一、自定义Widget组件
1、自定义Widget组件
使用步骤
- 采用提升法(promotion)
- 重新定义paintEvent事件
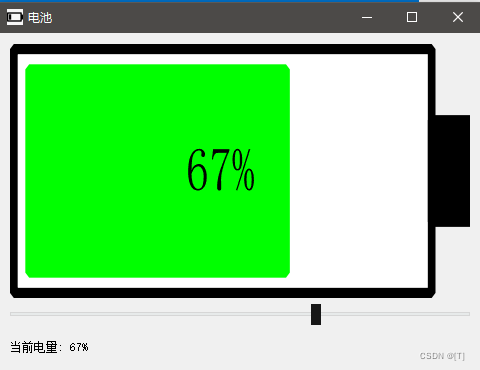
2、实现程序

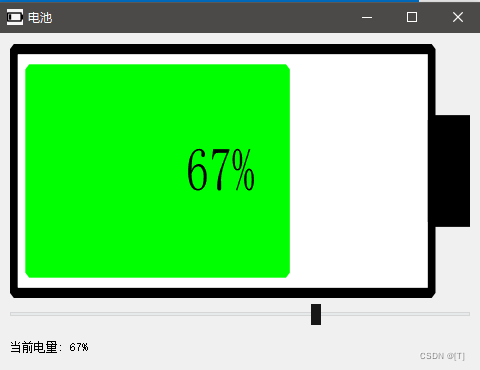
(1)创建项目,基于QWidget

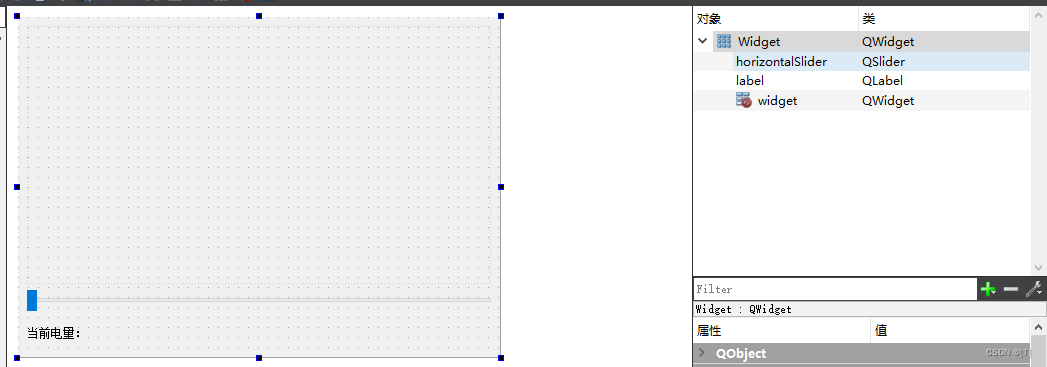
(2)添加类,为Widget组件提升类
#include "battery.h"
#include <QPainter>
int Battery::powerLevel() const
{
return mPowerLevel;
}
void Battery::setPowerLevel(int powerLevel)
{
mPowerLevel = powerLevel;
repaint();
}
void Battery::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event)
QPainter painter(this);
QRect rect(0, 0, width(), height());
painter.setViewport(rect);
painter.setWindow(0, 0, 120, 50); // 设置窗口逻辑坐标
painter.setRenderHint(QPainter::Antialiasing);
painter.setRenderHint(QPainter::TextAntialiasing);
// 绘制电池边框
QPen pen;
pen.setWidth(2);
pen.setColor(mColorBorder);
pen.setStyle(Qt::SolidLine);
pen.setCapStyle(Qt::FlatCap);
pen.setJoinStyle(Qt::BevelJoin);
painter.setPen(pen);
QBrush brush;
brush.setColor(mColorBack);
brush.setStyle(Qt::SolidPattern);
painter.setBrush(brush);
rect.setRect(1, 1, 109, 48);
painter.drawRect(rect);
brush.setColor(mColorBorder);
painter.setBrush(brush);
rect.setRect(110, 15, 10, 20);
painter.drawRect(rect);
// 画电量
if(mPowerLevel <= mWarning)
{
brush.setColor(mColorWarning);
pen.setColor(mColorWarning);
}
else
{
brush.setColor(mColorPower);
pen.setColor(mColorPower);
}
painter.setBrush(brush);
painter.setPen(pen);
if(mPowerLevel > 0)
{
rect.setRect(5, 5, mPowerLevel, 40);
painter.drawRect(rect);
}
// 绘制百分比文字
QFontMetrics textSize(this->font());
QString powerStr = QString::asprintf("%d%%", mPowerLevel);
QRect textRect = textSize.boundingRect(powerStr);
pen.setColor(mColorBorder);
painter.setPen(pen);
painter.drawText(55 - textRect.width() / 2, 23 + textRect.height() / 2, powerStr);
}
Battery::Battery(QWidget *parent) : QWidget(parent)
{
}
(3)设置标题和图标(图标需要选择资源中图标,直接选择文件可能无效)

