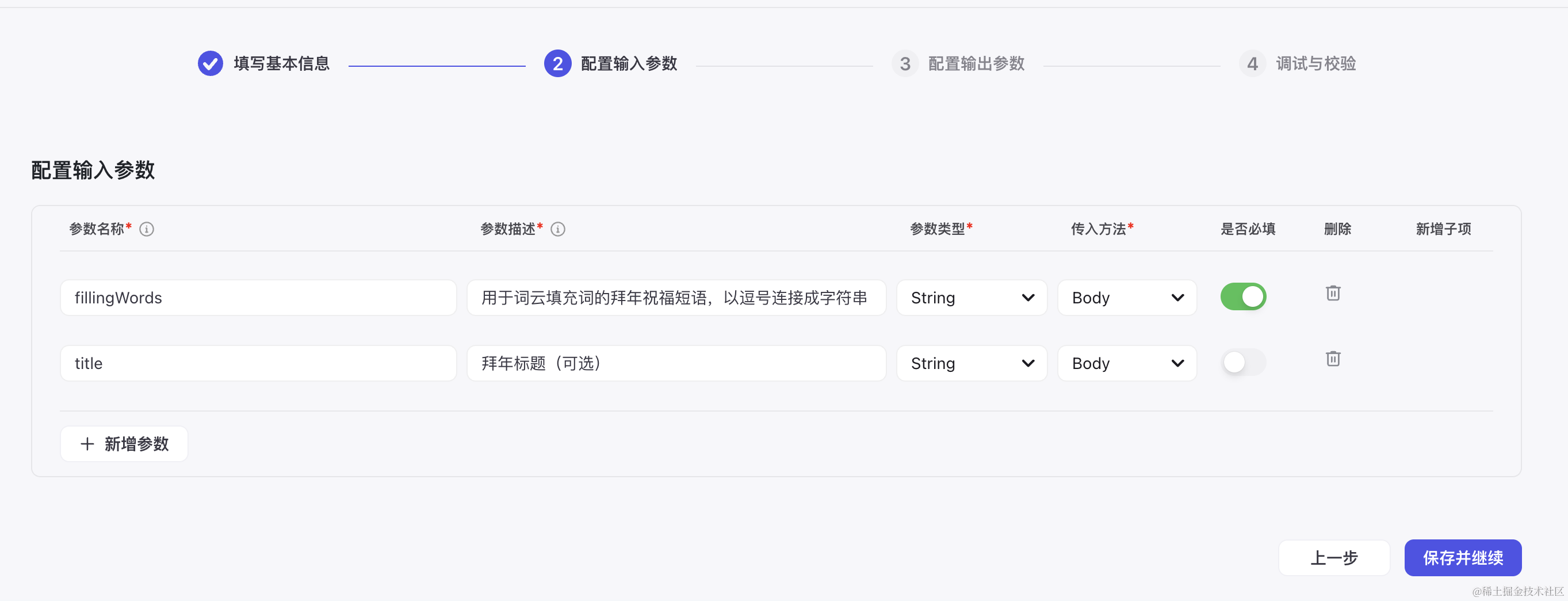
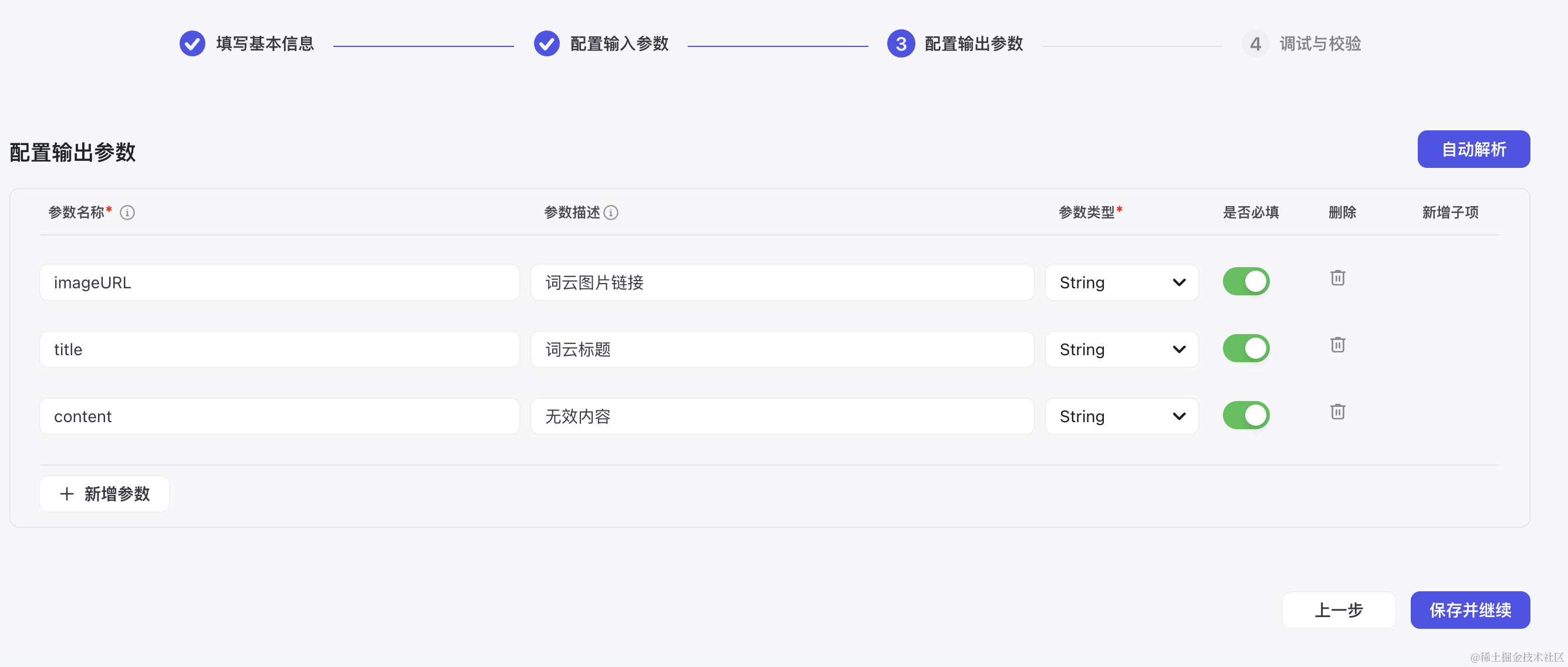
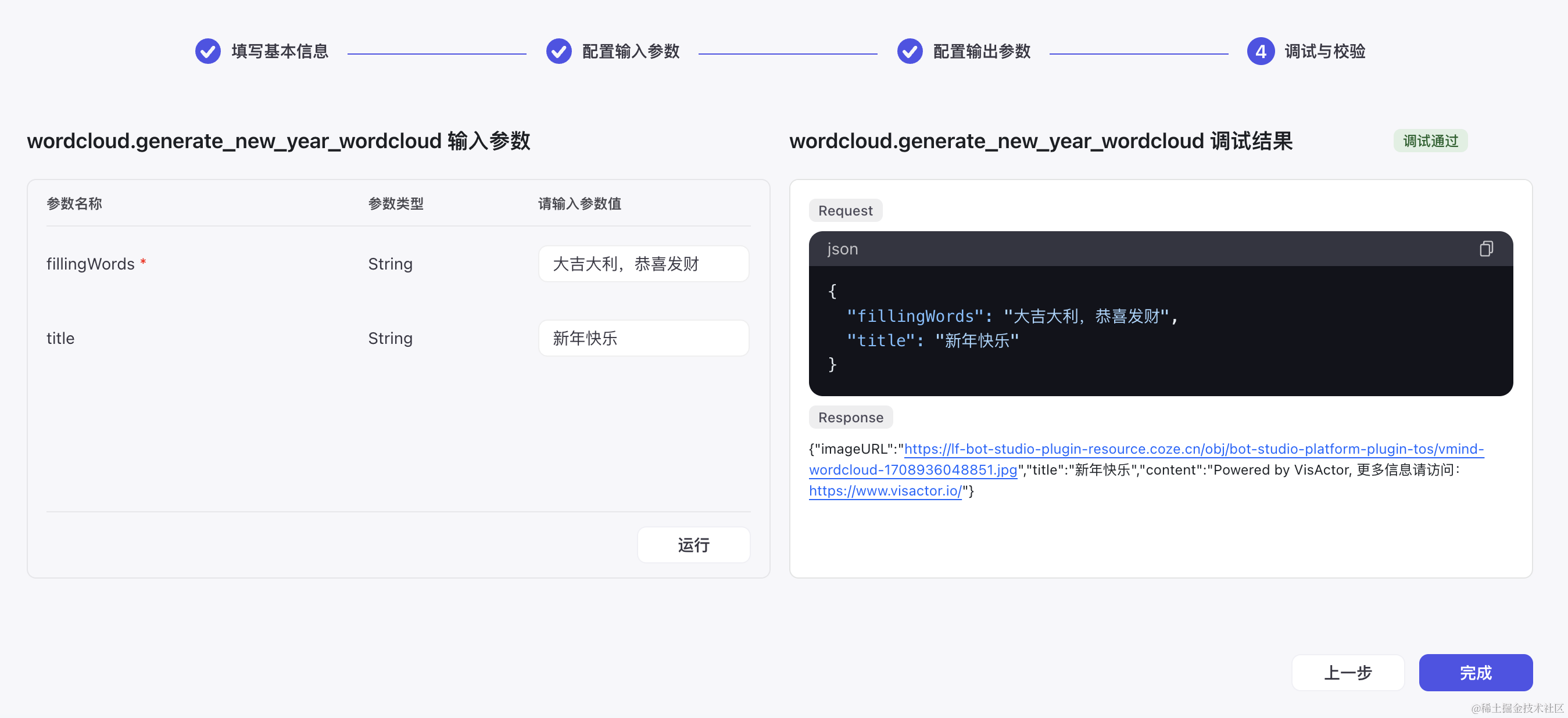
创建插件后,需要继续创建工具,供模型进行调用。插件是具有相同url的API的集合,一个工具就是一个具体的API,是供模型调用的最小单位。模型通过“插件名称.工具名称”的形式进行插件调用。点击右上角的“创建工具”按钮,输入工具名称、工具描述、工具路径,以及工具的输入和输出参数,并进行调试与校验。注意在调试通过后才能进行插件的发布。





