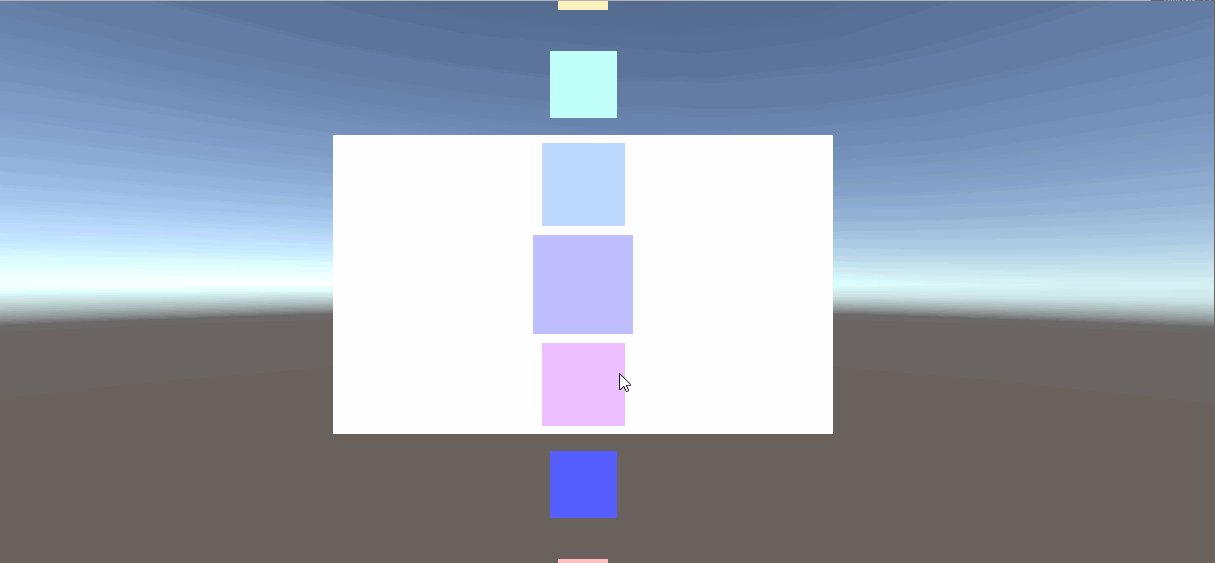
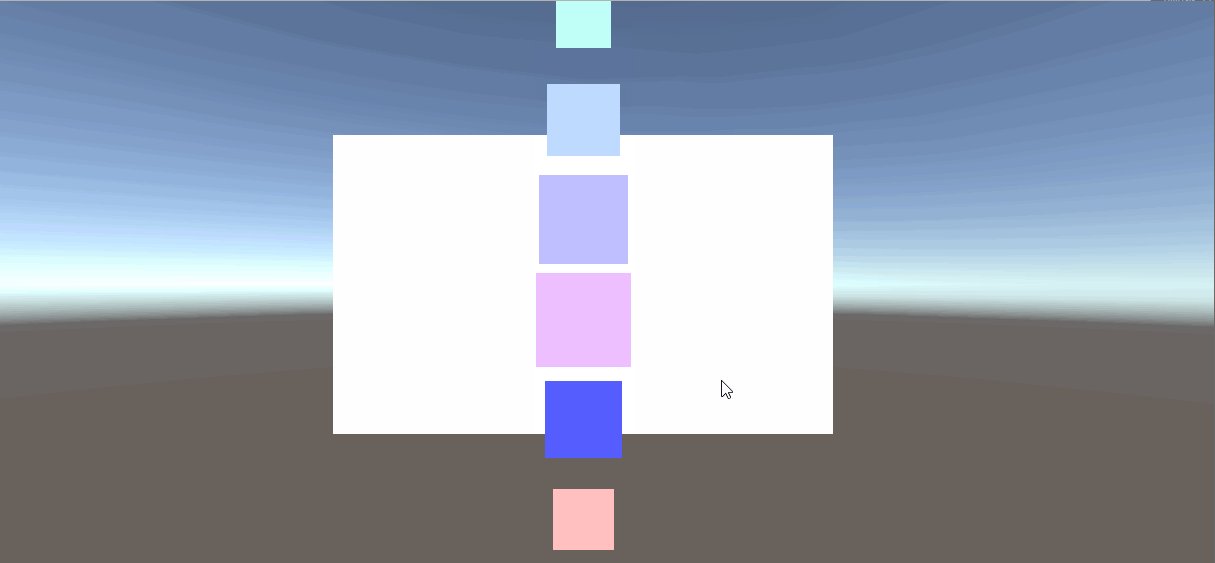
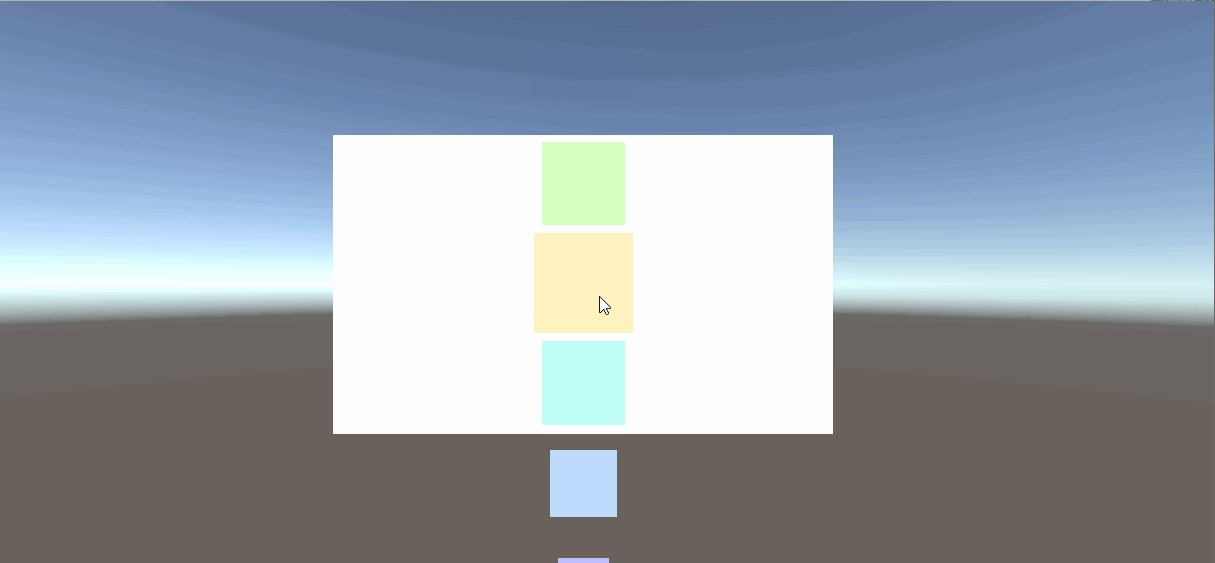
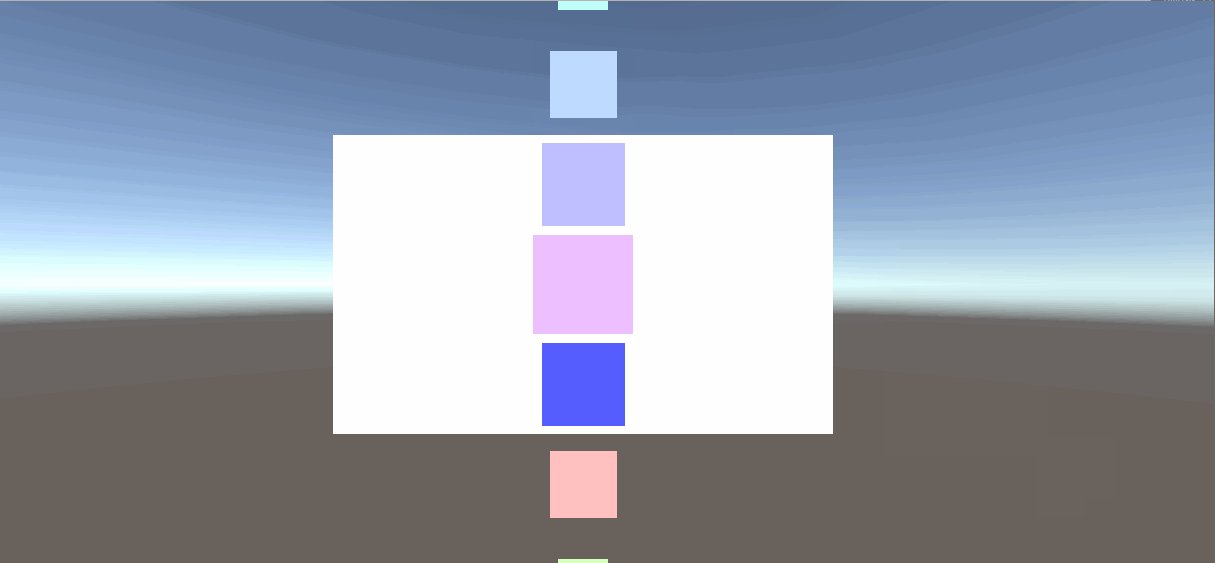
效果预览:

目录
效果预览:
一、引言:
二、问题描述
三、解决方案:
三、优化:
四、结论
一、引言:
在Unity开发中,经常需要实现滚动视图(ScrollView)中的内容吸附到最近的项目,这样可以提高用户体验,使用户更容易找到他们感兴趣的内容。本文将介绍如何在Unity中实现这一功能,并提出一些优化,以确保代码的效率和可维护性。
注:此处是Unity 中创建带有缩放效果的滚动视图的进阶版,前面项目搭建的步骤大家可以看这篇文章:
如何在 Unity 中创建带有缩放效果的滚动视图?(简单方法)
二、问题描述
在开发中,我们经常需要实现这样一个功能:当用户滑动ScrollView时,滚动停止后,ScrollView的内容应该自动吸附到最近的规定位置,以使用户更容易选择他们想要查看的内容。我们需要计算ScrollView中每个“项目Item对象”相对于ScrollView中心的距离,并找到距离中心最近的“项目Item对象”,然后将ScrollView的内容移动,使“最近的项目Item对象”出现在ScrollView的中心位置。
三、解决方案:
我们可以通过以下步骤来实现这一功能:
1. 遍历ScrollView中的所有“项目Item对象”,计算每个对象相对于ScrollView中心的距离。
2. 找到距离中心最近的“项目Item对象”。
3. 计算需要将ScrollView内容移动的距离,并将其移动,使最近的“项目Item对象”出现在ScrollView的中心位置。
下面是用C#实现的示例代码:
using UnityEngine;
using UnityEngine.UI;
public class ScrollAdsorption : MonoBehaviour
{
public ScrollRect scrollRect;
private RectTransform[] items;
public float scaleDifference = 0.5f; // 缩放差异