(4)实现电池电量修改
#include "widget.h"
#include "ui_widget.h"
#include "battery.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
ui->battery->setPowerLevel( ui->horizontalSlider->value() );
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_horizontalSlider_valueChanged(int value)
{
int nPower = ui->horizontalSlider->value();
ui->battery->setPowerLevel(nPower);
ui->label->setText(QString::asprintf("当前电量: %d%%", nPower));
}

二、自定义QtDesigner插件
1、实现程序
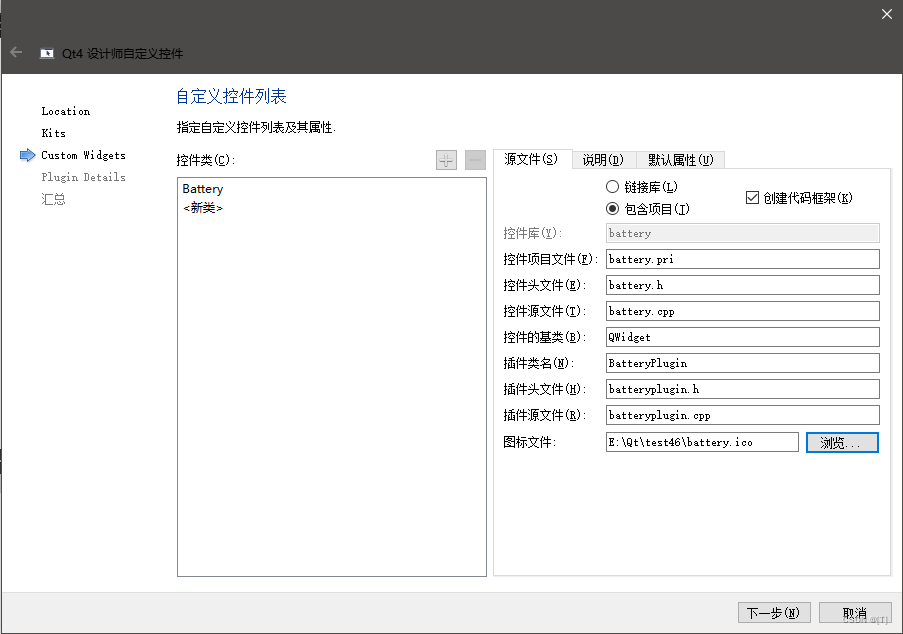
(1)创建自定义控件工程


设置分组

(2)将生成的dll库拷贝到Tools\QtCreator\bin\plugins\designer下
(3)创建项目,基于QWidget
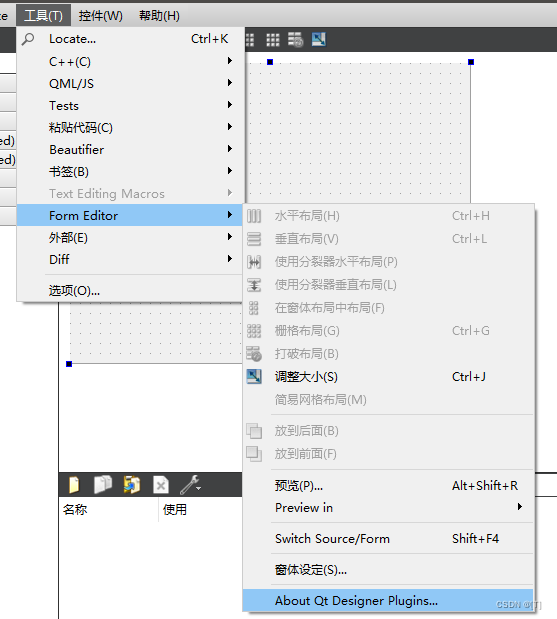
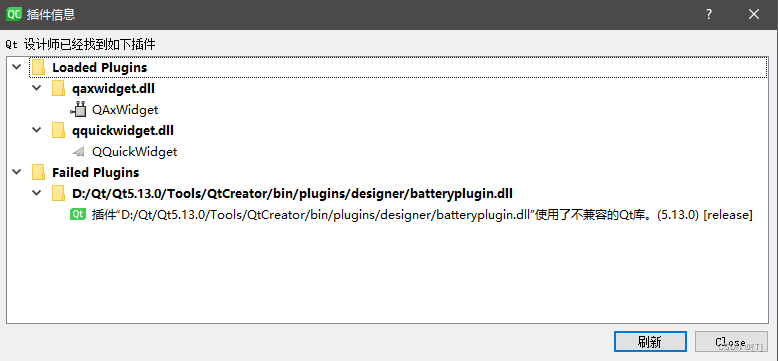
在UI编辑界面组件栏可以看到多分组MyWidget下有了Battery组件。(我没做出来,始终是加载失败,之后测试处理)
初步分析:似乎因为Qt IDE是由MSVC编译,所以插件必须为MSVC编译(本人使用MSVC2015 64bit测试,没有加载成功,之后测试32bit)