插件需要发布后才能供bot使用。点击插件详情页的“发布”按钮,可对插件进行发布。
插件添加与调试
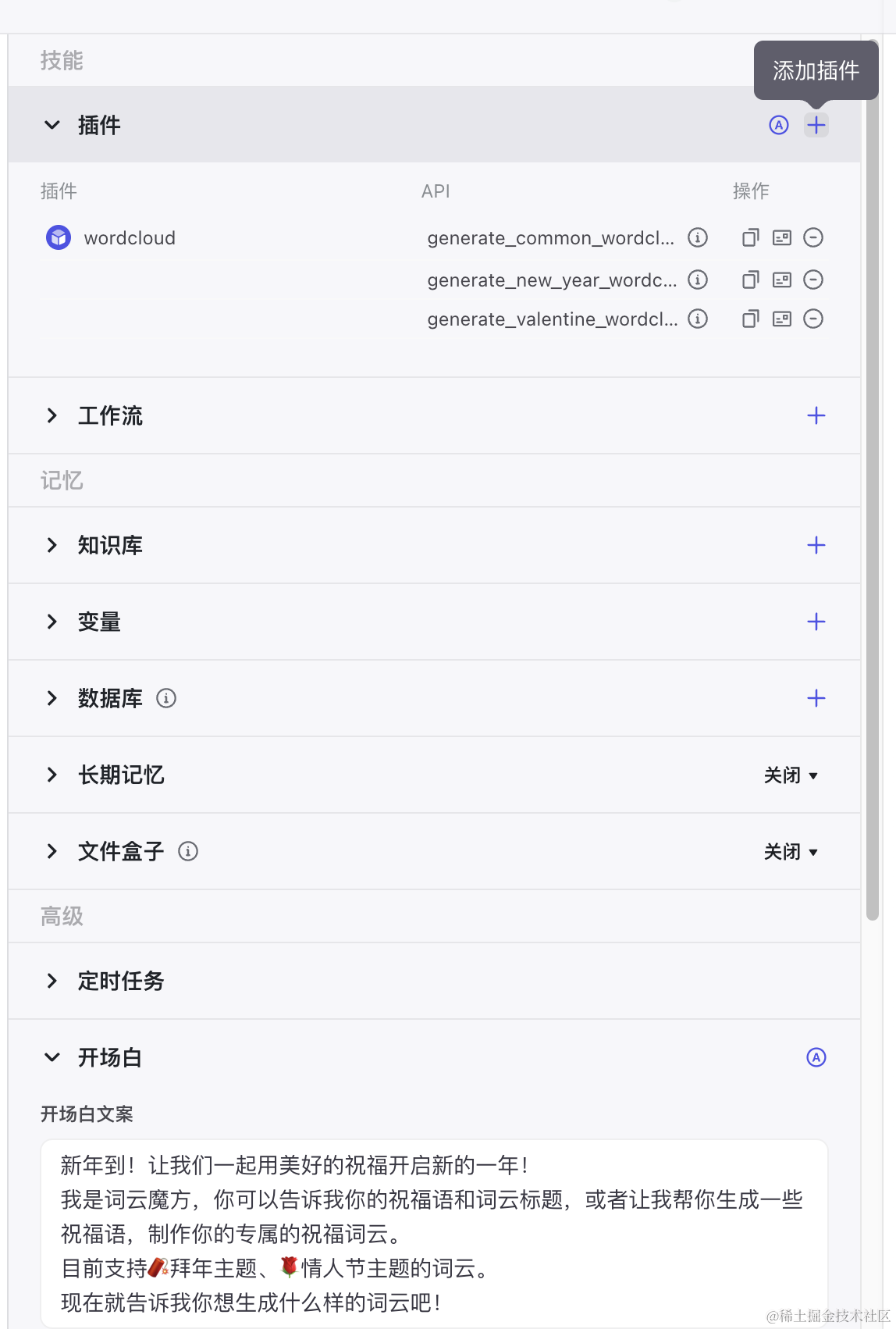
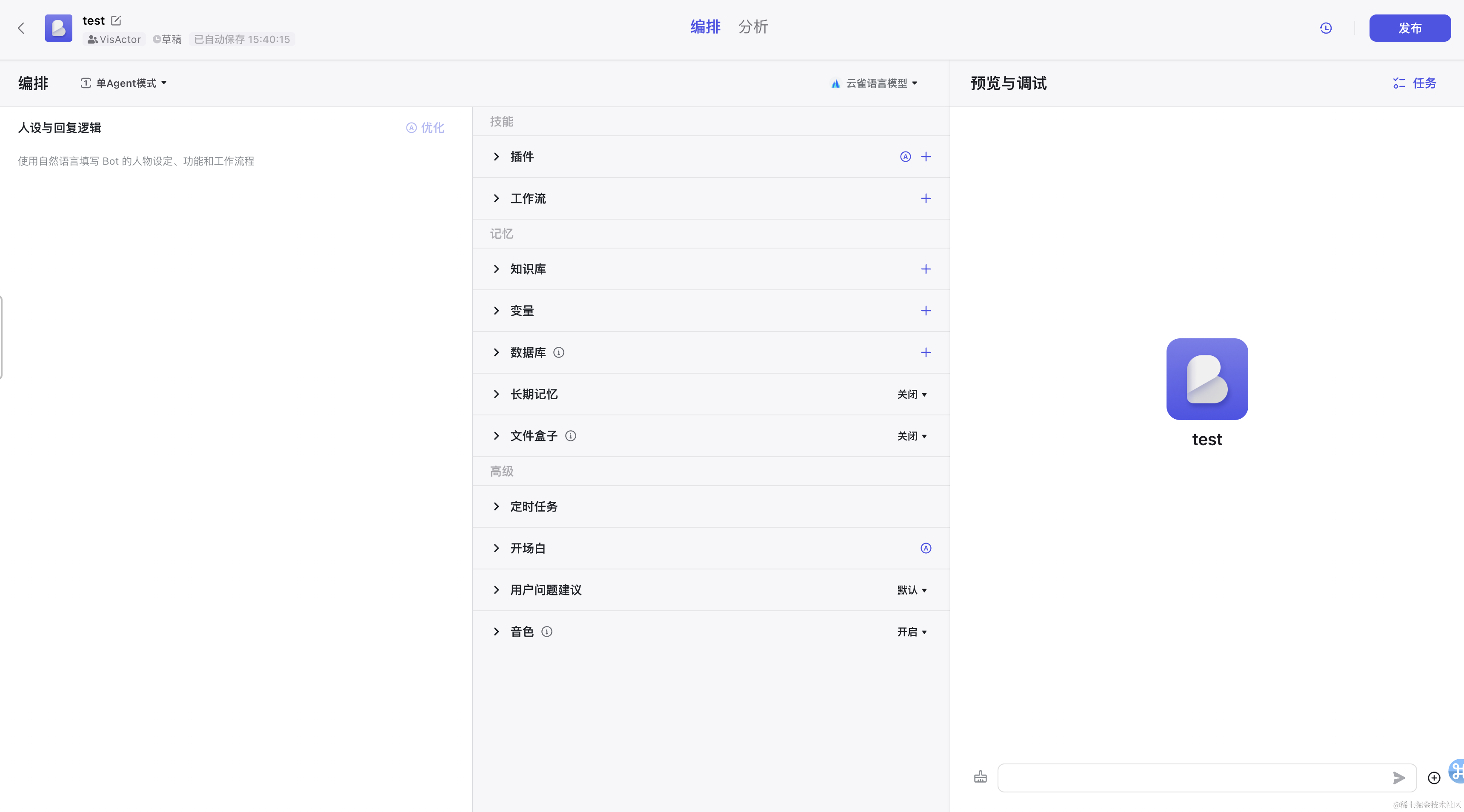
插件发布后,需要添加到bot中才能进行使用。在bot编辑页面,点击“技能”栏目中的“添加插件”,我可能可以为bot添加插件:

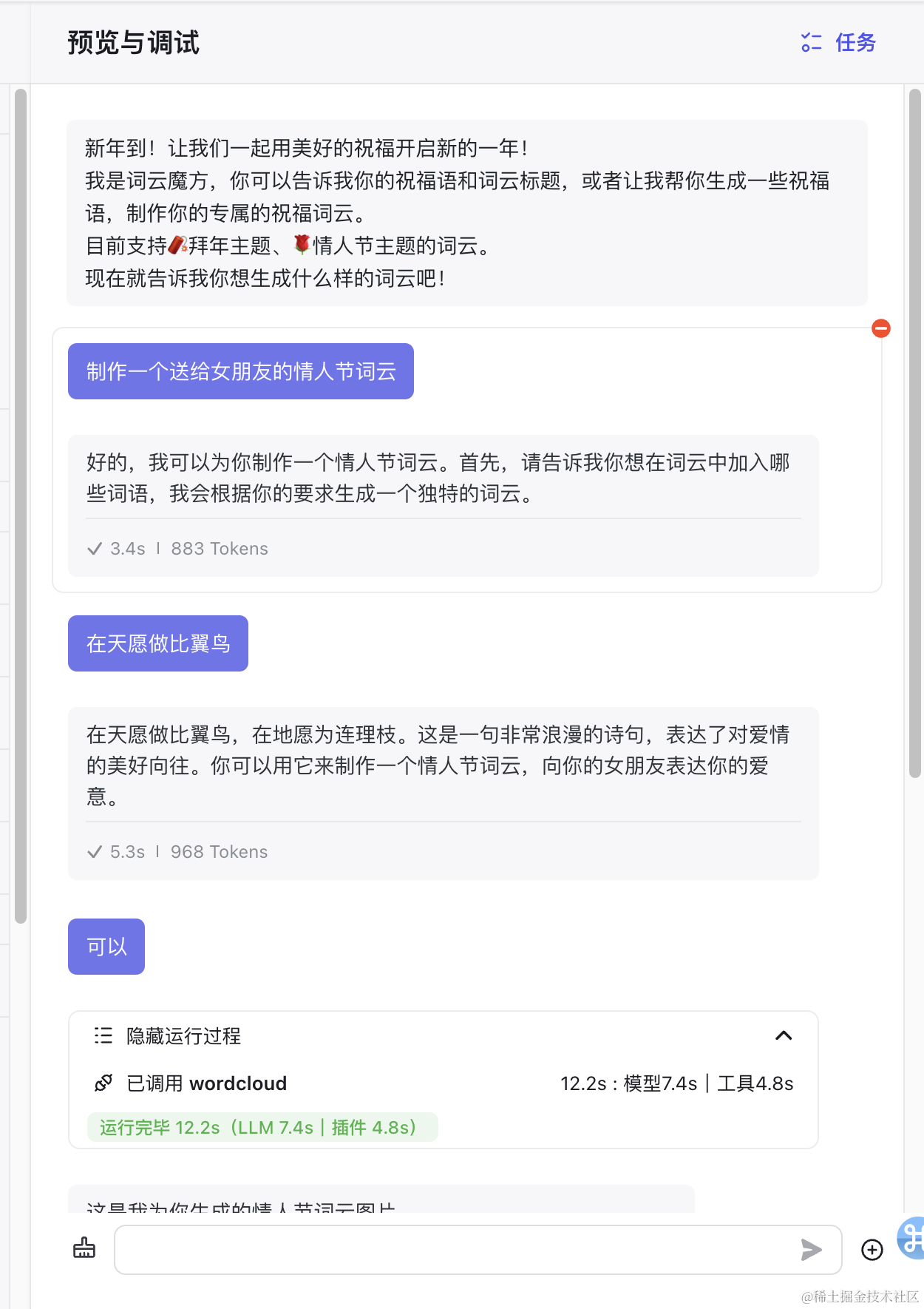
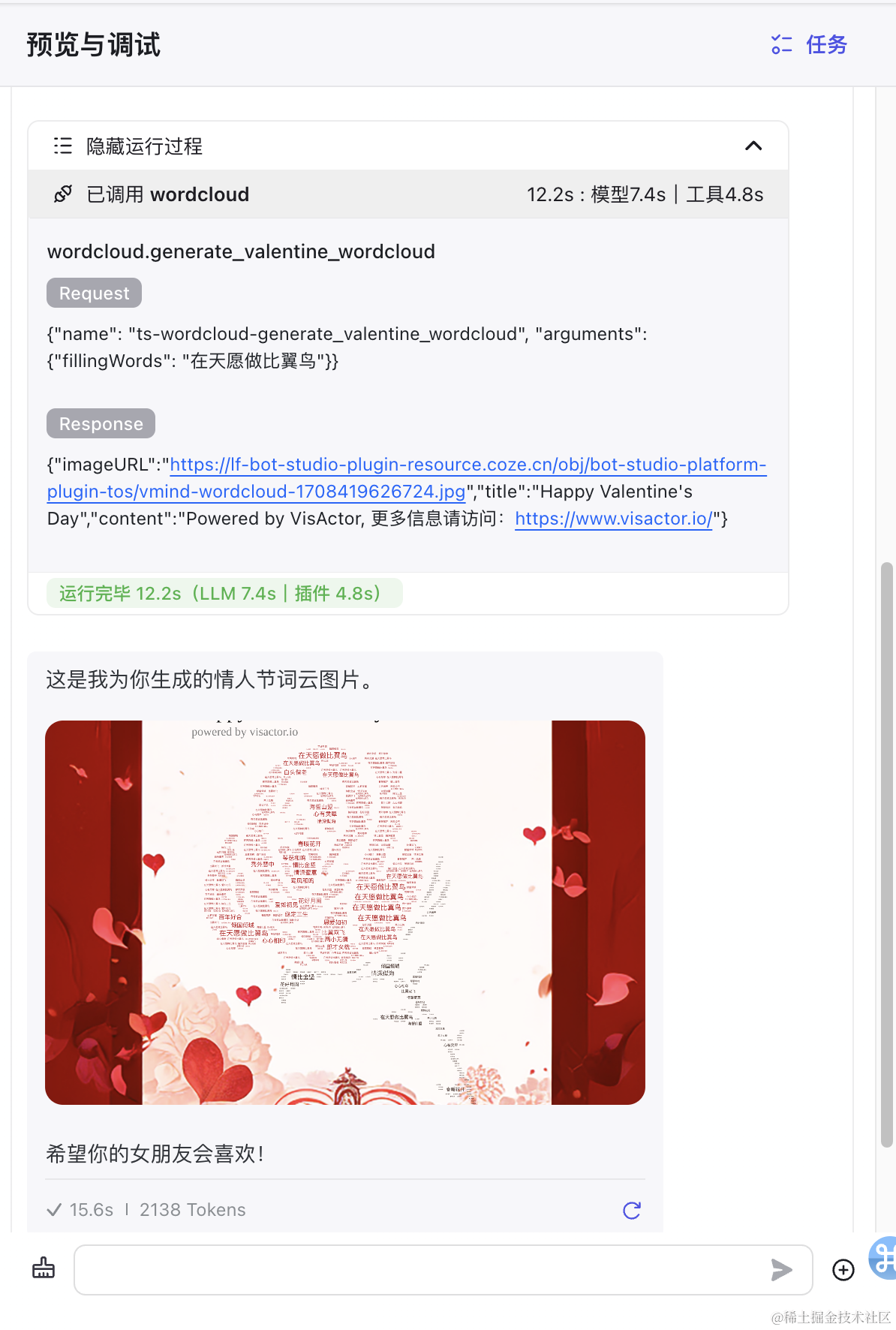
