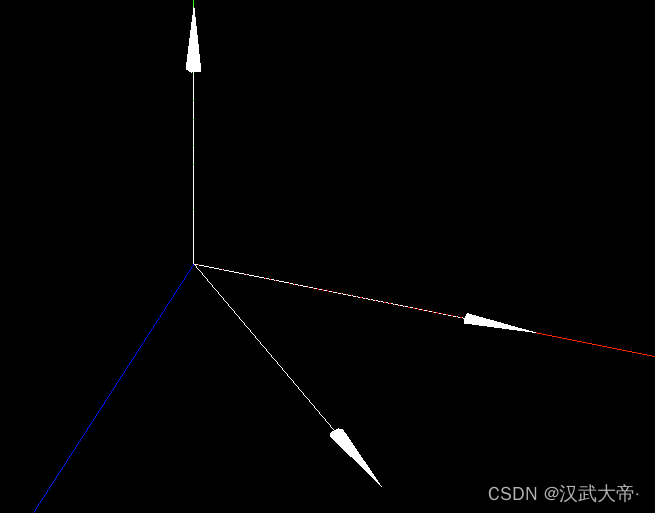
三维向量Vector3与模型位置
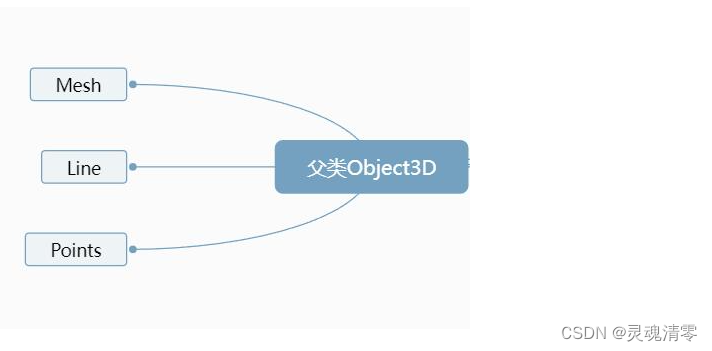
点模型Points、线模型Line、网格网格模型Mesh等模型对象的父类都是Object3D ,如果想对这些模型进行旋转、缩放、平移等操作,如何实现,可以查询Threejs文档Object3D 对相关属性和方法的介绍。

三维向量Vector3
三维向量Vector3有xyz三个分量,threejs中会用三维向量Vector3表示很多种数据,位置.position和缩放.scale等属性。
查看three.js文档可以知道Vector3对象具有属性.x、.y、.z,Vector3对象还具有.set()等方法。
//new THREE.Vector3()实例化一个三维向量对象
const v3 = new THREE.Vector3(0,0,0);
console.log('v3', v3);
v3.set(10,0,0);//set方法设置向量的值
v3.x = 100;//访问x、y或z属性改变某个分量的值
位置属性.position
模型位置.position属性用一个三维向量表示的
const mesh = new THREE.Mesh(geometry, material)
mesh.position//改变位置属性
通过模型位置属性.position可以设置模型在场景Scene中的位置。模型位置.position的默认值是THREE.Vector3(0.0,0.0,0.0),表示坐标原点。
设置网格模型x坐标
mesh.position.x = 80;
设置模型xyz坐标
mesh.position.set(80,2,10);
平移
执行.translateX()、.translateY()等方法本质上改变的都是模型的位置属性.position。
网格模型沿着x轴正方向平移100,可以多次执行该语句,每次执行都是相对上一次的位置进行平移变换。
// 等价于mesh.position = mesh.position + 100;
mesh.translateX(100);//沿着x轴正方向平移距离100
mesh.translateZ(-50); //沿着z轴反方向平移距离50
沿着自定义的方向移动。
//向量Vector3对象表示方向
const axis = new THREE.Vector3(1, 1, 1);
axis.normalize(); //向量归一化
//沿着axis轴表示方向平移100
mesh.translateOnAxis(axis, 100);
缩放
属性.scale表示模型对象的xyz三个方向上的缩放比例,.scale的属性值是一个三维向量对象Vector3,默认值是THREE.Vector3(1.0,1.0,1.0)。
mesh.scale.x = 2.0; //x轴方向放大2倍
mesh.scale.set(0.5, 1.5, 2) // 网格模型xyz方向分别缩放0.5,1.5,2倍欧拉Euler与角度属性.rotation
模型的角度属性.rotation和四元数属性.quaternion都是表示模型的角度状态,只是表示方法不同,.rotation属性值是欧拉对象Euler ,.quaternion属性值是是四元数对象Quaternion
欧拉对象Euler
通过属性设置欧拉对象的三个分量值。
// 创建一个欧拉对象,表示绕着xyz轴分别旋转45度,0度,90度
const Euler = new THREE.Euler( Math.PI/4,0, Math.PI/2);
const Euler = new THREE.Euler();
Euler.x = Math.PI/4;
Euler.y = Math.PI/2;
Euler.z = Math.PI/4;
改变角度属性.rotation
角度属性.rotation的值是欧拉对象Euler,想改变属性.rotation,可以查询文档关于Euler类的介绍
//绕y轴的角度设置为60度
mesh.rotation.y += Math.PI/3;
//绕y轴的角度增加60度
mesh.rotation.y += Math.PI/3;
//绕y轴的角度减去60度
mesh.rotation.y -= Math.PI/3;
旋转方法.rotateX()、.rotateY()、.rotateZ()
模型执行.rotateX()、.rotateY()等旋转方法,你会发现改变了模型的角度属性.rotation。
mesh.rotateX(Math.PI/4);//绕x轴旋转π/4