三、静态链接库
1、静态链接库的创建和使用
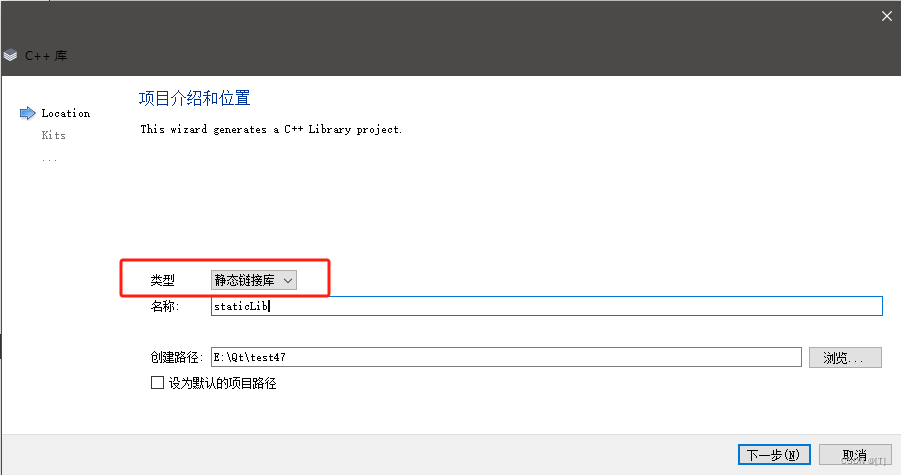
(1)创建静态链接库
- MSVC编译器生成的库后缀为“.lib”
- MinGW编译器生成的库后缀为".a"
(2)使用静态库
需要使用静态库文件和h文件,不需要cpp文件
2、实现程序

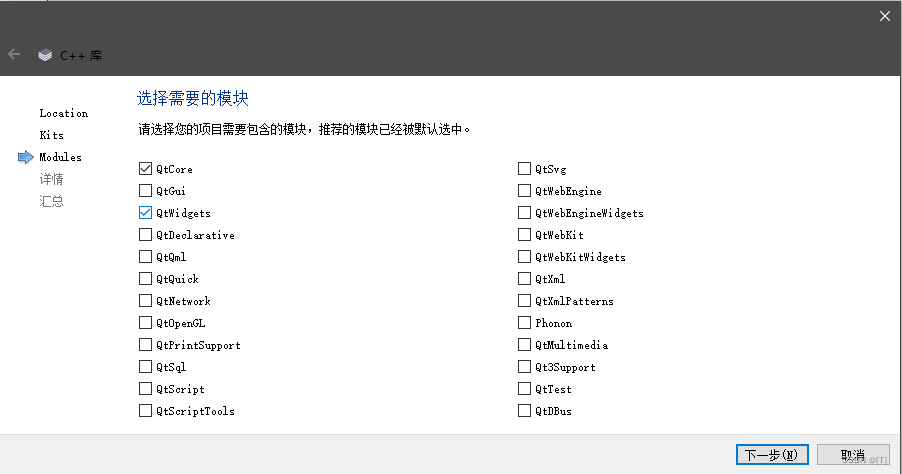
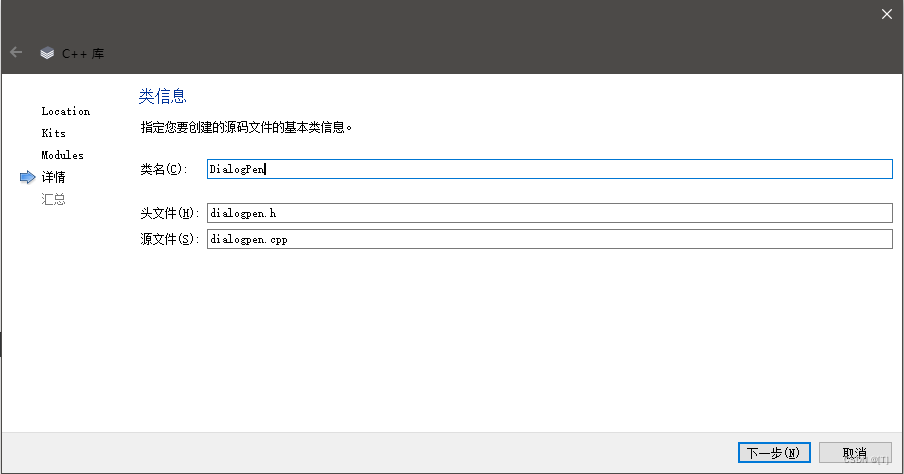
(1)创建Library项目



