在许多应用程序和游戏中,年份选择是一个常见的需求。无论是在日历应用程序中查看事件,还是在历史类游戏中选择时间段,年份选择器都是用户体验的重要组成部分,下面实现一个简易的年份选择器。
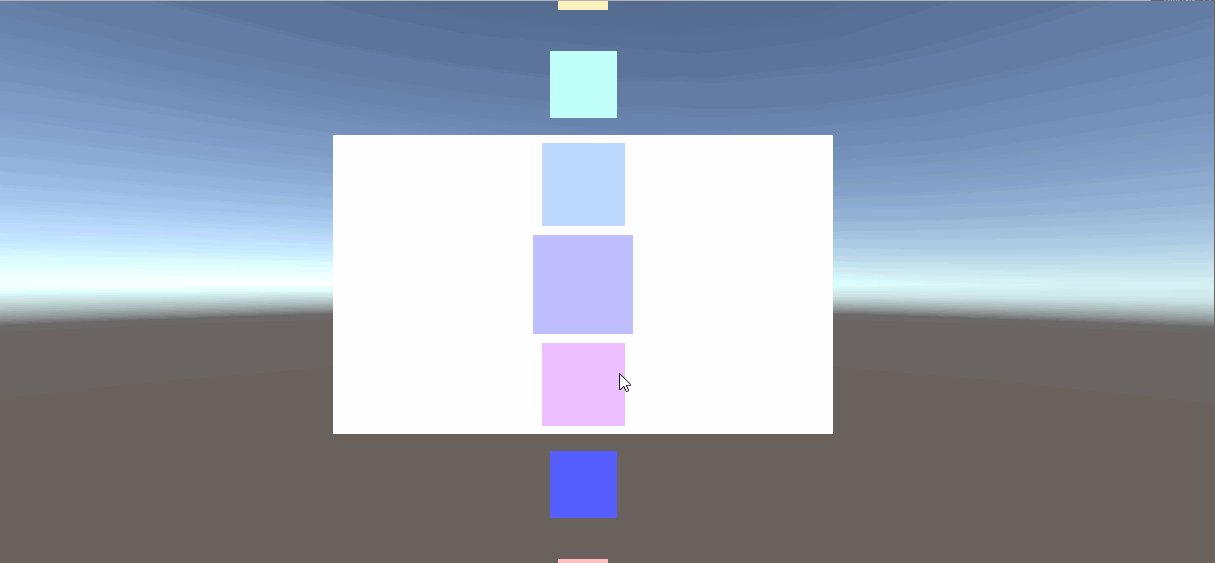
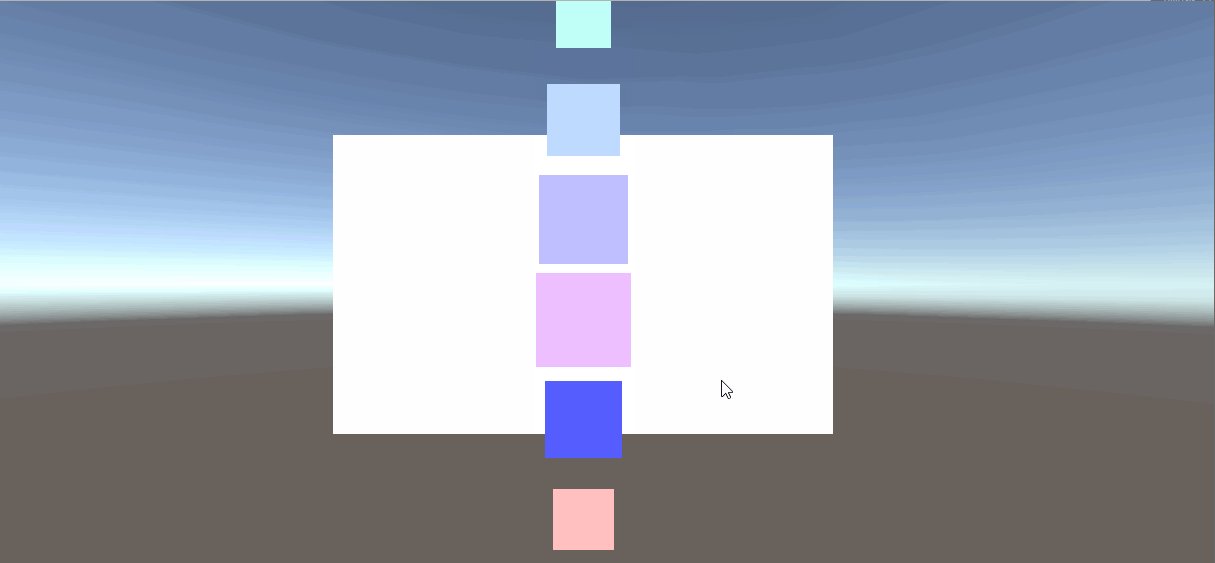
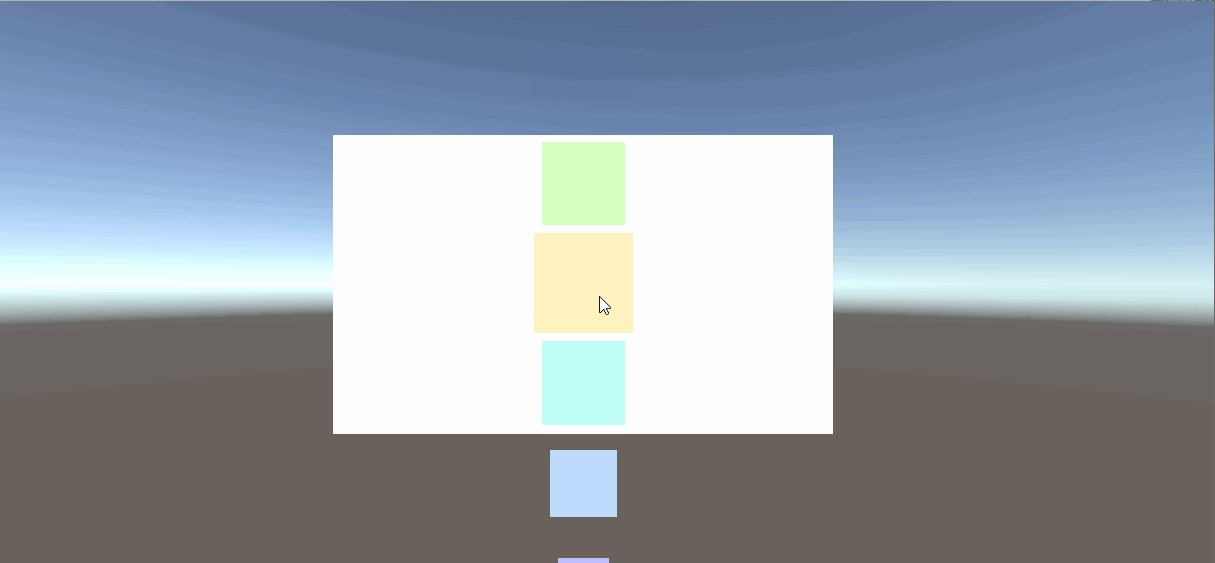
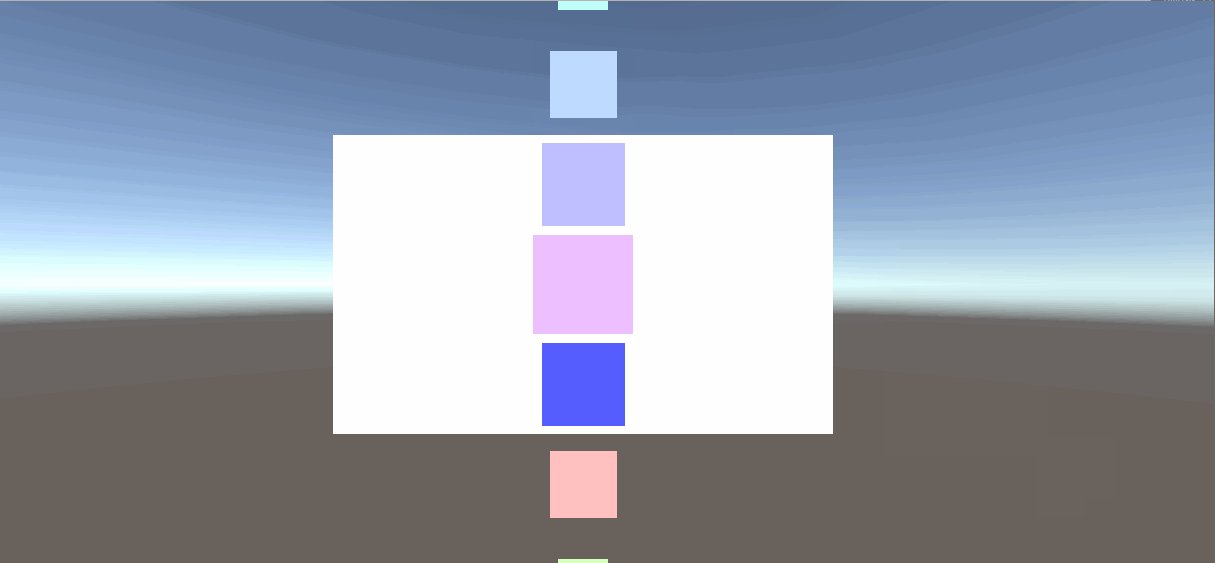
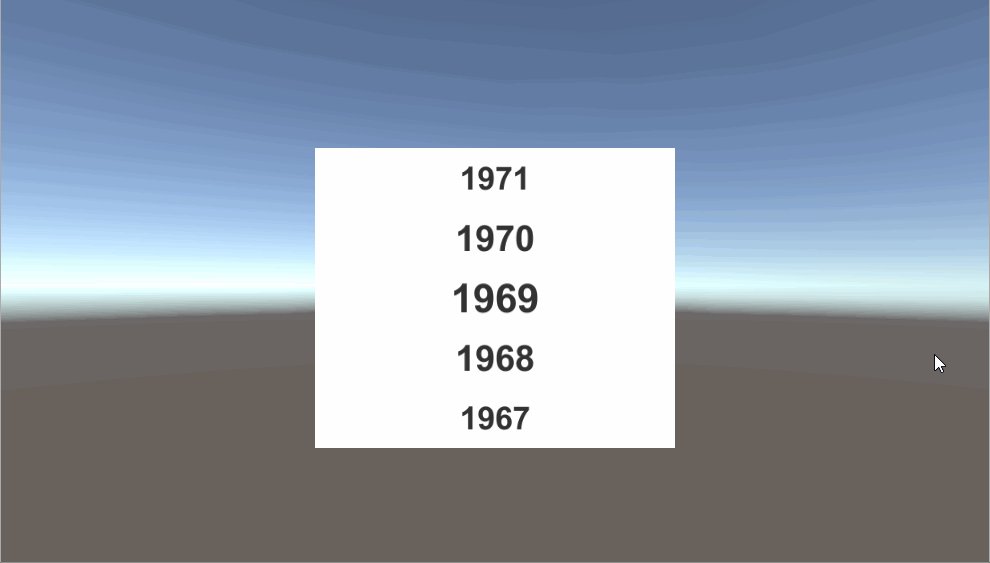
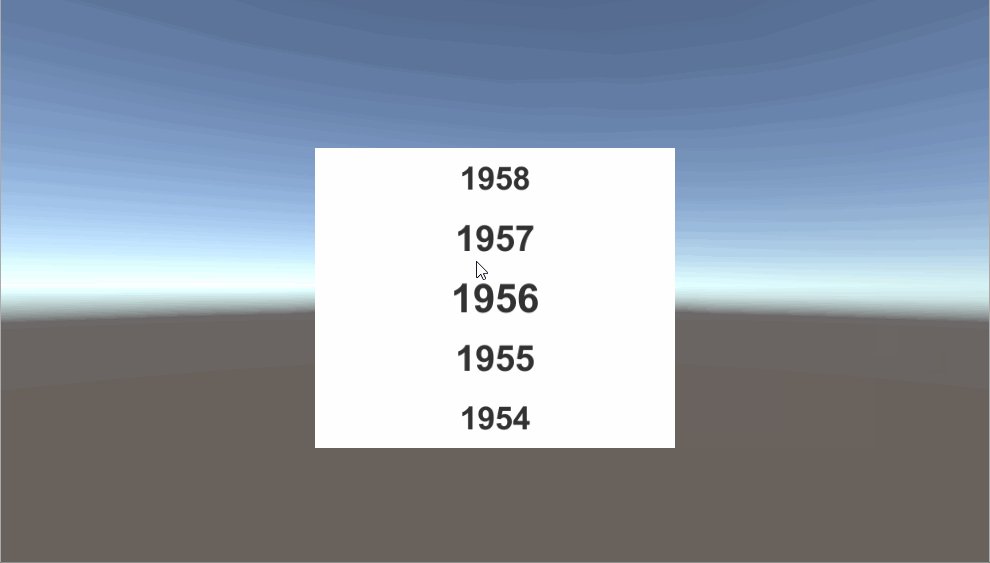
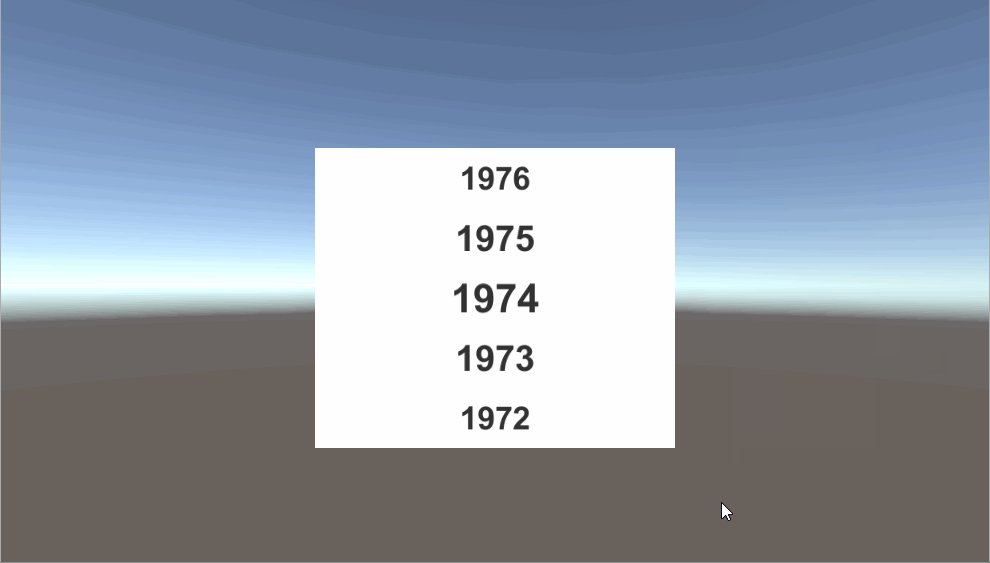
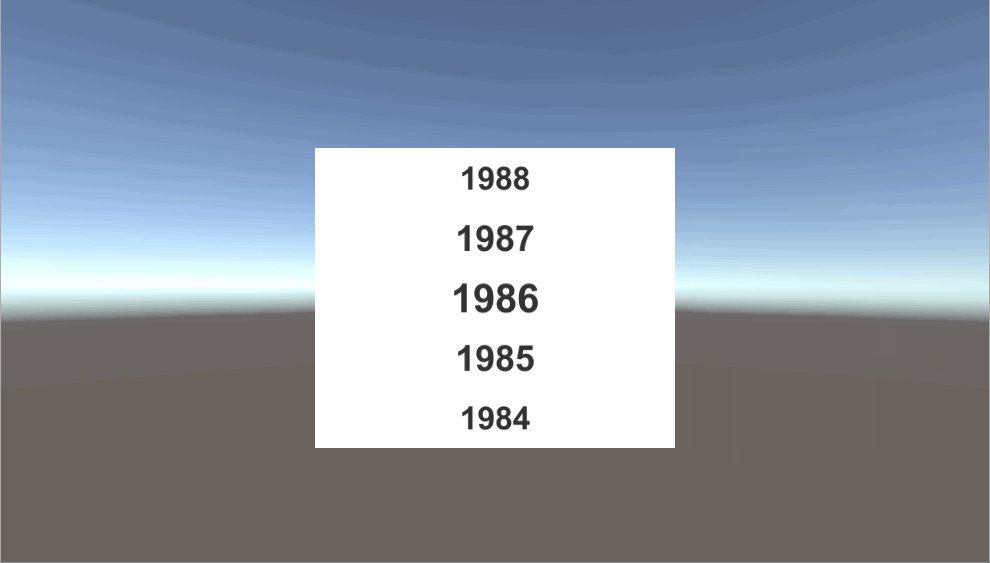
一、效果预览:

目录
一、效果预览:
二、步骤
2.1 场景准备
2.2 项目准备
2.3 编写脚本
三、总结
二、步骤
2.1 场景准备