// 绕着Y轴旋转90度
mesh.rotateY(Math.PI / 2);
//控制台查看:旋转方法,改变了rotation属性
console.log(mesh.rotation);
旋转动画
// 渲染循环
// 渲染循环
function render() {
model.rotation.y+=0.01;
requestAnimationFrame(render);
}
function render() {
model.rotateY(0.01);
}
绕某个轴旋转
网格模型绕(0,1,0)向量表示的轴旋转π/8。
const axis = new THREE.Vector3(0,1,0);//向量axis
mesh.rotateOnAxis(axis,Math.PI/8);//绕axis轴旋转π/8
模型材质颜色(Color对象)
文档搜索MeshBasicMaterial、MeshLambertMaterial、MeshPhongMaterial等网格材质,可以看到他们都有一个颜色属性.color。
材质颜色属性.color
查文档,找到.color属性,可以发现threejs材质对象颜色属性.color是threejs的颜色对象Color。console.log()打印:浏览器控制台查看材质颜色属性的属性值
console.log('material.color',material.color);
颜色对象Color
查看颜色对象Color文档,可以看到颜色对象有三个属性,分别为.r、.g、.b,表示颜色RGB的三个分量。
// 创建一个颜色对象
const color = new THREE.Color();//默认是纯白色0xffffff。
console.log('查看颜色对象结构',color);//可以查看rgb的值
// 查看Color对象设置0x00ff00对应的的.r、.g、.b值
const color = new THREE.Color(0x00ff00);
通过.r、.g、.b属性改变颜色值
color.r = 0.0;
color.g = 0.0;
color.b = 0.0;
改变颜色的方法
查看Color文档,可以看到Color提供了.setHex()、.setRGB()、.setStyle()、.set()等修改颜色值的方法。
color.setRGB(0,1,0);//RGB方式设置颜色
color.setHex(0x00ff00);//十六进制方式设置颜色
color.setStyle('#00ff00');//前端CSS颜色值设置颜色
.setHex()、.setStyle()风格的颜色值都可以作为.set()的参数
color.set(0x00ff00);//十六进制方式设置颜色
color.set('#00ff00');//前端CSS颜色值设置颜色
重置模型材质的颜色
前端CSS风格颜色值:'#00ff00'、'rgb(0,255,0)'等形式
material.color.set('#00ff00');
material.color.set('rgb(0,255,0)');
模型材质父类Material
材质父类Material
查询threejs文档,可以看到基础网格材质MeshBasicMaterial、漫反射网格材质MeshLambertMaterial、高光网格材质MeshPhongMaterial等网格材质都有一个共同的父类Material。

网格材质继承父类属性
从JavaScript语法角度看子类都会继承父类的属性和方法,threejs的材质同样道理。MeshBasicMaterial、MeshLambertMaterial、MeshPhongMaterial等子类网格材质会从父类Material继承一些属性和方法,比如透明度属性.opacity、面属性.side、是否透明属性.transparent等等。
材质半透明设置
开启透明true
material.transparent = true;//开启透明
material.opacity = 0.5;//设置透明度
材质面属性.side
你可以用矩形平面PlaneGeometry来测试材质的面属性.side。
查看文档,可以知道材质面属性.side默认值是THREE.FrontSide,表示网格模型正面可以看到,THREE.BackSide表示背面可以看到,THREE.DoubleSide表示双面可以看到。
material.side = THREE.BackSide;//背面可以看到
material.side = THREE.DoubleSide;//双面可见
