目录
一、什么是Secret?
二、secret的三种类型
三、pod适用secret的三种方式
四、secret实例
1、创建secret
2、使用Secret方式
一、什么是Secret?
Secret 是用来保存密码、token、密钥等敏感数据的 k8s 资源,目的是为了更方便的控制使用数据,并减少暴露的风险。
二、secret的三种类型
(1)kubernetes.io/service-account-token:由 Kubernetes 自动创建,用来访问 APIServer 的 Secret,Pod 会默认使用这个 Secret 与 APIServer 通信, 并且会自动挂载到 Pod 的 /run/secrets/kubernetes.io/serviceaccount 目录中;
(2)Opaque :base64 编码格式的 Secret,用来存储用户自定义的密码、密钥等,默认的 Secret 类型;
(3)kubernetes.io/dockerconfigjson :用来存储私有 docker registry 的认证信息。
三、pod适用secret的三种方式
(1)作为挂载到一个或多个容器上的卷 中的文件。
(2)作为容器的环境变量。
(3)由 kubelet 在为 Pod 拉取镜像时使用。
四、secret实例
1、创建secret
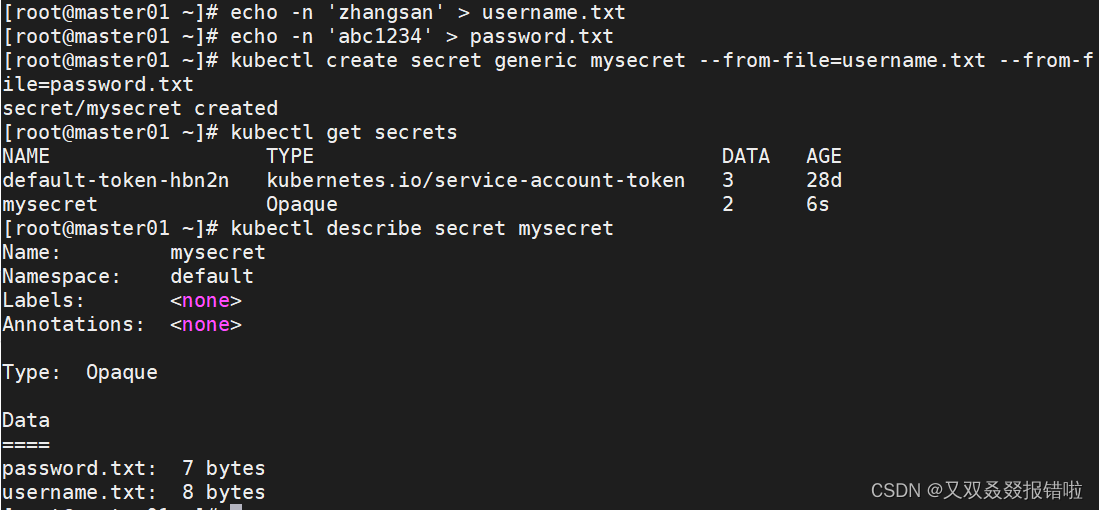
1.1、用kubectl create secret命令创建Secret
echo -n 'zhangsan' > username.txt
echo -n 'abc1234' > password.txt
kubectl create secret generic mysecret --from-file=username.txt --from-file=password.txt
kubectl get secrets
kubectl describe secret mysecret
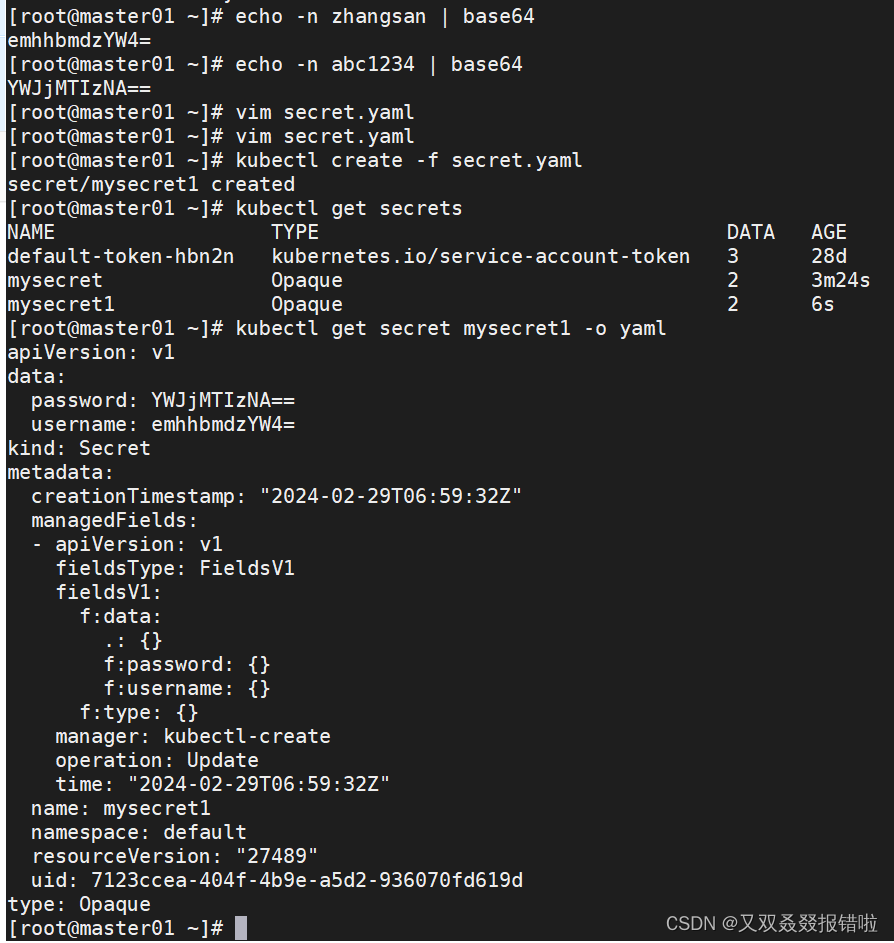
1.2、 内容用 base64 编码,创建Secret
echo -n zhangsan | base64
emhhbmdzYW4=
echo -n abc1234 | base64
YWJjMTIzNA==
vim secret.yaml
apiVersion: v1
kind: Secret
metadata:
name: mysecret1
type: Opaque
data:
username: emhhbmdzYW4=
password: YWJjMTIzNA==