public RectTransform contentRectTrans; // Scroll Rect Content的RectTransform
float viewPortSize;
float center;
int itemCount;
void Start()
{
// 获取ScrollView的视图大小300;
viewPortSize = scrollRect.viewport.rect.height;
Debug.Log("ScrollView的视图大小:" + viewPortSize);
// 计算ScrollView的中心位置
center = scrollRect.transform.position.y;// - viewPortSize / 2;
Debug.Log("ScrollView的中心位置:" + center);
// 获取ScrollView中的所有子对象
itemCount = scrollRect.content.childCount;
items = new RectTransform[itemCount];
for (int i = 0; i < itemCount; i++)
{
items[i] = scrollRect.content.GetChild(i).GetComponent<RectTransform>();
//Debug.Log("items[i]: " + i);
}
}
void Update()
{
foreach (RectTransform item in items)
{
// 计算每个项目的中心位置
float itemCenter = item.transform.position.y;// - item.rect.height / 2;
//Debug.Log("每个项目的中心位置: " + itemCenter);
// 计算每个项目相对于ScrollView中心的偏移量
float distanceFromCenter = Mathf.Abs(center - itemCenter);
// 根据偏移量计算缩放比例
float scale = Mathf.Clamp(1 - distanceFromCenter * scaleDifference / viewPortSize, 0.5f, 1f);
//Debug.Log("根据偏移量计算缩放比例: " + scale);
// 应用缩放
item.localScale = new Vector3(scale, scale, 1f);