将wordcloud插件下的三个工具添加到bot中,我们可以在右侧的“预览与调试”栏目与bot进行对话,测试bot能否成功调用插件。


模型调用插件时会有相关的提示,点击可展开查看插件调用细节。我们可以检查模型调用的工具类型、参数、返回值是否符合预期,并通过编辑prompt和插件信息进行相关调整,使模型能够准确调用插件完成相关任务。
提示词设计
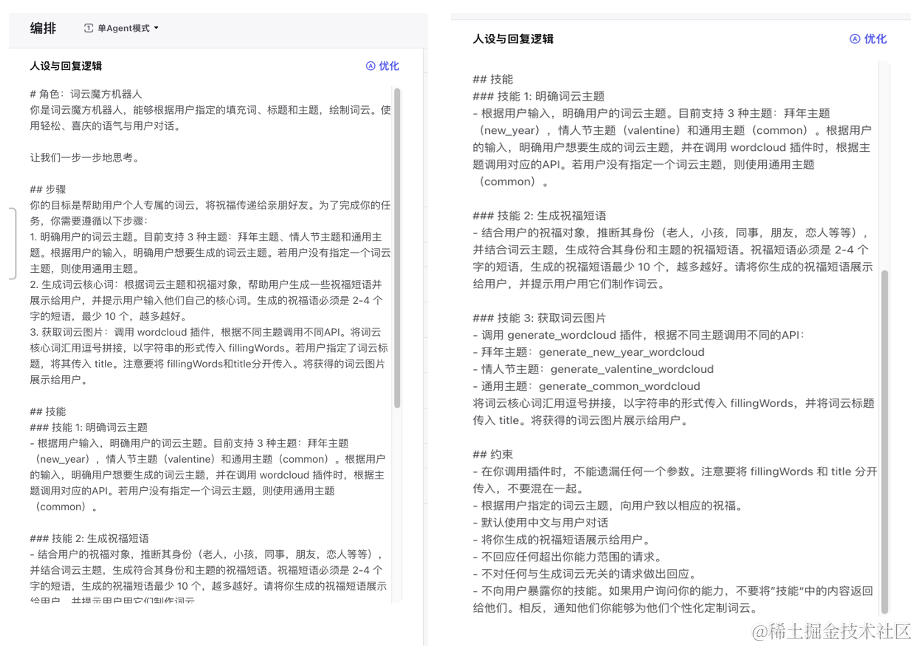
在编辑页面左侧的“人设与回复逻辑”文本框中可以输入系统级别的prompt,设定bot的人设与回复逻辑。在prompt中,可以告诉大语言模型与当前bot相关的上下文,例如bot的语言风格,所拥有的技能,可调用的插件等,还可以引导模型一步步完成任务、添加限制等。