kubectl create -f secret.yaml
kubectl get secrets
kubectl get secret mysecret1 -o yaml
2、使用Secret方式
2.1、将 Secret 挂载到 Volume 中,以 Volume 的形式挂载到 Pod 的某个目录下
vim secret-test.yaml
apiVersion: v1
kind: Pod
metadata:
name: mypod
spec:
containers:
- name: nginx
image: nginx
volumeMounts:
- name: secrets
mountPath: "/etc/secrets"
readOnly: true
volumes:
- name: secrets
secret:
secretName: mysecret
kubectl create -f secret-test.yaml
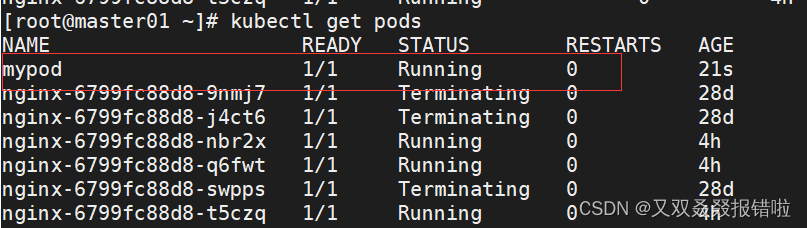
kubectl get pods
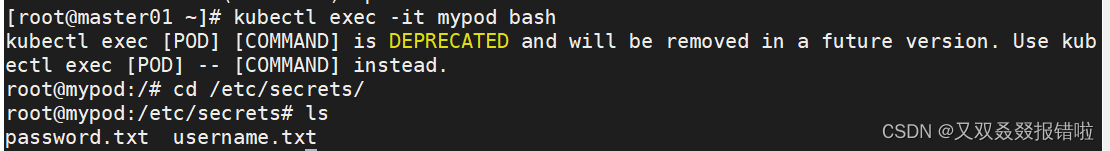
kubectl exec -it mypod bash
# cd /etc/secrets/
# ls
password.txt username.txt
# vi password.txt
# vi username.txt 

2. 2、将 Secret 导出到环境变量中
vim secret-test1.yaml
apiVersion: v1
kind: Pod
metadata:
name: mypod1
spec:
containers:
- name: nginx
image: nginx
env:
- name: TEST_USER
valueFrom:
secretKeyRef:
name: mysecret1
key: username
- name: TEST_PASSWORD
valueFrom:
secretKeyRef:
name: mysecret1
key: password
kubectl apply -f secret-test1.yaml
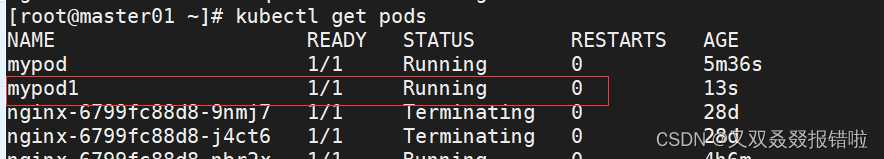
kubectl get pods
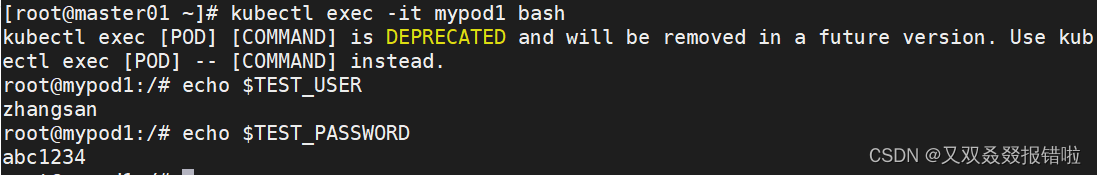
kubectl exec -it mypod1 bash
# echo $TEST_USER
zhangsan
# echo $TEST_PASSWORD
abc1234