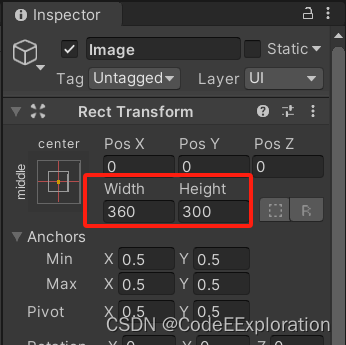
1. 创建场景新建Image调整大小为宽360,高300(原理:年份内容显示5个,每个宽100,高60,总共60*5,于是高设置为300)。

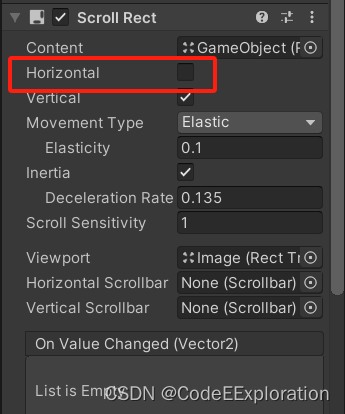
2. 为Image添加mask组件(遮挡其他年份)和ScrollRect 组件,使其作为滚动视图的容器,最后调整参数,我这里垂直滚动,于是取消了Horizontal选项。

3. 在Image下创建空物体GameObject(用来存放后面运行生成的年份)。
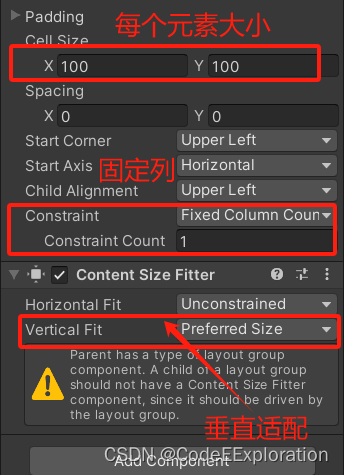
4.为空物体GameObject添加Grid Layout Group和Content Size Fitter组件,调整参数(这里可以在其下创建几个Image查看效果)。

5. 在Image的ScrollRect 组件中拖入相应物体。


2.2 项目准备
创建Text预制体(用来显示年份) ,字体等参数可以根据自己需要调整。

2.3 编写脚本
using UnityEngine;