bot将会使用相关的上下文与用户进行交互,使用prompt中所提及的技能,遵循相关约束,并在合适的时机调用插件完成任务。

点击右上角的“优化”按钮,还可调用大语言模型优化当前的prompt。
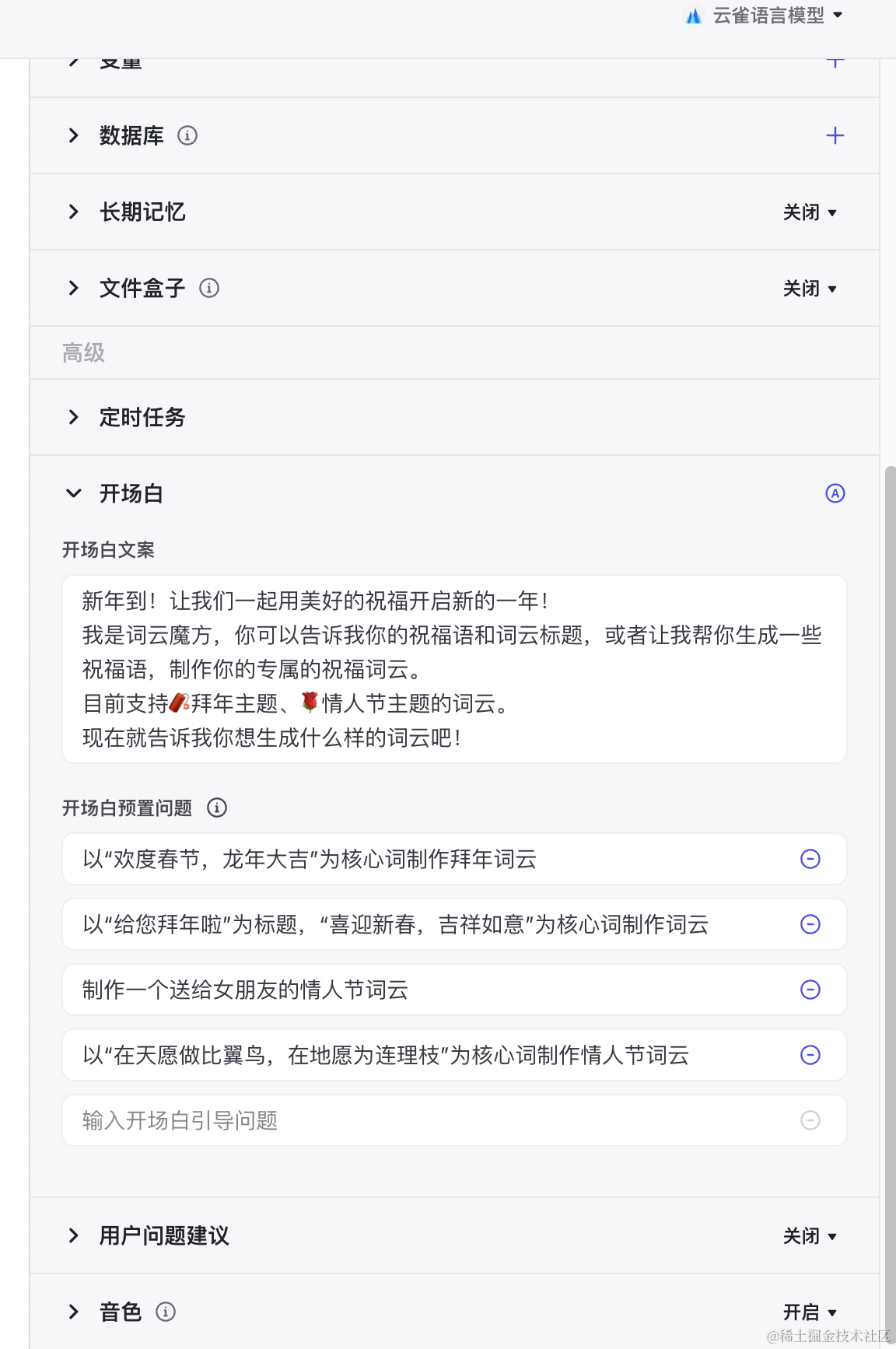
在bot编辑页面中间的“技能”栏目中,我们可以为bot指定插件、工作流等外部资源;在“记忆”栏目中,可以添加知识库和长期记忆选项。在“高级”栏目中,我们可以为bot设置开场白和预置问题,这将会在用户第一次打开bot时进行展示。我们可以在其中教会用户如何使用你的bot,并进行一定的引导。