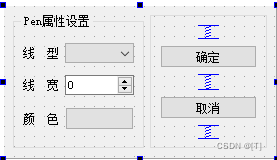
(2)使用图表中的一个窗口

(3)创建项目调用库
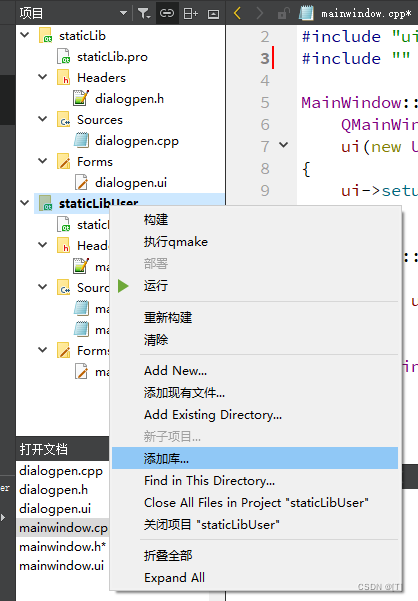
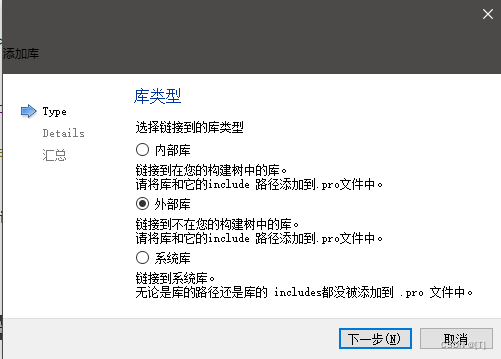
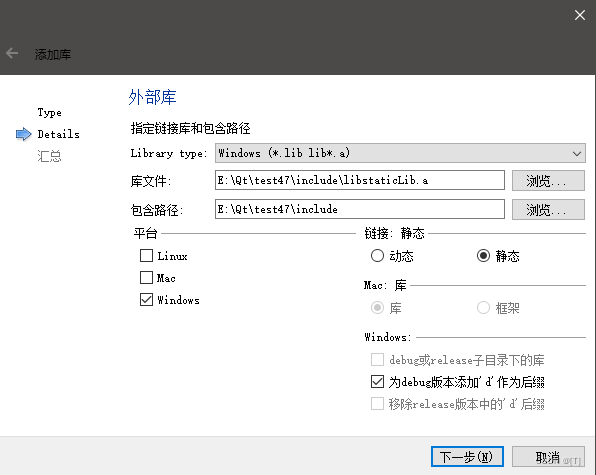
(4)添加库