using UnityEngine.UI;
public class SlidingAdsorption : MonoBehaviour
{
public GameObject yearTextPrefab; // 预设的年份Text对象
public ScrollRect scrollRect;
public float scaleDifference = 0.5f; // 缩放差异
public RectTransform contentRectTrans; // Scroll Rect Content的RectTransform
private RectTransform[] items;//用来存放生成的年份
int yearsCount =40; // 年份总数
float viewPortSize;
float center;
int itemCount;
void Start()
{
// 获取ScrollView的视图大小300;
viewPortSize = scrollRect.viewport.rect.height;
Debug.Log("ScrollView的视图大小:" + viewPortSize);
// 计算ScrollView的中心位置
center = scrollRect.transform.position.y;// - viewPortSize / 2;
Debug.Log("ScrollView的中心位置:" + center);
for (int i = 0; i < yearsCount; i++)
{
GenerateYearText(1950 + i);
}
// 获取ScrollView中的所有子对象
itemCount = scrollRect.content.childCount;
items = new RectTransform[itemCount];
for (int i = 0; i < itemCount; i++)
{
items[i] = scrollRect.content.GetChild(i).GetComponent<RectTransform>();
//Debug.Log("items[i]: " + i);
}
}
void Update()
{
foreach (RectTransform item in items)
{