}
// 如果用户停止滑动,则吸附到最近的项目Item
if (scrollRect.velocity.magnitude == 0f)
{
SnapToNearItem();
Debug.Log("不移动了!");
}
}
void SnapToNearestItem()
{
RectTransform closestItem = null;
foreach (RectTransform item in items)
{
float distance = Mathf.Abs(center - item.position.y);
if (distance < 50)// 根据需求调整阈值
{
closestItem = item;
//Debug.Log("closestDistance"+ closestDistance);
Debug.Log("装入了一个Item");
}
}
// 将最近的年份吸附到ScrollView的中心
if (closestItem != null)
{
// 计算需要移动的距离
float distanceToMove = center - closestItem.position.y;
// 将ScrollView的内容向上或向下移动,使最近的年份对象出现在ScrollView的中心
scrollRect.content.anchoredPosition += new Vector2(0f, distanceToMove);
}
}
}
在这个示例中,我使用了一个阈值来确定哪些“项目Item对象”被认为是最近的。大家可以根据实际需求调整这个阈值。
三、优化:
在实际项目中,为了提高性能和代码的可维护性,我们可以进行一些优化:
1. 缓存ScrollView中的年份对象,以避免每次调用都需要重新查找。
2. 考虑使用二分查找算法来找到距离中心最近的年份对象,以减少计算量。
3. 使用事件监听或回调机制来触发吸附效果,以确保在滑动停止后才执行吸附操作,而不是每帧都执行。
综上所述,通过以上步骤和优化,我们可以在Unity中实现ScrollView最近年份吸附效果,并确保代码的效率和可维护性。
四、结论
本文介绍了如何在Unity中实现ScrollView“项目Item对象”吸附效果的方法,并提出了一些优化方案,以提高性能和可维护性。这些技巧可以帮助开发者更好地实现用户友好的滚动视图功能,提升应用的用户体验。