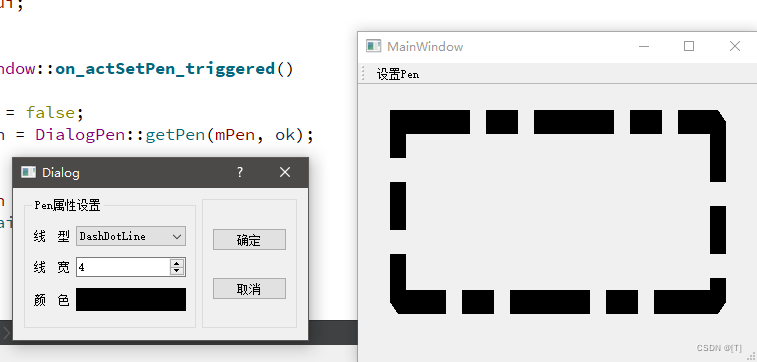
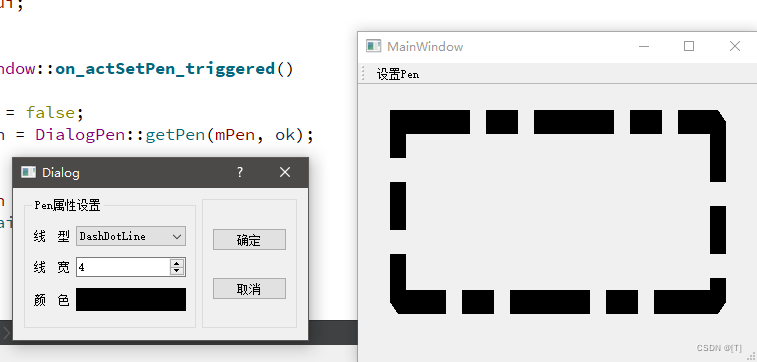
(5)实现功能
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include "dialogpen.h"
#include <QPainter>
void MainWindow::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event)
QPainter painter(this);
QRect rect(0, 0, width(), height());
painter.setViewport(rect);
painter.setWindow(0, 0, 100, 50); // 逻辑坐标
painter.setPen(mPen);
painter.drawRect(10, 10, 80, 30);
}
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_actSetPen_triggered()
{
bool ok = false;
QPen pen = DialogPen::getPen(mPen, ok);
if(ok)
{
mPen = pen;
repaint();
}
}

四、共享库(动态链接库)
1、动态库声明
(1)隐式加载
#if defined(DLL_LIBRARY)
#define DLLSHARED_EXPORT Q_DECL_EXPORT
#else
#define DLLSHARED_EXPORT Q_DECL_IMPORT
#endif
(2)显示加载(直接打开dll库,直接解析调用函数)
typedef int (*FunDef)(int);
FunDef myFun = (FunDef)myLib.resolve("funName"); //解析dll函数
int n = myFun(1); //调用函数
2、实现隐式加载程序
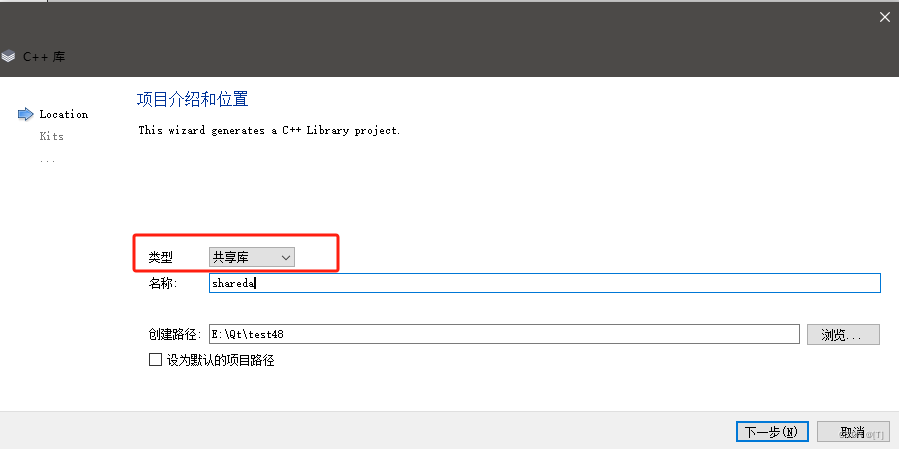
(1)创建动态库工程

(2)导出动态库
class SHAREDLIBSHARED_EXPORT DialogPen : public QDialog
(3)实现功能
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include "dialogpen.h"
#include <QPainter>
void MainWindow::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event)
QPainter painter(this);
QRect rect(0, 0, width(), height());
painter.setViewport(rect);
painter.setWindow(0, 0, 100, 50); // 逻辑坐标
painter.setPen(mPen);
painter.drawRect(10, 10, 80, 30);
}
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_actSetPen_triggered()
{
bool ok = false;
QPen pen = DialogPen::getPen(mPen, ok);
if(ok)
{
mPen = pen;
repaint();
}
}