// 计算每个项目的中心位置
float itemCenter = item.transform.position.y;// - item.rect.height / 2;
//Debug.Log("每个项目的中心位置: " + itemCenter);
// 计算每个项目相对于ScrollView中心的偏移量
float distanceFromCenter = Mathf.Abs(center - itemCenter);
// 根据偏移量计算缩放比例
float scale = Mathf.Clamp(1 - distanceFromCenter * scaleDifference / viewPortSize, 0.5f, 1f);
//Debug.Log("根据偏移量计算缩放比例: " + scale);
// 应用缩放
item.localScale = new Vector3(scale, scale, 1f);
}
// 如果用户停止滑动,则吸附到最近的年份
if (scrollRect.velocity.magnitude <= 20.0f)
{
SnapToNearestYear();
Debug.Log("不移动了!");
}
}
private void GenerateYearText(int year)
{
GameObject yearText = Instantiate(yearTextPrefab, contentRectTrans);
yearText.transform.SetAsFirstSibling();
yearText.transform.GetComponent<Text>().text = year.ToString();
}
void SnapToNearestYear()
{
RectTransform closestItem = null;
foreach (RectTransform item in items)
{
float distance = Mathf.Abs(center - item.position.y);
if (distance < 35)// 根据需求调整阈值
{
closestItem = item;
Debug.Log("装入了一个Item");
}
}
// 将最近的年份吸附到ScrollView的中心