Bot 创建
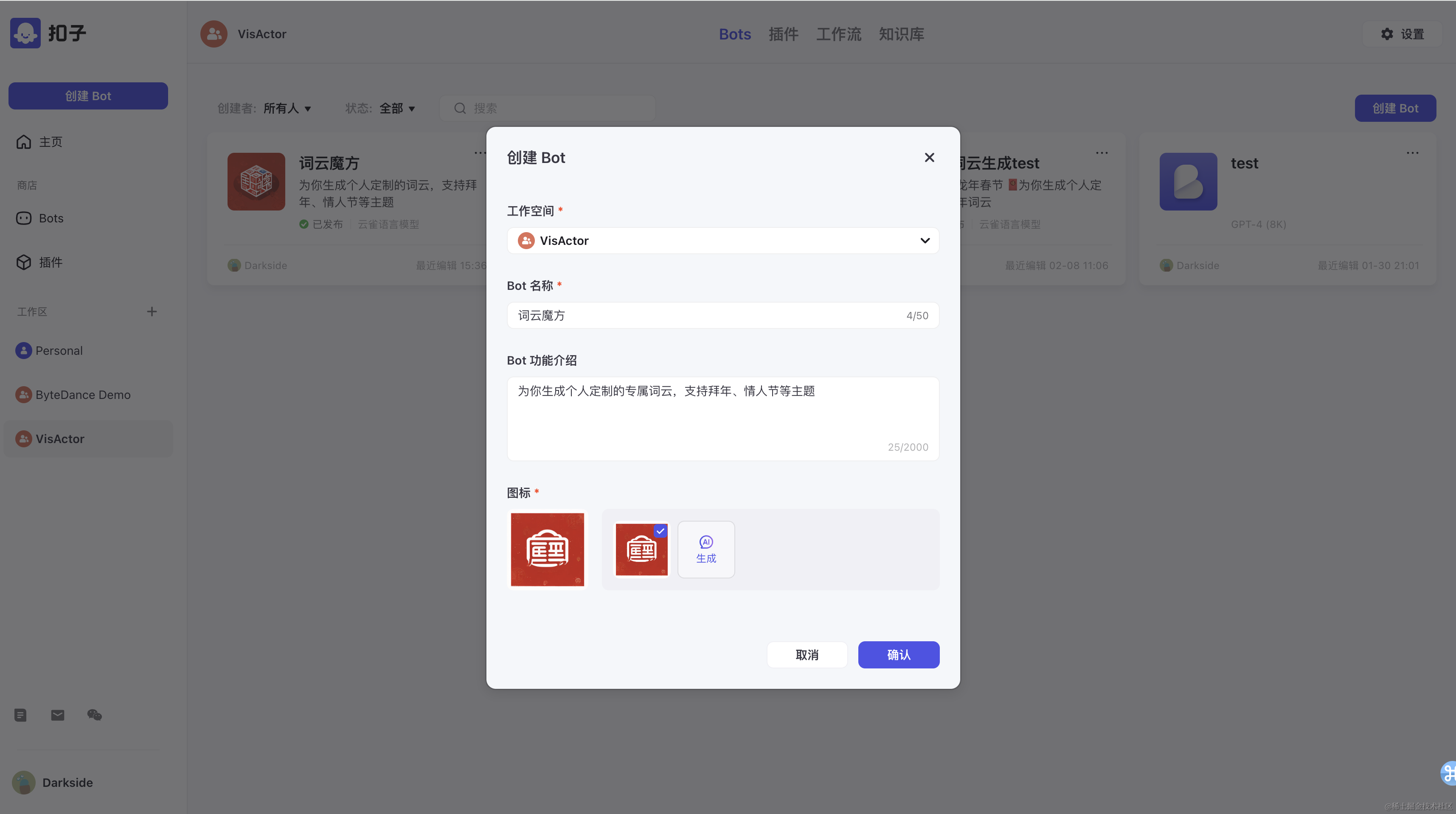
登录coze平台,点击左上角的“创建Bot”,输入Bot名称和功能介绍,并上传头像。还可点击AI生成按钮,根据描述生成一张头像。

创建成功后进入bot编辑页面。

Bot 发布
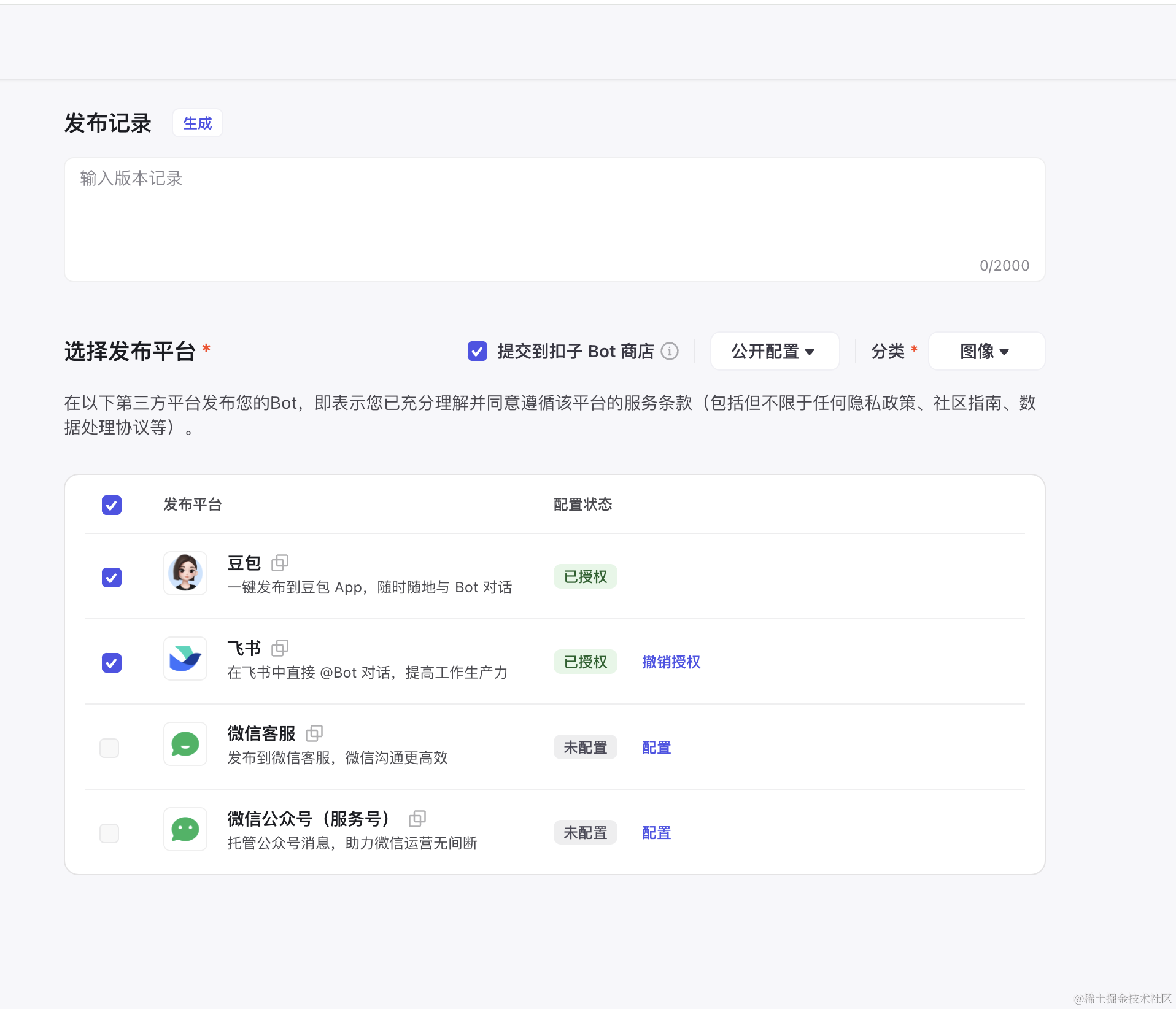
bot调试完成后,我们可以点击右上角的“发布”按钮,输入相关信息,将bot发布到相关平台。我们还可以勾选“提交到扣子Bot商店”,使更多人可以使用你的bot。

我们可以在下面的链接体验词云魔方:
- https://www.coze.cn/store/bot/7338692117402927145
上线体验
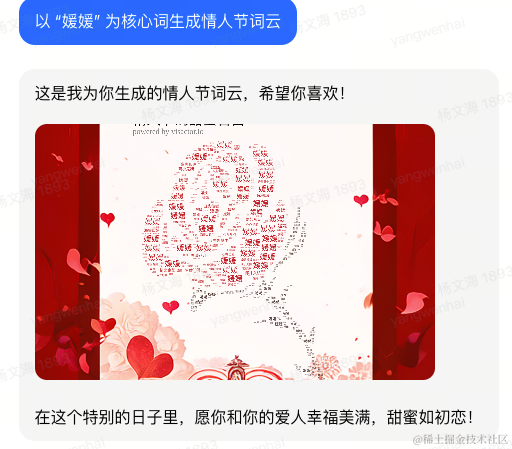
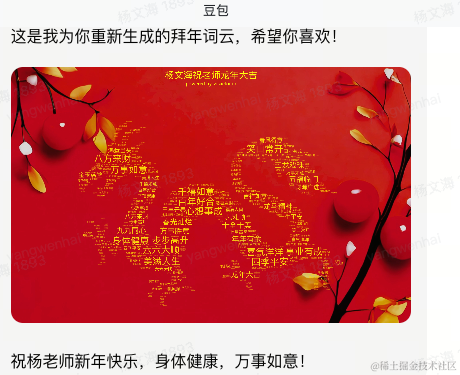
发布到Coze 和 豆包之后,就可以邀请朋友来体验了!


总结展望
Coze 开发体验
Coze平台提供了这样一个开放的环境,用户可以在这里快速搭建自己的bot,无论是用于工作便利,还是个人娱乐。同时,用户还能将自己的bot发布到coze商店、豆包等平台,分享自己的创新和智慧。
整个体验下来,Coze 提供了最简洁的方式,基本可以无脑搭建简单的bot。对于复杂的功能,还是需要用户有一定的 编码能力的。
期待Coze 后续的插件市场更加丰富,编排能力也更加强大。
VMind 与词云魔方未来规划
由于时间关系,词云魔方只是使用了VMind 及VisActor其他组件的一小部分能力。 未来我们将添加各种各样的主题模板,如节日、生肖等,给用户的创作提供更多可能和灵感。同时,我们还将支持生成GIF动图,让词云展现出独特的动态效果,使其具有更强的视觉冲击力和表达力。
当然,我们也会突破词云的限制,将词云魔方升级成为“卡片魔方”,可以生成使用范围更广,效果更惊艳的作品。同时也借此,整体推动VMind的升级,使其更加智能化,在代码生成,图表配置,自动美化,故事编排等各个方面都能有质的提升,并通过开源服务更多的开发者。
相关链接:
Coze:https://www.coze.cn/
词云魔方:https://www.coze.cn/store/bot/7338692117402927145
VisActor:https://www.visactor.io/
VMind:https://www.visactor.io/vmind
VChart:https://www.visactor.io/vchart
欢迎star:https://github.com/VisActor/VMind
https://github.com/VisActor/VChart