THREE.FrontSide、THREE.BackSide、THREE.DoubleSide其实在theeejs内部都表示一个数字,你可以通过浏览器控制log打印查看验证,具体可以查看src目录下constants.js的源码文件。
console.log('material.side',material.side);
模型材质和几何体属性
模型对象的几何体.geometry和材质属性.material。
浏览器控制台查看对象和属性
浏览器控制打印模型对象mesh,可以展开对象,查看对象的几何体.geometry和材质属性.material。
const mesh = new THREE.Mesh(geometry, material);
console.log('mesh',mesh);
// 浏览器控制台打印模型的几何体属性.geometry和材质属性.material。
console.log('mesh.geometry',mesh.geometry);
console.log('mesh.material',mesh.material);
访问改变模型材质属性
访问模型材质,并设置材质的颜色属性
mesh.material.color.set(0xffff00);
访问改变模型几何体属性
访问模型几何体,并平移几何体顶点数据
mesh.geometry.translate(0,100,0);
材质或几何体共享
两个mesh共享一个材质,改变一个mesh的颜色,另一个mesh2的颜色也会跟着改变
const mesh = new THREE.Mesh(geometry, material);
const mesh2 = new THREE.Mesh(geometry, material);
mesh2.position.x = 100;
// 两个mesh共享一个材质,改变一个mesh的颜色,另一个mesh2的颜色也会跟着改变
// mesh.material和mesh2.material都指向同一个material
// 三者等价:mesh.material、mesh2.material、material
mesh.material.color.set(0xffff00);
// 三者等价:mesh.geometry、mesh2.geometry、geometry
mesh.geometry.translate(0,100,0);
克隆.clone()和复制.copy()
克隆.clone()、复制.copy()是threejs很多对象都具有的方法,比如三维向量对象Vector3、网格模型Mesh、几何体、材质。
克隆.clone()
克隆.clone()简单说就是复制一个和原对象一样的新对象,其他的threejs对象都可以参照类似的写法。
const v1 = new THREE.Vector3(1, 2, 3);
console.log('v1',v1);
//v2是一个新的Vector3对象,和v1的.x、.y、.z属性值一样
const v2 = v1.clone();
console.log('v2',v2);
复制.copy()
复制.copy()简单说就是把一个对象属性的属性值赋值给另一个对象,下面以三维向量对象Vector3给大家举例,其他的threejs对象都可以参照类似的写法。
const v1 = new THREE.Vector3(1, 2, 3);
const v3 = new THREE.Vector3(4, 5, 6);
//读取v1.x、v1.y、v1.z的赋值给v3.x、v3.y、v3.z
v3.copy(v1);
Mesh克隆.clone()
过mesh克隆.clone()一个和mesh一样的新模型对象mesh2。
const mesh2 = mesh.clone();
mesh2.position.x = 100;
通过克隆.clone()获得的新模型和原来的模型共享材质和几何体
// 改变材质颜色,或者说改变mesh2颜色,mesh和mesh2颜色都会改变
// material.color.set(0xffff00);
mesh2.material.color.set(0xffff00);
几何体和材质克隆.clone()
const mesh2 = mesh.clone();
// 克隆几何体和材质,重新设置mesh2的材质和几何体属性
mesh2.geometry = mesh.geometry.clone();
mesh2.material = mesh.material.clone();
// 改变mesh2颜色,不会改变mesh的颜色
mesh2.material.color.set(0xff0000);