if (closestItem != null)
{
// 计算需要移动的距离
float distanceToMove = center - closestItem.position.y;
// 将ScrollView的内容向上或向下移动,使最近的年份对象出现在ScrollView的中心
scrollRect.content.anchoredPosition += new Vector2(0f, distanceToMove);
}
}
}
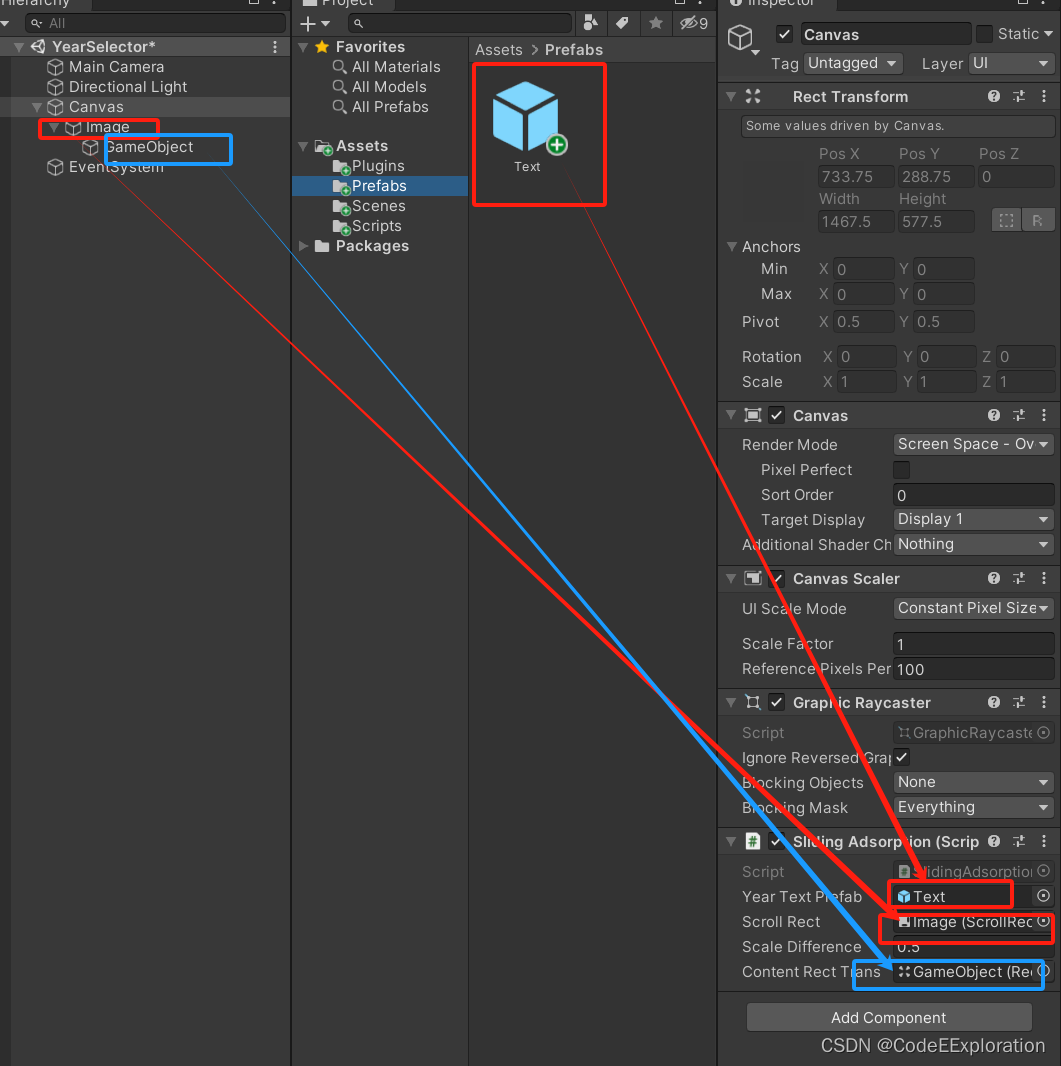
将脚本挂载在Canvas上,并将相应物体拖入。

此处原理可以参考我这两篇文章:如何在 Unity 中创建带有缩放效果的滚动视图?(简单方法)
在Unity 中创建带有缩放效果的滚动视图(具有吸附效果的实现与优化)?
三、总结
通过本文探讨了在Unity中创建年份选择器的基本步骤,无论是在日历应用、历史游戏还是其他类型的应用中,一个功能完善的年份选择器都能够为用户提供更好的体验,提升应用的质量和竞争力。希望本文能够对读者在Unity开发中实现年份选择器有所帮助,为其未来的项目开发提供有益的指导和参考。